WordPress Functions PHP에 Javascript를 추가하는 방법
게시 됨: 2022-09-17WordPress 개발자라면 functions.php 파일에 익숙할 것입니다. 이 파일은 사용자 정의 함수 를 선언하고 기존 함수를 재정의할 수 있는 곳입니다. functions.php에서 할 수 있는 한 가지는 WordPress 사이트에 javascript를 추가하는 것입니다. 이는 추적 코드 추가 또는 플러그인 동작 사용자 지정과 같은 다양한 이유로 유용할 수 있습니다. 이 기사에서는 WordPress functions.php에 javascript를 추가하는 방법을 보여줍니다. 또한 사이트에 자바스크립트를 추가할 때 염두에 두어야 할 몇 가지 모범 사례를 다룰 것입니다.
PHP는 Javascript의 서버 측에 추가할 수 없으며 클라이언트 측 Javascript는 Javascript로 변환되어야 합니다. 원하는 경우 PHP를 사용할 수 있습니다. 모든 PHP 함수는 모든 PHP 함수를 포함하는 js 라이브러리 를 통해 액세스할 수 있습니다.
Javascript 코드/함수가 PHP에서 문자열로 호출되고 클라이언트로 전송되는 한 PHP는 Javascript 실행 을 처리합니다.
PHP 에코 *스크립트 유형 *스크립트 lang=text/javascript[/lang]; echo ' 함수 myFunction ()' /* do_something_in_javascript */ *****; echo '*/스크립트[/스크립트]; 만약 ($값 1) *
함수 PHP에서 Js 파일을 어떻게 추가합니까?
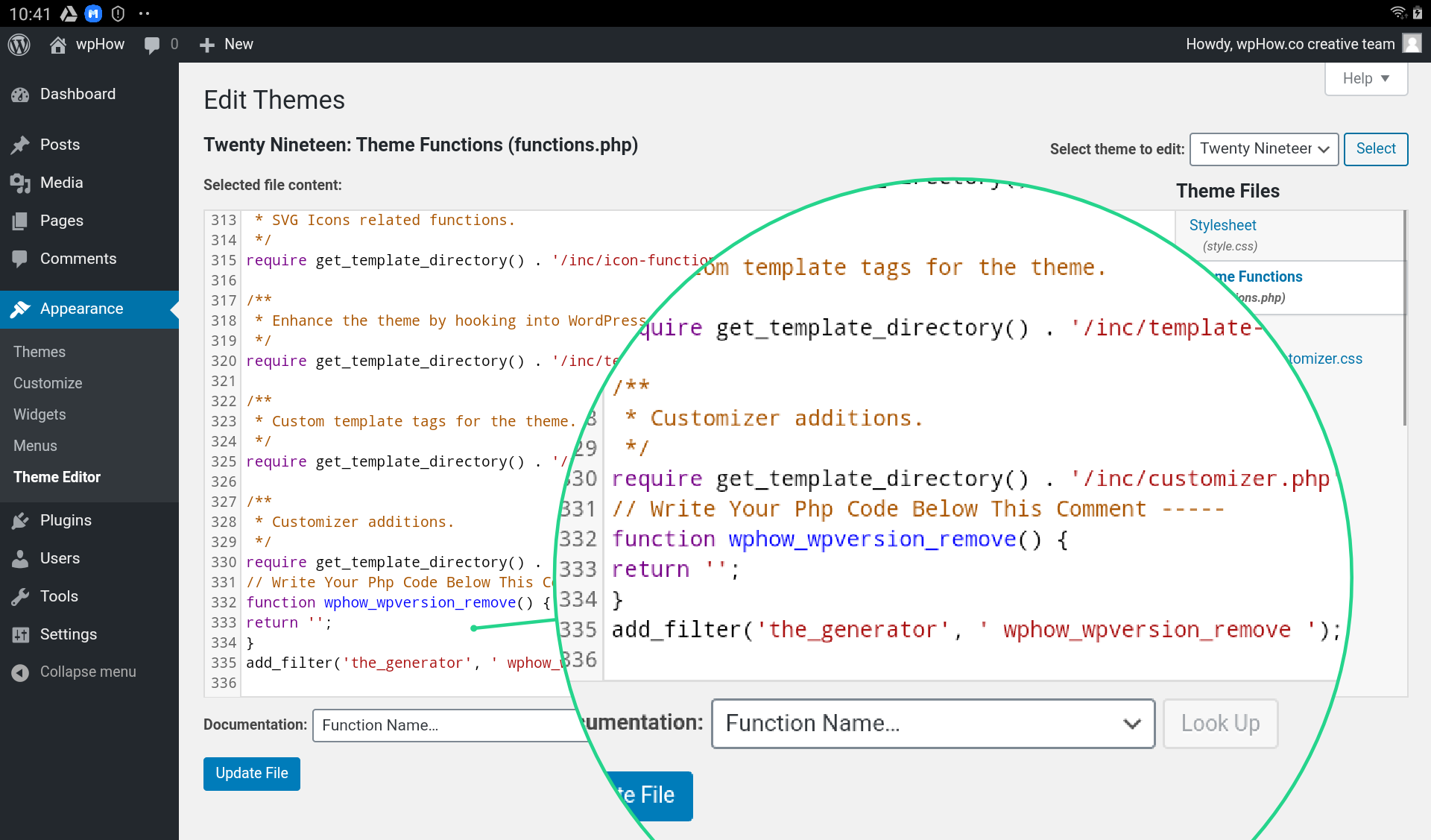
 크레딧: wphow.co
크레딧: wphow.cophp 함수에 js 파일 을 추가하려면 wp_enqueue_script 함수를 사용해야 합니다. 이 함수는 WordPress 테마의 functions.php 파일에 있어야 합니다. js 파일의 경로와 스크립트 핸들을 지정해야 합니다.
WordPress에서 Javascript를 사용할 수 있습니까?
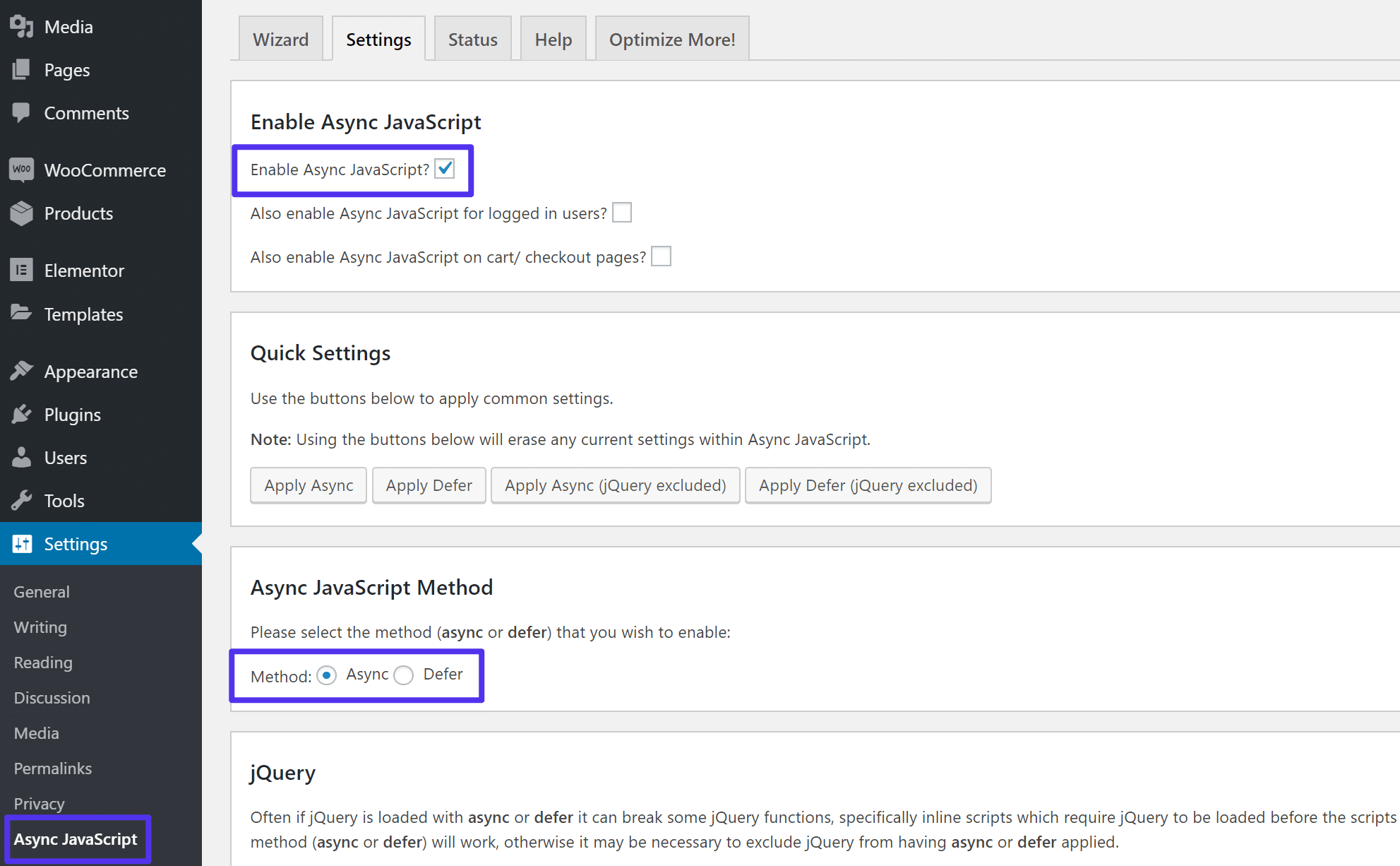
 크레딧: Kinsta
크레딧: KinstaJavaScript를 사용하면 WordPress 플랫폼을 사용하여 페이지와 게시물은 물론 전체 웹사이트에 동적 요소를 추가할 수 있습니다. 이 기사에서는 JavaScript가 무엇인지, 어떻게 작동하는지, WordPress 디지털 경험을 개선하기 위해 JavaScript를 어떻게 사용할 수 있는지 살펴보겠습니다.
특정 템플릿을 사용하면 대부분의 JavaScript 기능이 정상적으로 작동합니다. 이 사용은 소수의 경우에 발생할 수 있습니다. 수시로 다양한 스크립트를 호출할 수 있습니다. 스크립트가 반복되는 경우 스크립트를 서로 분리하여 유지하는 것이 좋습니다. JavaScript가 게시물에 포함되도록 하려면 Text Control 플러그인을 사용해야 합니다. 이 설정을 사용하여 WordPress의 자동 서식 기능을 전역 또는 게시물별로 비활성화할지 여부를 선택할 수 있습니다. 모든 JavaScript가 PHP에서 작동할 수 있는 방법은 없지만 이것은 극히 드뭅니다.
WordPress에 사용자 정의 자바 스크립트 추가
WordPress 사이트에 맞춤 자바스크립트 를 추가하려면 플러그인을 만들거나 테마를 수정해야 합니다. 개발자가 아닌 경우 이를 도와줄 개발자를 찾는 것이 좋습니다.
Function.php WordPress에 Jquery 추가
WordPress에 jQuery를 포함하는 것은 간단합니다. 테마의 functions.php 파일에 다음 줄을 추가하기만 하면 됩니다.
wp_enqueue_script('제이쿼리');
이렇게 하면 사이트의 모든 페이지에 jQuery가 포함됩니다.
jQuery의 인기는 놀랍습니다. 이를 통해 개발자는 웹 애플리케이션 개발에서 이점을 얻을 수 있습니다. 이 앱은 가볍고 다양한 플러그인이 포함되어 있으며 WordPress와 함께 사용할 수 있습니다. jQuery가 확실하지 않거나 WordPress에 jQuery 스크립트를 추가하는 것이 확실하지 않은 경우 도움을 드릴 수 있습니다. $ 기호는 WordPress에서 jQuery를 $로 변환하는 코드를 만드는 데 사용할 수 있습니다. 머리글과 바닥글에서 작동하려면 문서 준비 기능으로 래핑되어야 합니다. 이를 수행하려면 먼저 스크립트 파일 을 만든 다음 상위 테마와 통합해야 합니다.

HTML 요소 조작에서 동적으로 Hello, World를 인쇄하는 것까지 모든 형식을 취할 수 있습니다. functions.php라는 파일을 찾을 수 없는 경우 기능 파일을 생성할 수 있습니다. 모든 마법은 그 파일에서 일어날 것입니다. 각 페이지의 헤더는 script_new.js 파일과 함께 functions.php 파일의 다음 코드와 함께 로드되어야 합니다. 스크립트 파일은 아래 코드에 의해 WordPress에 대한 대기열에 추가됩니다. enframing은 이벤트에서 좌석을 요청할 가능성이 가장 높은 사람들에게 좌석을 할당하는 프로세스입니다. 이전 모듈에서 WordPress 테마의 머리글과 바닥글에 jQuery 코드 를 추가하는 방법을 다루었습니다.
예, Javascript 함수에서 Jquery를 사용할 수 있습니다.
jQuery 및 몇 가지 다른 필수 jQuery 라이브러리 가 WordPress에 포함되어 있습니다. jQuery는 이미 WordPress 테마 및 플러그인에 있으므로 모든 개발자가 자신의 플러그인 및 테마에서 이를 사용하여 자신의 jQuery 스크립트를 만들 수 있습니다. 사용자는 WordPress 테마 또는 플러그인에서 jQuery를 호출하기 전에 먼저 WordPress에 자신의 jQuery 스크립트를 대기열에 넣어야 합니다. JavaScript 함수에서 jQuery를 어떻게 사용합니까? jQuery는 JavaScript 기능과 호환되도록 하는 JavaScript 라이브러리입니다.
플러그인 없이 워드프레스에 자바스크립트 추가하기
플러그인 없이 WordPress에 JavaScript를 추가하는 것은 약간 까다로운 과정입니다. 그러나 functions.php 파일에 몇 줄의 코드를 추가하면 가능합니다. 이렇게 하면 플러그인을 설치하지 않고도 WordPress 사이트에 JavaScript를 추가할 수 있습니다.
WordPress 헤드에 스크립트를 어떻게 추가합니까?
활성 플러그인이 활성 기간 동안 활성화된 후 설정_…을 선택합니다. WordPress 사이트에 햄버거 메뉴를 추가하려면 어떻게 합니까?
Wp_head(): 사용 방법
이 설정을 사용하면 웹사이트 제목 및 홈 페이지 주소와 같은 몇 가지 중요한 초기 설정을 지정할 수 있습니다. 테마 또는 플러그인에 포함된 후크를 초기화하는 것 외에도 WP_head()를 사용하여 다른 후크를 초기화할 수 있습니다.
WordPress Customizer를 사용하여 사용자 정의 위젯을 등록할 때 WP_head()를 사용하여 포함하는 후크를 초기화합니다. 후크가 없거나 WordPress 코어의 일부가 아닌 사용자 정의 후크를 사용하는 경우 WP_head()를 사용하여 필요한 기능을 호출하기만 하면 됩니다.
테마, 플러그인의 기능 또는 직접 작성한 기능이 포함될 수 있습니다. WordPress 문서 루트의 일부가 아닌 파일을 로드할 때 대신 WP_head()를 사용하는 것을 피해야 합니다.
웹사이트 루트에 파일이 포함된 플러그인을 사용하는 경우 WP_PLUGIN_PATH()를 사용하여 로드합니다. wp_head() 함수는 중요한 웹 사이트 설정을 지정하려는 경우 배워야 하는 중요한 함수입니다.
플러그인을 활성화하려면 zip 파일을 추출하고 WordPress 설치의 이름을 변경한 다음 WordPress 설치의 WP 디렉토리에 있는 plugins 디렉토리에 내용을 저장하면 됩니다.
