如何將 Javascript 添加到 WordPress 函數 Php
已發表: 2022-09-17如果您是 WordPress 開發人員,您很可能熟悉 functions.php 文件。 您可以在此文件中聲明自定義函數並覆蓋現有函數。 您可以在functions.php 中做的一件事是將javascript 添加到您的WordPress 網站。 出於多種原因,這可能很有用,例如添加跟踪代碼或自定義插件的行為。 在本文中,我們將向您展示如何將 javascript 添加到 WordPress functions.php。 我們還將介紹一些在向您的網站添加 JavaScript 時要牢記的最佳做法。
無法將 PHP 添加到您的 Javascript 的服務器端,並且您的客戶端 Javascript 必須轉換為 Javascript。 如果您願意,可以使用 PHP。 所有 PHP 函數都可以通過js 庫訪問,其中包含所有 PHP 函數。
PHP 將處理Javascript 執行,只要 Javascript 代碼/函數在 PHP 中作為字符串調用並發送到客戶端。
php echo *script type *script lang=text/javascript[/lang]; echo ' function myFunction ()' /* do_something_in_javascript */ *****; 迴聲'*/腳本[/腳本]; 如果($值 1)*
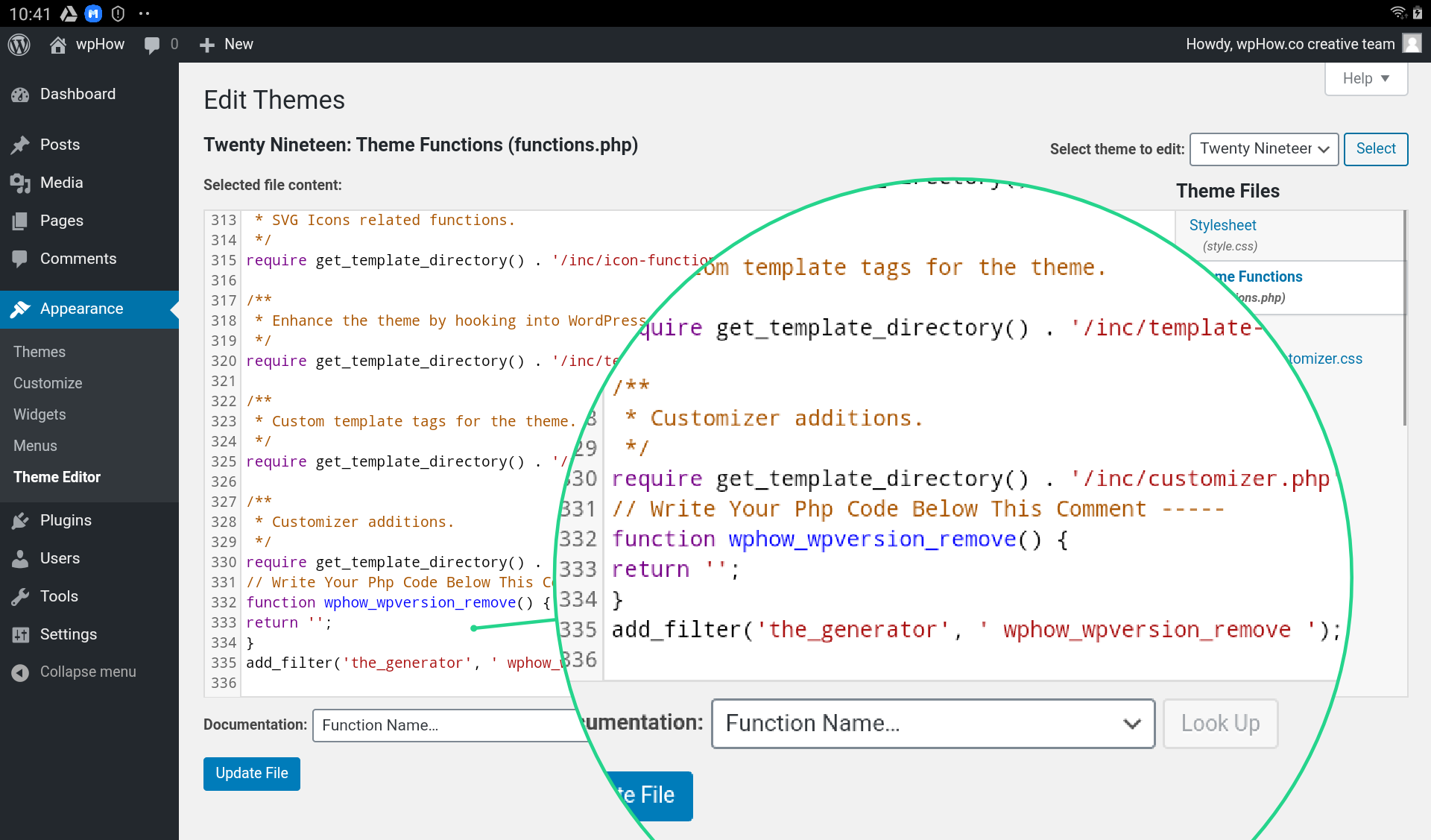
如何在函數 PHP 中添加 Js 文件?
 信用:wphow.co
信用:wphow.co為了在函數 php 中添加js 文件,您需要使用 wp_enqueue_script 函數。 這個函數應該放在你的 WordPress 主題的 functions.php 文件中。 您需要指定 js 文件的路徑以及腳本的句柄。
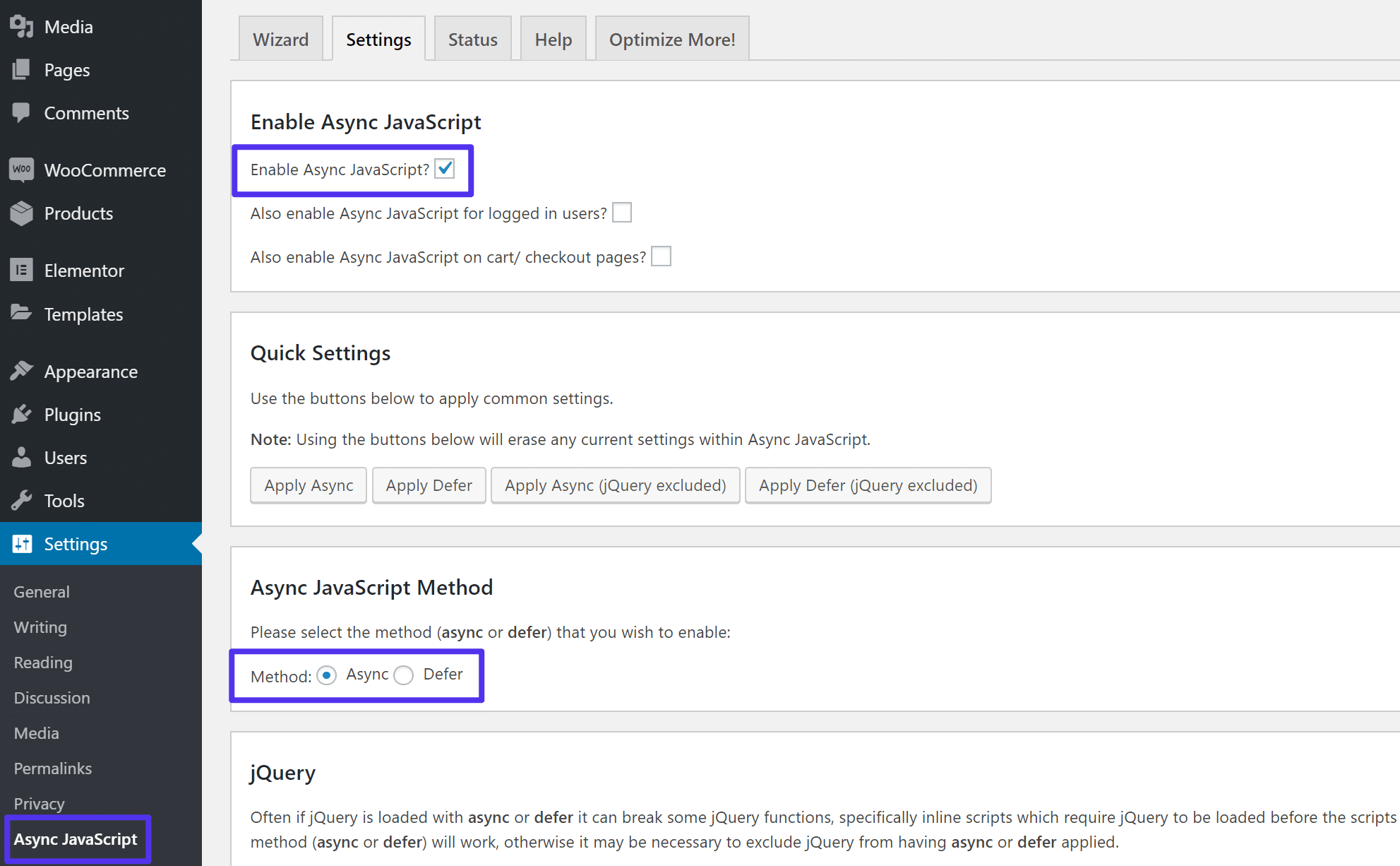
您可以在 WordPress 中使用 Javascript 嗎?
 學分:金斯塔
學分:金斯塔使用 JavaScript,您可以使用 WordPress 平台向您的頁面和帖子以及整個網站添加動態元素。 在本文中,我們將介紹 JavaScript 是什麼、它是如何工作的,以及如何使用它來改善您的 WordPress 數字體驗。
如果使用特定模板,大多數 JavaScript 函數將正常運行。 這種用法可能會在少數情況下發生。 您可以不時調用各種腳本。 如果您的腳本重複出現,最好將它們彼此分開。 為確保 JavaScript 包含在帖子中,應使用文本控制插件。 您可以使用此設置選擇是否在全局或每個帖子的基礎上禁用 WordPress 的自動格式化功能。 不可能所有的 JavaScript 都可以與 PHP 一起使用,但這種情況極為罕見。
將自定義 Javascript 添加到 WordPress
為了將自定義 JavaScript添加到您的 WordPress 網站,您需要創建插件或修改您的主題。 如果您不是開發人員,那麼我們建議您找一位開發人員來幫助您。
在 Function.php WordPress 中添加 Jquery
在 WordPress 中包含 jQuery 很簡單。 您需要做的就是將以下行添加到主題的 functions.php 文件中:
wp_enqueue_script('jquery');
這將確保 jQuery 包含在您網站的每個頁面中。

jQuery 的受歡迎程度令人震驚。 這使開發人員能夠在他們的 Web 應用程序開發中獲得優勢。 這個應用程序是輕量級的,包含廣泛的插件,並且可以與 WordPress 結合使用。 如果您不確定 jQuery 或不確定是否將 jQuery 腳本添加到 WordPress,我們可以為您提供幫助。 $ 符號可用於在 WordPress 中創建將 jQuery 轉換為 $ 的代碼。 它必須包裝在文檔就緒函數中才能在頁眉和頁腳中運行。 為此,您必須首先創建一個腳本文件,然後將其與您的父主題集成。
它可以採用任何形式,從操作 HTML 元素到動態打印 Hello, World。 如果找不到名為 functions.php 的文件,您可以創建一個功能文件。 所有的魔法都將發生在該文件中。 每個頁面的標題都必須加載 script_new.js 文件,以及您的 functions.php 文件中的以下代碼。 您的腳本文件通過以下代碼為 WordPress 排隊。 框定是將活動中的座位分配給最有可能提出要求的人的過程。 我們在之前的模塊中介紹瞭如何將jQuery 代碼添加到 WordPress 主題的頁眉和頁腳。
是的,您可以在 Javascript 函數中使用 Jquery
jQuery 和其他一些基本的 jQuery 庫包含在 WordPress 中。 jQuery 已經存在於 WordPress 主題和插件中,因此任何開發人員都可以在自己的插件和主題中使用它來創建自己的 jQuery 腳本。 用戶必須先在 WordPress 中加入自己的 jQuery 腳本,然後才能在 WordPress 主題或插件上調用 jQuery。 如何在 JavaScript 函數中使用 jQuery? jQuery 是一個 JavaScript 庫,使其與 JavaScript 函數兼容。
在沒有插件的情況下將 Javascript 添加到 WordPress
在沒有插件的情況下將 JavaScript 添加到 WordPress 是一個棘手的過程。 但是,可以通過在 functions.php 文件中添加幾行代碼來實現。 這樣做將允許您將 JavaScript 添加到您的 WordPress 網站,而無需安裝插件。
如何將腳本添加到我的 WordPress 頭部?
在活動插件活動一段時間後,選擇設置_... 如何在 WordPress 網站上添加漢堡菜單?
wp_head():如何使用它
此設置允許您指定一些重要的首次設置,例如您的網站標題和主頁地址。 除了初始化主題或插件中包含的鉤子外,WP_head() 還可用於初始化任何其他鉤子。
當您使用 WordPress 定制器註冊自定義小部件時,您將使用 WP_head() 來初始化您包含的鉤子。 如果您沒有任何鉤子,或者如果您使用的是不屬於 WordPress 核心的自定義鉤子,則只需使用 WP_head() 調用您需要的函數。
您的主題、插件中的函數,甚至您自己編寫的函數都可能包含在內。 加載不屬於 WordPress 文檔根目錄的文件時,應避免使用 WP_head() 代替。
如果您使用的插件包含網站根目錄中的文件,則可以使用 WP_PLUGIN_PATH() 來加載它。 如果您想設置重要的網站設置,wp_head() 函數是一個重要的學習函數。
要激活插件,只需解壓縮 zip 文件,重命名 WordPress 安裝,然後將內容保存到 WordPress 安裝的 WP 目錄中的 plugins 目錄。
