WordPress 메뉴에 언어 전환기를 추가하는 방법
게시 됨: 2022-09-17WordPress 메뉴 에 언어 전환기를 추가하는 방법을 설명하는 기사를 원한다고 가정합니다. WordPress 메뉴에 언어 전환기를 추가하면 전 세계 사용자가 사이트에 더 쉽게 액세스할 수 있습니다. WordPress 메뉴에 언어 전환기를 추가하는 몇 가지 방법이 있으며 선택하는 방법은 특정 요구 사항에 따라 다릅니다. WordPress 메뉴에 언어 전환기를 추가하는 한 가지 방법은 플러그인을 사용하는 것입니다. WordPress 메뉴에 언어 전환기를 추가할 수 있는 여러 플러그인이 있으며 기능과 가격면에서 다양합니다. 더 인기 있는 플러그인에는 WPML, Polylang 및 qTranslate X가 있습니다. WordPress 메뉴에 언어 전환기를 추가하는 또 다른 방법은 코드를 사용하여 수동으로 추가하는 것입니다. 이 방법은 더 고급이며 HTML, CSS 및 PHP에 대한 지식이 필요합니다. 코드 작업이 익숙하지 않다면 플러그인을 사용하는 것이 가장 좋습니다. 어떤 방법을 선택하든 WordPress 메뉴에 언어 전환기를 추가하면 전 세계 사용자가 사이트에 더 쉽게 액세스할 수 있습니다.
언어 전환기를 사용하여 웹사이트 방문자는 두 개 이상의 언어 중에서 선택할 수 있습니다. 이것은 국제 웹사이트를 지원하는 것 외에도 방문자의 경험을 향상시킵니다. 다국어 웹사이트를 구축하는 방법에는 여러 가지가 있지만 사용 가능한 모든 도구에 언어 전환 기능이 포함되어 있는 것은 아닙니다. WPML은 Symfony2 프레임워크 위에 구축된 다국어 웹사이트 번역기입니다. 웹사이트에 언어 전환기를 표시하고 요구 사항에 따라 사용자 지정할 수 있는 모듈에는 부동 언어 선택기, 메뉴 항목 전환기 및 단축 코드 전환기의 세 가지 유형의 언어 전환기가 포함됩니다. Weglot은 귀하의 웹사이트가 아닌 서버에 번역을 저장하는 SaaS 솔루션입니다. 언어 전환기를 표시하는 가장 일반적인 세 가지 방법은 위젯이나 단축 코드, 바닥글이나 사이드바로 표시하는 것입니다.
다른 사이트에 표시하려는 스위처가 있는 경우 단축 코드를 사용하여 표시할 수 있습니다. TranslatePress를 사용하면 메뉴 스타일의 언어 전환기를 웹사이트에 쉽게 추가할 수 있습니다. 웹사이트 방문자가 동시에 모든 페이지에 언어를 표시하여 언제든지 언어를 변경할 수 있도록 하려면 유리합니다. 어두운 테마와 밝은 테마 중에서 선택할 수 있으며 웹 사이트에서 페이지가 표시되는 위치를 선택할 수도 있습니다. 웹사이트의 TranslatePress 플래그가 잘리지 않으면 언제든지 간단히 교체할 수 있습니다. 단축 코드 전환기와 메뉴 항목 전환기 를 사용하면 반대 언어를 표시할 수 있습니다. 웹사이트에 두 가지 언어만 있는 경우 이를 Shortcode Language Switcher의 템플릿으로 사용해야 합니다.
WordPress 웹 사이트를 만들 때 언어 전환기를 구성하는 데 많은 시간을 할애할 필요가 없습니다. 시작하려면 메뉴에서 현재 언어를 제거하고 자신의 웹사이트 언어로 바꿔야 합니다. 각 언어의 CSS Optional Class에서 해당 언어에 해당하는 커스텀 CSS를 추가합니다. 보시다시피 다음과 같이 표시되어야 합니다.
첫 번째 단계는 Customizer > Header Builder > Language Switcher로 이동하여 언어 전환기를 선택하는 것입니다. "언어 추가" 버튼을 클릭하여 새 언어를 추가할 수 있습니다. 여기에 설명된 단계는 포함하려는 모든 언어에 대해 반복할 수 있습니다. 이 단계에서는 선택한 언어의 입력 도구 모음 으로 이동합니다.
Polylang WordPress에 언어 전환기를 어떻게 추가합니까?
 크레딧: stackoverflow.com
크레딧: stackoverflow.com외관으로 이동합니다. 그 다음에는 새 메뉴 항목을 추가하는 즉시 언어 전환기를 추가할 수 있는 새 메타박스가 나타나야 합니다.
WordPress 탐색 메뉴에 언어 전환기 추가
WordPress 탐색 메뉴에 언어 전환기를 쉽게 추가할 수 있습니다. 메뉴에서 모양을 선택하기만 하면 됩니다. 메뉴 상단에 '언어 전환기' 탭이 있습니다. 이제 추가 버튼을 클릭하여 표시할 언어를 선택할 수 있습니다. 이제 WordPress 탐색 메뉴에 언어가 추가되었음을 알 수 있습니다. 페이지의 Polylang '언어' 섹션에서 별표를 선택하여 기본 언어를 설정할 수 있습니다. Polylang의 '설정' 페이지에서 브라우저 언어 감지를 비활성화하는 것도 좋은 생각입니다. 이 접근 방식이 효과가 있기를 바랍니다. 웹사이트의 각 페이지 홈페이지에서 언어 전환 버튼을 눈에 잘 띄는 위치에 저장할 수 있습니다. 다국어 웹사이트의 머리글이나 바닥글을 사용하여 여러 언어 간에 언어를 전환할 수 있습니다. 키보드 언어를 다시 변경하지 않으려면 고급 키 설정 탭에서 입력 언어 간에서 키 시퀀스 변경 – 두 열 모두에서 할당되지 않음을 선택합니다.
내 웹사이트에서 언어 전환기를 어디에 두나요?
 크레딧: wplang.org
크레딧: wplang.org이 질문에 대한 확실한 답은 없습니다. 웹사이트 디자인과 방문자가 언어 전환기에 액세스할 수 있는 위치에 따라 다릅니다. 언어 전환기를 배치하는 일반적인 위치는 웹사이트의 머리글이나 바닥글 또는 사이드바에 있습니다.
이 기사에서는 WordPress 언어 전환기를 사이트에 설치하는 방법을 보여줍니다. 페이지에는 텍스트, 버튼 및 드롭다운의 세 가지 유형의 언어 전환기가 있습니다. 스위처를 사용하는 것은 방문자가 선호하는 언어로 콘텐츠를 표시하는 가장 간단한 방법입니다. 이 자습서에서는 그러한 웹사이트의 몇 가지 예를 살펴보고 사이트의 일부를 만드는 방법을 설명합니다. 다국어 콘텐츠는 의심할 여지 없이 고객의 구매 가능성과 연결되어 있습니다. 1889년 네덜란드에서 설립되었으며 무광 반사 렌즈를 개발한 최초의 회사입니다. 사이트의 언어 번역은 WooCommerce 덕분에 영어, 네덜란드어 및 독일어로 제공됩니다.
TranslatePress를 사용하려면 먼저 설치해야 합니다. 세 가지 방법 중 하나를 사용하여 다국어 사이트를 만들 수 있습니다. Shortcode Language Switcher는 단축 코드용 도구입니다. 메뉴 옵션을 사용하면 WordPress 사이트 탐색에 언어를 추가할 수 있습니다. 부동 언어 선택을 통해 방문자는 웹사이트를 떠나지 않고도 언어를 전환할 수 있습니다. TranslatePress를 사용하면 플로팅 드롭다운의 모양과 기능을 수정할 수 있습니다. TranslatePress는 언어 전환기를 추가하여 다국어 WordPress 사이트를 다국어로 만드는 데 사용할 수 있습니다.
눈에 잘 띄고 찾기 쉽게 만드세요. 방문자는 그것을 찾는 데 1초 이상을 보낼 필요가 없습니다. 활성화할 수 있는 언어의 수를 제한하고 대상 고객과 관련된 언어만 활성화해야 합니다. 일부 국가에는 수많은 공식 언어가 있으므로 언어 이름을 단순히 플래그로 지정하기보다는 사용해야 합니다. 포르투갈, 브라질, 카보베르데, 기니비사우, 모잠비크, 앙골라, 소투메, 동티모르, 적도기니, 마카오는 포르투갈, 브라질, 카보베르데, 기니비사우, 모잠비크, 앙골라 외에 포르투갈어를 사용하는 국가입니다. 토메, 그 문화적 존재는 인도, 스리랑카, 말레이시아, 카리브해의 ABC 섬, 인도네시아 플로레스 섬에서도 찾아볼 수 있습니다. TranslatePress를 설치하고 이를 사용하여 WordPress 사이트를 다국어 사이트로 변환하기만 하면 됩니다.

언어 선택기를 어디에 두나요?
특정 웹사이트와 사용 가능한 언어 옵션 에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 가장 좋은 방법은 방문자가 쉽게 찾을 수 있도록 상단 탐색 모음과 같은 웹사이트의 눈에 잘 띄는 위치에 언어 선택기를 배치하는 것입니다.
2부로 구성된 이 시리즈에서는 언어 선택기를 디자인한 방법을 살펴보겠습니다. 나는 가장 일반적인 문제를 강조 표시하고 솔루션을 제안하고주의가 필요한 사람들을 위해 권장 사항을 제공합니다. 나는 운이 좋게도 최근 몇 년 동안 여러 언어를 디자인해야 하는 흥미로운 여러 제품을 작업할 수 있었습니다. 이 예는 대상 언어의 이니셜을 사용하여 페이지를 프랑스어에서 영어로 번역하는 방법을 보여줍니다. 이니셜은 웹 사이트에서 자주 사용되기 때문에 언어의 전체 이름을 보여주는 목업을 만들었습니다. 어떤 사람들은 기호가 무엇을 의미하는지 이해하지 못할 수 있기 때문에 아이콘을 사용하는 것은 위험합니다. 사람들이 검색어를 입력할 때 가장 먼저 찾는 것은 지구본 아이콘 또는 Google 번역과 유사한 로고입니다. 이 솔루션을 활용하면 확실히 검색 가능성을 높일 수 있으며 결국 좋은 솔루션으로 간주될 수 있습니다.
언어 선택기란 무엇입니까?
언어 선택은 웹사이트의 사용자 경험에 상당한 영향을 미칠 수 있습니다. 웹사이트의 언어를 쉽게 변경할 수 있으므로 사용자가 번역된 버전을 원하는 언어로 번역할 수 있습니다. 언어 선택의 구현은 다양한 방법으로 가능합니다.
Hreflang 태그의 많은 이점
hreflang 태그는 주요 목적 외에도 다양한 이점이 있습니다. hreflang 태그는 여러 언어로 된 제품으로 비즈니스를 운영할 때와 같이 고객이 자신의 요구에 가장 잘 맞는 제품을 찾는 데 사용할 수 있습니다. 또한 사이트에 다국어 콘텐츠가 있는 경우 hreflang 태그를 사용하여 사용자가 더 쉽게 찾을 수 있습니다.
hreflang 태그를 사용하는 방법에 대해 잘 모르는 경우 언제든지 웹마스터 전문가에게 문의할 수 있습니다. 웹사이트에 hreflang 태그를 추가하는 과정을 안내해 드립니다.
WordPress 헤더에 언어 전환기 추가
WordPress 헤더에 언어 전환기를 추가하는 것은 웹사이트의 국제화를 개선하는 좋은 방법입니다. 헤더에 언어 전환기를 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있지만 WPML 플러그인을 사용하는 것이 좋습니다. WPML은 WordPress 웹사이트에서 여러 언어를 관리할 수 있는 플러그인입니다. 플러그인을 설치하고 활성화한 후에는 원하는 언어로 작동하도록 구성해야 합니다. 완료한 후 WPML->Language Switcher 페이지 로 이동하고 "Header" 옵션을 선택하여 헤더에 언어 전환기를 추가할 수 있습니다.
방문자는 번역된 경우 자신의 언어로 콘텐츠를 읽을 수 있으며 이는 귀하의 비즈니스에 상당한 이점이 될 것입니다. 적은 초기 투자와 최소한의 유지 관리를 위해 WordPress 다국어 웹사이트에 투자하는 것은 가치 있는 목표입니다. 이 가이드는 WordPress 언어 전환기를 추가하는 과정을 안내하며 이 단계에 대해 알아야 할 모든 것을 다룹니다. 드롭다운 메뉴를 포함하여 언어 또는 지역을 쉽게 선택할 수 있도록 설계되었습니다. Ethnologue에 따르면 영어는 13억 명이 넘는 사용자가 사용하는 세계에서 가장 널리 사용되는 언어입니다. 언어 전환기는 웹사이트를 떠난 후 몇 초 이내에 방문자가 액세스할 수 있어야 합니다. 마케팅의 언어와 대상을 고려하고 이해하는 데 시간을 할애하십시오.
좋은 경험 법칙은 귀하와 귀하의 팀이 추가 비용을 발생시키지 않도록 사이트에서 언어를 선택하는 것입니다. 기본 언어 전환기 플러그인 을 사용하는지 여부에 관계없이 고유한 언어 전환기를 만들어야 합니다. Weglot을 사용하면 단순하든 복잡하든 웹사이트 디자인을 간단하고 쉽게 사용자 지정할 수 있습니다. 버튼이나 언어 플래그 대신 텍스트가 표시되도록 플러그인 설정이 구성될 수 있습니다. Weglot을 사용하면 단 5분 만에 웹사이트에 새로운 언어를 추가할 수 있습니다. 위젯, HTML 코드 또는 단축 코드를 사용하여 언어 전환기를 만들 수 있습니다. 선호하는 각 언어에 대해 플래그 또는 이름을 선택할 수 있습니다.
플래그는 언어가 아닙니다 블로그는 업로드할 때 항상 현지 언어로 된 언어 이름을 사용할 것을 권장합니다. Weglot 플러그인으로 개발자 수준의 능력을 얻기 위해 PHP 전문 지식이나 핵심 템플릿에 대한 액세스가 필요하지 않습니다. 언어 스위치 는 메뉴, 위젯 또는 단축 코드 또는 HTML을 사용하여 표시할 수 있습니다. CSS는 또한 사용자 정의 선택기로 재정의되고 교체될 수 있습니다. 이에 대해서는 잠시 후에 다룰 것입니다. Weglot의 언어 전환기는 웹사이트에 맞는 적절한 배치와 몇 줄의 CSS로 사용자 정의할 수 있습니다. 즉, HTML이나 PHP와 같은 프로그래밍 언어가 필요하지 않습니다. Candia, Royal Monceau, AXA와 같은 대형 브랜드의 웹사이트를 만들고 개발하는 회사입니다.
언어는 다양한 방식으로 국제 웹사이트 안팎으로 번역되며 기능적이고 매력적으로 디자인되어야 합니다. Weglot은 다국어 웹사이트를 만들 수 있는 WPML 및 Multisite의 대안입니다. 시스템은 테마 및 플러그인을 포함한 모든 WordPress 사이트와 통합되며 사용자 정의 게시물 유형 및 사용자 정의 분류를 포함한 모든 콘텐츠가 번역됩니다.
WordPress에 언어를 어떻게 추가합니까?
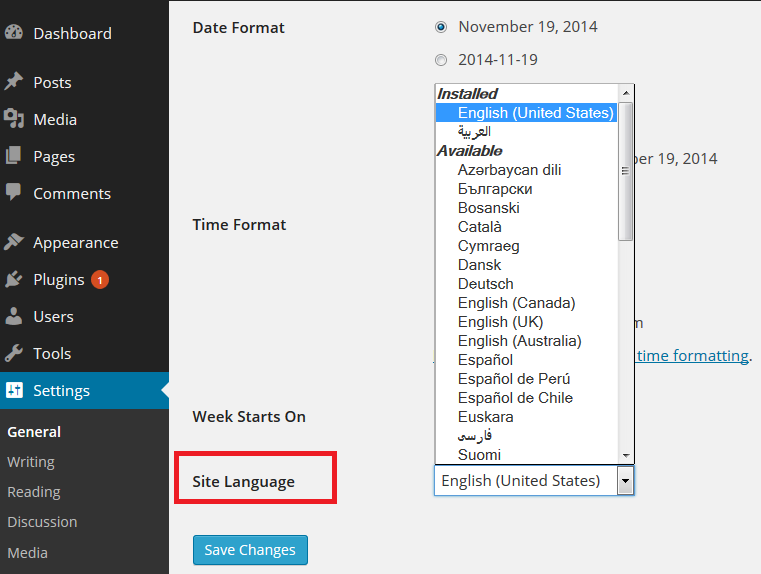
WordPress를 설치한 후 언어를 어떻게 변경할 수 있습니까? WordPress 계정에 로그인하고 설정으로 이동합니다. 사이트 언어 드롭다운 메뉴에서 사용하려는 언어를 선택할 수 있습니다. 이제 변경 사항 저장을 클릭하여 필요한 사항을 변경할 수 있습니다.
플러그인에 언어 지원 추가
이 단계는 새 언어에 대한 지원을 추가하려는 플러그인 개발자를 위한 단계입니다. *br/*br> 새 언어 파일을 플러그인 언어 폴더에 업로드합니다. 플러그인의 functions.php 파일에서 언어 파일을 로드하는 새 함수를 추가합니다. 플러그인의 header.php 파일에 다음 줄을 추가하여 언어 파일을 로드할 수 있습니다. Add_filter('WP_localize_strings,”my_plugin_fr_FR_strings');) WP-config.php 파일에서 플러그인의 언어 코드를 추가해야 합니다. WordPress 관리 패널로 이동하여 WordPress 대시보드에 플러그인을 설치합니다.
