Como adicionar um alternador de idioma ao seu menu WordPress
Publicados: 2022-09-17Supondo que você gostaria de um artigo discutindo como adicionar um seletor de idioma a um menu do WordPress : Adicionar um seletor de idioma ao seu menu do WordPress pode ser uma ótima maneira de tornar seu site mais acessível ao público internacional. Existem algumas maneiras diferentes de adicionar um alternador de idioma ao seu menu do WordPress, e o método que você escolher dependerá de suas necessidades específicas. Uma maneira de adicionar um seletor de idioma ao seu menu do WordPress é usar um plugin. Existem vários plugins disponíveis que permitem adicionar um alternador de idioma ao seu menu do WordPress, e eles variam em termos de recursos e preço. Alguns dos plugins mais populares incluem WPML, Polylang e qTranslate X. Outra maneira de adicionar um seletor de idioma ao seu menu do WordPress é adicioná-lo manualmente usando código. Este método é mais avançado e requer conhecimento de HTML, CSS e PHP. Se você não se sente à vontade para trabalhar com código, é melhor usar um plug-in. Não importa qual método você escolha, adicionar um seletor de idioma ao seu menu do WordPress pode ser uma ótima maneira de tornar seu site mais acessível para o público internacional.
Ao usar um seletor de idiomas, os visitantes do seu site podem escolher entre dois ou mais idiomas. Isso, além de auxiliar sites internacionais, melhora a experiência dos visitantes. Existem várias maneiras de criar um site multilíngue, mas nem todas as ferramentas disponíveis incluem a capacidade de alternar idiomas. O WPML é um tradutor de sites multilíngue construído sobre o framework Symfony2. Um módulo que permite exibir alternadores de idioma em seu site e personalizá-los de acordo com seus requisitos inclui três tipos de alternadores de idioma: seletores de idioma flutuantes, alternadores de itens de menu e alternadores de código de acesso. Weglot é uma solução SaaS que armazena traduções em seus servidores e não em seu site, que é o que você pode fazer com suas outras opções. As três maneiras mais comuns de exibir seus seletores de idioma são como widgets ou códigos de acesso, ou como rodapé ou barra lateral.
Se você tiver um switcher que deseja exibir em outros sites, poderá usar o código de acesso para fazer isso. O TranslatePress permite que você adicione facilmente um seletor de idioma no estilo de menu ao seu site. É vantajoso se você deseja que os visitantes do seu site possam alterar o idioma a qualquer momento, exibindo-o em todas as suas páginas ao mesmo tempo. Você pode escolher entre o tema Escuro e o tema Claro, e também pode escolher onde sua página aparece em seu site. Se os sinalizadores do TranslatePress do seu site simplesmente não funcionarem, é simples substituí-los a qualquer momento. O Shortcode Switcher e o Menu Item Switcher permitem que você exiba um idioma oposto. Se o seu site tiver apenas dois idiomas, você deve usá-lo como um modelo para seu Shortcode Language Switcher.
Ao criar um site WordPress, você não precisa gastar muito tempo configurando um alternador de idioma. Para começar, você deve remover o idioma atual do menu e substituí-lo pelo idioma do seu próprio site. Na classe opcional CSS de cada idioma, adicione o CSS personalizado que corresponde a esse idioma. Como você pode ver, o seguinte é como deve ser.
A primeira etapa é selecionar o alternador de idioma navegando até Customizer > Header Builder > Language Switcher. Ao clicar no botão "Adicionar idioma", você pode adicionar um novo idioma. As etapas descritas aqui podem ser repetidas para qualquer idioma que você queira incluir. Esta etapa o levará à barra de idiomas para o idioma de sua escolha.
Como adiciono o alternador de idioma ao Polylang WordPress?
 Crédito: stackoverflow.com
Crédito: stackoverflow.comVá para a aparência. Depois disso, uma nova metabox deve aparecer, permitindo que você adicione um seletor de idioma assim que adicionar um novo item de menu.
Adicionando um seletor de idioma ao seu menu de navegação do WordPress
Você pode facilmente adicionar alternadores de idioma ao menu de navegação do WordPress. Basta selecionar Aparência no menu. A guia 'Language Switcher' pode ser encontrada na parte superior do menu. Agora você pode selecionar o idioma que deseja exibir clicando no botão adicionar. Você notará os idiomas adicionados ao seu menu de navegação do WordPress agora. Ao selecionar a estrela na seção Polylang 'Languages' da sua página, você pode definir o idioma padrão. Também é uma boa ideia desabilitar a detecção do idioma do navegador na página 'Configurações' do Polylang. Espero que esta abordagem funcione. Você pode salvar o botão de troca de idioma em um local de destaque na página inicial de cada página do seu site. Os idiomas podem ser alternados entre vários idiomas usando o cabeçalho ou rodapé de sites multilíngues. Para evitar alterar o idioma do teclado novamente, selecione Alterar sequência de teclas – Não atribuído em ambas as colunas – na guia Configurações de teclas avançadas – Entre idiomas de entrada.
Onde coloco o seletor de idioma no meu site?
 Crédito: wplang.org
Crédito: wplang.orgNão há uma resposta definitiva para essa pergunta. Depende do design do seu site e de onde você deseja que seus visitantes possam acessar o seletor de idiomas. Alguns lugares comuns para colocar o seletor de idioma são no cabeçalho ou rodapé do site ou em uma barra lateral.
Neste artigo, mostraremos como instalar um alternador de idioma do WordPress em seu site. Em uma página, existem três tipos de alternadores de idioma: texto, botão e menus suspensos. Usar um switcher é a maneira mais simples de exibir seu conteúdo em seu idioma preferido para seus visitantes. Neste tutorial, veremos alguns exemplos desses sites e explicaremos como fazer uma parte do seu site. O conteúdo multilíngue está inquestionavelmente ligado à probabilidade de um cliente fazer uma compra. Foi fundada na Holanda em 1889 e foi a primeira empresa a desenvolver lentes reflexivas foscas. As traduções de idiomas do site estão disponíveis em inglês, holandês e alemão, graças ao WooCommerce.
Para usar o TranslatePress, você deve primeiro instalá-lo. Você pode criar um site multilíngue usando um dos três métodos. O Shortcode Language Switcher é uma ferramenta para códigos de acesso. A opção de menu permite adicionar idiomas à navegação do seu site WordPress. Uma seleção de idioma flutuante permite que os visitantes alternem entre os idiomas sem precisar sair do site. O TranslatePress permite que você modifique a aparência e a função do seu menu suspenso flutuante. O TranslatePress pode ser usado para tornar um site WordPress multilíngue multilíngue adicionando um alternador de idioma.
Torná-lo proeminente e fácil de encontrar; os visitantes não devem gastar mais de um segundo procurando por ele. Você deve limitar o número de idiomas que podem ser ativados e ativar apenas os que são relevantes para seu público-alvo. Os nomes dos idiomas devem ser usados em vez de simplesmente bandeiras, pois existem vários idiomas oficiais em alguns países. Portugal, Brasil, Cabo Verde, Guiné-Bissau, Moçambique, Angola, São Tomé, Timor Leste, Guiné Equatorial e Macau são países de língua portuguesa, além de Portugal, Brasil, Cabo Verde, Guiné-Bissau, Moçambique, Angola, So Tomé, Sua presença cultural também pode ser encontrada na Índia, Sri Lanka, Malásia, nas ilhas ABC no Caribe e na ilha indonésia de Flores. Basta instalar o TranslatePress e usá-lo para transformar seu site WordPress em um multilíngue.

Onde coloco o seletor de idioma?
Não há uma resposta definitiva para essa pergunta, pois depende do site específico e das opções de idioma disponíveis. No entanto, uma boa regra é colocar o seletor de idioma em um local de destaque no site, como a barra de navegação superior, para que os visitantes possam encontrá-lo facilmente.
Nesta série de duas partes, falarei sobre como desenvolvi os seletores de idioma. Destaco os problemas mais comuns, sugiro soluções e dou recomendações para quem precisa prestar atenção neles. Tive a sorte de ter trabalhado em vários produtos interessantes nos últimos anos que exigiam vários idiomas para serem projetados. Este exemplo mostra como as iniciais do idioma de destino são usadas para traduzir uma página do francês para o inglês. Como as iniciais são muito usadas em sites, criei uma maquete para mostrar o nome completo dos idiomas. É arriscado usar um ícone porque algumas pessoas podem não entender o que o símbolo significa. Um ícone de globo ou um logotipo semelhante ao Google Tradutor é frequentemente a primeira coisa que as pessoas procuram quando inserem um termo de pesquisa. Você pode definitivamente aumentar a descoberta utilizando esta solução, e pode ser considerada uma boa solução no final.
O que é um seletor de idioma?
A seleção do idioma pode ter um impacto significativo na experiência do usuário de um site. Eles simplificam a alteração do idioma do seu site, permitindo que os usuários traduzam uma versão traduzida para o idioma de sua preferência. A implementação da seleção de idioma está disponível de várias maneiras.
Os muitos benefícios das tags Hreflang
As tags hreflang têm uma variedade de benefícios além de sua finalidade principal. As tags hreflang podem ser usadas para ajudar os clientes a encontrar o produto que melhor atende às suas necessidades, como ao administrar uma empresa com produtos em vários idiomas. Além disso, se você tiver conteúdo multilíngue em seu site, poderá usar tags hreflang para facilitar a localização de seus usuários.
Se você não tiver certeza sobre como usar as tags hreflang, sempre poderá consultar um especialista para webmasters. Você será guiado pelo processo de adicionar tags hreflang ao seu site por elas.
WordPress Adicionar alternador de idioma ao cabeçalho
Adicionar um alternador de idioma ao seu cabeçalho do WordPress é uma ótima maneira de melhorar a internacionalização do seu site. Existem alguns plugins diferentes que você pode usar para adicionar um seletor de idioma ao seu cabeçalho, mas recomendamos o uso do plugin WPML. WPML é um plugin que permite gerenciar vários idiomas em seu site WordPress. Depois de instalar e ativar o plug-in, você precisará configurá-lo para funcionar com os idiomas desejados. Depois de fazer isso, você pode adicionar um seletor de idioma ao seu cabeçalho, indo para a página WPML->Language Switcher e selecionando a opção “Cabeçalho”.
Os visitantes poderão ler seu conteúdo em seu próprio idioma se ele for traduzido, o que trará benefícios significativos para o seu negócio. Investir em um site WordPress multilíngue por um baixo investimento inicial e manutenção mínima é um objetivo que vale a pena. Este guia orienta você no processo de adição de um alternador de idioma do WordPress, cobrindo tudo o que você precisa saber sobre esta etapa. Eles são projetados para simplificar a seleção de um idioma ou região, incluindo um menu suspenso. De acordo com o Ethnologue, o inglês é a língua mais falada do mundo, com mais de 1,3 bilhão de falantes. O alternador de idioma deve estar acessível aos visitantes alguns segundos depois de sair do seu site. Considere os idiomas e os alvos do seu marketing e reserve um tempo para entendê-los.
Uma boa regra é selecionar os idiomas em seu site para que você e sua equipe não incorram em custos adicionais. Você terá que criar seu próprio seletor de idioma, usando ou não um plug-in de seletor de idioma padrão . Weglot torna simples e fácil personalizar o design do seu site, seja simples ou mais complexo. É possível que as configurações do seu plug-in sejam configuradas para que o texto seja exibido em vez de botões ou sinalizadores de idioma. Com o Weglot, você pode adicionar um novo idioma ao seu site em apenas cinco minutos. Você pode criar um alternador de idioma com um widget, código HTML ou um código de acesso. Bandeiras ou nomes podem ser selecionados para cada um dos seus idiomas preferidos.
O blog Sinalizadores não são idiomas recomenda que você sempre use o nome de um idioma em seu idioma local ao fazer o upload. Você não precisará de experiência em PHP ou acesso aos seus modelos principais para obter poder de nível de desenvolvedor com o plug-in Weglot. As trocas de idioma podem ser exibidas em um menu, como um widget ou usando um código de acesso ou HTML. O CSS também pode ser substituído e substituído por seus próprios seletores personalizados, sobre os quais falaremos em breve. O seletor de idiomas da Weglot pode ser personalizado com o posicionamento correto e algumas linhas de CSS para combinar com seu site. Em outras palavras, nenhuma linguagem de programação é necessária, como HTML ou PHP. Uma empresa que cria e desenvolve sites para grandes marcas como Candia, Royal Monceau e AXA.
Os idiomas são traduzidos de e para sites internacionais de várias maneiras e devem ser projetados de maneira funcional e atraente. Weglot é uma alternativa ao WPML e Multisite, que permitem criar sites multilíngues. O sistema se integra a qualquer site WordPress, incluindo temas e plugins, e todo o conteúdo, incluindo tipos de postagem personalizados e taxonomias personalizadas, é traduzido.
Como adiciono idiomas ao WordPress?
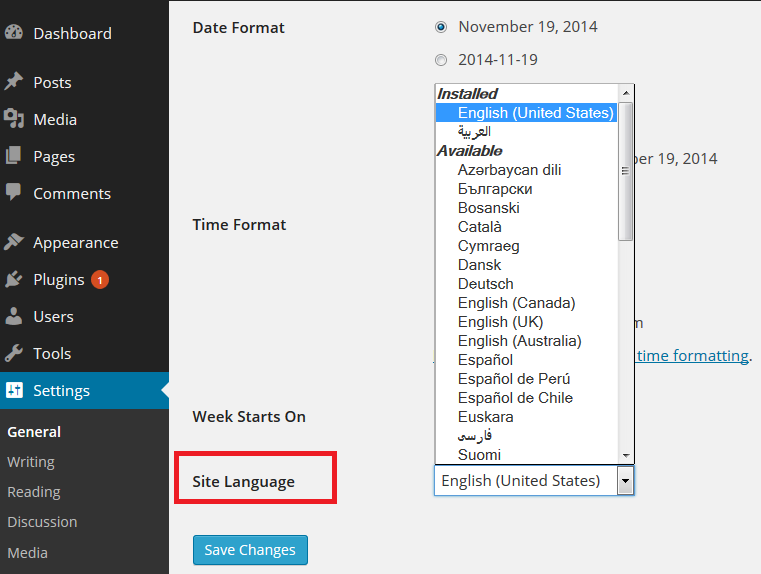
Como você pode alterar o idioma do WordPress depois de instalá-lo? Faça login na sua conta do WordPress e navegue até Configurações. O menu suspenso Idioma do site permite que você selecione o idioma que deseja usar. Agora você pode fazer as alterações necessárias clicando em Salvar alterações.
Adicionando suporte a idiomas a um plug-in
Esta etapa é para desenvolvedores de plug-ins que desejam adicionar suporte para um novo idioma: *br/*br> faça upload de um novo arquivo de idioma para a pasta de idiomas do plug-in. No arquivo functions.php do plugin, adicione uma nova função para carregar o arquivo de idioma. Você pode carregar o arquivo de idioma adicionando a seguinte linha ao arquivo header.php do plugin. Add_filter('WP_localize_strings,”my_plugin_fr_FR_strings');) No arquivo WP-config.php, você precisará adicionar o código de idioma do plugin. Instale o plugin no seu painel do WordPress acessando o painel de administração do WordPress.
