如何在您的 WordPress 菜单中添加语言切换器
已发表: 2022-09-17假设您想要一篇讨论如何将语言切换器添加到WordPress 菜单的文章:将语言切换器添加到 WordPress 菜单可能是让国际受众更容易访问您的网站的好方法。 有几种不同的方法可以将语言切换器添加到 WordPress 菜单,您选择哪种方法取决于您的特定需求。 将语言切换器添加到 WordPress 菜单的一种方法是使用插件。 有许多可用的插件可让您在 WordPress 菜单中添加语言切换器,它们的功能和价格各不相同。 一些更流行的插件包括 WPML、Polylang 和 qTranslate X。将语言切换器添加到 WordPress 菜单的另一种方法是使用代码手动添加它。 这种方法更高级,需要了解 HTML、CSS 和 PHP。 如果您不习惯使用代码,最好使用插件。 无论您选择哪种方法,在您的 WordPress 菜单中添加语言切换器都是让国际受众更容易访问您的网站的好方法。
通过使用语言切换器,您的网站访问者可以从两种或多种语言中进行选择。 除了协助国际网站外,这还改善了访问者的体验。 建立多语言网站的方法有很多,但并非所有可用工具都包括切换语言的能力。 WPML 是建立在 Symfony2 框架之上的多语言网站翻译器。 允许您在网站上显示语言切换器并根据您的要求对其进行自定义的模块包括三种类型的语言切换器:浮动语言选择器、菜单项切换器和简码切换器。 Weglot 是一种 SaaS 解决方案,它将翻译存储在其服务器上,而不是在您的网站上,您可以使用其他选项来执行此操作。 显示语言切换器的三种最常见方式是作为小部件或短代码,或者作为页脚或侧边栏。
如果您有想要在其他网站上显示的切换器,您可以使用简码来执行此操作。 TranslatePress 使您能够轻松地将菜单式语言切换器添加到您的网站。 如果您希望您的网站访问者能够通过同时在其所有页面中显示语言来随时更改语言,这将是有利的。 您可以在深色主题和浅色主题之间进行选择,还可以选择页面在网站上的显示位置。 如果您网站的 TranslatePress 标志根本没有删减它,那么随时更换它们很简单。 简码切换器和菜单项切换器允许您显示相反的语言。 如果您的网站只有两种语言,您应该使用它作为您的简码语言切换器的模板。
在创建 WordPress 网站时,您不必花费大量时间来配置语言切换器。 首先,您必须从菜单中删除当前语言并将其替换为您自己网站的语言。 在每种语言的 CSS 可选类中,添加与该语言对应的自定义 CSS。 如您所见,以下是它的外观。
第一步是通过导航到 Customizer > Header Builder > Language Switcher 来选择语言切换器。 通过单击“添加语言”按钮,您可以添加新语言。 可以针对您想要包含的任何语言重复此处描述的步骤。 此步骤会将您带到您选择的语言的语言栏。
如何将语言切换器添加到 Polylang WordPress?
 信用:stackoverflow.com
信用:stackoverflow.com去外观。 之后,应该会出现一个新的元框,允许您在添加新菜单项后立即添加语言切换器。
在您的 WordPress 导航菜单中添加语言切换器
您可以轻松地将语言切换器添加到 WordPress 导航菜单。 只需从菜单中选择外观。 “语言切换器”选项卡位于菜单顶部。 您现在可以通过单击添加按钮来选择要显示的语言。 您会注意到现在添加到 WordPress 导航菜单中的语言。 通过在页面的 Polylang“语言”部分选择星号,您可以设置默认语言。 在 Polylang 的“设置”页面中禁用浏览器语言检测也是一个好主意。 我希望这种方法有效。 您可以将语言切换按钮保存到网站每个页面主页上的显眼位置。 可以使用多语言网站的页眉或页脚在多种语言之间切换语言。 为防止自己再次更改键盘语言,请在高级键设置选项卡中选择更改键序列 - 两列中未分配 - 在输入语言之间。
我在哪里放置语言切换器在我的网站上?
 信用:wplang.org
信用:wplang.org这个问题没有一个明确的答案。 这取决于您网站的设计以及您希望访问者能够访问语言切换器的位置。 放置语言切换器的一些常见位置是网站的页眉或页脚,或侧边栏中。
在本文中,我们将向您展示如何在您的网站上安装 WordPress 语言切换器。 在一个页面上,有三种类型的语言切换器:文本、按钮和下拉菜单。 使用切换器是以您的首选语言为访问者显示内容的最简单方法。 在本教程中,我们将查看此类网站的一些示例,并解释如何使您的网站成为其中的一部分。 多语言内容无疑与客户购买的可能性有关。 它于 1889 年在荷兰成立,是第一家开发哑光反射镜片的公司。 由于 WooCommerce,该网站的语言翻译有英语、荷兰语和德语版本。
要使用 TranslatePress,您必须先安装它。 您可以使用三种方法之一创建多语言站点。 简码语言切换器是一种简码工具。 菜单选项允许您将语言添加到 WordPress 网站的导航中。 浮动语言选择允许访问者在语言之间切换而无需离开网站。 TranslatePress 允许您修改浮动下拉菜单的外观和功能。 TranslatePress 可用于通过添加语言切换器来使多语言 WordPress 网站成为多语言。
使其突出且易于查找; 访问者不应该花费超过一秒钟的时间来寻找它。 您应该限制可以启用的语言数量,并且只启用与您的目标受众相关的语言。 应该使用语言名称而不是简单的标志,因为在一些国家有多种官方语言。 除了葡萄牙、巴西、佛得角、几内亚比绍、莫桑比克、安哥拉、So Tome,它的文化存在也可以在印度、斯里兰卡、马来西亚、加勒比海的 ABC 群岛和印度尼西亚的弗洛雷斯岛找到。 只需安装 TranslatePress 并使用它将您的 WordPress 网站转换为多语言网站。

我在哪里放置语言选择器?
这个问题没有明确的答案,因为它取决于特定的网站和可用的语言选项。 但是,一个好的经验法则是将语言选择器放置在网站的显眼位置,例如顶部导航栏,以便访问者轻松找到它。
在这个由两部分组成的系列中,我将介绍我是如何设计语言选择器的。 我强调最常见的问题,提出解决方案,并为需要关注的人提供建议。 近年来,我有幸参与了许多有趣的产品的开发,这些产品需要设计多种语言。 此示例显示如何使用目标语言的首字母将页面从法语翻译成英语。 因为网站上经常使用缩写,所以我创建了一个模型来显示语言的完整名称。 使用图标是有风险的,因为有些人可能不明白这个符号代表什么。 地球图标或类似于谷歌翻译的徽标通常是人们在输入搜索词时首先寻找的东西。 您绝对可以通过使用此解决方案来增加可发现性,最终它可能被认为是一个很好的解决方案。
什么是语言选择器?
语言选择会对网站的用户体验产生重大影响。 它们使更改您网站上的语言变得简单,允许用户将翻译版本翻译成他们喜欢的语言。 语言选择的实现有多种方式。
Hreflang 标签的诸多好处
hreflang 标签除了主要用途外,还有很多好处。 hreflang 标签可用于帮助客户找到最能满足其需求的产品,例如在经营具有多种语言产品的业务时。 此外,如果您的网站上有多语言内容,您可以使用 hreflang 标签让您的用户更容易找到它。
如果您不确定如何使用 hreflang 标签,您可以随时咨询网站管理员专家。 他们将指导您完成将 hreflang 标签添加到您的网站的过程。
WordPress将语言切换器添加到标题
在 WordPress 标题中添加语言切换器是提高网站国际化程度的好方法。 您可以使用一些不同的插件将语言切换器添加到标题中,但我们建议使用 WPML 插件。 WPML 是一个插件,可让您在 WordPress 网站上管理多种语言。 安装并激活插件后,您需要对其进行配置以使用所需的语言。 完成后,您可以通过转到WPML->语言切换器页面并选择“标题”选项来将语言切换器添加到标题中。
如果内容被翻译,访问者将能够以他们自己的语言阅读您的内容,这将对您的业务产生重大影响。 以较低的初始投资和最少的维护来投资 WordPress 多语言网站是一个值得的目标。 本指南将引导您完成添加 WordPress 语言切换器的过程,涵盖您需要了解的有关此步骤的所有信息。 它们旨在通过包含下拉菜单使选择语言或地区变得简单。 根据 Ethnologue,英语是世界上使用最广泛的语言,有超过 13 亿人使用。 访问者在离开您的网站后的几秒钟内应该可以访问语言切换器。 考虑营销的语言和目标,并考虑花时间去理解它们。
一个好的经验法则是选择您网站上的语言,这样您和您的团队就不会产生额外费用。 无论您是否使用默认语言切换器插件,您都必须创建自己的语言切换器。 Weglot 让自定义网站设计变得简单易行,无论是简单的还是复杂的。 您的插件设置可能会被配置为显示文本而不是按钮或语言标志。 使用 Weglot,您可以在五分钟内为您的网站添加新语言。 您可以使用小部件、HTML 代码或简码创建语言切换器。 可以为每种首选语言选择标志或名称。
标志不是语言博客建议您在上传时始终使用当地语言的语言名称。 您无需 PHP 专业知识或访问您的核心模板即可通过 Weglot 插件获得开发人员级别的功能。 语言切换可以显示在菜单中、作为小部件或使用简码或 HTML。 CSS 也可以被您自己的自定义选择器覆盖和替换,我们稍后会谈到。 Weglot 的语言切换器可以通过正确的位置和几行 CSS 来定制以匹配您的网站。 换句话说,不需要编程语言,例如 HTML 或 PHP。 一家为 Candia、Royal Monceau 和 AXA 等大品牌创建和开发网站的公司。
语言以多种方式进出国际网站,并且必须以既实用又吸引人的方式设计。 Weglot 是 WPML 和 Multisite 的替代品,可让您创建多语言网站。 该系统与任何 WordPress 网站(包括主题和插件)集成,并且所有内容(包括自定义帖子类型和自定义分类法)都已翻译。
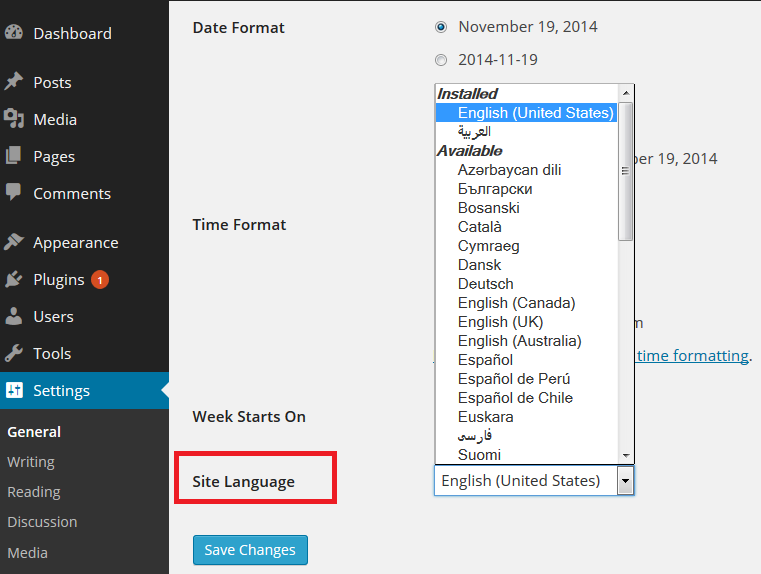
如何向 WordPress 添加语言?
安装后如何更改 WordPress 语言? 登录到您的 WordPress 帐户并导航到设置。 站点语言下拉菜单允许您选择要使用的语言。 您现在可以通过单击保存更改来进行任何必要的更改。
向插件添加语言支持
此步骤适用于想要添加对新语言的支持的插件开发人员:*br/*br> 将新语言文件上传到插件语言文件夹。 在插件的functions.php 文件中,添加一个新函数来加载语言文件。 您可以通过将以下行添加到插件的 header.php 文件来加载语言文件。 Add_filter('WP_localize_strings,”my_plugin_fr_FR_strings');) 在 WP-config.php 文件中,您需要添加插件的语言代码。 转到 WordPress 管理面板,在 WordPress 仪表板上安装插件。
