Cara Menambahkan Pengalih Bahasa ke Menu WordPress Anda
Diterbitkan: 2022-09-17Dengan asumsi Anda menginginkan artikel yang membahas cara menambahkan pengalih bahasa ke menu WordPress : Menambahkan pengalih bahasa ke menu WordPress Anda bisa menjadi cara yang bagus untuk membuat situs Anda lebih mudah diakses oleh audiens internasional. Ada beberapa cara berbeda untuk menambahkan pengalih bahasa ke menu WordPress Anda, dan metode mana yang Anda pilih akan bergantung pada kebutuhan khusus Anda. Salah satu cara untuk menambahkan pengalih bahasa ke menu WordPress Anda adalah dengan menggunakan plugin. Ada sejumlah plugin yang tersedia yang memungkinkan Anda untuk menambahkan pengalih bahasa ke menu WordPress Anda, dan mereka bervariasi dalam hal fitur dan harga. Beberapa plugin yang lebih populer termasuk WPML, Polylang, dan qTranslate X. Cara lain untuk menambahkan pengalih bahasa ke menu WordPress Anda adalah dengan menambahkannya secara manual menggunakan kode. Metode ini lebih maju dan membutuhkan pengetahuan tentang HTML, CSS, dan PHP. Jika Anda tidak nyaman bekerja dengan kode, sebaiknya gunakan plugin. Apa pun metode yang Anda pilih, menambahkan pengalih bahasa ke menu WordPress Anda bisa menjadi cara yang bagus untuk membuat situs Anda lebih mudah diakses oleh audiens internasional.
Dengan menggunakan pengalih bahasa, pengunjung situs web Anda dapat memilih dari dua bahasa atau lebih. Ini, selain membantu situs web internasional, meningkatkan pengalaman bagi pengunjung. Ada banyak cara untuk membangun situs web multibahasa, tetapi tidak semua alat yang tersedia menyertakan kemampuan untuk beralih bahasa. WPML adalah penerjemah situs web multibahasa yang dibangun di atas kerangka kerja Symfony2. Modul yang memungkinkan Anda menampilkan pengalih bahasa di situs web Anda dan menyesuaikannya sesuai dengan kebutuhan Anda mencakup tiga jenis pengalih bahasa: pemilih bahasa mengambang, pengalih item menu, dan pengalih kode pendek. Weglot adalah solusi SaaS yang menyimpan terjemahan di servernya daripada di situs web Anda, yang dapat Anda lakukan dengan opsi lain. Tiga cara paling umum untuk menampilkan pengalih bahasa Anda adalah sebagai widget atau kode pendek, atau sebagai footer atau sidebar.
Jika Anda memiliki pengalih yang ingin Anda tampilkan di situs lain, Anda dapat menggunakan kode pendek untuk melakukannya. TranslatePress memungkinkan Anda untuk dengan mudah menambahkan pengalih bahasa gaya menu ke situs web Anda. Ini menguntungkan jika Anda ingin pengunjung situs web Anda dapat mengubah bahasa setiap saat dengan menampilkannya di semua halamannya secara bersamaan. Anda dapat memilih antara tema Gelap dan tema Terang, dan Anda juga dapat memilih tempat halaman Anda muncul di situs web Anda. Jika bendera TranslatePress situs web Anda tidak terpotong, mudah untuk menggantinya kapan saja. Pengalih Kode Pendek dan Pengalih Item Menu memungkinkan Anda menampilkan bahasa yang berlawanan. Jika situs web Anda hanya memiliki dua bahasa, Anda harus menggunakan ini sebagai templat untuk Pengalih Bahasa Kode Pendek Anda.
Saat Anda membuat situs web WordPress, Anda tidak perlu menghabiskan banyak waktu untuk mengonfigurasi pengalih bahasa. Untuk memulai, Anda harus menghapus bahasa saat ini dari menu dan menggantinya dengan bahasa situs web Anda sendiri. Di Kelas Opsional CSS setiap bahasa, tambahkan CSS khusus yang sesuai dengan bahasa tersebut. Seperti yang Anda lihat, berikut adalah tampilannya.
Langkah pertama adalah memilih pengalih bahasa dengan Navigasi ke Customizer > Header Builder > Language Switcher. Dengan mengklik tombol “Tambah Bahasa”, Anda dapat menambahkan bahasa baru. Langkah-langkah yang dijelaskan di sini dapat diulang untuk bahasa apa pun yang ingin Anda sertakan. Langkah ini akan membawa Anda ke bilah bahasa untuk bahasa pilihan Anda.
Bagaimana Saya Menambahkan Pengalih Bahasa ke WordPress Polylang?
 Kredit: stackoverflow.com
Kredit: stackoverflow.comPergi ke penampilan. Setelah itu, metabox baru akan muncul, memungkinkan Anda untuk menambahkan pengalih bahasa segera setelah Anda menambahkan item menu baru.
Menambahkan Pengalih Bahasa ke Menu Navigasi WordPress Anda
Anda dapat dengan mudah menambahkan pengalih bahasa ke menu navigasi WordPress. Cukup pilih Penampilan dari menu. Tab 'Pengalih Bahasa' dapat ditemukan di bagian atas menu. Anda sekarang dapat memilih bahasa yang ingin Anda tampilkan dengan mengklik tombol tambah. Anda akan melihat bahasa yang ditambahkan ke menu navigasi WordPress Anda sekarang. Dengan memilih bintang di bagian 'Bahasa' Polylang pada halaman Anda, Anda dapat mengatur bahasa default. Ini juga merupakan ide yang baik untuk menonaktifkan deteksi bahasa browser di halaman 'Pengaturan' Polylang. Saya berharap pendekatan ini berhasil. Anda dapat menyimpan tombol alih bahasa ke lokasi yang menonjol di beranda setiap halaman situs web Anda. Bahasa dapat dialihkan di antara beberapa bahasa menggunakan header atau footer situs web multi-bahasa. Untuk mencegah diri Anda mengubah bahasa keyboard Anda lagi, pilih Ubah urutan tombol – Tidak ditetapkan di kedua kolom – di tab Pengaturan Tombol Lanjutan – Antara bahasa input.
Di mana Saya Menempatkan Pengalih Bahasa di Situs Web Saya?
 Kredit: wplang.org
Kredit: wplang.orgTidak ada satu jawaban pasti untuk pertanyaan ini. Itu tergantung pada desain situs web Anda dan di mana Anda ingin pengunjung Anda dapat mengakses pengalih bahasa. Beberapa tempat umum untuk meletakkan pengalih bahasa adalah di header atau footer situs web, atau di sidebar.
Pada artikel ini, kami akan menunjukkan cara memasang pengalih bahasa WordPress ke situs Anda. Pada halaman, ada tiga jenis pengalih bahasa: teks, tombol, dan dropdown. Menggunakan pengalih adalah cara paling sederhana untuk menampilkan konten Anda dalam bahasa pilihan Anda untuk pengunjung Anda. Dalam tutorial ini, kita akan melihat beberapa contoh situs web tersebut dan menjelaskan cara membuat satu bagian dari situs Anda. Konten multibahasa tidak diragukan lagi terkait dengan kemungkinan pelanggan melakukan pembelian. Didirikan di Belanda pada tahun 1889 dan merupakan perusahaan pertama yang mengembangkan lensa reflektif matte. Terjemahan bahasa situs tersedia dalam bahasa Inggris, Belanda, dan Jerman, berkat WooCommerce.
Untuk menggunakan TranslatePress, Anda harus menginstalnya terlebih dahulu. Anda dapat membuat situs multibahasa dengan menggunakan salah satu dari tiga metode. Pengalih Bahasa Kode Pendek adalah alat untuk kode pendek. Opsi menu memungkinkan Anda untuk menambahkan bahasa ke navigasi situs WordPress Anda. Pilihan bahasa mengambang memungkinkan pengunjung untuk beralih antar bahasa tanpa harus meninggalkan situs web. TranslatePress memungkinkan Anda untuk mengubah tampilan dan fungsi dropdown mengambang Anda. TranslatePress dapat digunakan untuk membuat situs WordPress multibahasa menjadi multibahasa dengan menambahkan pengalih bahasa.
Buatlah menonjol dan mudah ditemukan; pengunjung tidak perlu menghabiskan lebih dari satu detik untuk mencarinya. Anda harus membatasi jumlah bahasa yang dapat diaktifkan dan hanya mengaktifkan bahasa yang relevan dengan audiens target Anda. Nama bahasa harus digunakan daripada sekadar bendera, karena ada banyak bahasa resmi di beberapa negara. Portugal, Brasil, Tanjung Verde, Guinea-Bissau, Mozambik, Angola, So Tome, Timor Timur, Guinea Khatulistiwa, dan Makau adalah negara-negara berbahasa Portugis selain Portugal, Brasil, Tanjung Verde, Guinea-Bissau, Mozambik, Angola, So Tome, Kehadiran budayanya juga dapat ditemukan di India, Sri Lanka, Malaysia, kepulauan ABC di Karibia, dan pulau Flores di Indonesia. Cukup instal TranslatePress dan gunakan untuk mengubah situs WordPress Anda menjadi situs multibahasa.

Di mana Saya Menempatkan Pemilih Bahasa?
Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada situs web tertentu dan pilihan bahasa apa yang tersedia. Namun, aturan praktis yang baik adalah menempatkan pemilih bahasa di lokasi yang menonjol di situs web, seperti bilah navigasi atas, sehingga pengunjung dapat dengan mudah menemukannya.
Dalam seri dua bagian ini, saya akan membahas bagaimana saya mendesain pemilih bahasa. Saya menyoroti masalah yang paling umum, menyarankan solusi, dan memberikan rekomendasi bagi mereka yang perlu memperhatikannya. Saya cukup beruntung telah mengerjakan sejumlah produk menarik dalam beberapa tahun terakhir yang membutuhkan banyak bahasa untuk dirancang. Contoh ini menunjukkan bagaimana inisial bahasa target digunakan untuk menerjemahkan halaman dari bahasa Prancis ke bahasa Inggris. Karena inisial sering digunakan di situs web, saya membuat mockup untuk menampilkan seluruh nama bahasa. Beresiko menggunakan ikon karena beberapa orang mungkin tidak mengerti apa arti simbol itu. Ikon bola dunia atau logo yang mirip dengan Google Terjemahan sering kali menjadi hal pertama yang dicari orang saat mereka memasukkan istilah penelusuran. Anda pasti dapat meningkatkan kemampuan untuk ditemukan dengan memanfaatkan solusi ini, dan pada akhirnya ini dapat dianggap sebagai solusi yang baik.
Apa itu Pemilih Bahasa?
Pemilihan bahasa dapat berdampak signifikan pada pengalaman pengguna situs web. Mereka membuatnya mudah untuk mengubah bahasa di situs web Anda, memungkinkan pengguna untuk menerjemahkan versi terjemahan ke dalam bahasa pilihan mereka. Pelaksanaan pemilihan bahasa tersedia dalam berbagai cara.
Banyak Manfaat Dari Hreflang Tags
tag hreflang memiliki berbagai manfaat selain tujuan utamanya. tag hreflang dapat digunakan untuk membantu pelanggan menemukan produk yang paling sesuai dengan kebutuhan mereka, seperti saat menjalankan bisnis dengan produk dalam berbagai bahasa. Selanjutnya, jika Anda memiliki konten multibahasa di situs Anda, Anda dapat menggunakan tag hreflang untuk memudahkan pengguna Anda menemukannya.
Jika Anda tidak yakin tentang cara menggunakan tag hreflang, Anda selalu dapat berkonsultasi dengan pakar webmaster. Anda akan dipandu melalui proses menambahkan tag hreflang ke situs web Anda oleh mereka.
WordPress Tambahkan Pengalih Bahasa Ke Header
Menambahkan pengalih bahasa ke header WordPress Anda adalah cara yang bagus untuk meningkatkan internasionalisasi situs web Anda. Ada beberapa plugin berbeda yang dapat Anda gunakan untuk menambahkan pengalih bahasa ke header Anda, tetapi sebaiknya gunakan plugin WPML. WPML adalah plugin yang memungkinkan Anda mengelola banyak bahasa di situs WordPress Anda. Setelah Anda menginstal dan mengaktifkan plugin, Anda harus mengonfigurasinya agar berfungsi dengan bahasa yang Anda inginkan. Setelah Anda selesai melakukannya, Anda dapat menambahkan pengalih bahasa ke header Anda dengan membuka halaman WPML->Pengalih Bahasa dan memilih opsi "Header".
Pengunjung akan dapat membaca konten Anda dalam bahasa mereka sendiri jika diterjemahkan, yang akan memiliki manfaat signifikan bagi bisnis Anda. Berinvestasi di situs web multibahasa WordPress dengan investasi awal yang rendah dan perawatan minimal adalah tujuan yang berharga. Panduan ini memandu Anda melalui proses menambahkan pengalih bahasa WordPress, mencakup semua yang perlu Anda ketahui tentang langkah ini. Mereka dirancang untuk mempermudah pemilihan bahasa atau wilayah dengan menyertakan menu tarik-turun. Menurut Ethnologue, bahasa Inggris adalah bahasa yang paling banyak digunakan di dunia, dengan lebih dari 1,3 miliar penutur. Pengalih bahasa harus dapat diakses oleh pengunjung dalam beberapa detik setelah meninggalkan situs web Anda. Pertimbangkan bahasa dan target pemasaran Anda dan pertimbangkan untuk meluangkan waktu untuk memahaminya.
Aturan praktis yang baik adalah memilih bahasa di situs Anda sehingga Anda dan tim Anda tidak dikenakan biaya tambahan. Anda harus membuat pengalih bahasa Anda sendiri, apakah Anda menggunakan plugin pengalih bahasa default atau tidak. Weglot membuatnya sederhana dan mudah untuk menyesuaikan desain situs web Anda, baik yang sederhana maupun yang lebih kompleks. Ada kemungkinan bahwa pengaturan plugin Anda akan dikonfigurasi sehingga teks ditampilkan, bukan tombol atau bendera bahasa. Dengan Weglot, Anda dapat menambahkan bahasa baru ke situs web Anda hanya dalam lima menit. Anda dapat membuat pengalih bahasa dengan widget, kode HTML, atau kode pendek. Bendera atau nama dapat dipilih untuk setiap bahasa pilihan Anda.
Blog Bendera bukan bahasa merekomendasikan agar Anda selalu menggunakan nama bahasa dalam bahasa lokal Anda saat mengunggah. Anda tidak memerlukan keahlian PHP atau akses ke template inti Anda untuk mendapatkan kekuatan tingkat pengembang dengan plugin Weglot. Sakelar bahasa dapat ditampilkan dalam menu, sebagai widget, atau menggunakan kode pendek atau HTML. CSS juga dapat ditimpa dan diganti dengan pemilih kustom Anda sendiri, yang akan kita bahas sebentar lagi. Pengalih bahasa Weglot dapat disesuaikan dengan penempatan yang tepat dan beberapa baris CSS agar sesuai dengan situs web Anda. Dengan kata lain, tidak diperlukan bahasa pemrograman, seperti HTML atau PHP. Perusahaan yang membuat dan mengembangkan situs web untuk merek besar seperti Candia, Royal Monceau, dan AXA.
Bahasa diterjemahkan ke dalam dan keluar dari situs web internasional dalam berbagai cara, dan mereka harus dirancang dengan cara yang fungsional dan menarik. Weglot adalah alternatif untuk WPML dan Multisite, yang memungkinkan Anda membuat situs web multibahasa. Sistem terintegrasi dengan situs WordPress apa pun, termasuk tema dan plugin, dan semua konten, termasuk jenis posting khusus dan taksonomi khusus, diterjemahkan.
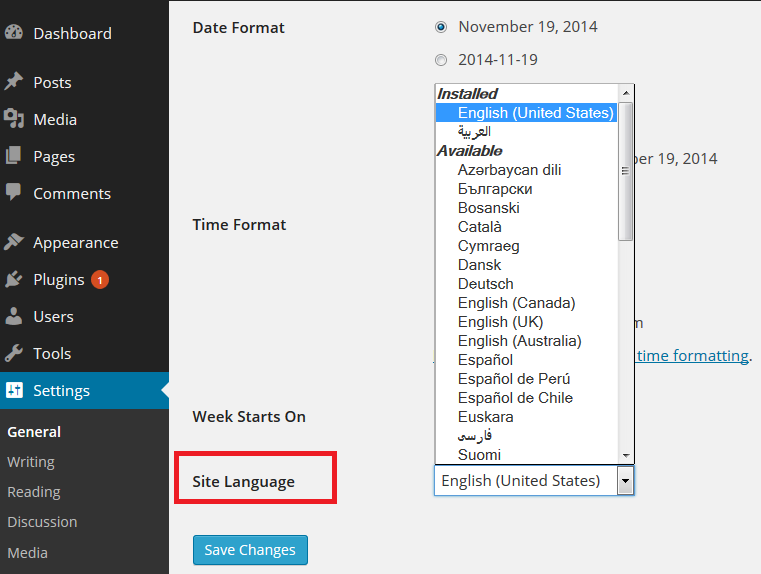
Bagaimana Saya Menambahkan Bahasa ke WordPress?
Bagaimana Anda bisa mengubah bahasa WordPress setelah Anda menginstalnya? Masuk ke akun WordPress Anda dan arahkan ke Pengaturan. Menu tarik-turun Bahasa Situs memungkinkan Anda memilih bahasa yang ingin Anda gunakan. Anda sekarang dapat membuat perubahan yang diperlukan dengan mengklik Simpan Perubahan.
Menambahkan Dukungan Bahasa Ke Plugin
Langkah ini untuk pengembang plugin yang ingin menambahkan dukungan untuk bahasa baru: *br/*br> unggah file bahasa baru ke folder bahasa plugin. Dalam file functions.php plugin, tambahkan fungsi baru untuk memuat file bahasa. Anda dapat memuat file bahasa dengan menambahkan baris berikut ke file header.php plugin. Add_filter('WP_localize_strings,”my_plugin_fr_FR_strings');) Dalam file WP-config.php, Anda perlu menambahkan kode bahasa plugin. Instal plugin di dasbor WordPress Anda dengan masuk ke panel administrasi WordPress.
