如何在您的 WordPress 菜單中添加語言切換器
已發表: 2022-09-17假設您想要一篇討論如何將語言切換器添加到WordPress 菜單的文章:將語言切換器添加到 WordPress 菜單可能是讓國際受眾更容易訪問您的網站的好方法。 有幾種不同的方法可以將語言切換器添加到 WordPress 菜單,您選擇哪種方法取決於您的特定需求。 將語言切換器添加到 WordPress 菜單的一種方法是使用插件。 有許多可用的插件可讓您在 WordPress 菜單中添加語言切換器,它們的功能和價格各不相同。 一些更流行的插件包括 WPML、Polylang 和 qTranslate X。將語言切換器添加到 WordPress 菜單的另一種方法是使用代碼手動添加它。 這種方法更高級,需要了解 HTML、CSS 和 PHP。 如果您不習慣使用代碼,最好使用插件。 無論您選擇哪種方法,在您的 WordPress 菜單中添加語言切換器都是讓國際受眾更容易訪問您的網站的好方法。
通過使用語言切換器,您的網站訪問者可以從兩種或多種語言中進行選擇。 除了協助國際網站外,這還改善了訪問者的體驗。 建立多語言網站的方法有很多,但並非所有可用工具都包括切換語言的能力。 WPML 是建立在 Symfony2 框架之上的多語言網站翻譯器。 允許您在網站上顯示語言切換器並根據您的要求對其進行自定義的模塊包括三種類型的語言切換器:浮動語言選擇器、菜單項切換器和簡碼切換器。 Weglot 是一種 SaaS 解決方案,它將翻譯存儲在其服務器上,而不是在您的網站上,您可以使用其他選項來執行此操作。 顯示語言切換器的三種最常見方式是作為小部件或短代碼,或者作為頁腳或側邊欄。
如果您有想要在其他網站上顯示的切換器,您可以使用簡碼來執行此操作。 TranslatePress 使您能夠輕鬆地將菜單式語言切換器添加到您的網站。 如果您希望您的網站訪問者能夠通過同時在其所有頁面中顯示語言來隨時更改語言,這將是有利的。 您可以在深色主題和淺色主題之間進行選擇,還可以選擇頁面在網站上的顯示位置。 如果您網站的 TranslatePress 標誌根本沒有刪減它,那麼隨時更換它們很簡單。 簡碼切換器和菜單項切換器允許您顯示相反的語言。 如果您的網站只有兩種語言,您應該使用它作為您的簡碼語言切換器的模板。
在創建 WordPress 網站時,您不必花費大量時間來配置語言切換器。 首先,您必須從菜單中刪除當前語言並將其替換為您自己網站的語言。 在每種語言的 CSS 可選類中,添加與該語言對應的自定義 CSS。 如您所見,以下是它的外觀。
第一步是通過導航到 Customizer > Header Builder > Language Switcher 來選擇語言切換器。 通過單擊“添加語言”按鈕,您可以添加新語言。 可以針對您想要包含的任何語言重複此處描述的步驟。 此步驟會將您帶到您選擇的語言的語言欄。
如何將語言切換器添加到 Polylang WordPress?
 信用:stackoverflow.com
信用:stackoverflow.com去外觀。 之後,應該會出現一個新的元框,允許您在添加新菜單項後立即添加語言切換器。
在您的 WordPress 導航菜單中添加語言切換器
您可以輕鬆地將語言切換器添加到 WordPress 導航菜單。 只需從菜單中選擇外觀。 “語言切換器”選項卡位於菜單頂部。 您現在可以通過單擊添加按鈕來選擇要顯示的語言。 您會注意到現在添加到 WordPress 導航菜單中的語言。 通過在頁面的 Polylang“語言”部分選擇星號,您可以設置默認語言。 在 Polylang 的“設置”頁面中禁用瀏覽器語言檢測也是一個好主意。 我希望這種方法有效。 您可以將語言切換按鈕保存到網站每個頁面主頁上的顯眼位置。 可以使用多語言網站的頁眉或頁腳在多種語言之間切換語言。 為防止自己再次更改鍵盤語言,請在高級鍵設置選項卡中選擇更改鍵序列 - 兩列中未分配 - 在輸入語言之間。
我在哪裡放置語言切換器在我的網站上?
 信用:wplang.org
信用:wplang.org這個問題沒有一個明確的答案。 這取決於您網站的設計以及您希望訪問者能夠訪問語言切換器的位置。 放置語言切換器的一些常見位置是網站的頁眉或頁腳,或側邊欄中。
在本文中,我們將向您展示如何在您的網站上安裝 WordPress 語言切換器。 在一個頁面上,有三種類型的語言切換器:文本、按鈕和下拉菜單。 使用切換器是以您的首選語言為訪問者顯示內容的最簡單方法。 在本教程中,我們將查看此類網站的一些示例,並解釋如何使您的網站成為其中的一部分。 多語言內容無疑與客戶購買的可能性有關。 它於 1889 年在荷蘭成立,是第一家開發啞光反射鏡片的公司。 由於 WooCommerce,該網站的語言翻譯有英語、荷蘭語和德語版本。
要使用 TranslatePress,您必須先安裝它。 您可以使用三種方法之一創建多語言站點。 簡碼語言切換器是一種簡碼工具。 菜單選項允許您將語言添加到 WordPress 網站的導航中。 浮動語言選擇允許訪問者在語言之間切換而無需離開網站。 TranslatePress 允許您修改浮動下拉菜單的外觀和功能。 TranslatePress 可用於通過添加語言切換器來使多語言 WordPress 網站成為多語言。
使其突出且易於查找; 訪問者不應該花費超過一秒鐘的時間來尋找它。 您應該限制可以啟用的語言數量,並且只啟用與您的目標受眾相關的語言。 應該使用語言名稱而不是簡單的標誌,因為在一些國家有多種官方語言。 除了葡萄牙、巴西、佛得角、幾內亞比紹、莫桑比克、安哥拉、So Tome,它的文化存在也可以在印度、斯里蘭卡、馬來西亞、加勒比海的 ABC 群島和印度尼西亞的弗洛雷斯島找到。 只需安裝 TranslatePress 並使用它將您的 WordPress 網站轉換為多語言網站。

我在哪裡放置語言選擇器?
這個問題沒有明確的答案,因為它取決於特定的網站和可用的語言選項。 但是,一個好的經驗法則是將語言選擇器放置在網站的顯眼位置,例如頂部導航欄,以便訪問者輕鬆找到它。
在這個由兩部分組成的系列中,我將介紹我是如何設計語言選擇器的。 我強調最常見的問題,提出解決方案,並為需要關注的人提供建議。 近年來,我有幸參與了許多有趣的產品的開發,這些產品需要設計多種語言。 此示例顯示如何使用目標語言的首字母將頁面從法語翻譯成英語。 因為網站上經常使用縮寫,所以我創建了一個模型來顯示語言的完整名稱。 使用圖標是有風險的,因為有些人可能不明白這個符號代表什麼。 地球圖標或類似於谷歌翻譯的徽標通常是人們在輸入搜索詞時首先尋找的東西。 您絕對可以通過使用此解決方案來增加可發現性,最終它可能被認為是一個很好的解決方案。
什麼是語言選擇器?
語言選擇會對網站的用戶體驗產生重大影響。 它們使更改您網站上的語言變得簡單,允許用戶將翻譯版本翻譯成他們喜歡的語言。 語言選擇的實現有多種方式。
Hreflang 標籤的諸多好處
hreflang 標籤除了主要用途外,還有很多好處。 hreflang 標籤可用於幫助客戶找到最能滿足其需求的產品,例如在經營具有多種語言產品的業務時。 此外,如果您的網站上有多語言內容,您可以使用 hreflang 標籤讓您的用戶更容易找到它。
如果您不確定如何使用 hreflang 標籤,您可以隨時諮詢網站管理員專家。 他們將指導您完成將 hreflang 標籤添加到您的網站的過程。
WordPress將語言切換器添加到標題
在 WordPress 標題中添加語言切換器是提高網站國際化程度的好方法。 您可以使用一些不同的插件將語言切換器添加到標題中,但我們建議使用 WPML 插件。 WPML 是一個插件,可讓您在 WordPress 網站上管理多種語言。 安裝並激活插件後,您需要對其進行配置以使用所需的語言。 完成後,您可以通過轉到WPML->語言切換器頁面並選擇“標題”選項來將語言切換器添加到標題中。
如果內容被翻譯,訪問者將能夠以他們自己的語言閱讀您的內容,這將對您的業務產生重大影響。 以較低的初始投資和最少的維護來投資 WordPress 多語言網站是一個值得的目標。 本指南將引導您完成添加 WordPress 語言切換器的過程,涵蓋您需要了解的有關此步驟的所有信息。 它們旨在通過包含下拉菜單使選擇語言或地區變得簡單。 根據 Ethnologue,英語是世界上使用最廣泛的語言,有超過 13 億人使用。 訪問者在離開您的網站後的幾秒鐘內應該可以訪問語言切換器。 考慮營銷的語言和目標,並考慮花時間去理解它們。
一個好的經驗法則是選擇您網站上的語言,這樣您和您的團隊就不會產生額外費用。 無論您是否使用默認語言切換器插件,您都必須創建自己的語言切換器。 Weglot 讓自定義網站設計變得簡單易行,無論是簡單的還是複雜的。 您的插件設置可能會被配置為顯示文本而不是按鈕或語言標誌。 使用 Weglot,您可以在五分鐘內為您的網站添加新語言。 您可以使用小部件、HTML 代碼或簡碼創建語言切換器。 可以為每種首選語言選擇標誌或名稱。
標誌不是語言博客建議您在上傳時始終使用當地語言的語言名稱。 您無需 PHP 專業知識或訪問您的核心模板即可通過 Weglot 插件獲得開發人員級別的功能。 語言切換可以顯示在菜單中、作為小部件或使用簡碼或 HTML。 CSS 也可以被您自己的自定義選擇器覆蓋和替換,我們稍後會談到。 Weglot 的語言切換器可以通過正確的位置和幾行 CSS 來定制以匹配您的網站。 換句話說,不需要編程語言,例如 HTML 或 PHP。 一家為 Candia、Royal Monceau 和 AXA 等大品牌創建和開發網站的公司。
語言以多種方式進出國際網站,並且必須以既實用又吸引人的方式設計。 Weglot 是 WPML 和 Multisite 的替代品,可讓您創建多語言網站。 該系統與任何 WordPress 網站(包括主題和插件)集成,並且所有內容(包括自定義帖子類型和自定義分類法)都已翻譯。
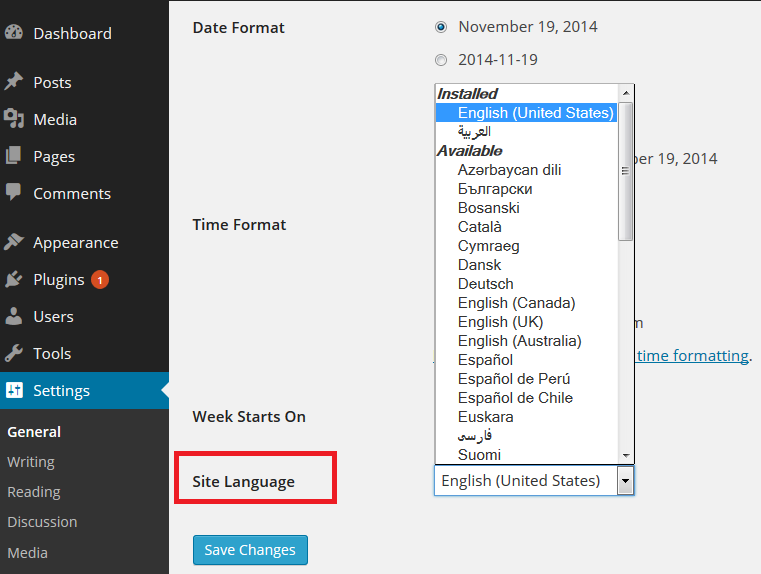
如何向 WordPress 添加語言?
安裝後如何更改 WordPress 語言? 登錄到您的 WordPress 帳戶並導航到設置。 站點語言下拉菜單允許您選擇要使用的語言。 您現在可以通過單擊保存更改來進行任何必要的更改。
向插件添加語言支持
此步驟適用於想要添加對新語言的支持的插件開發人員:*br/*br> 將新語言文件上傳到插件語言文件夾。 在插件的functions.php 文件中,添加一個新函數來加載語言文件。 您可以通過將以下行添加到插件的 header.php 文件來加載語言文件。 Add_filter('WP_localize_strings,”my_plugin_fr_FR_strings');) 在 WP-config.php 文件中,您需要添加插件的語言代碼。 轉到 WordPress 管理面板,在 WordPress 儀表板上安裝插件。
