Cómo agregar un selector de idioma a su menú de WordPress
Publicado: 2022-09-17Suponiendo que le gustaría un artículo sobre cómo agregar un selector de idioma a un menú de WordPress : agregar un selector de idioma a su menú de WordPress puede ser una excelente manera de hacer que su sitio sea más accesible para el público internacional. Hay algunas formas diferentes de agregar un selector de idioma a su menú de WordPress, y el método que elija dependerá de sus necesidades particulares. Una forma de agregar un selector de idioma a su menú de WordPress es usar un complemento. Hay una serie de complementos disponibles que le permitirán agregar un selector de idioma a su menú de WordPress, y varían en términos de características y precio. Algunos de los complementos más populares incluyen WPML, Polylang y qTranslate X. Otra forma de agregar un conmutador de idioma a su menú de WordPress es agregarlo manualmente usando código. Este método es más avanzado y requiere conocimientos de HTML, CSS y PHP. Si no se siente cómodo trabajando con código, es mejor usar un complemento. Independientemente del método que elija, agregar un selector de idioma a su menú de WordPress puede ser una excelente manera de hacer que su sitio sea más accesible para el público internacional.
Mediante el uso de un selector de idiomas, los visitantes de su sitio web pueden elegir entre dos o más idiomas. Esto, además de ayudar a los sitios web internacionales, mejora la experiencia de los visitantes. Existen numerosas formas de crear un sitio web multilingüe, pero no todas las herramientas disponibles incluyen la capacidad de cambiar de idioma. WPML es un traductor de sitios web multilingüe que se basa en el marco Symfony2. Un módulo que le permite mostrar conmutadores de idioma en su sitio web y personalizarlos de acuerdo con sus requisitos incluye tres tipos de conmutadores de idioma: selectores de idioma flotantes, conmutadores de elementos de menú y conmutadores de código abreviado. Weglot es una solución SaaS que almacena las traducciones en sus servidores en lugar de en su sitio web, que es lo que puede hacer con sus otras opciones. Las tres formas más comunes de mostrar sus selectores de idioma son como widget o códigos abreviados, o como pie de página o barra lateral.
Si tiene un conmutador que desea mostrar en otros sitios, puede usar el código abreviado para hacerlo. TranslatePress le permite agregar fácilmente un selector de idioma estilo menú a su sitio web. Es ventajoso si desea que los visitantes de su sitio web puedan cambiar el idioma en cualquier momento mostrándolo en todas sus páginas al mismo tiempo. Puede elegir entre el tema oscuro y el tema claro, y también puede elegir dónde aparece su página en su sitio web. Si las banderas de TranslatePress de su sitio web simplemente no lo cortan, es fácil reemplazarlas en cualquier momento. El conmutador de código abreviado y el conmutador de elementos del menú le permiten mostrar un idioma opuesto. Si su sitio web solo tiene dos idiomas, debe usar esto como plantilla para su selector de idioma de código corto.
Cuando está creando un sitio web de WordPress, no tiene que perder mucho tiempo configurando un selector de idioma. Para comenzar, debe eliminar el Idioma actual del menú y reemplazarlo con el idioma de su propio sitio web. En la clase opcional de CSS de cada idioma, agregue el CSS personalizado que corresponda a ese idioma. Como puede ver, el siguiente es el aspecto que debería tener.
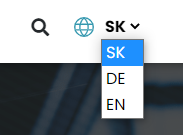
El primer paso es seleccionar el conmutador de idioma Navegando a Personalizador > Generador de encabezados > Conmutador de idioma. Al hacer clic en el botón "Agregar idioma", puede agregar un nuevo idioma. Los pasos descritos aquí se pueden repetir para cualquier idioma que desee incluir. Este paso lo llevará a la barra de idioma para el idioma de su elección.
¿Cómo agrego el selector de idioma a Polylang WordPress?
 Crédito: stackoverflow.com
Crédito: stackoverflow.comIr a apariencia. Después de eso, debería aparecer un nuevo metabox, que le permite agregar un selector de idioma tan pronto como agregue un nuevo elemento de menú.
Agregar un selector de idioma a su menú de navegación de WordPress
Puede agregar fácilmente conmutadores de idioma al menú de navegación de WordPress. Simplemente seleccione Apariencia en el menú. La pestaña 'Cambio de idioma' se encuentra en la parte superior del menú. Ahora puede seleccionar el idioma que desea mostrar haciendo clic en el botón Agregar. Notará los idiomas agregados a su menú de navegación de WordPress ahora. Al seleccionar la estrella en la sección "Idiomas" de Polylang de su página, puede establecer el idioma predeterminado. También es una buena idea deshabilitar la detección del idioma del navegador en la página 'Configuración' de Polylang. Espero que este enfoque funcione. Puede guardar el botón de cambio de idioma en una ubicación destacada en la página de inicio de cada página de su sitio web. Los idiomas se pueden cambiar entre varios idiomas utilizando el encabezado o el pie de página de los sitios web en varios idiomas. Para evitar volver a cambiar el idioma de su teclado, seleccione Cambiar secuencia de teclas – Sin asignar en ambas columnas – en la pestaña Configuración avanzada de teclas – Entre idiomas de entrada.
¿Dónde pongo Language Switcher en mi sitio web?
 Crédito: wplang.org
Crédito: wplang.orgNo hay una respuesta definitiva a esta pregunta. Depende del diseño de su sitio web y de dónde desea que sus visitantes puedan acceder al selector de idiomas. Algunos lugares comunes para colocar el selector de idioma son el encabezado o el pie de página del sitio web, o en una barra lateral.
En este artículo, le mostraremos cómo instalar un selector de idioma de WordPress en su sitio. En una página, hay tres tipos de conmutadores de idioma: texto, botón y menús desplegables. Usar un conmutador es la forma más sencilla de mostrar su contenido en su idioma preferido para sus visitantes. En este tutorial, veremos algunos ejemplos de dichos sitios web y explicaremos cómo hacer que uno forme parte de su sitio. El contenido multilingüe está incuestionablemente relacionado con la probabilidad de que un cliente realice una compra. Fue fundada en los Países Bajos en 1889 y fue la primera empresa en desarrollar lentes reflectantes mate. Las traducciones de idiomas del sitio están disponibles en inglés, holandés y alemán, gracias a WooCommerce.
Para usar TranslatePress, primero debe instalarlo. Puede crear un sitio multilingüe utilizando uno de los tres métodos. Shortcode Language Switcher es una herramienta para códigos cortos. La opción de menú le permite agregar idiomas a la navegación de su sitio de WordPress. Una selección de idioma flotante permite a los visitantes cambiar de idioma sin tener que salir del sitio web. TranslatePress le permite modificar la apariencia y función de su menú desplegable flotante. TranslatePress se puede usar para hacer que un sitio de WordPress multilingüe sea multilingüe agregando un selector de idioma.
Hágalo prominente y fácil de encontrar; los visitantes no deberían tener que pasar más de un segundo buscándolo. Debe limitar la cantidad de idiomas que se pueden habilitar y solo habilitar los que sean relevantes para su público objetivo. Se deben usar nombres de idiomas en lugar de simplemente banderas, ya que existen numerosos idiomas oficiales en algunos países. Portugal, Brasil, Cabo Verde, Guinea-Bissau, Mozambique, Angola, So Tome, Timor Oriental, Guinea Ecuatorial y Macao son países de habla portuguesa además de Portugal, Brasil, Cabo Verde, Guinea-Bissau, Mozambique, Angola, So Tomé, Su presencia cultural también se puede encontrar en India, Sri Lanka, Malasia, las islas ABC en el Caribe y la isla indonesia de Flores. Simplemente instale TranslatePress y utilícelo para transformar su sitio de WordPress en uno multilingüe.

¿Dónde pongo el selector de idioma?
No hay una respuesta definitiva a esta pregunta, ya que depende del sitio web en particular y de las opciones de idioma disponibles. Sin embargo, una buena regla general es colocar el selector de idioma en un lugar destacado del sitio web, como la barra de navegación superior, para que los visitantes puedan encontrarlo fácilmente.
En esta serie de dos partes, repasaré cómo diseñé los selectores de idioma. Resalto los problemas más comunes, sugiero soluciones y doy recomendaciones para aquellos que necesitan prestarles atención. Tuve la suerte de haber trabajado en una serie de productos interesantes en los últimos años que requerían varios idiomas para su diseño. Este ejemplo muestra cómo se utilizan las iniciales del idioma de destino para traducir una página del francés al inglés. Debido a que las iniciales se usan con frecuencia en los sitios web, creé una maqueta para mostrar el nombre completo de los idiomas. Es arriesgado usar un ícono porque algunas personas pueden no entender lo que significa el símbolo. Un icono de globo terráqueo o un logotipo similar al Traductor de Google suele ser lo primero que buscan las personas cuando introducen un término de búsqueda. Definitivamente puede aumentar la visibilidad utilizando esta solución, y al final puede considerarse una buena solución.
¿Qué es un selector de idioma?
La selección del idioma puede tener un impacto significativo en la experiencia del usuario de un sitio web. Facilitan el cambio de idioma en su sitio web, lo que permite a los usuarios traducir una versión traducida a su idioma preferido. La implementación de la selección de idioma está disponible en una variedad de formas.
Los muchos beneficios de las etiquetas Hreflang
Las etiquetas hreflang tienen una variedad de beneficios además de su propósito principal. Las etiquetas hreflang se pueden usar para ayudar a los clientes a encontrar el producto que mejor se adapte a sus necesidades, como cuando se ejecuta un negocio con productos en varios idiomas. Además, si tiene contenido multilingüe en su sitio, puede usar etiquetas hreflang para que sus usuarios lo encuentren más fácilmente.
Si no está seguro de cómo usar las etiquetas hreflang, siempre puede consultar con un especialista en webmasters. Ellos lo guiarán a través del proceso de agregar etiquetas hreflang a su sitio web.
WordPress Agregar selector de idioma al encabezado
Agregar un selector de idioma a su encabezado de WordPress es una excelente manera de mejorar la internacionalización de su sitio web. Hay algunos complementos diferentes que puede usar para agregar un selector de idioma a su encabezado, pero recomendamos usar el complemento WPML. WPML es un complemento que le permite administrar varios idiomas en su sitio web de WordPress. Una vez que instale y active el complemento, deberá configurarlo para que funcione con los idiomas que desee. Una vez que haya hecho eso, puede agregar un conmutador de idioma a su encabezado yendo a la página WPML->Cambiador de idioma y seleccionando la opción "Encabezado".
Los visitantes podrán leer su contenido en su propio idioma si está traducido, lo que tendrá importantes beneficios para su negocio. Invertir en un sitio web multilingüe de WordPress por una inversión inicial baja y un mantenimiento mínimo es un objetivo que vale la pena. Esta guía lo guía a través del proceso de agregar un selector de idioma de WordPress y cubre todo lo que necesita saber sobre este paso. Están diseñados para simplificar la selección de un idioma o región al incluir un menú desplegable. Según Ethnologue, el inglés es el idioma más hablado del mundo, con más de 1.300 millones de hablantes. El selector de idiomas debe ser accesible para los visitantes a los pocos segundos de salir de su sitio web. Considere los idiomas y los objetivos de su comercialización y considere tomarse el tiempo para comprenderlos.
Una buena regla general es seleccionar los idiomas en su sitio para que usted y su equipo no incurran en costos adicionales. Tendrá que crear su propio conmutador de idioma, ya sea que use un complemento de conmutador de idioma predeterminado o no. Weglot simplifica y facilita la personalización del diseño de su sitio web, ya sea simple o más complejo. Es posible que la configuración de su complemento se configure para que se muestre texto en lugar de botones o banderas de idioma. Con Weglot, puede agregar un nuevo idioma a su sitio web en solo cinco minutos. Puede crear un selector de idiomas con un widget, un código HTML o un código abreviado. Se pueden seleccionar banderas o nombres para cada uno de sus idiomas preferidos.
El blog Las banderas no son idiomas recomienda que siempre use el nombre de un idioma en su idioma local al cargar. No necesitará experiencia en PHP ni acceso a sus plantillas principales para obtener el poder de un desarrollador con el complemento de Weglot. Los cambios de idioma se pueden mostrar en un menú, como un widget o usando un código abreviado o HTML. CSS también se puede anular y reemplazar con sus propios selectores personalizados, que abordaremos en un momento. El conmutador de idioma de Weglot se puede personalizar con la ubicación correcta y unas pocas líneas de CSS para que coincida con su sitio web. En otras palabras, no se requiere ningún lenguaje de programación, como HTML o PHP. Una empresa que crea y desarrolla sitios web para grandes marcas como Candia, Royal Monceau y AXA.
Los idiomas se traducen hacia y desde sitios web internacionales de diversas maneras, y deben diseñarse de manera que sean tanto funcionales como atractivas. Weglot es una alternativa a WPML y Multisite, que le permite crear sitios web multilingües. El sistema se integra con cualquier sitio de WordPress, incluidos temas y complementos, y se traduce todo el contenido, incluidos los tipos de publicaciones personalizadas y las taxonomías personalizadas.
¿Cómo agrego idiomas a WordPress?
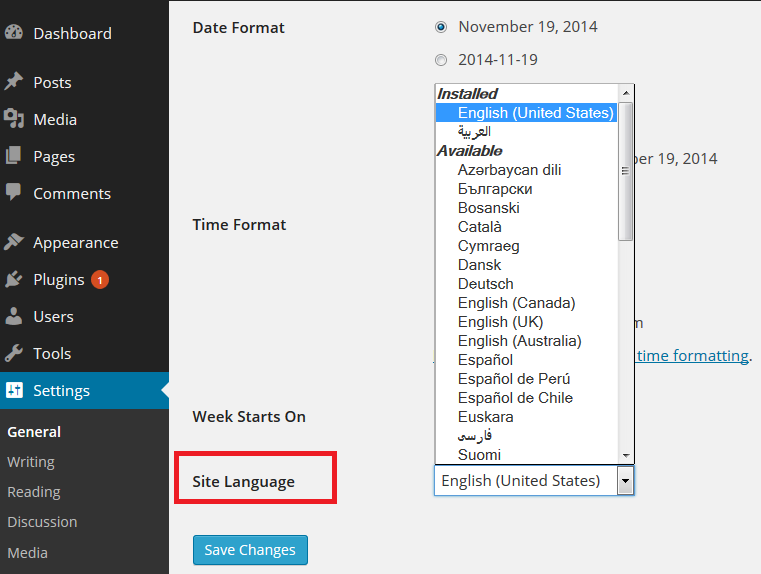
¿Cómo puedes cambiar el idioma de WordPress después de haberlo instalado? Inicie sesión en su cuenta de WordPress y vaya a Configuración. El menú desplegable Idioma del sitio le permite seleccionar el idioma que desea usar. Ahora puede realizar los cambios necesarios haciendo clic en Guardar cambios.
Agregar soporte de idioma a un complemento
Este paso es para los desarrolladores de complementos que desean agregar soporte para un nuevo idioma: *br/*br> cargue un nuevo archivo de idioma en la carpeta de idiomas del complemento. En el archivo functions.php del complemento, agregue una nueva función para cargar el archivo de idioma. Puede cargar el archivo de idioma agregando la siguiente línea al archivo header.php del complemento. Add_filter('WP_localize_strings,”my_plugin_fr_FR_strings');) En el archivo WP-config.php, deberá agregar el código de idioma del complemento. Instale el complemento en su tablero de WordPress yendo al panel de administración de WordPress.
