Как добавить переключатель языка в меню WordPress
Опубликовано: 2022-09-17Предположим, вам нужна статья о том, как добавить переключатель языка в меню WordPress . Добавление переключателя языка в меню WordPress может стать отличным способом сделать ваш сайт более доступным для международной аудитории. Есть несколько разных способов добавить переключатель языка в ваше меню WordPress, и какой метод вы выберете, будет зависеть от ваших конкретных потребностей. Один из способов добавить переключатель языка в меню WordPress — использовать плагин. Существует ряд доступных плагинов, которые позволят вам добавить переключатель языка в ваше меню WordPress, и они различаются по функциям и цене. Некоторые из наиболее популярных плагинов включают WPML, Polylang и qTranslate X. Другой способ добавить переключатель языка в меню WordPress — добавить его вручную с помощью кода. Этот метод более сложный и требует знания HTML, CSS и PHP. Если вам неудобно работать с кодом, лучше использовать плагин. Независимо от того, какой метод вы выберете, добавление переключателя языка в меню WordPress может стать отличным способом сделать ваш сайт более доступным для международной аудитории.
Используя переключатель языков, посетители вашего веб-сайта могут выбирать из двух или более языков. Это, в дополнение к помощи международным веб-сайтам, повышает удобство для посетителей. Существует множество способов создания многоязычного веб-сайта, но не все доступные инструменты включают возможность переключения языков. WPML — это многоязычный переводчик веб-сайтов, созданный на базе фреймворка Symfony2. Модуль, который позволяет отображать переключатели языков на вашем веб-сайте и настраивать их в соответствии с вашими требованиями, включает в себя три типа переключателей языков: плавающие переключатели языков, переключатели пунктов меню и переключатели коротких кодов. Weglot — это решение SaaS, которое хранит переводы на своих серверах, а не на вашем веб-сайте, что вы можете делать с другими вариантами. Три наиболее распространенных способа отображения переключателей языка — это виджет или шорткоды, а также нижний колонтитул или боковая панель.
Если у вас есть переключатель, который вы хотите отображать на других сайтах, вы можете использовать для этого шорткод. TranslatePress позволяет легко добавить переключатель языка в стиле меню на ваш веб-сайт. Это выгодно, если вы хотите, чтобы посетители вашего сайта могли в любое время изменить язык, отображая его на всех страницах одновременно. Вы можете выбрать между темной и светлой темой, а также выбрать, где будет отображаться ваша страница на вашем веб-сайте. Если флаги TranslatePress на вашем сайте просто не подходят, их легко заменить в любое время. Переключатель коротких кодов и переключатель пунктов меню позволяют отображать противоположный язык. Если на вашем веб-сайте только два языка, вы должны использовать его в качестве шаблона для переключателя языка шорткода.
Когда вы создаете веб-сайт WordPress, вам не нужно тратить много времени на настройку переключателя языка. Для начала вы должны удалить Текущий язык из меню и заменить его на язык вашего собственного веб-сайта. В дополнительный класс CSS каждого языка добавьте пользовательский CSS, соответствующий этому языку. Как видите, это должно выглядеть следующим образом.
Первый шаг — выбрать переключатель языка, выбрав «Настройщик» > «Построитель заголовков» > «Переключатель языка». Нажав кнопку «Добавить язык», вы можете добавить новый язык. Описанные здесь шаги можно повторить для любого языка, который вы хотите включить. Этот шаг приведет вас к языковой панели для выбранного вами языка.
Как добавить переключатель языка в Polylang WordPress?
 Кредит: stackoverflow.com
Кредит: stackoverflow.comПерейти к внешности. После этого должен появиться новый метабокс, позволяющий добавить переключатель языка, как только вы добавите новый пункт меню.
Добавление переключателя языка в меню навигации WordPress
Вы можете легко добавить переключатели языков в меню навигации WordPress. Просто выберите Внешний вид из меню. Вкладка «Переключатель языка» находится в верхней части меню. Теперь вы можете выбрать язык, который хотите отображать, нажав кнопку «Добавить». Теперь вы заметите, что в меню навигации WordPress добавлены языки. Выбрав звездочку в разделе «Языки» Polylang на своей странице, вы можете установить язык по умолчанию. Также рекомендуется отключить определение языка браузера на странице «Настройки» Polylang. Я надеюсь, что этот подход работает. Вы можете сохранить кнопку переключения языка на видное место на главной странице каждой страницы вашего сайта. Языки можно переключать между несколькими языками с помощью верхнего или нижнего колонтитула многоязычных веб-сайтов. Чтобы предотвратить повторную смену языка клавиатуры, выберите «Изменить последовательность клавиш» — «Не назначено» в обоих столбцах — на вкладке «Дополнительные настройки клавиш» — «Между языками ввода».
Где я могу разместить переключатель языка на своем веб-сайте?
 Кредит: wplang.org
Кредит: wplang.orgНа этот вопрос нет однозначного ответа. Это зависит от дизайна вашего веб-сайта и от того, где вы хотите, чтобы ваши посетители могли получить доступ к переключателю языка. Некоторые общие места для размещения переключателя языка находятся в верхнем или нижнем колонтитуле веб-сайта или на боковой панели.
В этой статье мы покажем вам, как установить переключатель языка WordPress на ваш сайт. На странице есть три типа переключателей языка: текст, кнопка и раскрывающийся список. Использование переключателя — это самый простой способ отобразить ваш контент на предпочитаемом вами языке для ваших посетителей. В этом уроке мы рассмотрим несколько примеров таких веб-сайтов и объясним, как сделать одну часть вашего сайта. Многоязычный контент, несомненно, связан с вероятностью совершения покупки покупателем. Она была основана в Нидерландах в 1889 году и стала первой компанией, разработавшей матовые светоотражающие линзы. Языковые переводы сайта доступны на английском, голландском и немецком языках благодаря WooCommerce.
Чтобы использовать TranslatePress, вы должны сначала установить его. Вы можете создать многоязычный сайт одним из трех способов. Переключатель языка коротких кодов — это инструмент для коротких кодов. Опция меню позволяет вам добавлять языки в навигацию вашего сайта WordPress. Плавающий выбор языка позволяет посетителям переключаться между языками, не покидая веб-сайт. TranslatePress позволяет вам изменять внешний вид и функцию плавающего раскрывающегося списка. TranslatePress можно использовать, чтобы сделать многоязычный сайт WordPress многоязычным, добавив переключатель языка.
Сделайте его заметным и легким для поиска; посетители не должны тратить больше секунды на его поиски. Вы должны ограничить количество языков, которые можно включить, и включать только те, которые имеют отношение к вашей целевой аудитории. Следует использовать названия языков, а не просто флаги, поскольку в некоторых странах существует множество официальных языков. Португалия, Бразилия, Кабо-Верде, Гвинея-Бисау, Мозамбик, Ангола, Со-Томе, Восточный Тимор, Экваториальная Гвинея и Макао являются португалоязычными странами в дополнение к Португалии, Бразилии, Кабо-Верде, Гвинее-Бисау, Мозамбику, Анголе, Со Томе. Его культурное присутствие также можно найти в Индии, Шри-Ланке, Малайзии, на островах ABC в Карибском море и на индонезийском острове Флорес. Просто установите TranslatePress и используйте его, чтобы превратить ваш сайт WordPress в многоязычный.

Куда мне поместить селектор языка?
На этот вопрос нет однозначного ответа, так как это зависит от конкретного веб-сайта и доступных языковых опций . Однако хорошим практическим правилом является размещение селектора языка на видном месте веб-сайта, например, на верхней панели навигации, чтобы посетители могли легко его найти.
В этой серии из двух частей я расскажу о том, как я разработал языковые селекторы. Выделяю наиболее распространенные проблемы, предлагаю пути решения и даю рекомендации тем, кому необходимо обратить на них внимание. В последние годы мне посчастливилось работать над рядом интересных продуктов, которые требовали разработки на нескольких языках. В этом примере показано, как инициалы целевого языка используются для перевода страницы с французского на английский. Поскольку инициалы часто используются на веб-сайтах, я создал макет, чтобы показать полное название языков. Использовать значок рискованно, потому что некоторые люди могут не понять, что означает этот символ. Значок земного шара или логотип, похожий на Google Translate, часто является первым, что люди ищут, когда вводят поисковый запрос. Вы определенно можете повысить обнаруживаемость, используя это решение, и, в конце концов, его можно считать хорошим решением.
Что такое селектор языка?
Выбор языка может оказать существенное влияние на работу пользователей с веб-сайтом. Они упрощают изменение языка на вашем веб-сайте, позволяя пользователям переводить переведенную версию на предпочитаемый ими язык. Реализация выбора языка доступна различными способами.
Множество преимуществ тегов Hreflang
Теги hreflang имеют множество преимуществ помимо их основного назначения. Теги hreflang можно использовать, чтобы помочь клиентам найти продукт, который лучше всего соответствует их потребностям, например, при ведении бизнеса с продуктами на нескольких языках. Кроме того, если на вашем сайте есть многоязычный контент, вы можете использовать теги hreflang, чтобы пользователям было проще его найти.
Если вы не знаете, как использовать теги hreflang, вы всегда можете проконсультироваться со специалистом веб-мастера. Они помогут вам в процессе добавления тегов hreflang на ваш сайт.
WordPress Добавить переключатель языка в заголовок
Добавление переключателя языка в заголовок WordPress — отличный способ улучшить интернационализацию вашего сайта. Существует несколько различных подключаемых модулей, которые можно использовать для добавления переключателя языка в заголовок, но мы рекомендуем использовать подключаемый модуль WPML. WPML — это плагин, который позволяет вам управлять несколькими языками на вашем веб-сайте WordPress. После того, как вы установите и активируете плагин, вам нужно будет настроить его для работы с нужными языками. После этого вы можете добавить переключатель языка в свой заголовок, перейдя на страницу WPML->Переключатель языка и выбрав опцию «Заголовок».
Посетители смогут читать ваш контент на своем родном языке, если он будет переведен, что будет иметь значительные преимущества для вашего бизнеса. Инвестиции в многоязычный веб-сайт WordPress с небольшими первоначальными инвестициями и минимальным обслуживанием — стоящая цель. Это руководство проведет вас через процесс добавления переключателя языка WordPress, охватив все, что вам нужно знать об этом шаге. Они предназначены для упрощения выбора языка или региона за счет выпадающего меню. По данным Ethnologue, английский язык является самым распространенным языком в мире, на котором говорят более 1,3 миллиарда человек. Переключатель языка должен быть доступен посетителям в течение нескольких секунд после того, как они покинут ваш сайт. Подумайте о языках и целях вашего маркетинга и потратьте время на их понимание.
Хорошее эмпирическое правило — выбирать языки на своем сайте, чтобы вы и ваша команда не несли дополнительных расходов. Вам нужно будет создать свой собственный переключатель языка, независимо от того, используете ли вы плагин для переключения языка по умолчанию или нет. Weglot позволяет легко и просто настроить дизайн вашего веб-сайта, будь то простой или более сложный. Возможно, настройки вашего плагина будут настроены таким образом, что вместо кнопок или языковых флажков будет отображаться текст. С Weglot вы можете добавить новый язык на свой сайт всего за пять минут. Вы можете создать переключатель языка с помощью виджета, HTML-кода или короткого кода. Флаги или имена могут быть выбраны для каждого из предпочитаемых вами языков.
Блог «Флаги — это не языки» рекомендует при загрузке всегда использовать название языка на вашем родном языке. Вам не понадобятся знания PHP или доступ к вашим основным шаблонам, чтобы получить мощность на уровне разработчика с помощью плагина Weglot. Переключатели языка могут отображаться в меню, в виде виджета или с помощью шорткода или HTML. CSS также можно переопределить и заменить вашими собственными селекторами, о которых мы поговорим чуть позже. Переключатель языка Weglot можно настроить с помощью правильного размещения и нескольких строк CSS в соответствии с вашим веб-сайтом. Другими словами, не требуется никакого языка программирования, такого как HTML или PHP. Компания, которая создает и развивает веб-сайты для крупных брендов, таких как Candia, Royal Monceau и AXA.
Языки переводятся на международные веб-сайты и с них различными способами, и они должны быть разработаны таким образом, чтобы они были одновременно функциональными и привлекательными. Weglot — это альтернатива WPML и Multisite, которые позволяют создавать многоязычные веб-сайты. Система интегрируется с любым сайтом WordPress, включая темы и плагины, и весь контент, включая настраиваемые типы сообщений и настраиваемые таксономии, переводится.
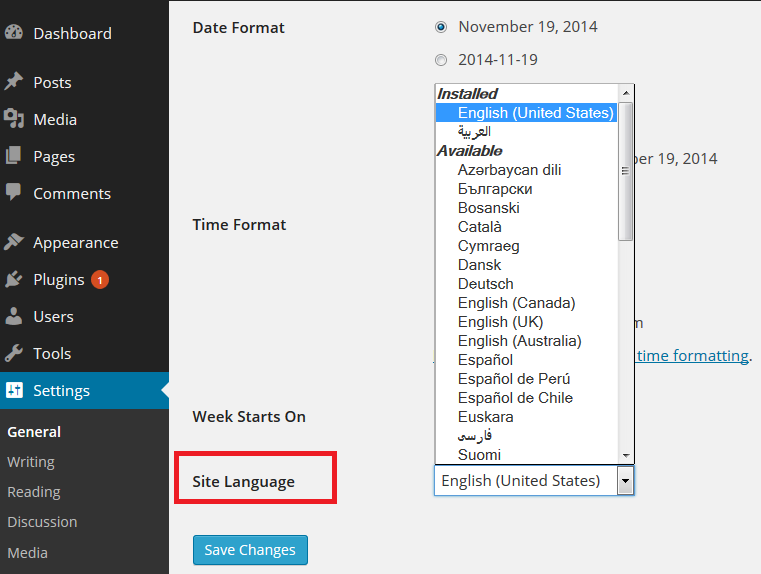
Как добавить языки в WordPress?
Как вы можете изменить язык WordPress после его установки? Войдите в свою учетную запись WordPress и перейдите в «Настройки». В раскрывающемся меню «Язык сайта» можно выбрать язык, который вы хотите использовать. Теперь вы можете внести любые необходимые изменения, нажав Сохранить изменения.
Добавление языковой поддержки в плагин
Этот шаг предназначен для разработчиков плагинов, которые хотят добавить поддержку нового языка: *br/*br> загрузите файл нового языка в папку языков плагинов. В файле functions.php плагина добавьте новую функцию для загрузки языкового файла. Вы можете загрузить языковой файл, добавив следующую строку в файл header.php плагина. Add_filter('WP_localize_strings,"my_plugin_fr_FR_strings');) В файле WP-config.php вам нужно будет добавить код языка плагина. Установите плагин на панель управления WordPress, перейдя в панель администрирования WordPress.
