Come aggiungere un selettore di lingua al menu di WordPress
Pubblicato: 2022-09-17Supponendo che desideri un articolo su come aggiungere un selettore di lingua a un menu di WordPress : l'aggiunta di un selettore di lingua al menu di WordPress può essere un ottimo modo per rendere il tuo sito più accessibile al pubblico internazionale. Esistono diversi modi per aggiungere un selettore di lingua al menu di WordPress e il metodo che scegli dipenderà dalle tue esigenze particolari. Un modo per aggiungere un selettore di lingua al menu di WordPress è utilizzare un plug-in. Sono disponibili numerosi plug-in che ti permetteranno di aggiungere un selettore di lingua al menu di WordPress e variano in termini di funzionalità e prezzo. Alcuni dei plugin più popolari includono WPML, Polylang e qTranslate X. Un altro modo per aggiungere un selettore di lingua al menu di WordPress è aggiungerlo manualmente utilizzando il codice. Questo metodo è più avanzato e richiede la conoscenza di HTML, CSS e PHP. Se non ti senti a tuo agio con il codice, è meglio usare un plugin. Indipendentemente dal metodo scelto, l'aggiunta di un selettore di lingua al menu di WordPress può essere un ottimo modo per rendere il tuo sito più accessibile al pubblico internazionale.
Utilizzando un selettore di lingua, i visitatori del tuo sito Web possono scegliere tra due o più lingue. Questo, oltre ad assistere i siti web internazionali, migliora l'esperienza dei visitatori. Esistono numerosi modi per creare un sito Web multilingue, ma non tutti gli strumenti disponibili includono la possibilità di cambiare lingua. WPML è un traduttore di siti Web multilingue basato sul framework Symfony2. Un modulo che ti consente di visualizzare i commutatori di lingua sul tuo sito Web e personalizzarli in base alle tue esigenze include tre tipi di commutatori di lingua: selettori di lingua mobili, commutatori di voci di menu e commutatori di codici brevi. Weglot è una soluzione SaaS che memorizza le traduzioni sui suoi server anziché sul tuo sito Web, che è ciò che puoi fare con le altre tue opzioni. I tre modi più comuni per visualizzare i commutatori di lingua sono come widget o codici brevi o come piè di pagina o barra laterale.
Se hai uno switcher che desideri visualizzare su altri siti, puoi utilizzare lo shortcode per farlo. TranslatePress ti consente di aggiungere facilmente un selettore di lingua in stile menu al tuo sito web. È vantaggioso se vuoi che i visitatori del tuo sito web possano cambiare la lingua in qualsiasi momento visualizzandola in tutte le sue pagine contemporaneamente. Puoi scegliere tra il tema Scuro e il tema Luce e puoi anche scegliere dove appare la tua pagina sul tuo sito web. Se i flag di TranslatePress del tuo sito web semplicemente non lo tagliano, è semplice sostituirli in qualsiasi momento. Lo Shortcode Switcher e il Menu Item Switcher consentono di visualizzare una lingua opposta. Se il tuo sito web ha solo due lingue, dovresti usarlo come modello per il tuo Shortcode Language Switcher.
Quando crei un sito Web WordPress, non devi dedicare molto tempo alla configurazione di un selettore di lingua. Per iniziare, devi rimuovere la Lingua corrente dal menu e sostituirla con la lingua del tuo sito web. Nella classe facoltativa CSS di ogni lingua, aggiungi il CSS personalizzato che corrisponde a quella lingua. Come puoi vedere, quanto segue è come dovrebbe apparire.
Il primo passaggio consiste nel selezionare il selettore di lingua passando a Customizer > Header Builder > Language Switcher. Facendo clic sul pulsante "Aggiungi lingua", puoi aggiungere una nuova lingua. I passaggi qui descritti possono essere ripetuti per qualsiasi lingua che desideri includere. Questo passaggio ti porterà alla barra della lingua per la lingua di tua scelta.
Come aggiungo il selettore di lingua a Polylang WordPress?
 Credito: stackoverflow.com
Credito: stackoverflow.comVai all'apparenza. Successivamente, dovrebbe apparire una nuova metabox, che ti consente di aggiungere un selettore di lingua non appena aggiungi una nuova voce di menu.
Aggiunta di un selettore di lingua al menu di navigazione di WordPress
Puoi facilmente aggiungere commutatori di lingua al menu di navigazione di WordPress. Seleziona semplicemente Aspetto dal menu. La scheda "Cambia lingua" si trova nella parte superiore del menu. Ora puoi selezionare la lingua che desideri visualizzare facendo clic sul pulsante Aggiungi. Noterai ora le lingue aggiunte al menu di navigazione di WordPress. Selezionando la stella nella sezione "Lingue" di Polylang della tua pagina, puoi impostare la lingua predefinita. È anche una buona idea disabilitare il rilevamento della lingua del browser nella pagina "Impostazioni" di Polylang. Spero che questo approccio funzioni. Puoi salvare il pulsante di cambio lingua in una posizione ben visibile nella home page di ogni pagina del tuo sito web. Le lingue possono essere cambiate tra più lingue utilizzando l'intestazione o il piè di pagina di siti Web multilingue. Per evitare di cambiare nuovamente la lingua della tastiera, seleziona Modifica sequenza tasti – Non assegnato in entrambe le colonne – nella scheda Impostazioni tasti avanzate – Tra lingue di input.
Dove metto il selettore di lingua sul mio sito web?
 Credito: wplang.org
Credito: wplang.orgNon esiste una risposta definitiva a questa domanda. Dipende dal design del tuo sito web e da dove vuoi che i tuoi visitatori possano accedere al selettore di lingua. Alcuni luoghi comuni in cui inserire il selettore di lingua sono nell'intestazione o nel piè di pagina del sito Web o in una barra laterale.
In questo articolo, ti mostreremo come installare un commutatore di lingua WordPress sul tuo sito. In una pagina sono disponibili tre tipi di commutatori di lingua: testo, pulsante e menu a discesa. L'utilizzo di uno switcher è il modo più semplice per visualizzare i tuoi contenuti nella lingua preferita per i tuoi visitatori. In questo tutorial, esamineremo alcuni esempi di tali siti Web e spiegheremo come creare una parte del tuo sito. I contenuti multilingue sono indiscutibilmente legati alla probabilità che un cliente effettui un acquisto. È stata fondata nei Paesi Bassi nel 1889 ed è stata la prima azienda a sviluppare lenti riflettenti opache. Le traduzioni linguistiche del sito sono disponibili in inglese, olandese e tedesco, grazie a WooCommerce.
Per utilizzare TranslatePress, devi prima installarlo. È possibile creare un sito multilingue utilizzando uno dei tre metodi. Lo Shortcode Language Switcher è uno strumento per gli shortcode. L'opzione di menu ti consente di aggiungere lingue alla navigazione del tuo sito WordPress. Una selezione della lingua mobile consente ai visitatori di passare da una lingua all'altra senza dover lasciare il sito web. TranslatePress ti consente di modificare l'aspetto e la funzione del tuo menu a discesa mobile. TranslatePress può essere utilizzato per rendere multilingue un sito WordPress multilingue aggiungendo un selettore di lingua.
Rendilo prominente e facile da trovare; i visitatori non dovrebbero spendere più di un secondo per cercarlo. Dovresti limitare il numero di lingue che possono essere abilitate e abilitare solo quelle rilevanti per il tuo pubblico di destinazione. I nomi delle lingue dovrebbero essere usati piuttosto che semplici bandiere, poiché in alcuni paesi ci sono numerose lingue ufficiali. Portogallo, Brasile, Capo Verde, Guinea-Bissau, Mozambico, Angola, So Tome, Timor Est, Guinea Equatoriale e Macao sono paesi di lingua portoghese oltre a Portogallo, Brasile, Capo Verde, Guinea-Bissau, Mozambico, Angola, So Tomo, La sua presenza culturale si può trovare anche in India, Sri Lanka, Malesia, nelle isole ABC nei Caraibi e nell'isola indonesiana di Flores. Installa semplicemente TranslatePress e usalo per trasformare il tuo sito WordPress in uno multilingue.

Dove metto il selettore della lingua?
Non esiste una risposta definitiva a questa domanda in quanto dipende dal sito Web specifico e dalle opzioni linguistiche disponibili. Tuttavia, una buona regola pratica è posizionare il selettore della lingua in una posizione prominente sul sito Web, come la barra di navigazione in alto, in modo che i visitatori possano trovarlo facilmente.
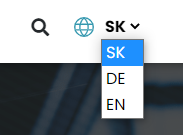
In questa serie in due parti, esaminerò come ho progettato i selettori di lingua. Sottolineo i problemi più comuni, suggerisco soluzioni e do consigli a coloro che devono prestare loro attenzione. Ho avuto la fortuna di aver lavorato negli ultimi anni su una serie di prodotti interessanti che richiedevano più lingue per essere progettati. Questo esempio mostra come vengono utilizzate le iniziali della lingua di destinazione per tradurre una pagina dal francese all'inglese. Poiché le iniziali sono usate frequentemente sui siti web, ho creato un mockup per mostrare l'intero nome delle lingue. È rischioso utilizzare un'icona perché alcune persone potrebbero non capire cosa significa il simbolo. Un'icona a forma di globo o un logo simile a Google Translate è spesso la prima cosa che le persone cercano quando inseriscono un termine di ricerca. Puoi sicuramente aumentare la rilevabilità utilizzando questa soluzione e alla fine potrebbe essere considerata una buona soluzione.
Che cos'è un selettore di lingua?
La selezione della lingua può avere un impatto significativo sull'esperienza utente di un sito web. Semplificano il cambio della lingua sul tuo sito web, consentendo agli utenti di tradurre una versione tradotta nella loro lingua preferita. L'implementazione della selezione della lingua è disponibile in vari modi.
I numerosi vantaggi dei tag Hreflang
I tag hreflang hanno una varietà di vantaggi oltre al loro scopo principale. I tag hreflang possono essere utilizzati per aiutare i clienti a trovare il prodotto che meglio soddisfa le loro esigenze, ad esempio quando gestiscono un'attività con prodotti in più lingue. Inoltre, se sul tuo sito sono presenti contenuti multilingue, puoi utilizzare i tag hreflang per facilitare la ricerca da parte dei tuoi utenti.
Se non sei sicuro di come utilizzare i tag hreflang, puoi sempre consultare uno specialista di webmaster. Sarai guidato attraverso il processo di aggiunta di tag hreflang al tuo sito web da loro.
WordPress Aggiungi il selettore di lingua all'intestazione
L'aggiunta di un selettore di lingua all'intestazione di WordPress è un ottimo modo per migliorare l'internazionalizzazione del tuo sito web. Esistono diversi plug-in che puoi utilizzare per aggiungere un selettore di lingua all'intestazione, ma ti consigliamo di utilizzare il plug-in WPML. WPML è un plug-in che ti consente di gestire più lingue sul tuo sito Web WordPress. Dopo aver installato e attivato il plug-in, dovrai configurarlo per funzionare con le lingue desiderate. Dopo averlo fatto, puoi aggiungere un selettore di lingua all'intestazione andando alla pagina WPML->Cambia lingua e selezionando l'opzione "Intestazione".
I visitatori potranno leggere i tuoi contenuti nella loro lingua se tradotti, il che avrà vantaggi significativi per la tua attività. Investire in un sito Web multilingue WordPress per un investimento iniziale basso e una manutenzione minima è un obiettivo utile. Questa guida ti guida attraverso il processo di aggiunta di un selettore di lingua per WordPress, coprendo tutto ciò che devi sapere su questo passaggio. Sono progettati per semplificare la selezione di una lingua o di una regione includendo un menu a discesa. Secondo Ethnologue, l'inglese è la lingua più parlata al mondo, con oltre 1,3 miliardi di parlanti. Il selettore di lingua dovrebbe essere accessibile ai visitatori entro pochi secondi dall'uscita dal tuo sito web. Considera le lingue e gli obiettivi del tuo marketing e prenditi del tempo per capirli.
Una buona regola pratica è selezionare le lingue sul tuo sito in modo che tu e il tuo team non incoraggiate costi aggiuntivi. Dovrai creare il tuo selettore di lingua, indipendentemente dal fatto che utilizzi un plug-in per il cambio di lingua predefinito . Weglot rende semplice e facile personalizzare il design del tuo sito web, semplice o più complesso. È possibile che le impostazioni del tuo plug-in vengano configurate in modo che il testo venga visualizzato al posto dei pulsanti o dei flag della lingua. Con Weglot puoi aggiungere una nuova lingua al tuo sito web in soli cinque minuti. Puoi creare un selettore di lingua con un widget, un codice HTML o uno shortcode. È possibile selezionare bandiere o nomi per ciascuna delle tue lingue preferite.
Il blog Le bandiere non sono lingue consiglia di utilizzare sempre il nome di una lingua nella tua lingua locale durante il caricamento. Non avrai bisogno dell'esperienza PHP o dell'accesso ai tuoi modelli di base per ottenere potenza a livello di sviluppatore con il plug-in Weglot. I cambi di lingua possono essere visualizzati in un menu, come widget o utilizzando uno shortcode o HTML. I CSS possono anche essere ignorati e sostituiti con i tuoi selettori personalizzati, di cui parleremo tra poco. Il selettore di lingua di Weglot può essere personalizzato con il posizionamento corretto e poche righe di CSS per adattarsi al tuo sito web. In altre parole, non è richiesto alcun linguaggio di programmazione, come HTML o PHP. Un'azienda che crea e sviluppa siti web per grandi marchi come Candia, Royal Monceau e AXA.
Le lingue vengono tradotte da e verso i siti web internazionali in vari modi e devono essere progettate in modo che sia funzionale e accattivante. Weglot è un'alternativa a WPML e Multisite, che consentono di creare siti Web multilingue. Il sistema si integra con qualsiasi sito WordPress, inclusi temi e plugin, e tutti i contenuti, inclusi i tipi di post personalizzati e le tassonomie personalizzate, vengono tradotti.
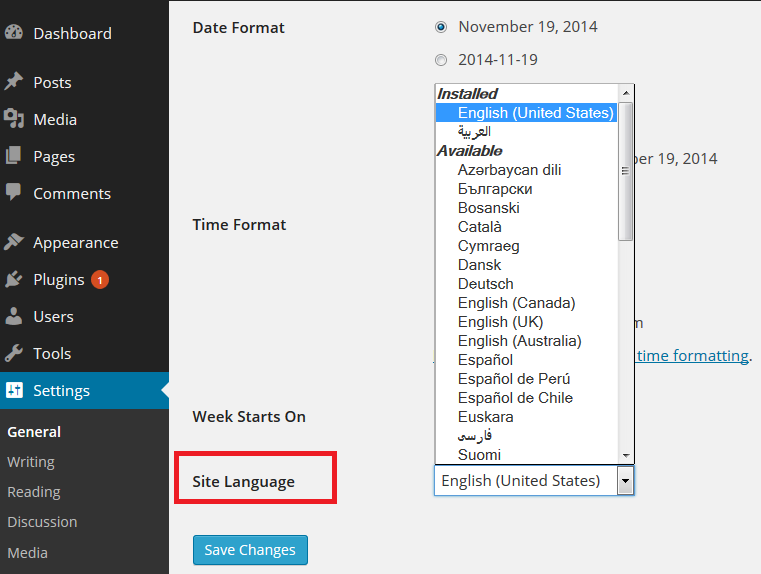
Come aggiungo lingue a WordPress?
Come puoi cambiare la lingua di WordPress dopo averlo installato? Accedi al tuo account WordPress e vai su Impostazioni. Il menu a discesa Lingua del sito ti consente di selezionare la lingua che desideri utilizzare. Ora puoi apportare le modifiche necessarie facendo clic su Salva modifiche.
Aggiunta del supporto linguistico a un plug-in
Questo passaggio è per gli sviluppatori di plugin che desiderano aggiungere il supporto per una nuova lingua: *br/*br> carica un nuovo file di lingua nella cartella delle lingue del plugin. Nel file functions.php del plugin, aggiungi una nuova funzione per caricare il file della lingua. Puoi caricare il file della lingua aggiungendo la seguente riga al file header.php del plugin. Add_filter('WP_localize_strings,”my_plugin_fr_FR_strings');) Nel file WP-config.php, dovrai aggiungere il codice della lingua del plugin. Installa il plugin sulla dashboard di WordPress andando nel pannello di amministrazione di WordPress.
