So fügen Sie Ihrem WordPress-Menü einen Sprachumschalter hinzu
Veröffentlicht: 2022-09-17Angenommen, Sie möchten einen Artikel darüber, wie Sie einem WordPress-Menü einen Sprachumschalter hinzufügen: Das Hinzufügen eines Sprachumschalters zu Ihrem WordPress-Menü kann eine großartige Möglichkeit sein, Ihre Website für ein internationales Publikum zugänglicher zu machen. Es gibt verschiedene Möglichkeiten, Ihrem WordPress-Menü einen Sprachumschalter hinzuzufügen, und welche Methode Sie wählen, hängt von Ihren speziellen Bedürfnissen ab. Eine Möglichkeit, Ihrem WordPress-Menü einen Sprachumschalter hinzuzufügen, ist die Verwendung eines Plugins. Es gibt eine Reihe von Plugins, mit denen Sie Ihrem WordPress-Menü einen Sprachumschalter hinzufügen können, und sie unterscheiden sich in Bezug auf Funktionen und Preis. Einige der beliebtesten Plugins sind WPML, Polylang und qTranslate X. Eine andere Möglichkeit, einen Sprachumschalter zu Ihrem WordPress-Menü hinzuzufügen, besteht darin, ihn manuell mithilfe von Code hinzuzufügen. Diese Methode ist fortgeschrittener und erfordert Kenntnisse in HTML, CSS und PHP. Wenn Sie nicht gerne mit Code arbeiten, verwenden Sie am besten ein Plugin. Egal für welche Methode Sie sich entscheiden, das Hinzufügen eines Sprachumschalters zu Ihrem WordPress-Menü kann eine großartige Möglichkeit sein, Ihre Website für ein internationales Publikum zugänglicher zu machen.
Durch die Verwendung eines Sprachumschalters können Ihre Website-Besucher aus zwei oder mehr Sprachen wählen. Dies verbessert nicht nur internationale Websites, sondern verbessert auch das Erlebnis für Besucher. Es gibt zahlreiche Möglichkeiten, eine mehrsprachige Website zu erstellen, aber nicht alle verfügbaren Tools bieten die Möglichkeit, die Sprache zu wechseln. WPML ist ein mehrsprachiger Website-Übersetzer, der auf dem Symfony2-Framework aufbaut. Ein Modul, mit dem Sie Sprachumschalter auf Ihrer Website anzeigen und an Ihre Anforderungen anpassen können, umfasst drei Arten von Sprachumschaltern: Floating Language Selectors, Menu Item Switchers und Shortcode Switchers. Weglot ist eine SaaS-Lösung, die Übersetzungen auf ihren Servern und nicht auf Ihrer Website speichert, was Sie mit Ihren anderen Optionen tun können. Die drei gebräuchlichsten Möglichkeiten, Ihre Sprachumschalter anzuzeigen, sind als Widget oder Shortcodes oder als Fußzeile oder Seitenleiste.
Wenn Sie einen Switcher haben, den Sie auf anderen Websites anzeigen möchten, können Sie dazu den Shortcode verwenden. Mit TranslatePress können Sie Ihrer Website ganz einfach einen Sprachumschalter im Menüstil hinzufügen. Es ist von Vorteil, wenn Sie möchten, dass Ihre Website-Besucher die Sprache jederzeit ändern können, indem sie auf allen Seiten gleichzeitig angezeigt wird. Sie können zwischen dem dunklen Design und dem hellen Design wählen und Sie können auch auswählen, wo Ihre Seite auf Ihrer Website angezeigt wird. Wenn die TranslatePress-Flags Ihrer Website einfach nicht ausreichen, können Sie sie jederzeit ersetzen. Mit dem Shortcode Switcher und dem Menu Item Switcher können Sie eine entgegengesetzte Sprache anzeigen. Wenn Ihre Website nur zwei Sprachen hat, sollten Sie diese als Vorlage für Ihren Shortcode Language Switcher verwenden.
Wenn Sie eine WordPress-Website erstellen, müssen Sie nicht viel Zeit damit verbringen, einen Sprachumschalter zu konfigurieren. Zunächst müssen Sie die aktuelle Sprache aus dem Menü entfernen und durch die Sprache Ihrer eigenen Website ersetzen. Fügen Sie in der optionalen CSS-Klasse jeder Sprache das benutzerdefinierte CSS hinzu, das dieser Sprache entspricht. Wie Sie sehen können, sollte es wie folgt aussehen.
Der erste Schritt besteht darin, den Sprachumschalter auszuwählen, indem Sie zu Customizer > Header Builder > Language Switcher navigieren. Durch Klicken auf die Schaltfläche „Sprache hinzufügen“ können Sie eine neue Sprache hinzufügen. Die hier beschriebenen Schritte können für jede gewünschte Sprache wiederholt werden. Dieser Schritt führt Sie zur Sprachleiste für die Sprache Ihrer Wahl.
Wie füge ich den Sprachumschalter zu Polylang WordPress hinzu?
 Bildnachweis: stackoverflow.com
Bildnachweis: stackoverflow.comGehen Sie zum Aussehen. Danach sollte eine neue Metabox erscheinen, in der Sie einen Sprachumschalter hinzufügen können, sobald Sie einen neuen Menüpunkt hinzufügen.
Hinzufügen eines Sprachumschalters zu Ihrem WordPress-Navigationsmenü
Sie können dem WordPress-Navigationsmenü ganz einfach Sprachumschalter hinzufügen. Wählen Sie einfach Aussehen aus dem Menü. Die Registerkarte „Sprachumschalter“ befindet sich oben im Menü. Sie können nun die Sprache auswählen, die Sie anzeigen möchten, indem Sie auf die Schaltfläche „Hinzufügen“ klicken. Sie werden die Sprachen bemerken, die jetzt zu Ihrem WordPress-Navigationsmenü hinzugefügt wurden. Durch Auswahl des Sterns im Abschnitt „Sprachen“ von Polylang auf Ihrer Seite können Sie die Standardsprache festlegen. Es ist auch eine gute Idee, die Erkennung der Browsersprache auf der Seite „Einstellungen“ von Polylang zu deaktivieren. Ich hoffe, dass dieser Ansatz funktioniert. Sie können die Schaltfläche zur Sprachumschaltung an einer prominenten Stelle auf der Startseite jeder Seite Ihrer Website speichern. Die Sprachen können über die Kopf- oder Fußzeile mehrsprachiger Websites zwischen mehreren Sprachen umgeschaltet werden. Um zu verhindern, dass Sie Ihre Tastatursprache erneut ändern, wählen Sie Tastenfolge ändern – Nicht zugewiesen in beiden Spalten – auf der Registerkarte Erweiterte Tasteneinstellungen – Zwischen Eingabesprachen.
Wo platziere ich den Sprachumschalter auf meiner Website?
 Bildnachweis: wplang.org
Bildnachweis: wplang.orgAuf diese Frage gibt es keine eindeutige Antwort. Es hängt vom Design Ihrer Website ab und wo Sie möchten, dass Ihre Besucher auf den Sprachumschalter zugreifen können. Einige gängige Orte für den Sprachumschalter befinden sich in der Kopf- oder Fußzeile der Website oder in einer Seitenleiste.
In diesem Artikel zeigen wir dir, wie du einen WordPress-Sprachumschalter auf deiner Website installierst. Auf einer Seite gibt es drei Arten von Sprachumschaltern: Text, Schaltflächen und Dropdowns. Die Verwendung eines Umschalters ist die einfachste Möglichkeit, Ihre Inhalte in Ihrer bevorzugten Sprache für Ihre Besucher anzuzeigen. In diesem Tutorial sehen wir uns einige Beispiele für solche Websites an und erklären, wie Sie einen Teil Ihrer Website erstellen. Mehrsprachige Inhalte sind zweifellos mit der Kaufwahrscheinlichkeit eines Kunden verknüpft. Es wurde 1889 in den Niederlanden gegründet und war das erste Unternehmen, das matte reflektierende Gläser entwickelte. Die Sprachübersetzungen der Website sind dank WooCommerce in Englisch, Niederländisch und Deutsch verfügbar.
Um TranslatePress verwenden zu können, müssen Sie es zuerst installieren. Sie können eine mehrsprachige Website mit einer von drei Methoden erstellen. Der Shortcode Language Switcher ist ein Tool für Shortcodes. Mit der Menüoption können Sie der Navigation Ihrer WordPress-Site Sprachen hinzufügen. Eine schwebende Sprachauswahl ermöglicht es Besuchern, zwischen den Sprachen zu wechseln, ohne die Website verlassen zu müssen. Mit TranslatePress können Sie das Aussehen und die Funktion Ihres Floating-Dropdowns ändern. TranslatePress kann verwendet werden, um eine mehrsprachige WordPress-Site mehrsprachig zu machen, indem ein Sprachumschalter hinzugefügt wird.
Machen Sie es prominent und leicht zu finden; Besucher sollten nicht länger als eine Sekunde danach suchen müssen. Sie sollten die Anzahl der zu aktivierenden Sprachen begrenzen und nur diejenigen aktivieren, die für Ihre Zielgruppe relevant sind. Da es in manchen Ländern zahlreiche Amtssprachen gibt, sollten Sprachnamen verwendet werden und nicht nur Flaggen. Portugal, Brasilien, Kap Verde, Guinea-Bissau, Mosambik, Angola, So Tome, Osttimor, Äquatorialguinea und Macao sind portugiesischsprachige Länder, zusätzlich zu Portugal, Brasilien, Kap Verde, Guinea-Bissau, Mosambik, Angola, So Tome, seine kulturelle Präsenz findet sich auch in Indien, Sri Lanka, Malaysia, den ABC-Inseln in der Karibik und der indonesischen Insel Flores. Installieren Sie einfach TranslatePress und verwenden Sie es, um Ihre WordPress-Site in eine mehrsprachige umzuwandeln.

Wo platziere ich die Sprachauswahl?
Auf diese Frage gibt es keine endgültige Antwort, da dies von der jeweiligen Website und den verfügbaren Sprachoptionen abhängt. Eine gute Faustregel ist jedoch, die Sprachauswahl an einer prominenten Stelle auf der Website zu platzieren, z. B. in der oberen Navigationsleiste, damit Besucher sie leicht finden können.
In dieser zweiteiligen Serie gehe ich darauf ein, wie ich Sprachauswahlen entworfen habe. Ich hebe die häufigsten Probleme hervor, schlage Lösungen vor und gebe Empfehlungen für diejenigen, die darauf achten müssen. Ich hatte das Glück, in den letzten Jahren an einer Reihe interessanter Produkte gearbeitet zu haben, für deren Design mehrere Sprachen erforderlich waren. Dieses Beispiel zeigt, wie die Initialen der Zielsprache verwendet werden, um eine Seite vom Französischen ins Englische zu übersetzen. Da auf Websites häufig Initialen verwendet werden, habe ich ein Mockup erstellt, um die vollständigen Namen der Sprachen anzuzeigen. Es ist riskant, ein Symbol zu verwenden, da einige Leute möglicherweise nicht verstehen, wofür das Symbol steht. Ein Globus-Symbol oder ein Logo ähnlich dem Google Übersetzer ist häufig das erste, wonach Menschen suchen, wenn sie einen Suchbegriff eingeben. Sie können die Auffindbarkeit definitiv erhöhen, indem Sie diese Lösung verwenden, und sie kann am Ende als eine gute Lösung angesehen werden.
Was ist eine Sprachauswahl?
Die Sprachauswahl kann einen erheblichen Einfluss auf die Benutzererfahrung einer Website haben. Sie machen es einfach, die Sprache auf Ihrer Website zu ändern, sodass Benutzer eine übersetzte Version in ihre bevorzugte Sprache übersetzen können. Die Implementierung der Sprachauswahl ist auf vielfältige Weise möglich.
Die vielen Vorteile von Hreflang-Tags
hreflang-Tags haben neben ihrem Hauptzweck eine Vielzahl von Vorteilen. hreflang-Tags können verwendet werden, um Kunden dabei zu helfen, das Produkt zu finden, das ihren Anforderungen am besten entspricht, z. B. wenn sie ein Unternehmen mit Produkten in mehreren Sprachen führen. Wenn Sie mehrsprachige Inhalte auf Ihrer Website haben, können Sie darüber hinaus hreflang-Tags verwenden, um es Ihren Benutzern zu erleichtern, sie zu finden.
Wenn Sie sich bei der Verwendung von hreflang-Tags nicht sicher sind, können Sie sich jederzeit an einen Webmaster-Spezialisten wenden. Sie werden von ihnen durch den Prozess des Hinzufügens von hreflang-Tags zu Ihrer Website geführt.
WordPress Sprachumschalter zum Header hinzufügen
Das Hinzufügen eines Sprachumschalters zu Ihrem WordPress-Header ist eine großartige Möglichkeit, die Internationalisierung Ihrer Website zu verbessern. Es gibt ein paar verschiedene Plugins, mit denen Sie Ihrem Header einen Sprachumschalter hinzufügen können, aber wir empfehlen die Verwendung des WPML-Plugins. WPML ist ein Plugin, mit dem Sie mehrere Sprachen auf Ihrer WordPress-Website verwalten können. Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie es konfigurieren, damit es mit Ihren gewünschten Sprachen funktioniert. Nachdem Sie dies getan haben, können Sie Ihrem Header einen Sprachumschalter hinzufügen, indem Sie auf die Seite WPML->Language Switcher gehen und die Option „Header“ auswählen.
Besucher können Ihre Inhalte in ihrer eigenen Sprache lesen, wenn sie übersetzt sind, was erhebliche Vorteile für Ihr Unternehmen hat. Die Investition in eine mehrsprachige WordPress-Website für eine geringe Anfangsinvestition und minimale Wartung ist ein lohnendes Ziel. Dieser Leitfaden führt Sie durch den Prozess des Hinzufügens eines WordPress-Sprachumschalters und deckt alles ab, was Sie über diesen Schritt wissen müssen. Sie wurden entwickelt, um die Auswahl einer Sprache oder Region zu vereinfachen, indem sie ein Dropdown-Menü enthalten. Laut Ethnologue ist Englisch mit über 1,3 Milliarden Sprechern die am weitesten verbreitete Sprache der Welt. Der Sprachumschalter sollte für Besucher innerhalb weniger Sekunden nach dem Verlassen Ihrer Website zugänglich sein. Berücksichtigen Sie die Sprachen und Ziele Ihres Marketings und nehmen Sie sich die Zeit, sie zu verstehen.
Eine gute Faustregel ist, die Sprachen auf Ihrer Seite so auszuwählen, dass Ihnen und Ihrem Team keine zusätzlichen Kosten entstehen. Sie müssen Ihren eigenen Sprachumschalter erstellen, unabhängig davon, ob Sie ein Standard-Sprachumschalter-Plugin verwenden oder nicht. Weglot macht es einfach und leicht, das Design Ihrer Website anzupassen, egal ob einfach oder komplexer. Es ist möglich, dass die Einstellungen Ihres Plugins so konfiguriert sind, dass Text anstelle von Schaltflächen oder Sprachflaggen angezeigt wird. Mit Weglot können Sie Ihrer Website in nur fünf Minuten eine neue Sprache hinzufügen. Sie können einen Sprachumschalter mit einem Widget, HTML-Code oder einem Shortcode erstellen. Flaggen oder Namen können für jede Ihrer bevorzugten Sprachen ausgewählt werden.
Der Blog Flaggen sind keine Sprachen empfiehlt, dass Sie beim Hochladen immer den Namen einer Sprache in Ihrer Landessprache verwenden. Sie benötigen keine PHP-Kenntnisse oder Zugriff auf Ihre Kernvorlagen, um mit dem Weglot-Plugin Leistung auf Entwicklerebene zu erlangen. Sprachumschaltungen können in einem Menü, als Widget oder mit einem Shortcode oder HTML angezeigt werden. CSS kann auch überschrieben und durch Ihre eigenen benutzerdefinierten Selektoren ersetzt werden, auf die wir gleich noch eingehen werden. Der Sprachumschalter von Weglot kann mit der richtigen Platzierung und ein paar CSS-Zeilen an Ihre Website angepasst werden. Das heißt, es wird keine Programmiersprache wie HTML oder PHP benötigt. Ein Unternehmen, das Websites für große Marken wie Candia, Royal Monceau und AXA erstellt und entwickelt.
Sprachen werden auf vielfältige Weise in und aus internationalen Websites übersetzt und müssen sowohl funktional als auch ansprechend gestaltet sein. Weglot ist eine Alternative zu WPML und Multisite, mit denen Sie mehrsprachige Websites erstellen können. Das System lässt sich in jede WordPress-Site integrieren, einschließlich Themen und Plugins, und alle Inhalte, einschließlich benutzerdefinierter Beitragstypen und benutzerdefinierter Taxonomien, werden übersetzt.
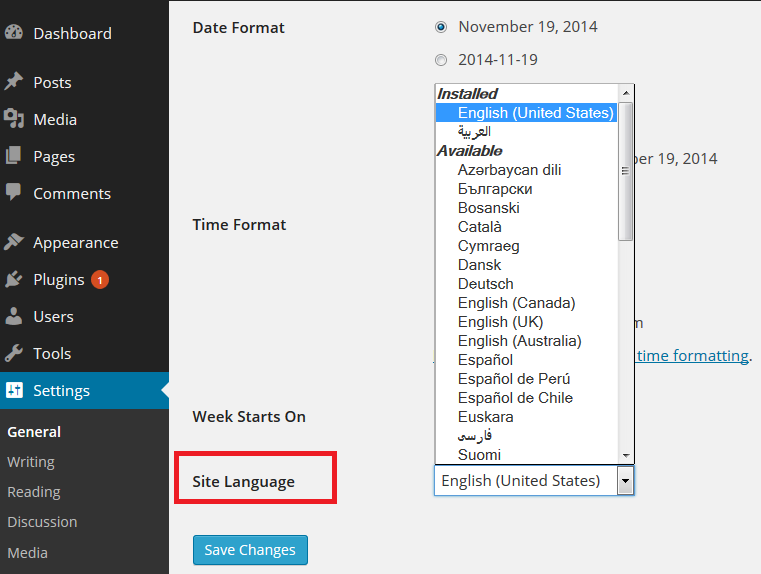
Wie füge ich Sprachen zu WordPress hinzu?
Wie können Sie die WordPress-Sprache nach der Installation ändern? Melden Sie sich bei Ihrem WordPress-Konto an und navigieren Sie zu Einstellungen. Im Dropdown-Menü Website-Sprache können Sie die Sprache auswählen, die Sie verwenden möchten. Sie können nun alle erforderlichen Änderungen vornehmen, indem Sie auf Änderungen speichern klicken.
Sprachunterstützung zu einem Plugin hinzufügen
Dieser Schritt ist für Plugin-Entwickler, die Unterstützung für eine neue Sprache hinzufügen möchten: *br/*br> Laden Sie eine neue Sprachdatei in den Plugin-Sprachordner hoch. Fügen Sie in der Datei functions.php des Plugins eine neue Funktion hinzu, um die Sprachdatei zu laden. Sie können die Sprachdatei laden, indem Sie die folgende Zeile zur header.php-Datei des Plugins hinzufügen. Add_filter('WP_localize_strings,”my_plugin_fr_FR_strings');) In der Datei WP-config.php müssen Sie den Sprachcode des Plugins hinzufügen. Installieren Sie das Plugin auf Ihrem WordPress-Dashboard, indem Sie zum WordPress-Administrationsbereich gehen.
