Comment ajouter un sélecteur de langue à votre menu WordPress
Publié: 2022-09-17En supposant que vous souhaitiez un article expliquant comment ajouter un sélecteur de langue à un menu WordPress : L'ajout d'un sélecteur de langue à votre menu WordPress peut être un excellent moyen de rendre votre site plus accessible à un public international. Il existe plusieurs façons d'ajouter un sélecteur de langue à votre menu WordPress, et la méthode que vous choisirez dépendra de vos besoins particuliers. Une façon d'ajouter un sélecteur de langue à votre menu WordPress consiste à utiliser un plugin. Il existe un certain nombre de plugins disponibles qui vous permettront d'ajouter un sélecteur de langue à votre menu WordPress, et ils varient en termes de fonctionnalités et de prix. Certains des plugins les plus populaires incluent WPML, Polylang et qTranslate X. Une autre façon d'ajouter un sélecteur de langue à votre menu WordPress consiste à l'ajouter manuellement à l'aide de code. Cette méthode est plus avancée et nécessite des connaissances en HTML, CSS et PHP. Si vous n'êtes pas à l'aise avec le code, il est préférable d'utiliser un plugin. Quelle que soit la méthode que vous choisissez, l'ajout d'un sélecteur de langue à votre menu WordPress peut être un excellent moyen de rendre votre site plus accessible à un public international.
En utilisant un sélecteur de langue, les visiteurs de votre site Web peuvent choisir entre deux langues ou plus. Ceci, en plus d'aider les sites Web internationaux, améliore l'expérience des visiteurs. Il existe de nombreuses façons de créer un site Web multilingue, mais tous les outils disponibles n'incluent pas la possibilité de changer de langue. WPML est un traducteur de site Web multilingue qui repose sur le framework Symfony2. Un module qui vous permet d'afficher des sélecteurs de langue sur votre site Web et de les personnaliser en fonction de vos besoins comprend trois types de sélecteurs de langue : les sélecteurs de langue flottants, les sélecteurs d'éléments de menu et les sélecteurs de code court. Weglot est une solution SaaS qui stocke les traductions sur ses serveurs plutôt que sur votre site Web, ce que vous pouvez faire avec vos autres options. Les trois façons les plus courantes d'afficher vos sélecteurs de langue sont sous forme de widget ou de codes abrégés, ou sous forme de pied de page ou de barre latérale.
Si vous avez un sélecteur que vous souhaitez afficher sur d'autres sites, vous pouvez utiliser le shortcode pour le faire. TranslatePress vous permet d'ajouter facilement un sélecteur de langue de style menu à votre site Web. C'est avantageux si vous voulez que les visiteurs de votre site puissent changer de langue à tout moment en l'affichant sur toutes ses pages en même temps. Vous pouvez choisir entre le thème sombre et le thème clair, et vous pouvez également choisir où votre page apparaît sur votre site Web. Si les drapeaux TranslatePress de votre site Web ne suffisent tout simplement pas, il est simple de les remplacer à tout moment. Le sélecteur de code court et le sélecteur d' élément de menu vous permettent d'afficher une langue opposée. Si votre site Web n'a que deux langues, vous devez l'utiliser comme modèle pour votre Shortcode Language Switcher.
Lorsque vous créez un site Web WordPress, vous n'avez pas à passer beaucoup de temps à configurer un sélecteur de langue. Pour commencer, vous devez supprimer la langue actuelle du menu et la remplacer par la langue de votre propre site Web. Dans la classe optionnelle CSS de chaque langue, ajoutez le CSS personnalisé qui correspond à cette langue. Comme vous pouvez le voir, voici à quoi cela devrait ressembler.
La première étape consiste à sélectionner le sélecteur de langue en accédant à Customizer > Header Builder > Language Switcher. En cliquant sur le bouton "Ajouter une langue", vous pouvez ajouter une nouvelle langue. Les étapes décrites ici peuvent être répétées pour n'importe quelle langue que vous souhaitez inclure. Cette étape vous mènera à la barre de langue pour la langue de votre choix.
Comment ajouter un sélecteur de langue à Polylang WordPress ?
 Crédit: stackoverflow.com
Crédit: stackoverflow.comAller à l'apparence. Ensuite, une nouvelle métabox devrait apparaître, vous permettant d'ajouter un sélecteur de langue dès que vous ajoutez un nouvel élément de menu.
Ajouter un sélecteur de langue à votre menu de navigation WordPress
Vous pouvez facilement ajouter des sélecteurs de langue au menu de navigation de WordPress. Sélectionnez simplement Apparence dans le menu. L'onglet "Sélecteur de langue" se trouve en haut du menu. Vous pouvez maintenant sélectionner la langue que vous souhaitez afficher en cliquant sur le bouton Ajouter. Vous remarquerez maintenant les langues ajoutées à votre menu de navigation WordPress. En sélectionnant l'étoile dans la section Polylang 'Langues' de votre page, vous pouvez définir la langue par défaut. C'est aussi une bonne idée de désactiver la détection de la langue du navigateur dans la page "Paramètres" de Polylang. J'espère que cette approche fonctionnera. Vous pouvez enregistrer le bouton de changement de langue à un emplacement bien en vue sur la page d'accueil de chaque page de votre site Web. Les langues peuvent être commutées entre plusieurs langues à l'aide de l'en-tête ou du pied de page des sites Web multilingues. Pour vous empêcher de changer à nouveau la langue de votre clavier, sélectionnez Modifier la séquence de touches - Non attribué dans les deux colonnes - dans l'onglet Paramètres de touches avancés - Entre les langues de saisie.
Où puis-je mettre Language Switcher sur mon site Web ?
 Crédit: wplang.org
Crédit: wplang.orgIl n'y a pas de réponse définitive à cette question. Cela dépend de la conception de votre site Web et de l'endroit où vous souhaitez que vos visiteurs puissent accéder au sélecteur de langue. Certains emplacements courants pour placer le sélecteur de langue se trouvent dans l'en-tête ou le pied de page du site Web, ou dans une barre latérale.
Dans cet article, nous allons vous montrer comment installer un sélecteur de langue WordPress sur votre site. Sur une page, il existe trois types de sélecteurs de langue : texte, bouton et listes déroulantes. L'utilisation d'un sélecteur est le moyen le plus simple d'afficher votre contenu dans la langue de votre choix pour vos visiteurs. Dans ce didacticiel, nous examinerons quelques exemples de tels sites Web et expliquerons comment créer une partie de votre site. Le contenu multilingue est incontestablement lié à la probabilité d'achat d'un client. Elle a été fondée aux Pays-Bas en 1889 et a été la première entreprise à développer des verres réfléchissants mats. Les traductions linguistiques du site sont disponibles en anglais, néerlandais et allemand, grâce à WooCommerce.
Pour utiliser TranslatePress, vous devez d'abord l'installer. Vous pouvez créer un site multilingue en utilisant l'une des trois méthodes. Le Shortcode Language Switcher est un outil pour les shortcodes. L'option de menu vous permet d'ajouter des langues à la navigation de votre site WordPress. Une sélection de langue flottante permet aux visiteurs de passer d'une langue à l'autre sans avoir à quitter le site Web. TranslatePress vous permet de modifier l'apparence et la fonction de votre liste déroulante flottante. TranslatePress peut être utilisé pour rendre un site WordPress multilingue multilingue en ajoutant un sélecteur de langue.
Rendez-le visible et facile à trouver ; les visiteurs ne doivent pas passer plus d'une seconde à le chercher. Vous devez limiter le nombre de langues pouvant être activées et n'activer que celles qui sont pertinentes pour votre public cible. Les noms de langue doivent être utilisés plutôt que de simples drapeaux, car il existe de nombreuses langues officielles dans certains pays. Le Portugal, le Brésil, le Cap-Vert, la Guinée-Bissau, le Mozambique, l'Angola, le So Tome, le Timor oriental, la Guinée équatoriale et Macao sont des pays lusophones en plus du Portugal, du Brésil, du Cap-Vert, de la Guinée-Bissau, du Mozambique, de l'Angola, du So Tome, Sa présence culturelle se retrouve également en Inde, au Sri Lanka, en Malaisie, dans les îles ABC des Caraïbes et sur l'île indonésienne de Flores. Installez simplement TranslatePress et utilisez-le pour transformer votre site WordPress en un site multilingue.

Où mettre le sélecteur de langue ?
Il n'y a pas de réponse définitive à cette question car cela dépend du site Web particulier et des options de langue disponibles. Cependant, une bonne règle empirique consiste à placer le sélecteur de langue à un endroit bien en vue sur le site Web, comme la barre de navigation supérieure, afin que les visiteurs puissent le trouver facilement.
Dans cette série en deux parties, je vais expliquer comment j'ai conçu les sélecteurs de langue. Je mets en évidence les problèmes les plus courants, propose des solutions et donne des recommandations à ceux qui doivent y prêter attention. J'ai eu la chance de travailler ces dernières années sur un certain nombre de produits intéressants qui nécessitaient la conception de plusieurs langues. Cet exemple montre comment les initiales de la langue cible sont utilisées pour traduire une page du français vers l'anglais. Parce que les initiales sont fréquemment utilisées sur les sites Web, j'ai créé une maquette pour montrer le nom complet des langues. Il est risqué d'utiliser une icône car certaines personnes peuvent ne pas comprendre ce que signifie le symbole. Une icône de globe ou un logo similaire à Google Traduction est souvent la première chose que les gens recherchent lorsqu'ils saisissent un terme de recherche. Vous pouvez certainement augmenter la découvrabilité en utilisant cette solution, et cela peut être considéré comme une bonne solution à la fin.
Qu'est-ce qu'un sélecteur de langue ?
La sélection de la langue peut avoir un impact significatif sur l'expérience utilisateur d'un site Web. Ils simplifient le changement de langue sur votre site Web, permettant aux utilisateurs de traduire une version traduite dans la langue de leur choix. La mise en œuvre de la sélection de la langue est disponible de différentes manières.
Les nombreux avantages des balises hreflang
Les balises hreflang présentent divers avantages en plus de leur objectif principal. Les balises hreflang peuvent être utilisées pour aider les clients à trouver le produit qui répond le mieux à leurs besoins, par exemple lors de la gestion d'une entreprise avec des produits en plusieurs langues. De plus, si vous avez du contenu multilingue sur votre site, vous pouvez utiliser des balises hreflang pour faciliter la recherche de vos utilisateurs.
Si vous ne savez pas comment utiliser les balises hreflang, vous pouvez toujours consulter un spécialiste du webmaster. Vous serez guidé tout au long du processus d'ajout de balises hreflang à votre site Web par eux.
WordPress Ajouter un sélecteur de langue à l'en-tête
L'ajout d'un sélecteur de langue à votre en-tête WordPress est un excellent moyen d'améliorer l'internationalisation de votre site Web. Il existe quelques plugins différents que vous pouvez utiliser pour ajouter un sélecteur de langue à votre en-tête, mais nous vous recommandons d'utiliser le plugin WPML. WPML est un plugin qui vous permet de gérer plusieurs langues sur votre site WordPress. Une fois que vous avez installé et activé le plugin, vous devrez le configurer pour qu'il fonctionne avec les langues souhaitées. Après cela, vous pouvez ajouter un sélecteur de langue à votre en-tête en accédant à la page WPML->Sélecteur de langue et en sélectionnant l'option "En-tête".
Les visiteurs pourront lire votre contenu dans leur propre langue s'il est traduit, ce qui aura des avantages significatifs pour votre entreprise. Investir dans un site WordPress multilingue pour un faible investissement initial et une maintenance minimale est un objectif louable. Ce guide vous guide tout au long du processus d'ajout d'un sélecteur de langue WordPress, couvrant tout ce que vous devez savoir sur cette étape. Ils sont conçus pour simplifier la sélection d'une langue ou d'une région en incluant un menu déroulant. Selon Ethnologue, l'anglais est la langue la plus parlée au monde, avec plus de 1,3 milliard de locuteurs. Le sélecteur de langue devrait être accessible aux visiteurs quelques secondes après avoir quitté votre site Web. Considérez les langues et les cibles de votre marketing et envisagez de prendre le temps de les comprendre.
Une bonne règle de base consiste à sélectionner les langues sur votre site afin que vous et votre équipe n'encouriez pas de coûts supplémentaires. Vous devrez créer votre propre sélecteur de langue, que vous utilisiez ou non un plugin de sélecteur de langue par défaut . Weglot permet de personnaliser facilement et simplement la conception de votre site Web, qu'il soit simple ou plus complexe. Il est possible que les paramètres de votre plugin soient configurés pour que le texte soit affiché à la place des boutons ou des drapeaux de langue. Avec Weglot, vous pouvez ajouter une nouvelle langue à votre site Web en seulement cinq minutes. Vous pouvez créer un sélecteur de langue avec un widget, un code HTML ou un shortcode. Des drapeaux ou des noms peuvent être sélectionnés pour chacune de vos langues préférées.
Le blog Flags are not languages vous recommande de toujours utiliser le nom d'une langue dans votre langue locale lors du téléchargement. Vous n'aurez pas besoin d'expertise PHP ni d'accès à vos modèles de base pour gagner en puissance au niveau du développeur avec le plugin Weglot. Les commutateurs de langue peuvent être affichés dans un menu, sous forme de widget ou à l'aide d'un code abrégé ou HTML. Le CSS peut également être remplacé et remplacé par vos propres sélecteurs personnalisés, que nous aborderons dans un instant. Le sélecteur de langue de Weglot peut être personnalisé avec le bon placement et quelques lignes de CSS pour correspondre à votre site Web. En d'autres termes, aucun langage de programmation n'est requis, tel que HTML ou PHP. Entreprise qui crée et développe des sites internet pour de grandes marques telles que Candia, Royal Monceau et AXA.
Les langues sont traduites vers et depuis les sites Web internationaux de diverses manières, et elles doivent être conçues de manière à la fois fonctionnelle et attrayante. Weglot est une alternative à WPML et Multisite, qui vous permet de créer des sites Web multilingues. Le système s'intègre à n'importe quel site WordPress, y compris les thèmes et les plugins, et tout le contenu, y compris les types de publication personnalisés et les taxonomies personnalisées, est traduit.
Comment ajouter des langues à WordPress ?
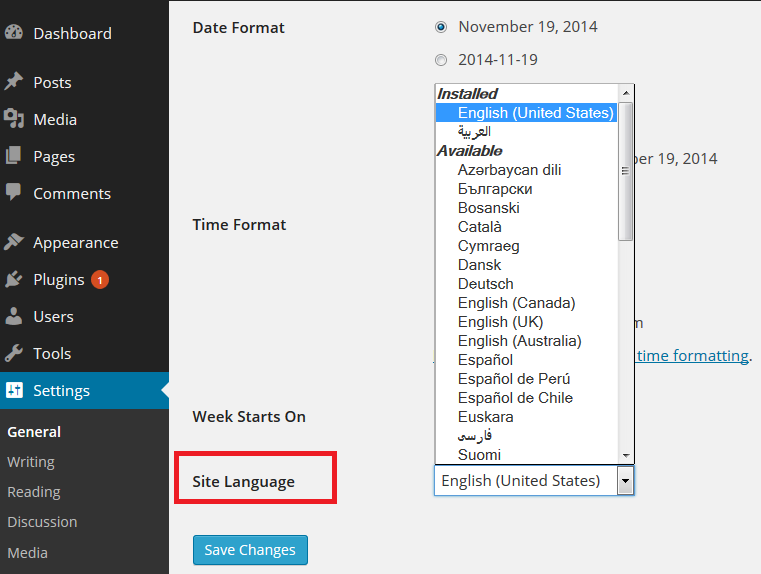
Comment changer la langue de WordPress après l'avoir installé ? Connectez-vous à votre compte WordPress et accédez à Paramètres. Le menu déroulant Langue du site vous permet de sélectionner la langue que vous souhaitez utiliser. Vous pouvez maintenant apporter les modifications nécessaires en cliquant sur Enregistrer les modifications.
Ajout de la prise en charge de la langue à un plugin
Cette étape est destinée aux développeurs de plugins qui souhaitent ajouter la prise en charge d'une nouvelle langue : *br/*br> téléchargez un nouveau fichier de langue dans le dossier des langues du plugin. Dans le fichier functions.php du plugin, ajoutez une nouvelle fonction pour charger le fichier de langue. Vous pouvez charger le fichier de langue en ajoutant la ligne suivante au fichier header.php du plugin. Add_filter('WP_localize_strings,"my_plugin_fr_FR_strings');) Dans le fichier WP-config.php, vous devrez ajouter le code de langue du plugin. Installez le plugin sur votre tableau de bord WordPress en vous rendant dans le panneau d'administration de WordPress.
