WordPressメニューに言語スイッチャーを追加する方法
公開: 2022-09-17WordPress メニューに言語スイッチャーを追加する方法について説明した記事が必要だと仮定すると、WordPress メニューに言語スイッチャーを追加することは、サイトを世界中の視聴者にとってよりアクセスしやすくする優れた方法です。 WordPress メニューに言語スイッチャーを追加するには、いくつかの方法があります。どの方法を選択するかは、特定のニーズによって異なります。 WordPress メニューに言語スイッチャーを追加する 1 つの方法は、プラグインを使用することです。 WordPress メニューに言語スイッチャーを追加できるプラグインが多数あり、機能と価格が異なります。 人気のあるプラグインには、WPML、Polylang、qTranslate X などがあります。WordPress メニューに言語スイッチャーを追加する別の方法は、コードを使用して手動で追加することです。 この方法はより高度で、HTML、CSS、および PHP の知識が必要です。 コードの操作に慣れていない場合は、プラグインを使用することをお勧めします。 どの方法を選択しても、WordPress メニューに言語スイッチャーを追加することは、サイトを世界中の視聴者にアクセスしやすくする優れた方法です。
言語スイッチャーを使用すると、Web サイトの訪問者は 2 つ以上の言語から選択できます。 これは、国際的な Web サイトを支援することに加えて、訪問者のエクスペリエンスを向上させます。 多言語 Web サイトを構築する方法は数多くありますが、利用可能なすべてのツールに言語を切り替える機能が含まれているわけではありません。 WPML は、Symfony2 フレームワークの上に構築された多言語 Web サイト トランスレータです。 ウェブサイトに言語スイッチャーを表示し、必要に応じてカスタマイズできるモジュールには、フローティング言語セレクター、メニュー項目スイッチャー、ショートコード スイッチャーの 3 種類の言語スイッチャーが含まれています。 Weglot は、Web サイトではなくサーバーに翻訳を保存する SaaS ソリューションです。これは、他のオプションを使用して行うことができます。 言語スイッチャーを表示する最も一般的な 3 つの方法は、ウィジェットまたはショートコードとして、またはフッターまたはサイドバーとしてです。
他のサイトに表示したいスイッチャーがある場合は、ショートコードを使用して表示できます。 TranslatePress を使用すると、メニュー スタイルの言語スイッチャーを Web サイトに簡単に追加できます。 Web サイトのすべてのページに同時に言語を表示することで、Web サイトの訪問者がいつでも言語を変更できるようにしたい場合に便利です。 ダーク テーマとライト テーマのどちらかを選択できます。また、Web サイトでページを表示する場所を選択することもできます。 あなたのウェブサイトの TranslatePress フラグがうまくいかない場合は、いつでも簡単に置き換えることができます。 ショートコード スイッチャーとメニュー アイテム スイッチャーを使用すると、反対の言語を表示できます。 Web サイトに 2 つの言語しかない場合は、これをショートコード言語スイッチャーのテンプレートとして使用する必要があります。
WordPress Web サイトを作成する場合、言語スイッチャーの構成に多くの時間を費やす必要はありません。 まず、メニューから現在の言語を削除し、自分の Web サイトの言語に置き換える必要があります。 各言語の CSS オプション クラスで、その言語に対応するカスタム CSS を追加します。 ご覧のとおり、次のようになります。
最初のステップは、[カスタマイザー] > [ヘッダー ビルダー] > [言語スイッチャー] に移動して、言語スイッチャーを選択することです。 「言語を追加」ボタンをクリックすると、新しい言語を追加できます。 ここで説明する手順は、含める言語ごとに繰り返すことができます。 この手順により、選択した言語の言語バーが表示されます。
Polylang WordPress に言語スイッチャーを追加するにはどうすればよいですか?
 クレジット: stackoverflow.com
クレジット: stackoverflow.com外観に移動します。 その後、新しいメタボックスが表示され、新しいメニュー項目を追加するとすぐに言語スイッチャーを追加できるようになります。
WordPress ナビゲーション メニューに言語スイッチャーを追加する
WordPress のナビゲーション メニューに言語スイッチャーを簡単に追加できます。 メニューから外観を選択するだけです。 「言語スイッチャー」タブは、メニューの上部にあります。 追加ボタンをクリックして、表示する言語を選択できるようになりました。 WordPress のナビゲーション メニューに言語が追加されたことに気付くでしょう。 ページの Polylang 'Languages' セクションで星を選択すると、デフォルトの言語を設定できます。 Polylang の「設定」ページでブラウザ言語の検出を無効にすることもお勧めします。 このアプローチがうまくいくことを願っています。 言語切り替えボタンは、Web サイトの各ページのホームページの目立つ場所に保存できます。 多言語 Web サイトのヘッダーまたはフッターを使用して、多言語間で言語を切り替えることができます。 キーボード言語を再度変更できないようにするには、[高度なキー設定] タブ – [入力言語間] で [キー シーケンスの変更 – 両方の列で未割り当て –] を選択します。
Web サイトのどこに Language Switcher を配置すればよいですか?
 クレジット: wplang.org
クレジット: wplang.orgこの質問に対する決定的な答えはありません。 これは、Web サイトのデザインと、訪問者が言語スイッチャーにアクセスできる場所によって異なります。 言語スイッチャーを配置する一般的な場所は、Web サイトのヘッダーまたはフッター、またはサイドバーです。
この記事では、WordPress 言語スイッチャーをサイトにインストールする方法を紹介します。 ページには、テキスト、ボタン、ドロップダウンの 3 種類の言語スイッチャーがあります。 スイッチャーを使用することは、訪問者に優先言語でコンテンツを表示する最も簡単な方法です。 このチュートリアルでは、そのような Web サイトの例をいくつか見て、サイトの一部を作成する方法を説明します。 多言語コンテンツは、間違いなく顧客の購入の可能性に関連しています。 1889年にオランダで設立され、つや消し反射レンズを開発した最初の会社です。 WooCommerce のおかげで、サイトの言語翻訳は英語、オランダ語、ドイツ語で利用できます。
TranslatePress を使用するには、まずそれをインストールする必要があります。 3 つの方法のいずれかを使用して、多言語サイトを作成できます。 Shortcode Language Switcher は、ショートコード用のツールです。 メニュー オプションを使用すると、WordPress サイトのナビゲーションに言語を追加できます。 フローティング言語選択により、訪問者は Web サイトを離れることなく言語を切り替えることができます。 TranslatePress を使用すると、フローティング ドロップダウンの外観と機能を変更できます。 TranslatePress を使用して、言語スイッチャーを追加することで、多言語 WordPress サイトを多言語にすることができます。
目立つようにして見つけやすくします。 訪問者はそれを探すのに 1 秒以上費やす必要はありません。 有効にできる言語の数を制限し、ターゲット ユーザーに関連する言語のみを有効にする必要があります。 国によっては多数の公用語があるため、単なる国旗ではなく言語名を使用する必要があります。 ポルトガル、ブラジル、カーボベルデ、ギニアビサウ、モザンビーク、アンゴラ、ソトメ、東ティモール、赤道ギニア、マカオは、ポルトガル、ブラジル、カーボベルデ、ギニアビサウ、モザンビーク、アンゴラ、ソトに加えて、ポルトガル語圏の国です。トメ、その文化的存在は、インド、スリランカ、マレーシア、カリブ海の ABC 諸島、インドネシアのフローレス島でも見られます。 TranslatePress をインストールして使用するだけで、WordPress サイトを多言語サイトに変換できます。

言語セレクターはどこに置くのですか?
この質問に対する決定的な答えはありません。これは、特定の Web サイトと利用可能な言語オプションに依存するためです。 ただし、経験則として、訪問者が簡単に見つけられるように、言語セレクターを Web サイトの目立つ場所 (上部のナビゲーション バーなど) に配置することをお勧めします。
この 2 部構成のシリーズでは、言語セレクターをどのように設計したかを説明します。 最も一般的な問題を強調し、解決策を提案し、それらに注意を払う必要がある人に推奨事項を提供します。 私は幸運なことに、近年、複数の言語を設計する必要がある興味深い製品を数多く手がけてきました。 この例は、ページをフランス語から英語に翻訳するためにターゲット言語のイニシャルがどのように使用されるかを示しています。 イニシャルはウェブサイトで頻繁に使用されるため、言語の名前全体を表示するモックアップを作成しました。 シンボルの意味を理解していない人もいるため、アイコンを使用するのは危険です。 地球のアイコンや Google 翻訳に似たロゴは、多くの場合、ユーザーが検索語を入力したときに最初に探すものです。 このソリューションを利用することで確実に発見可能性を高めることができ、最終的には優れたソリューションと見なされる可能性があります。
言語セレクターとは
言語の選択は、Web サイトのユーザー エクスペリエンスに大きな影響を与える可能性があります。 ウェブサイトの言語を簡単に変更できるようにし、ユーザーが翻訳版を好みの言語に翻訳できるようにします。 言語選択の実装は、さまざまな方法で利用できます。
Hreflang タグの多くの利点
hreflang タグには、本来の目的以外にもさまざまな利点があります。 hreflang タグは、複数の言語で製品を扱うビジネスを運営している場合など、顧客がニーズに最適な製品を見つけるのに役立ちます。 さらに、サイトに多言語コンテンツがある場合は、hreflang タグを使用してユーザーが見つけやすくすることができます。
hreflang タグの使用方法がわからない場合は、いつでもウェブマスターの専門家に相談できます。 ウェブサイトに hreflang タグを追加するプロセスを案内されます。
WordPress ヘッダーに言語スイッチャーを追加
WordPress ヘッダーに言語スイッチャーを追加することは、Web サイトの国際化を改善する優れた方法です。 ヘッダーに言語スイッチャーを追加するために使用できるプラグインはいくつかありますが、WPML プラグインの使用をお勧めします。 WPML は、WordPress Web サイトで複数の言語を管理できるようにするプラグインです。 プラグインをインストールしてアクティブ化したら、目的の言語で動作するように構成する必要があります。 それが終わったら、 WPML->言語スイッチャーページに行き、「ヘッダー」オプションを選択することで、ヘッダーに言語スイッチャーを追加できます。
コンテンツが翻訳されていれば、訪問者は自分の言語でコンテンツを読むことができ、ビジネスに大きなメリットをもたらします。 低い初期投資と最小限のメンテナンスのために WordPress 多言語 Web サイトに投資することは、価値のある目標です。 このガイドでは、WordPress 言語スイッチャーを追加するプロセスを順を追って説明し、このステップについて知っておく必要があるすべてのことをカバーしています. ドロップダウン メニューを含めることで、言語または地域を簡単に選択できるように設計されています。 Ethnologue によると、英語は世界で最も広く話されている言語であり、13 億人以上のスピーカーがいます。 言語スイッチャーは、訪問者が Web サイトを離れてから数秒以内にアクセスできるようにする必要があります。 マーケティングの言語とターゲットを検討し、時間をかけて理解することを検討してください。
経験則として、あなたとあなたのチームに追加費用がかからないように、サイトの言語を選択することをお勧めします。 デフォルトの言語スイッチャー プラグインを使用するかどうかに関係なく、独自の言語スイッチャーを作成する必要があります。 Weglot を使用すると、ウェブサイトのデザインを単純なものから複雑なものまで、シンプルかつ簡単にカスタマイズできます。 ボタンや言語フラグの代わりにテキストが表示されるように、プラグインの設定が構成されている可能性があります。 Weglot を使用すると、わずか 5 分で Web サイトに新しい言語を追加できます。 ウィジェット、HTML コード、またはショートコードを使用して言語スイッチャーを作成できます。 フラグまたは名前は、優先する言語ごとに選択できます。
フラグは言語ではありませんブログでは、アップロードするときに常にローカル言語で言語の名前を使用することをお勧めしています。 Weglot プラグインを使用して開発者レベルの力を得るために、PHP の専門知識やコア テンプレートへのアクセスは必要ありません。 言語スイッチは、ウィジェットとして、またはショートコードまたは HTML を使用して、メニューに表示できます。 CSS をオーバーライドして、独自のカスタム セレクターに置き換えることもできます。これについては、後で触れます。 Weglot の言語スイッチャーは、Web サイトに合わせて適切な配置と数行の CSS でカスタマイズできます。 つまり、HTML や PHP などのプログラミング言語は必要ありません。 Candia、Royal Monceau、AXAなどの大手ブランドのWebサイト制作・開発を行う会社。
言語はさまざまな方法で国際的な Web サイトに出入りするため、機能的で魅力的な方法で設計する必要があります。 Weglot は WPML や Multisite に代わるもので、多言語の Web サイトを作成できます。 このシステムは、テーマやプラグインを含むあらゆる WordPress サイトと統合され、カスタム投稿タイプやカスタム分類法を含むすべてのコンテンツが翻訳されます。
WordPress に言語を追加するにはどうすればよいですか?
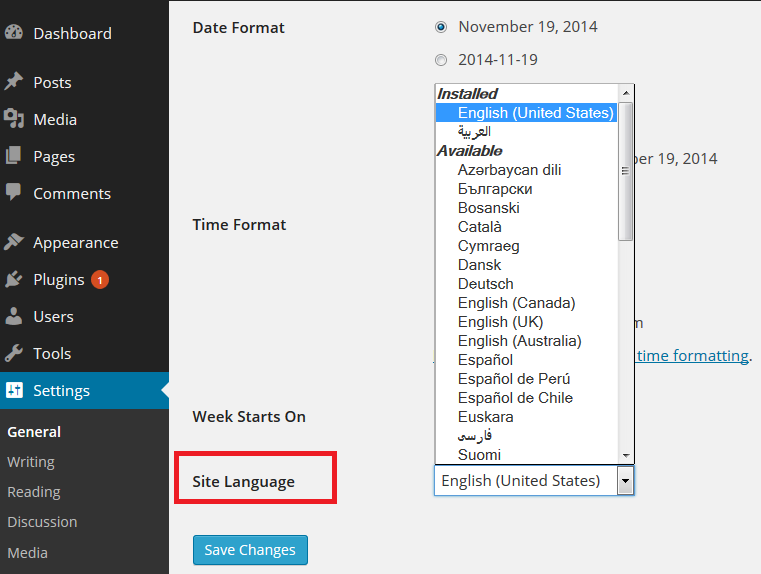
インストール後に WordPress の言語を変更するにはどうすればよいですか? WordPress アカウントにログインし、[設定] に移動します。 [サイトの言語] ドロップダウン メニューでは、使用する言語を選択できます。 [変更を保存] をクリックして、必要な変更を加えることができます。
プラグインへの言語サポートの追加
このステップは、新しい言語のサポートを追加したいプラグイン開発者向けです: *br/*br> 新しい言語ファイルをプラグイン言語フォルダーにアップロードします。 プラグインの functions.php ファイルに、言語ファイルをロードする新しい関数を追加します。 プラグインの header.php ファイルに次の行を追加することで、言語ファイルをロードできます。 Add_filter('WP_localize_strings,”my_plugin_fr_FR_strings');) WP-config.php ファイルで、プラグインの言語コードを追加する必要があります。 WordPress 管理パネルに移動して、WordPress ダッシュボードにプラグインをインストールします。
