Cara Menambahkan Tautan Masuk/Keluar ke Menu WordPress Anda
Diterbitkan: 2022-09-17Untuk menambahkan link login/logout ke menu WordPress Anda, Anda harus mengakses kode situs Anda melalui dashboard WordPress. Setelah Anda berada di editor, cari file berlabel "header.php." Ini adalah file yang mengontrol header situs Anda, dan di situlah Anda perlu menambahkan kode login/logout. Di bagian atas file, tepat di bawah tag “pembuka, tambahkan kode berikut: Logout Login Simpan perubahan Anda, dan Anda sekarang akan melihat link login/logout di menu WordPress Anda.
Jika Anda memiliki pengguna terdaftar, mungkin berguna untuk menyertakan tautan untuk keluar jika Anda memilikinya. Ketika datang untuk membuat tautan logging di situs web Anda, menu navigasi adalah tempat yang baik untuk memulai. Anda dapat menautkan ke log masuk dan keluar saat menggunakan widget Meta bilah sisi default. Anda masih dapat menampilkan tautan dengan menambahkan teks atau tautan HTML ke bilah sisi jika Anda tidak ingin menggunakan opsi ini.
Bagaimana Saya Menambahkan Login ke Menu WordPress Saya?
 Kredit: WPBeginner
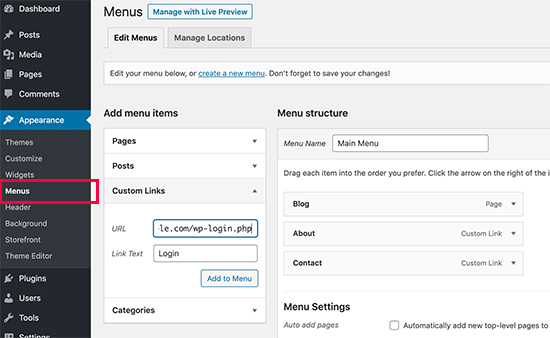
Kredit: WPBeginnerJika Anda ingin menambahkan tautan khusus ke menu, buka dasbor Anda.
Dengan mengikuti langkah-langkah ini, Anda dapat menambahkan login dan link keluar ke menu WordPress Anda sebagai Anggota Utama. Saat seseorang masuk atau keluar dari WordPress, tidak ada cara untuk menampilkan tautan ke bagian tertentu. Untuk menambahkan tautan masuk dan keluar ke menu Anda, Anda dapat menggunakan kode khusus atau plugin. Saat Anda mengaktifkan Ultimate Member, plugin membuat beberapa halaman inti, termasuk halaman login dan logout. Saat Anda menambahkan item ke menu Anda, dua halaman ini akan ditambahkan secara otomatis ke daftar halaman. Anda harus memilih Pengguna yang Keluar untuk tautan masuk, dan Pengguna yang Masuk untuk tautan Keluar, lalu pilih untuk peran pengguna mana tautan itu terlihat.
Tambahkan CSS berikut ke menu dropdown style:.menu-dropdown-size 350px;.menu-dropdown-item-size 0xf; padat bergaya perbatasan; warna batas #eee
Item menu-dropdown adalah: arahkan kursor * warna latar belakang: #333;
Bagaimana Cara Membuat Tombol Logout?
 Kredit: Stack Overflow
Kredit: Stack OverflowTombol logout dapat dibuat dengan menambahkan link ke halaman yang bertuliskan “logout” atau dengan menambahkan tombol yang bertuliskan “logout”.
> Fungsi Logout juga dapat digunakan untuk mengakhiri sesi pengguna dan mengarahkan mereka ke URL atau mash-up. Ketika fungsi Logout diakses, itu terkait dengan mekanisme otentikasi Platform ThingWorx. Anda dapat keluar dan mengarahkan kembali ke login atau indeks dengan menggunakan fungsi session_start dan session_destroy. Selain fungsi Logout, Anda juga dapat mengarahkan pengguna ke mashup atau URL dengan menutup sesi mereka.
Bagaimana Saya Keluar Dari Akun WordPress Saya?
 Kredit: YouTube
Kredit: YouTubeAnda dapat mengubah avatar Anda dengan mengkliknya di kanan atas halaman. Untuk keluar, klik tautan "Keluar" di bawah foto profil besar di halaman.
Anda akan belajar cara keluar dari situs WordPress Anda dalam prosedur langkah demi langkah ini. Jika Anda membiarkan komputer Anda tanpa pengawasan dengan situs Anda terbuka, itu dapat menghabiskan banyak sumber daya server dalam sehari. Siapa pun yang memiliki akses ke komputer Anda dapat menelusuri bagian admin Anda dengan masuk ke browser Anda menggunakan cookie. Cookie akan dihapus dari browser web Anda jika Anda mengklik link Log Out . Untuk menambah keamanan, WordPress memungkinkan Anda untuk keluar dari semua sesi saat ini kecuali sesi browser Anda saat ini. Ini dapat berguna jika Anda lupa informasi akun Anda di komputer umum, misalnya, atau jika Anda salah menaruh atau kehilangan ponsel. Anda dapat membuat kemampuan logout situs Anda lebih kuat dengan menggunakan salah satu plugin yang tercantum di bawah ini.
Saat menggunakan plugin Logout Tidak Aktif, Anda dapat menentukan berapa lama pengguna dapat tetap tidak aktif sebelum sesi mereka berakhir secara otomatis. Anda dapat menginstal plugin dengan masuk ke layar 'Tambah Plugin' di dasbor admin WordPress (Plugin > Tambah Baru), ketik logout aktif di bidang pencarian kata kunci. Saat Anda logout, profil Anda akan otomatis logout. Plugin lain, yang disebut Tombol Keluar, digunakan untuk menambahkan tombol keluar ke konten yang dilindungi kata sandi Anda. Widget meta WordPress diganti dengan widget khusus yang menampilkan tautan ke halaman masuk atau keluar. Setelah Anda melihat konten pribadi Anda, Anda dapat langsung keluar. Dalam pemberitahuan opsional, pengguna akan diberitahu bahwa mereka telah keluar.
Bagaimana Cara Mengubah Menu Setelah Login Di WordPress?
Anda bisa masuk ke bagian Appearance dengan mengklik di sini. Halaman menu ditampilkan di dashboard WordPress. Jika Anda sudah memiliki menu navigasi yang Anda gunakan untuk semua pengguna di situs web Anda, ini bisa menjadi menu default Anda. Untuk membuat menu khusus baru bagi pengguna yang masuk, klik tautan 'buat menu baru'.

Apa Itu Menu Akun Masuk Di WordPress?
Buka Appearance > Menus untuk membuat dua menu: login dan logout. Yang akan Anda lihat hanyalah menu pengunjung yang masuk akan ditampilkan, sedangkan pengunjung yang tidak terdaftar atau keluar akan ditampilkan secara terpisah.
Bagaimana Saya Menambahkan Menu Pengguna Di WordPress?
Arahkan ke Appearance > Menus dari Dashboard. Untuk memperluas jenis akordeon item menu, klik Tautan Pengguna di Tambahkan akordeon Baru. Anda dapat menambahkan tautan ke menu Anda dengan mengklik tombol Tambahkan ke Menu di bagian Masuk dan Keluar .
Cara Membuat Menu Dalam 5 Langkah Mudah
Proses menambahkan menu dapat dilakukan dengan cara berikut: Jika Anda belum memiliki menu, Anda dapat membuatnya dengan sangat cepat. Langkah pertama dalam menambahkan menu ke situs web Anda adalah memilih item menu Admin di kolom sebelah kiri. Halaman Administrasi Situs akan ditampilkan di sudut kanan atas layar Anda. "Menu Admin" akan muncul di sisi kiri. Dengan mengklik link ini, Anda akan dibawa ke halaman Add New Menu Item.
Ketika Anda mengklik layar ini, masukkan nama untuk menu Anda serta lokasi di mana menu akan muncul di situs web Anda. Bergantung pada situs web Anda, Anda dapat menampilkan menu di bagian atas atau di lokasi sekunder di bawah tajuk situs web. Setelah Anda memasukkan detail ini, klik tombol “Tambahkan Item Menu Baru”.
Item menu baru Anda sekarang akan terlihat di menu Admin. Tombol “Tambah Item Baru” dapat digunakan untuk menambahkan item ke menu Anda; cukup klik dan masukkan informasi yang diinginkan. Setelah Anda memasukkan detailnya, Anda dapat menyimpannya dengan mengklik tombol “Simpan Perubahan”.
Cukup klik tombol “Hapus Item” dan isi informasi tentang item yang ingin Anda hapus dari menu Anda. Anda dapat menghapus item Anda dengan mengklik tombol "Hapus Item" segera setelah Anda memasukkan detailnya.
Untuk memindahkan item di menu Anda, cukup klik tombol "Pindahkan Item" dan masukkan informasi untuk item yang ingin Anda pindahkan. Setelah Anda memasukkan informasi yang diperlukan, klik tombol "Pindahkan Item".
Anda sekarang dapat mengakses Menu Admin yang baru dirancang dan disesuaikan.
Menu Masuk/Keluar
Menu login/ logout adalah menu yang memungkinkan pengguna untuk login atau logout dari suatu sistem. Menu ini biasanya diakses dari menu utama sistem. Menu login/logout juga dapat menyediakan opsi untuk mengubah kata sandi pengguna atau pengaturan akun lainnya.
Menu Masuk/Keluar Woocommerce
Menu login/logout woocommerce adalah cara yang bagus untuk menjaga agar informasi akun pelanggan Anda tetap aman dan terlindungi. Dengan memiliki menu login/logout, Anda dapat memastikan bahwa hanya pengguna yang berwenang yang dapat mengakses akun pelanggan. Ini dapat membantu mencegah pencurian identitas dan penipuan lainnya. Selain itu, menu login/logout woocommerce dapat membantu Anda melacak siapa yang masuk dan keluar dari situs web Anda. Ini dapat membantu untuk tujuan layanan pelanggan dan keamanan.
Bagaimana Saya Menambahkan Tombol Logout Di Woocommerce?
Plugin WooCommerce dapat digunakan untuk membuat tautan logout sederhana di menu utama Anda. Logout akan muncul saat Anda menavigasi ke Appearance Menus Tambahkan item menu titik akhir WooCommerce dan pilih opsi Logout .
Masuk/keluar Kode Pendek WordPress
Shortcode Login/ Logout untuk WordPress memungkinkan Anda menambahkan link login atau logout dengan mudah ke situs Anda. Kode pendek ini dapat digunakan bersama dengan widget Login WordPress.
Menu Logout LoginPress mencakup berbagai kode pendek yang dapat digunakan untuk menambahkan fitur khusus ke Login, Tombol Logout, tautan Profil, dan nama pengguna Anda. Anda dapat dengan mudah menyesuaikan menu logout dengan menggunakan kode pendek berikut. Kode pendek untuk login dan keluar dapat ditemukan di halaman ini. Kode pendek berikut dapat digunakan untuk mengubah URL pengalihan dan teks tombol Login di menu Login Anda. Kode pendek berikut dapat digunakan untuk mengubah URL yang dialihkan untuk tombol Logout serta teks tombol Logout. Di halaman Akun/Profil, tersedia kode pendek serta tautan halaman pendaftaran. Untuk membuat tautan/tombol nama pengguna, Anda harus terlebih dahulu menentukan parameter di bawah ini. Silakan masukkan [login_logout_menu] username_link link =https:// loginpress.pro/myaccount/ register_text=Register.
