Comment ajouter un lien de connexion/déconnexion à votre menu WordPress
Publié: 2022-09-17Afin d'ajouter un lien de connexion/déconnexion à votre menu WordPress , vous devrez accéder au code de votre site via le tableau de bord WordPress. Une fois que vous êtes dans l'éditeur, localisez le fichier intitulé "header.php". C'est le fichier qui contrôle l'en-tête de votre site, et c'est là que vous devrez ajouter le code de connexion/déconnexion. En haut du fichier, juste en dessous de la balise d'ouverture ", ajoutez le code suivant : Logout Login Enregistrez vos modifications, et vous devriez maintenant voir un lien de connexion/déconnexion dans votre menu WordPress.
Si vous avez des utilisateurs enregistrés, il peut être utile d'inclure un lien pour vous déconnecter si vous en avez un. Lorsqu'il s'agit de créer un lien de journalisation sur votre site Web, le menu de navigation est un bon point de départ. Vous pouvez créer un lien vers votre connexion et votre déconnexion lorsque vous utilisez le widget Meta de la barre latérale par défaut. Vous pouvez toujours afficher un lien en ajoutant un lien texte ou HTML à la barre latérale si vous ne souhaitez pas utiliser cette option.
Comment ajouter une connexion à mon menu WordPress ?
 1 crédit
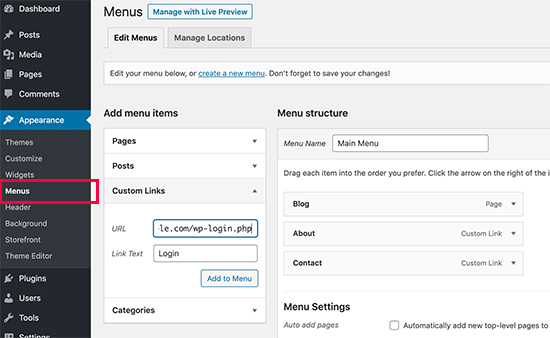
1 créditSi vous souhaitez ajouter un lien personnalisé à un menu, accédez à votre tableau de bord.
En suivant ces étapes, vous pouvez ajouter des connexions et des liens de sortie à votre menu WordPress en tant que membre ultime. Lorsque quelqu'un se connecte ou se déconnecte de WordPress, il n'y a aucun moyen d'afficher des liens vers des sections spécifiques. Pour ajouter un lien de connexion et de déconnexion à vos menus, vous pouvez soit utiliser un code personnalisé, soit un plugin. Lorsque vous activez Ultimate Member, le plugin crée plusieurs pages principales, y compris une page de connexion et de déconnexion. Lorsque vous ajoutez des éléments à votre menu, ces deux pages seront ajoutées automatiquement à la liste des pages. Vous devez sélectionner Utilisateurs déconnectés pour le lien de connexion et Utilisateurs connectés pour le lien de déconnexion, puis choisir les rôles d'utilisateur pour lesquels le lien est visible.
Ajoutez le CSS suivant au style du menu déroulant : .menu-dropdown-size 350px;.menu-dropdown-item-size 0xf ; solide de style bordure; border-color #eee
L'élément de menu déroulant est : survolez * couleur d'arrière-plan : #333 ;
Comment créer un bouton de déconnexion ?
 Crédit : débordement de pile
Crédit : débordement de pileUn bouton de déconnexion peut être créé en ajoutant un lien vers la page qui dit "déconnexion" ou en ajoutant un bouton qui dit "déconnexion".
> La fonction Déconnexion peut également être utilisée pour mettre fin à la session de l'utilisateur et le rediriger vers une URL ou un mash-up. Lorsqu'une fonction de déconnexion est accessible, elle est liée au mécanisme d'authentification de ThingWorx Platform. Vous pouvez vous déconnecter et rediriger vers une connexion ou un index en utilisant les fonctions session_start et session_destroy. En plus de la fonction de déconnexion, vous pouvez également rediriger les utilisateurs vers un mashup ou une URL en fermant leur session.
Comment me déconnecter de mon compte WordPress ?
 Crédit : YouTube
Crédit : YouTubeVous pouvez modifier votre avatar en cliquant dessus en haut à droite de la page. Pour vous déconnecter, cliquez sur le lien "Déconnexion" sous la grande photo de profil sur la page.
Vous apprendrez comment vous déconnecter de votre site WordPress dans cette procédure étape par étape. Si vous laissez votre ordinateur sans surveillance avec votre site ouvert, il peut utiliser beaucoup de ressources serveur en une journée. Toute personne ayant accès à votre ordinateur peut parcourir votre section d'administration en se connectant à votre navigateur à l'aide d'un cookie. Les cookies seront supprimés de votre navigateur Web si vous cliquez sur le lien Déconnexion . Pour plus de sécurité, WordPress vous permet de vous déconnecter de toutes les sessions en cours, à l'exception de votre session de navigateur actuelle. Cela peut être utile si vous oubliez vos informations de compte sur un ordinateur public, par exemple, ou si vous égarez ou perdez votre téléphone. Vous pouvez renforcer les capacités de déconnexion de votre site en utilisant l'un des plug-ins répertoriés ci-dessous.
Lorsque vous utilisez le plugin Inactive Logout, vous pouvez spécifier combien de temps un utilisateur peut rester inactif avant que sa session n'expire automatiquement. Vous pouvez installer le plugin en accédant à l'écran "Ajouter des plugins" du tableau de bord de l'administrateur WordPress (Plugins> Ajouter nouveau), en tapant la déconnexion active dans le champ de recherche par mot-clé. Lorsque vous vous déconnectez, votre profil sera automatiquement déconnecté. Un autre plugin, appelé bouton de déconnexion, est utilisé pour ajouter un bouton de déconnexion à votre contenu protégé par mot de passe. Le méta-widget WordPress est remplacé par un widget personnalisé qui affiche un lien vers la page de connexion ou de sortie. Une fois que vous avez consulté votre contenu privé, vous pouvez vous déconnecter immédiatement. Dans une notification facultative, les utilisateurs seront informés qu'ils se sont déconnectés.
Comment changer le menu après la connexion à WordPress ?
Vous pouvez accéder à la section Apparence en cliquant ici. La page de menu est affichée dans le tableau de bord WordPress. Si vous disposez déjà d'un menu de navigation que vous utilisez pour tous les utilisateurs de votre site Web, il peut s'agir de votre menu par défaut. Pour créer un nouveau menu personnalisé pour vos utilisateurs connectés, cliquez sur le lien "Créer un nouveau menu".

Qu'est-ce que le menu du compte connecté dans WordPress ?
Accédez à Apparence > Menus pour créer deux menus : connecté et déconnecté. Tout ce que vous verrez, c'est que le menu de vos visiteurs connectés sera affiché, tandis que celui des visiteurs non enregistrés ou déconnectés sera affiché séparément.
Comment ajouter un menu utilisateur dans WordPress ?
Accédez à Apparence > Menus à partir du tableau de bord. Pour développer le type d'accordéon de l'élément de menu, cliquez sur Liens utilisateur dans Ajouter un nouvel accordéon. Vous pouvez ajouter les liens à votre menu en cliquant sur le bouton Ajouter au menu dans les sections Connexion et Déconnexion .
Comment créer un menu en 5 étapes faciles
Le processus d'ajout d'un menu peut se faire de la manière suivante : Si vous n'avez pas encore de menu, vous pourrez en créer un très rapidement. La première étape pour ajouter un menu à votre site Web consiste à sélectionner l'élément de menu Admin dans la colonne de gauche. La page d'administration du site s'affichera dans le coin supérieur droit de votre écran. Le "Menu Admin" apparaîtra sur le côté gauche. En cliquant sur ce lien, vous serez redirigé vers la page Ajouter un nouvel élément de menu.
Lorsque vous cliquez sur cet écran, entrez un nom pour votre menu ainsi que l'emplacement où le menu apparaîtra sur votre site Web. Selon votre site Web, vous pouvez faire apparaître le menu en haut ou dans un emplacement secondaire sous l'en-tête du site Web. Après avoir entré ces détails, cliquez sur le bouton "Ajouter un nouvel élément de menu".
Votre nouvel élément de menu sera désormais visible dans le menu Admin. Le bouton « Ajouter un nouvel élément » peut être utilisé pour ajouter un élément à votre menu ; cliquez simplement dessus et entrez les informations souhaitées. Une fois que vous avez entré les détails, vous pouvez les enregistrer en cliquant sur le bouton "Enregistrer les modifications".
Cliquez simplement sur le bouton "Supprimer des éléments" et remplissez les informations sur l'élément que vous souhaitez supprimer de votre menu. Vous pouvez supprimer votre article en cliquant sur le bouton "Supprimer l'article" dès que vous avez entré les détails.
Pour déplacer un élément dans votre menu, cliquez simplement sur le bouton "Déplacer l'élément" et entrez les informations de l'élément que vous souhaitez déplacer. Après avoir entré les informations requises, cliquez sur le bouton "Déplacer l'élément".
Vous pouvez maintenant accéder à votre menu Admin nouvellement conçu et personnalisé.
Menu de connexion/déconnexion
Un menu de connexion/ déconnexion est un menu qui permet à un utilisateur de se connecter ou de se déconnecter d'un système. Ce menu est généralement accessible depuis le menu principal du système. Le menu de connexion/déconnexion peut également fournir des options pour modifier le mot de passe de l'utilisateur ou d'autres paramètres de compte.
Menu de connexion/déconnexion de Woocommerce
Un menu de connexion/déconnexion woocommerce est un excellent moyen de protéger les informations de compte de vos clients. En ayant un menu de connexion/déconnexion, vous pouvez vous assurer que seuls les utilisateurs autorisés peuvent accéder aux comptes clients. Cela peut aider à prévenir le vol d'identité et d'autres fraudes. De plus, un menu de connexion/déconnexion de woocommerce peut vous aider à savoir qui est connecté et déconnecté de votre site Web. Cela peut être utile pour le service client et à des fins de sécurité.
Comment ajouter un bouton de déconnexion dans Woocommerce ?
Le plugin WooCommerce peut être utilisé pour créer un simple lien de déconnexion dans votre menu principal. La déconnexion apparaîtra lorsque vous accédez aux menus d'apparence Ajouter des éléments de menu Points de terminaison WooCommerce et sélectionnez l' option Déconnexion .
Connexion/déconnexion Shortcode WordPress
Le shortcode de connexion/déconnexion pour WordPress vous permet d'ajouter facilement un lien de connexion ou de déconnexion à votre site. Ce shortcode peut être utilisé conjointement avec le widget WordPress Login.
Le menu de déconnexion de connexion de LoginPress comprend une variété de codes abrégés qui peuvent être utilisés pour ajouter des fonctionnalités personnalisées à votre connexion, boutons de déconnexion, lien de profil et nom d'utilisateur. Vous pouvez facilement personnaliser vos menus de connexion et de déconnexion en utilisant les codes abrégés suivants. Les codes abrégés pour les connexions et les sorties peuvent être trouvés sur cette page. Le shortcode suivant peut être utilisé pour modifier l'URL de redirection et le texte du bouton de connexion dans votre menu de connexion. Le shortcode suivant peut être utilisé pour modifier l'URL redirigée du bouton de déconnexion ainsi que le texte du bouton de déconnexion. Sur la page Compte/Profil, un code abrégé est disponible ainsi qu'un lien vers la page d'inscription. Pour créer un lien/bouton de nom d'utilisateur, vous devez d'abord définir les paramètres ci-dessous. Veuillez entrer [login_logout_menu] username_link link =https:// loginpress.pro/myaccount/ register_text=Register.
