Come aggiungere un collegamento di accesso/disconnessione al menu di WordPress
Pubblicato: 2022-09-17Per aggiungere un collegamento di accesso/disconnessione al menu di WordPress , dovrai accedere al codice del tuo sito tramite la dashboard di WordPress. Una volta che sei nell'editor, individua il file etichettato "header.php". Questo è il file che controlla l'intestazione del tuo sito ed è dove dovrai aggiungere il codice di accesso/disconnessione. Nella parte superiore del file, appena sotto il tag di apertura ", aggiungi il seguente codice: Logout Login Salva le modifiche e ora dovresti vedere un collegamento di accesso/disconnessione nel menu di WordPress.
Se hai utenti registrati, può essere utile includere un link per disconnettersi se ne hai uno. Quando si tratta di creare un collegamento di registrazione sul tuo sito Web, il menu di navigazione è un buon punto di partenza. Puoi collegarti sia al tuo accesso che al tuo disconnesso quando usi il widget Meta della barra laterale predefinita. Puoi comunque visualizzare un link aggiungendo un link di testo o HTML alla barra laterale se non desideri utilizzare questa opzione.
Come aggiungo l'accesso al mio menu di WordPress?
 Credito: WPBeginner
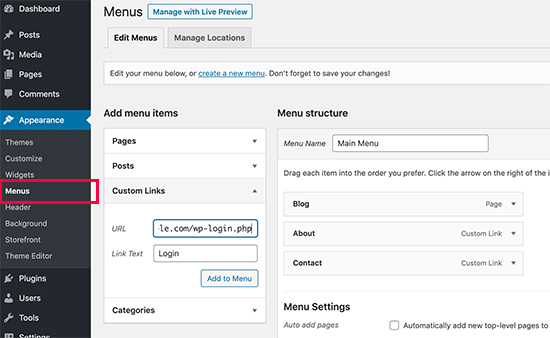
Credito: WPBeginnerSe desideri aggiungere un collegamento personalizzato a un menu, vai alla dashboard.
Seguendo questi passaggi, puoi aggiungere accessi e collegamenti di uscita al menu di WordPress come membro finale. Quando qualcuno accede o esce da WordPress, non c'è modo di visualizzare i collegamenti a sezioni specifiche. Per aggiungere un collegamento di accesso e disconnessione ai menu, puoi utilizzare un codice personalizzato o un plug-in. Quando attivi Ultimate Member, il plug-in crea diverse pagine principali, inclusa una pagina di accesso e disconnessione. Quando aggiungi elementi al tuo menu, queste due pagine verranno aggiunte automaticamente all'elenco delle pagine. È necessario selezionare Utenti disconnessi per il collegamento di accesso e Utenti collegati per il collegamento Disconnessione, quindi scegliere per quali ruoli utente è visibile il collegamento.
Aggiungi il seguente CSS allo stile del menu a discesa:.menu-dropdown-size 350px;.menu-dropdown-item-size 0xf; solido stile bordo; bordo-colore #eee
La voce del menu a discesa è: hover * colore di sfondo: #333;
Come faccio a creare un pulsante di disconnessione?
 Credito: Stack Overflow
Credito: Stack OverflowÈ possibile creare un pulsante di disconnessione aggiungendo un collegamento alla pagina che dice "disconnessione" o aggiungendo un pulsante che dice "disconnessione".
> La funzione Logout può essere utilizzata anche per terminare la sessione utente e reindirizzarlo a un URL o mash-up. Quando si accede a una funzione di Logout, questa è collegata al meccanismo di autenticazione della piattaforma ThingWorx. È possibile disconnettersi e reindirizzare a un login o indice utilizzando le funzioni session_start e session_destroy. Oltre alla funzione Logout, puoi anche reindirizzare gli utenti a un mashup o URL chiudendo la loro sessione.
Come faccio a disconnettermi dal mio account WordPress?
 Credito: YouTube
Credito: YouTubePuoi cambiare il tuo avatar facendo clic su di esso in alto a destra nella pagina. Per uscire, fai clic sul link "Esci" sotto la foto del profilo grande nella pagina.
Imparerai come uscire dal tuo sito WordPress in questa procedura passo passo. Se lasci il tuo computer incustodito con il tuo sito aperto, può consumare molte risorse del server in un giorno. Chiunque abbia accesso al tuo computer può navigare nella tua sezione di amministrazione accedendo al tuo browser tramite un cookie. I cookie verranno rimossi dal tuo browser web se fai clic sul link Esci . Per aggiungere sicurezza, WordPress ti consente di disconnetterti da tutte le sessioni correnti tranne la sessione corrente del browser. Questo può essere utile se dimentichi le informazioni del tuo account su un computer pubblico, ad esempio, o se smarrisci o perdi il telefono. Puoi rendere più solide le funzionalità di disconnessione del tuo sito utilizzando uno dei plug-in elencati di seguito.
Quando si utilizza il plug-in Logout inattivo, è possibile specificare per quanto tempo un utente può rimanere inattivo prima che la sessione scada automaticamente. Puoi installare il plug-in andando alla schermata "Aggiungi plug-in" della dashboard di amministrazione di WordPress (Plugin > Aggiungi nuovo), digitando logout attivo nel campo di ricerca per parola chiave. Quando esci, il tuo profilo verrà disconnesso automaticamente. Un altro plug-in, chiamato Logout Button, viene utilizzato per aggiungere un pulsante di logout al contenuto protetto da password. Il meta widget di WordPress viene sostituito con un widget personalizzato che mostra un collegamento alla pagina di accesso o di uscita. Dopo aver visualizzato i tuoi contenuti privati, puoi disconnetterti immediatamente. In una notifica facoltativa, gli utenti verranno informati di essersi disconnessi.
Come posso modificare il menu dopo l'accesso in WordPress?
Puoi accedere alla sezione Aspetto cliccando qui. La pagina del menu viene visualizzata nella dashboard di WordPress. Se hai già un menu di navigazione che utilizzi per tutti gli utenti del tuo sito web, questo potrebbe essere il tuo menu predefinito. Per creare un nuovo menu personalizzato per i tuoi utenti che hanno effettuato l'accesso, fai clic sul collegamento "crea un nuovo menu".

Che cos'è il menu Account di accesso in WordPress?
Vai su Aspetto > Menu per creare due menu: connesso e disconnesso. Tutto ciò che vedrai è che verrà visualizzato il menu dei visitatori che hanno effettuato l'accesso, mentre i visitatori non registrati o disconnessi verranno visualizzati separatamente.
Come aggiungo un menu utente in WordPress?
Vai su Aspetto > Menu dal dashboard. Per espandere il tipo della voce di menu fisarmonica, fare clic su Collegamenti utente in Aggiungi una nuova fisarmonica. È possibile aggiungere i collegamenti al menu facendo clic sul pulsante Aggiungi al menu nelle sezioni Login e Logout .
Come creare un menu in 5 semplici passaggi
Il processo di aggiunta di un menu può essere eseguito nel modo seguente: Se non hai già un menu, sarai in grado di crearne uno molto rapidamente. Il primo passaggio per aggiungere un menu al tuo sito Web è selezionare la voce di menu Admin nella colonna di sinistra. La pagina di amministrazione del sito verrà visualizzata nell'angolo in alto a destra dello schermo. Il "Menu amministratore" apparirà sul lato sinistro. Facendo clic su questo collegamento, verrai indirizzato alla pagina Aggiungi nuova voce di menu.
Quando fai clic su questa schermata, inserisci un nome per il tuo menu e la posizione in cui il menu apparirà sul tuo sito web. A seconda del tuo sito web, puoi fare in modo che il menu appaia in alto o in una posizione secondaria sotto l'intestazione del sito web. Dopo aver inserito questi dettagli, fare clic sul pulsante "Aggiungi nuova voce di menu".
La tua nuova voce di menu sarà ora visibile nel menu Admin. Il pulsante "Aggiungi nuovo elemento" può essere utilizzato per aggiungere un elemento al tuo menu; è sufficiente fare clic su di esso e inserire le informazioni desiderate. Una volta inseriti i dettagli, puoi salvarli facendo clic sul pulsante "Salva modifiche".
Basta fare clic sul pulsante "Rimuovi elementi" e compilare le informazioni sull'elemento che si desidera rimuovere dal menu. Puoi eliminare il tuo articolo facendo clic sul pulsante "Rimuovi articolo" non appena inserisci i dettagli.
Per spostare un elemento nel tuo menu, fai semplicemente clic sul pulsante "Sposta elemento" e inserisci le informazioni relative all'elemento che desideri spostare. Dopo aver inserito le informazioni richieste, fare clic sul pulsante "Sposta elemento".
Ora puoi accedere al tuo menu di amministrazione appena progettato e personalizzato.
Menu di accesso/disconnessione
Un menu di accesso/ disconnessione è un menu che consente a un utente di accedere o disconnettersi da un sistema. Questo menu è generalmente accessibile dal menu principale del sistema. Il menu di accesso/disconnessione può anche fornire opzioni per modificare la password dell'utente o altre impostazioni dell'account.
Menu di accesso/disconnessione Woocommerce
Un menu di accesso/disconnessione di woocommerce è un ottimo modo per mantenere le informazioni sull'account dei tuoi clienti al sicuro. Disponendo di un menu di accesso/disconnessione, puoi assicurarti che solo gli utenti autorizzati possano accedere agli account dei clienti. Questo può aiutare a prevenire il furto di identità e altre frodi. Inoltre, un menu di accesso/disconnessione woocommerce può aiutarti a tenere traccia di chi ha effettuato l'accesso e chi è uscito dal tuo sito web. Questo può essere utile per il servizio clienti e per motivi di sicurezza.
Come aggiungo un pulsante di disconnessione in Woocommerce?
Il plug-in WooCommerce può essere utilizzato per creare un semplice collegamento di logout nel menu principale. Il logout apparirà quando accedi ai menu Aspetto Aggiungi voci di menu Endpoint WooCommerce e seleziona l' opzione Logout .
Login/logout Shortcode WordPress
Lo Shortcode Login/Logout per WordPress ti consente di aggiungere facilmente un link di login o logout al tuo sito. Questo shortcode può essere utilizzato insieme al widget di accesso di WordPress.
Il menu Logout login LoginPress include una varietà di codici brevi che possono essere utilizzati per aggiungere funzioni personalizzate al tuo login, pulsanti Logout, link profilo e nome utente. Puoi facilmente personalizzare i menu di logout di accesso utilizzando i seguenti codici brevi. I codici brevi per gli accessi e le uscite sono disponibili in questa pagina. Il seguente shortcode può essere utilizzato per modificare l'URL di reindirizzamento e il testo del pulsante di accesso nel menu di accesso. Il seguente shortcode può essere utilizzato per modificare l'URL reindirizzato per il pulsante Logout e il testo del pulsante Logout. Nella pagina Account/Profilo è disponibile un codice breve e un collegamento alla pagina di registrazione. Per creare un collegamento/pulsante del nome utente, è necessario prima definire i parametri seguenti. Per favore inserisci [login_logout_menu] username_link link =https:// loginpress.pro/myaccount/ register_text=Registrati.
