Как добавить ссылку для входа/выхода в меню WordPress
Опубликовано: 2022-09-17Чтобы добавить ссылку для входа/выхода в меню WordPress , вам потребуется получить доступ к коду вашего сайта через панель управления WordPress. Как только вы окажетесь в редакторе, найдите файл с надписью «header.php». Это файл, который управляет заголовком вашего сайта, и именно в него вам нужно будет добавить код входа/выхода из системы. В верхней части файла, чуть ниже открывающего тега «», добавьте следующий код: Выход Войти Сохраните изменения, и теперь вы должны увидеть ссылку для входа/выхода в меню WordPress.
Если у вас есть зарегистрированные пользователи, может быть полезно включить ссылку для выхода из системы, если она у вас есть. Когда дело доходит до создания ссылки для регистрации на вашем веб-сайте, меню навигации — хорошее место для начала. Вы можете ссылаться как на ваш вход в систему, так и на выход из нее при использовании мета-виджета боковой панели по умолчанию. Вы по-прежнему можете отобразить ссылку, добавив текстовую или HTML-ссылку на боковую панель, если не хотите использовать эту опцию.
Как добавить логин в меню WordPress?
 1 кредит
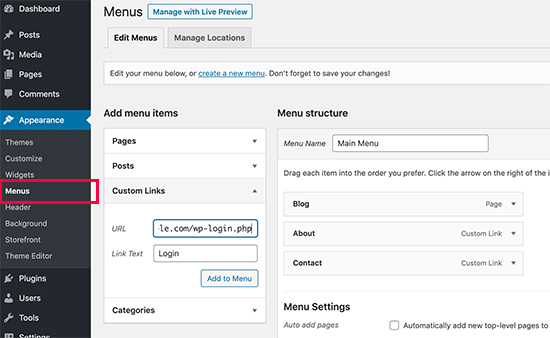
1 кредитЕсли вы хотите добавить пользовательскую ссылку в меню, перейдите на панель инструментов.
Следуя этим шагам, вы можете добавить ссылки для входа и выхода в меню WordPress в качестве Ultimate Member. Когда кто-то входит или выходит из WordPress, нет возможности отобразить ссылки на определенные разделы. Чтобы добавить ссылку для входа и выхода в меню, вы можете использовать пользовательский код или плагин. Когда вы активируете Ultimate Member, плагин создает несколько основных страниц, включая страницу входа и выхода. Когда вы добавляете элементы в свое меню, эти две страницы будут автоматически добавлены в список страниц. Вы должны выбрать «Пользователи, вышедшие из системы» для ссылки для входа и «Пользователи, выполнившие вход» для ссылки «Выход», а затем выбрать, для каких ролей пользователей отображается ссылка.
Добавьте следующий CSS к стилю выпадающего меню:.menu-dropdown-size 350px;.menu-dropdown-item-size 0xf; сплошной бордюр; цвет границы #еее
Пункт выпадающего меню: hover * background color: #333;
Как создать кнопку выхода?
 Кредит: переполнение стека
Кредит: переполнение стекаКнопку выхода можно создать, добавив ссылку на страницу с надписью «выход» или добавив кнопку с надписью «выход».
> Функцию выхода также можно использовать для завершения сеанса пользователя и перенаправления его на URL-адрес или мэшап. При доступе к функции выхода из системы она связывается с механизмом аутентификации платформы ThingWorx. Вы можете выйти из системы и перенаправить обратно к логину или индексу, используя функции session_start и session_destroy. В дополнение к функции выхода вы также можете перенаправить пользователей на мэшап или URL-адрес, закрыв их сеанс.
Как выйти из моей учетной записи WordPress?
 Кредит: YouTube
Кредит: YouTubeВы можете изменить свой аватар, нажав на него в правом верхнем углу страницы. Чтобы выйти, нажмите на ссылку «Выйти» под большой фотографией профиля на странице.
Вы узнаете, как выйти из своего сайта WordPress в этой пошаговой процедуре. Если вы оставите свой компьютер без присмотра с открытым сайтом, он может потреблять много ресурсов сервера за день. Любой, кто имеет доступ к вашему компьютеру, может просматривать ваш раздел администратора, войдя в ваш браузер с помощью файла cookie. Файлы cookie будут удалены из вашего веб-браузера, если вы нажмете ссылку «Выйти» . Для повышения безопасности WordPress позволяет вам выйти из всех текущих сеансов, кроме текущего сеанса браузера. Это может быть полезно, например, если вы забыли данные своей учетной записи на общедоступном компьютере или потеряли свой телефон. Вы можете сделать возможности выхода из системы на своем сайте более надежными, используя один из плагинов, перечисленных ниже.
При использовании плагина Inactive Logout вы можете указать, как долго пользователь может оставаться неактивным, прежде чем его сеанс автоматически истечет. Вы можете установить плагин, перейдя на экран «Добавить плагины» панели администратора WordPress (Плагины > Добавить новый), введя активный выход из системы в поле поиска по ключевому слову. Когда вы выходите из системы, ваш профиль автоматически удаляется. Другой плагин, называемый Logout Button, используется для добавления кнопки выхода из вашего защищенного паролем контента. Мета-виджет WordPress заменяется пользовательским виджетом, который отображает ссылку на страницу входа или выхода. После того, как вы просмотрели свой личный контент, вы можете сразу выйти из системы. В необязательном уведомлении пользователи будут проинформированы о том, что они вышли из системы.
Как изменить меню после входа в WordPress?
Вы можете перейти в раздел «Внешний вид», нажав здесь. Страница меню отображается на панели инструментов WordPress. Если у вас уже есть меню навигации, которое вы используете для всех пользователей на своем веб-сайте, это может быть меню по умолчанию. Чтобы создать новое пользовательское меню для вошедших в систему пользователей, щелкните ссылку «Создать новое меню».

Что такое меню входа в учетную запись в WordPress?
Перейдите в раздел «Внешний вид» > «Меню», чтобы создать два меню: для входа в систему и для выхода из системы. Все, что вы увидите, это то, что меню ваших зарегистрированных посетителей будет отображаться, тогда как незарегистрированные или вышедшие из системы посетители будут отображаться отдельно.
Как добавить пользовательское меню в WordPress?
Перейдите в «Внешний вид»> «Меню» на панели инструментов. Чтобы расширить тип аккордеона пункта меню, нажмите «Ссылки пользователя» в аккордеоне «Добавить новый». Вы можете добавить ссылки в свое меню, нажав кнопку «Добавить в меню» в разделах «Вход» и «Выход ».
Как создать меню за 5 простых шагов
Процесс добавления меню можно выполнить следующим образом: Если у вас еще нет меню, вы сможете создать его очень быстро. Первым шагом в добавлении меню на ваш веб-сайт является выбор пункта меню «Администратор» в левой колонке. Страница администрирования сайта будет отображаться в правом верхнем углу экрана. С левой стороны появится «Меню администратора». Нажав на эту ссылку, вы попадете на страницу добавления нового пункта меню.
Когда вы нажимаете на этот экран, введите имя для вашего меню, а также место, где меню появится на вашем веб-сайте. В зависимости от вашего веб-сайта меню может отображаться вверху или в дополнительном месте под заголовком веб-сайта. После того, как вы ввели эти данные, нажмите кнопку «Добавить новый пункт меню».
Ваш новый пункт меню теперь будет виден в меню администратора. Кнопку «Добавить новый элемент» можно использовать для добавления элемента в ваше меню; просто нажмите на нее и введите нужную информацию. После того, как вы ввели данные, вы можете сохранить их, нажав кнопку «Сохранить изменения».
Просто нажмите кнопку «Удалить элементы» и заполните информацию об элементе, который вы хотите удалить из своего меню. Вы можете удалить свой элемент, нажав кнопку «Удалить элемент», как только вы введете данные.
Чтобы переместить элемент в вашем меню, просто нажмите кнопку «Переместить элемент» и введите информацию о элементе, который вы хотите переместить. После того, как вы ввели необходимую информацию, нажмите кнопку «Переместить элемент».
Теперь вы можете получить доступ к недавно разработанному и настроенному меню администратора.
Меню входа/выхода
Меню входа/ выхода из системы — это меню, позволяющее пользователю входить в систему или выходить из нее. Доступ к этому меню обычно осуществляется из главного меню системы. В меню входа/выхода из системы также могут быть параметры для изменения пароля пользователя или других настроек учетной записи.
Меню входа/выхода Woocommerce
Меню входа/выхода из woocommerce — отличный способ обеспечить безопасность информации об учетной записи ваших клиентов. Имея меню входа / выхода, вы можете гарантировать, что только авторизованные пользователи могут получить доступ к учетным записям клиентов. Это может помочь предотвратить кражу личных данных и другие виды мошенничества. Кроме того, меню входа/выхода из woocommerce может помочь вам отслеживать, кто входит и выходит из вашего веб-сайта. Это может быть полезно для обслуживания клиентов и в целях безопасности.
Как добавить кнопку выхода в Woocommerce?
Плагин WooCommerce можно использовать для создания простой ссылки для выхода из системы в главном меню. Выход появится, когда вы перейдете к меню «Внешний вид», добавьте пункты меню «Конечные точки WooCommerce» и выберите параметр «Выйти» .
Вход/выход Шорткод WordPress
Шорткод входа/выхода для WordPress позволяет легко добавить ссылку для входа или выхода на ваш сайт. Этот шорткод можно использовать вместе с виджетом входа в WordPress.
Меню входа в систему LoginPress включает в себя множество коротких кодов, которые можно использовать для добавления пользовательских функций к вашему входу в систему, кнопкам выхода, ссылке на профиль и имени пользователя. Вы можете легко настроить меню входа и выхода, используя следующие короткие коды. На этой странице можно найти короткие коды для входа и выхода. Следующий шорткод можно использовать для изменения URL-адреса перенаправления и текста кнопки входа в меню входа. Следующий шорткод можно использовать для изменения URL-адреса перенаправления для кнопки «Выход», а также текста кнопки «Выход». На странице Аккаунт/Профиль доступен короткий код, а также ссылка на страницу регистрации. Чтобы сделать ссылку/кнопку имени пользователя, вы должны сначала определить параметры ниже. Пожалуйста, введите [login_logout_menu] имя_пользователя_ссылка = https://loginpress.pro/myaccount/register_text=Регистрация.
