WordPressメニューにログイン/ログアウトリンクを追加する方法
公開: 2022-09-17WordPress メニューにログイン/ログアウト リンクを追加するには、WordPress ダッシュボードからサイトのコードにアクセスする必要があります。 エディターに入ったら、「header.php」というラベルの付いたファイルを見つけます。 これは、サイトのヘッダーを制御するファイルであり、ログイン/ログアウト コードを追加する必要がある場所です。 ファイルの上部の開始タグのすぐ下に、次のコードを追加します。 ログアウト ログイン 変更を保存すると、WordPress メニューにログイン/ログアウト リンクが表示されます。
ユーザーを登録している場合は、ログアウトするためのリンクを含めると役立つ場合があります。 Web サイトにログ リンクを作成する場合は、ナビゲーション メニューから始めるとよいでしょう。 デフォルトのサイドバー メタ ウィジェットを使用すると、ログイン中とログアウト中の両方にリンクできます。 このオプションを使用しない場合でも、サイドバーにテキストまたは HTML リンクを追加することでリンクを表示できます。
WordPress メニューにログインを追加するにはどうすればよいですか?
 クレジット: WPBeginner
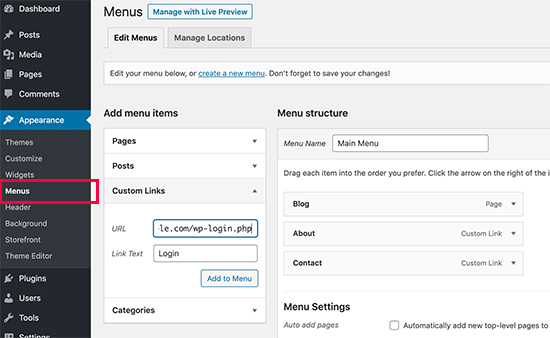
クレジット: WPBeginnerメニューにカスタム リンクを追加する場合は、ダッシュボードに移動します。
これらの手順に従うことで、Ultimate Member として WordPress メニューにログインと終了リンクを追加できます。 誰かが WordPress にログインまたはログアウトするときに、特定のセクションへのリンクを表示する方法がありません。 ログインとログアウトのリンクをメニューに追加するには、カスタム コードまたはプラグインを使用できます。 Ultimate Member を有効にすると、プラグインはログイン ページとログアウト ページを含むいくつかのコア ページを作成します。 メニューに項目を追加すると、これら 2 つのページが自動的にページ リストに追加されます。 ログイン リンクには Logged Out Users を選択し、ログアウト リンクには Logged in Users を選択してから、リンクが表示されるユーザー ロールを選択する必要があります。
次の CSS をドロップダウン メニューのスタイルに追加します:.menu-dropdown-size 350px;.menu-dropdown-item-size 0xf; ボーダー スタイルのソリッド。 ボーダーカラー #eee
メニューのドロップダウン項目は:hover * background color: #333;
ログアウト ボタンを作成するにはどうすればよいですか?
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフローログアウト ボタンは、ページに「ログアウト」というリンクを追加するか、「ログアウト」というボタンを追加することで作成できます。
>ログアウト機能を使用して、ユーザー セッションを終了し、URL またはマッシュアップにリダイレクトすることもできます。 ログアウト機能にアクセスすると、ThingWorx Platform の認証メカニズムにリンクされます。 session_start および session_destroy 関数を使用して、ログアウトしてログインまたはインデックスにリダイレクトできます。 ログアウト機能に加えて、ユーザーのセッションを閉じて、ユーザーをマッシュアップまたは URL にリダイレクトすることもできます。
WordPress アカウントからログアウトするにはどうすればよいですか?
 クレジット: YouTube
クレジット: YouTubeページの右上にあるアバターをクリックして、アバターを変更できます。 サインアウトするには、ページの大きなプロフィール写真の下にある [サインアウト] リンクをクリックします。
この段階的な手順で、WordPress サイトからログアウトする方法を学びます。 サイトを開いたままコンピュータを放置すると、1 日に大量のサーバー リソースを使い果たす可能性があります。 あなたのコンピューターにアクセスできる人は誰でも、Cookie を使用してブラウザーにログインすることで、あなたの管理セクションを閲覧できます。 [ログアウト] リンクをクリックすると、Web ブラウザから Cookie が削除されます。 セキュリティを強化するために、WordPress では、現在のブラウザ セッションを除くすべての現在のセッションからログアウトできます。 これは、たとえば、公共のコンピューターでアカウント情報を忘れた場合や、携帯電話を置き忘れたり紛失したりした場合に役立ちます。 以下にリストされているプラグインのいずれかを使用して、サイトのログアウト機能をより堅牢にすることができます。
Inactive Logout プラグインを使用する場合、セッションが自動的に期限切れになるまでユーザーが非アクティブな状態を維持できる時間を指定できます。 プラグインをインストールするには、WordPress 管理ダッシュボードの「プラグインの追加」画面 (プラグイン > 新規追加) に移動し、キーワード検索フィールドに「アクティブ ログアウト」と入力します。 ログアウトすると、プロファイルは自動的にログアウトされます。 ログアウト ボタンと呼ばれる別のプラグインを使用して、パスワードで保護されたコンテンツにログアウト ボタンを追加します。 WordPress メタ ウィジェットは、ログイン ページまたは終了ページへのリンクを表示するカスタム ウィジェットに置き換えられます。 プライベート コンテンツを表示したら、すぐにログアウトできます。 オプションの通知で、ユーザーはログアウトしたことが通知されます。
WordPressにログインした後にメニューを変更するにはどうすればよいですか?
ここをクリックすると、外観セクションに移動できます。 メニューページが WordPress ダッシュボードに表示されます。 Web サイトのすべてのユーザーに使用するナビゲーション メニューが既にある場合は、これをデフォルトのメニューにすることができます。 ログイン ユーザー用の新しいカスタム メニューを作成するには、[新しいメニューの作成] リンクをクリックします。

WordPressのログインアカウントメニューとは?
[外観] > [メニュー] に移動して、ログインとログアウトの 2 つのメニューを作成します。 ログインした訪問者のメニューが表示され、未登録またはログアウトした訪問者は個別に表示されるだけです。
WordPress にユーザーメニューを追加するにはどうすればよいですか?
ダッシュボードから [外観] > [メニュー] に移動します。 メニュー項目アコーディオンの種類を展開するには、[新しいアコーディオンの追加] で [ユーザー リンク] をクリックします。 [ログイン] セクションと [ログアウト] セクションの [メニューに追加] ボタンをクリックすると、メニューにリンクを追加できます。
5つの簡単なステップでメニューを作成する方法
メニューを追加するプロセスは、次の方法で実行できます。 メニューがまだない場合は、すぐに作成できます。 Web サイトにメニューを追加する最初のステップは、左側の列にある [管理] メニュー項目を選択することです。 サイト管理ページが画面の右上隅に表示されます。 左側に「管理者メニュー」が表示されます。 このリンクをクリックすると、[新しいメニュー項目の追加] ページに移動します。
この画面をクリックすると、メニューの名前と、Web サイトでメニューが表示される場所を入力します。 Web サイトによっては、メニューを上部または Web サイト ヘッダーの下の 2 番目の場所に表示することができます。 これらの詳細を入力したら、[新しいメニュー項目を追加] ボタンをクリックします。
新しいメニュー項目が管理メニューに表示されます。 「新しいアイテムを追加」ボタンを使用して、メニューにアイテムを追加できます。 それをクリックして、必要な情報を入力するだけです。 詳細を入力したら、[変更を保存] ボタンをクリックして保存できます。
「アイテムを削除」ボタンをクリックして、メニューから削除したいアイテムに関する情報を入力するだけです。 詳細を入力したらすぐに「アイテムを削除」ボタンをクリックすると、アイテムを削除できます。
メニュー内の項目を移動するには、[項目の移動] ボタンをクリックして、移動する項目の情報を入力します。 必要事項を入力後、「商品を移動する」ボタンをクリックしてください。
新たに設計およびカスタマイズされた管理者メニューにアクセスできるようになりました。
ログイン・ログアウトメニュー
ログイン/ログアウトメニューは、ユーザーがシステムにログインまたはログアウトするためのメニューです。 このメニューは通常、システムのメイン メニューからアクセスします。 ログイン/ログアウト メニューには、ユーザーのパスワードやその他のアカウント設定を変更するためのオプションもあります。
Woocommerce ログイン/ログアウトメニュー
woocommerce のログイン/ログアウト メニューは、顧客のアカウント情報を安全に保つための優れた方法です。 ログイン/ログアウト メニューを用意することで、許可されたユーザーのみが顧客アカウントにアクセスできるようにすることができます。 これにより、個人情報の盗難やその他の詐欺を防ぐことができます。 さらに、woocommerce のログイン/ログアウト メニューを使用すると、Web サイトにログインしたユーザーとログアウトしたユーザーを追跡できます。 これは、カスタマー サービスとセキュリティの目的に役立ちます。
Woocommerce にログアウトボタンを追加するにはどうすればよいですか?
WooCommerce プラグインを使用して、メイン メニューに簡単なログアウト リンクを作成できます。 Appearance Menus Add menu items WooCommerce endpoint に移動し、 Logout オプションを選択すると、ログアウトが表示されます。
ログイン/ログアウト ショートコード WordPress
WordPress のログイン/ログアウト ショートコードを使用すると、サイトにログインまたはログアウト リンクを簡単に追加できます。 このショートコードは、WordPress ログイン ウィジェットと組み合わせて使用できます。
LoginPress ログイン ログアウト メニューには、ログイン、ログアウト ボタン、プロフィール リンク、およびユーザー名にカスタム機能を追加するために使用できるさまざまなショートコードが含まれています。 次のショートコードを使用して、ログイン ログアウト メニューを簡単にカスタマイズできます。 ログインと終了のショートコードは、このページにあります。 次のショートコードを使用して、ログイン メニューのリダイレクト URL とログイン ボタンのテキストを変更できます。 次のショートコードを使用して、ログアウト ボタンのリダイレクト URL とログアウト ボタンのテキストを変更できます。 アカウント/プロフィール ページには、利用可能なショート コードと登録ページ リンクがあります。 ユーザー名のリンク/ボタンを作成するには、まず以下のパラメーターを定義する必要があります。 [login_logout_menu] username_link link =https:// loginpress.pro/myaccount/ register_text=Register と入力してください。
