Cómo agregar un enlace de inicio/cierre de sesión a su menú de WordPress
Publicado: 2022-09-17Para agregar un enlace de inicio/cierre de sesión a su menú de WordPress , deberá acceder al código de su sitio a través del panel de control de WordPress. Una vez que esté en el editor, busque el archivo con la etiqueta "header.php". Este es el archivo que controla el encabezado de su sitio, y es donde deberá agregar el código de inicio/cierre de sesión. En la parte superior del archivo, justo debajo de la etiqueta de apertura, agregue el siguiente código: Cerrar sesión Iniciar sesión Guarde sus cambios, y ahora debería ver un enlace de inicio/cierre de sesión en su menú de WordPress.
Si tiene usuarios registrados, puede ser útil incluir un enlace para cerrar la sesión si tiene uno. Cuando se trata de crear un enlace de registro en su sitio web, el menú de navegación es un buen lugar para comenzar. Puede vincular tanto su sesión como su sesión cuando usa el metawidget predeterminado de la barra lateral. Todavía puede mostrar un enlace agregando un enlace de texto o HTML a la barra lateral si no desea usar esta opción.
¿Cómo agrego inicio de sesión a mi menú de WordPress?
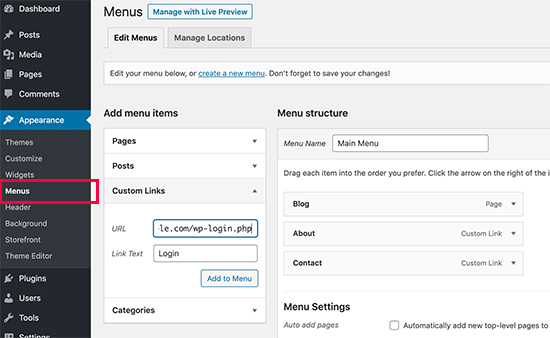
 Crédito: WPBeginner
Crédito: WPBeginnerSi desea agregar un enlace personalizado a un menú, vaya a su tablero.
Siguiendo estos pasos, puede agregar inicios de sesión y enlaces de salida a su menú de WordPress como miembro definitivo. Cuando alguien inicia o cierra sesión en WordPress, no hay forma de mostrar enlaces a secciones específicas. Para agregar un enlace de inicio y cierre de sesión a sus menús, puede usar un código personalizado o un complemento. Cuando activa Ultimate Member, el complemento crea varias páginas principales, incluida una página de inicio y cierre de sesión. Cuando agrega elementos a su menú, estas dos páginas se agregarán automáticamente a la lista de páginas. Debe seleccionar Usuarios que han cerrado la sesión para el enlace de inicio de sesión y Usuarios que han iniciado sesión para el enlace de Cerrar sesión y, a continuación, elija las funciones de usuario para las que está visible el enlace.
Agregue el siguiente CSS al estilo del menú desplegable: .menu-dropdown-size 350px;.menu-dropdown-item-size 0xf; sólido estilo borde; borde-color #eee
El elemento del menú desplegable es: pasar el mouse * color de fondo: #333;
¿Cómo puedo crear un botón de cierre de sesión?
 Crédito: Desbordamiento de pila
Crédito: Desbordamiento de pilaSe puede crear un botón de cierre de sesión agregando un enlace a la página que diga "cerrar sesión" o agregando un botón que diga "cerrar sesión".
> La función Cerrar sesión también se puede utilizar para finalizar la sesión del usuario y redirigirlo a una URL o combinación. Cuando se accede a una función de cierre de sesión, se vincula al mecanismo de autenticación de ThingWorx Platform. Puede cerrar sesión y redirigir de nuevo a un inicio de sesión o índice mediante las funciones session_start y session_destroy. Además de la función de cierre de sesión, también puede redirigir a los usuarios a un mashup o URL cerrando su sesión.
¿Cómo cierro la sesión de mi cuenta de WordPress?
 Crédito: YouTube
Crédito: YouTubePuede cambiar su avatar haciendo clic en él en la parte superior derecha de la página. Para cerrar sesión, haga clic en el enlace "Cerrar sesión" debajo de la foto de perfil grande en la página.
Aprenderá cómo cerrar sesión en su sitio de WordPress en este procedimiento paso a paso. Si deja su computadora desatendida con su sitio abierto, puede consumir muchos recursos del servidor en un día. Cualquiera que tenga acceso a su computadora puede navegar por su sección de administración iniciando sesión en su navegador usando una cookie. Las cookies se eliminarán de su navegador web si hace clic en el enlace Cerrar sesión . Para agregar seguridad, WordPress le permite cerrar sesión en todas las sesiones actuales, excepto en la sesión actual del navegador. Esto puede ser útil si olvida la información de su cuenta en una computadora pública, por ejemplo, o si extravía o pierde su teléfono. Puede hacer que las capacidades de cierre de sesión de su sitio sean más sólidas utilizando uno de los complementos que se enumeran a continuación.
Al usar el complemento de cierre de sesión inactivo, puede especificar cuánto tiempo un usuario puede permanecer inactivo antes de que su sesión expire automáticamente. Puede instalar el complemento yendo a la pantalla 'Agregar complementos' del panel de administración de WordPress (Complementos> Agregar nuevo), escribiendo cierre de sesión activo en el campo de búsqueda de palabras clave. Cuando cierre la sesión, su perfil se cerrará automáticamente. Otro complemento, llamado botón de cierre de sesión, se usa para agregar un botón de cierre de sesión a su contenido protegido por contraseña. El meta widget de WordPress se reemplaza con un widget personalizado que muestra un enlace a la página de inicio de sesión o salida. Una vez que haya visto su contenido privado, puede cerrar la sesión de inmediato. En una notificación opcional, se informará a los usuarios que se han desconectado.
¿Cómo cambio el menú después de iniciar sesión en WordPress?
Puede acceder a la sección Apariencia haciendo clic aquí. La página del menú se muestra en el panel de control de WordPress. Si ya tiene un menú de navegación que utiliza para todos los usuarios de su sitio web, este podría ser su menú predeterminado. Para crear un nuevo menú personalizado para sus usuarios registrados, haga clic en el enlace 'crear un nuevo menú'.

¿Qué es el menú de cuenta iniciada en WordPress?
Vaya a Apariencia > Menús para crear dos menús: inicio de sesión y cierre de sesión. Todo lo que verá es que se mostrará el menú de visitantes registrados, mientras que los visitantes no registrados o desconectados se mostrarán por separado.
¿Cómo agrego un menú de usuario en WordPress?
Navegue a Apariencia > Menús desde el Tablero. Para expandir el tipo de acordeón del elemento de menú, haga clic en Enlaces de usuario en el acordeón Agregar nuevo. Puede agregar los enlaces a su menú haciendo clic en el botón Agregar al menú en las secciones Iniciar sesión y Cerrar sesión .
Cómo crear un menú en 5 sencillos pasos
El proceso de agregar un menú se puede realizar de la siguiente manera: Si aún no tiene un menú, podrá crear uno muy rápidamente. El primer paso para agregar un menú a su sitio web es seleccionar el elemento del menú Admin en la columna de la izquierda. La página de Administración del sitio se mostrará en la esquina superior derecha de su pantalla. El "Menú de administración" aparecerá en el lado izquierdo. Al hacer clic en este enlace, accederá a la página Agregar nuevo elemento de menú.
Cuando haga clic en esta pantalla, ingrese un nombre para su menú, así como la ubicación donde aparecerá el menú en su sitio web. Dependiendo de su sitio web, puede hacer que el menú aparezca en la parte superior o en una ubicación secundaria debajo del encabezado del sitio web. Una vez que haya ingresado estos detalles, haga clic en el botón "Agregar nuevo elemento de menú".
Su nuevo elemento de menú ahora estará visible en el menú Admin. El botón "Agregar nuevo elemento" se puede usar para agregar un elemento a su menú; simplemente haga clic en él e ingrese la información deseada. Una vez que haya ingresado los detalles, puede guardarlos haciendo clic en el botón "Guardar cambios".
Simplemente haga clic en el botón "Eliminar elementos" y complete la información sobre el elemento que desea eliminar de su menú. Puede eliminar su artículo haciendo clic en el botón "Eliminar artículo" tan pronto como ingrese los detalles.
Para mover un elemento en su menú, simplemente haga clic en el botón "Mover elemento" e ingrese la información del elemento que desea mover. Una vez que haya ingresado la información requerida, haga clic en el botón "Mover elemento".
Ahora puede acceder a su menú de administración recién diseñado y personalizado.
Menú de inicio/cierre de sesión
Un menú de inicio/ cierre de sesión es un menú que permite a un usuario iniciar o cerrar sesión en un sistema. Normalmente se accede a este menú desde el menú principal del sistema. El menú de inicio/cierre de sesión también puede proporcionar opciones para cambiar la contraseña del usuario u otras configuraciones de la cuenta.
Menú de inicio/cierre de sesión de Woocommerce
Un menú de inicio/cierre de sesión de woocommerce es una excelente manera de mantener la información de la cuenta de sus clientes segura y protegida. Al tener un menú de inicio/cierre de sesión, puede asegurarse de que solo los usuarios autorizados puedan acceder a las cuentas de los clientes. Esto puede ayudar a prevenir el robo de identidad y otros fraudes. Además, un menú de inicio/cierre de sesión de woocommerce puede ayudarlo a realizar un seguimiento de quién está conectado y desconectado de su sitio web. Esto puede ser útil para fines de seguridad y servicio al cliente.
¿Cómo agrego un botón de cierre de sesión en Woocommerce?
El complemento WooCommerce se puede usar para crear un enlace de cierre de sesión simple en su menú principal. El cierre de sesión aparecerá cuando navegue a Menús de apariencia Agregue elementos de menú Puntos finales de WooCommerce y seleccione la opción Cerrar sesión .
Iniciar/cerrar sesión Código abreviado WordPress
El código abreviado de inicio de sesión/cierre de sesión para WordPress le permite agregar fácilmente un enlace de inicio de sesión o cierre de sesión a su sitio. Este shortcode se puede usar junto con el widget de inicio de sesión de WordPress.
El menú de inicio de sesión de LoginPress incluye una variedad de códigos abreviados que se pueden usar para agregar funciones personalizadas a su inicio de sesión, botones de cierre de sesión, enlace de perfil y nombre de usuario. Puede personalizar fácilmente sus menús de inicio de sesión y cierre de sesión utilizando los siguientes códigos abreviados. Los códigos cortos para inicios de sesión y salidas se pueden encontrar en esta página. El siguiente código abreviado se puede usar para cambiar la URL de redireccionamiento y el texto del botón de inicio de sesión en su menú de inicio de sesión. El siguiente código abreviado se puede usar para cambiar la URL redirigida para el botón Cerrar sesión, así como el texto del botón Cerrar sesión. En la página Cuenta/Perfil, hay un código corto disponible, así como un enlace a la página de registro. Para hacer un enlace/botón de nombre de usuario, primero debe definir los parámetros a continuación. Ingrese [login_logout_menu] username_link link =https:// loginpress.pro/myaccount/ register_text=Register.
