Como adicionar um link de login/logout ao seu menu WordPress
Publicados: 2022-09-17Para adicionar um link de login/logout ao seu menu do WordPress , você precisará acessar o código do seu site por meio do painel do WordPress. Quando estiver no editor, localize o arquivo chamado “header.php”. Este é o arquivo que controla o cabeçalho do seu site e é onde você precisará adicionar o código de login/logout. Na parte superior do arquivo, logo abaixo da tag de abertura, adicione o seguinte código: Logout Login Salve suas alterações e agora você deverá ver um link de login/logout no seu menu WordPress.
Se você tiver usuários registrados, pode ser útil incluir um link para fazer logout, se você tiver um. Quando se trata de criar um link de registro em seu site, o menu de navegação é um bom lugar para começar. Você pode vincular tanto ao seu login quanto ao seu login ao usar o widget Meta da barra lateral padrão. Você ainda pode exibir um link adicionando um link de texto ou HTML à barra lateral se não quiser usar essa opção.
Como faço para adicionar login ao meu menu WordPress?
 Crédito: WPBeginner
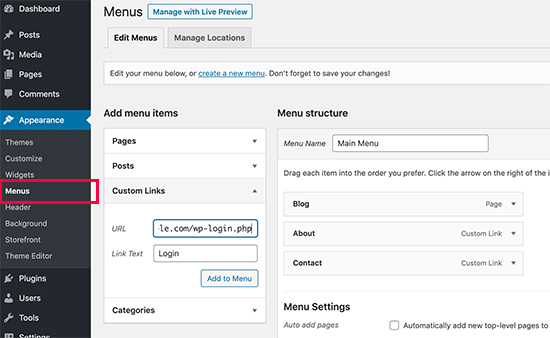
Crédito: WPBeginnerSe você quiser adicionar um link personalizado a um menu, acesse seu painel.
Seguindo estas etapas, você pode adicionar logins e links de saída ao seu menu do WordPress como um Ultimate Member. Quando alguém entra ou sai do WordPress, não há como exibir links para seções específicas. Para adicionar um link de login e logout aos seus menus, você pode usar um código personalizado ou um plugin. Quando você ativa o Ultimate Member, o plug-in cria várias páginas principais, incluindo uma página de login e logout. Quando você adiciona itens ao seu menu, essas duas páginas serão adicionadas automaticamente à lista de páginas. Você deve selecionar Usuários desconectados para o link de logon e Usuários conectados para o link de logout e, em seguida, escolher para quais funções de usuário o link fica visível.
Adicione o seguinte CSS ao estilo do menu suspenso:.menu-dropdown-size 350px;.menu-dropdown-item-size 0xf; sólido de estilo de borda; cor da borda #eee
O item do menu suspenso é:hover * cor de fundo: #333;
Como criar um botão de logout?
 Crédito: Stack Overflow
Crédito: Stack OverflowUm botão de logout pode ser criado adicionando um link à página que diz “logout” ou adicionando um botão que diz “logout”.
> A função Logout também pode ser usada para encerrar a sessão do usuário e redirecioná-lo para um URL ou mash-up. Quando uma função Logout é acessada, ela é vinculada ao mecanismo de autenticação da plataforma ThingWorx. Você pode fazer logout e redirecionar de volta para um login ou índice usando as funções session_start e session_destroy. Além da função Logout, você também pode redirecionar os usuários para um mashup ou URL fechando sua sessão.
Como faço para sair da minha conta WordPress?
 Crédito: YouTube
Crédito: YouTubeVocê pode alterar seu avatar clicando nele no canto superior direito da página. Para sair, clique no link “Sair” abaixo da foto grande do perfil na página.
Você aprenderá como sair do seu site WordPress neste procedimento passo a passo. Se você deixar seu computador sem supervisão com o site aberto, ele poderá usar muitos recursos do servidor em um dia. Qualquer pessoa que tenha acesso ao seu computador pode navegar na sua seção de administração fazendo login no seu navegador usando um cookie. Os cookies serão removidos do seu navegador se você clicar no link Sair . Para adicionar segurança, o WordPress permite que você saia de todas as sessões atuais, exceto da sessão atual do navegador. Isso pode ser útil se você esquecer as informações da sua conta em um computador público, por exemplo, ou se perder seu telefone. Você pode tornar os recursos de logout do seu site mais robustos usando um dos plug-ins listados abaixo.
Ao usar o plug-in Logout inativo, você pode especificar por quanto tempo um usuário pode permanecer inativo antes que sua sessão expire automaticamente. Você pode instalar o plug-in acessando a tela 'Adicionar plug-ins' do painel de administração do WordPress (Plugins > Adicionar novo), digitando logout ativo no campo de pesquisa de palavra-chave. Quando você sair, seu perfil será automaticamente desconectado. Outro plugin, chamado Botão de Logout, é usado para adicionar um botão de logout ao seu conteúdo protegido por senha. O meta widget do WordPress é substituído por um widget personalizado que exibe um link para a página de login ou saída. Depois de visualizar seu conteúdo privado, você pode sair imediatamente. Em uma notificação opcional, os usuários serão informados de que se desconectaram.
Como faço para alterar o menu após o login no WordPress?
Você pode acessar a seção Aparência clicando aqui. A página do menu é exibida no painel do WordPress. Se você já tem um menu de navegação que usa para todos os usuários do seu site, esse pode ser o menu padrão. Para criar um novo menu personalizado para seus usuários conectados, clique no link 'criar um novo menu'.

O que é o menu de conta logada no WordPress?
Vá para Aparência > Menus para criar dois menus: conectado e desconectado. Tudo o que você verá é que o menu de visitantes logados será exibido, enquanto os visitantes não registrados ou desconectados serão exibidos separadamente.
Como adiciono um menu de usuário no WordPress?
Navegue até Aparência > Menus no Painel. Para expandir o tipo do acordeão do item de menu, clique em Links do usuário no acordeão Adicionar um novo. Você pode adicionar os links ao seu menu clicando no botão Adicionar ao Menu nas seções Login e Logout .
Como criar um menu em 5 etapas fáceis
O processo de adicionar um menu pode ser feito da seguinte maneira: Se você ainda não possui um menu, poderá criar um muito rapidamente. A primeira etapa para adicionar um menu ao seu site é selecionar o item de menu Admin na coluna da esquerda. A página Administração do Site será exibida no canto superior direito da tela. O “Menu Admin” aparecerá no lado esquerdo. Ao clicar neste link, você será direcionado para a página Adicionar novo item de menu.
Ao clicar nesta tela, digite um nome para o seu menu, bem como o local onde o menu aparecerá em seu site. Dependendo do seu site, você pode fazer com que o menu apareça na parte superior ou em um local secundário abaixo do cabeçalho do site. Depois de inserir esses detalhes, clique no botão "Adicionar novo item de menu".
Seu novo item de menu agora estará visível no menu Admin. O botão “Adicionar Novo Item” pode ser usado para adicionar um item ao seu menu; basta clicar nele e inserir as informações desejadas. Depois de inserir os detalhes, você pode salvá-los clicando no botão "Salvar alterações".
Basta clicar no botão “Remover itens” e preencher as informações sobre o item que deseja remover do seu menu. Você pode excluir seu item clicando no botão "Remover item" assim que inserir os detalhes.
Para mover um item em seu menu, basta clicar no botão “Mover Item” e inserir as informações do item que deseja mover. Depois de inserir as informações necessárias, clique no botão "Mover item".
Agora você pode acessar seu menu de administração recém-projetado e personalizado.
Menu de login/logout
Um menu de login/ logout é um menu que permite que um usuário faça login ou logout de um sistema. Este menu é normalmente acessado a partir do menu principal do sistema. O menu de login/logout também pode fornecer opções para alterar a senha do usuário ou outras configurações da conta.
Menu de login/logout do Woocommerce
Um menu de login/logout do woocommerce é uma ótima maneira de manter as informações da conta de seus clientes seguras e protegidas. Ao ter um menu de login/logout, você pode garantir que apenas usuários autorizados possam acessar as contas dos clientes. Isso pode ajudar a evitar roubo de identidade e outras fraudes. Além disso, um menu de login/logout do woocommerce pode ajudá-lo a acompanhar quem está conectado e desconectado do seu site. Isso pode ser útil para fins de segurança e atendimento ao cliente.
Como adiciono um botão de logout no Woocommerce?
O plugin WooCommerce pode ser usado para criar um link de logout simples em seu menu principal. Logout aparecerá quando você navegar para Menus de Aparência Adicionar itens de menu endpoints WooCommerce e selecionar a opção Logout .
Código de acesso de login/logout WordPress
O Shortcode Login/Logout para WordPress permite que você adicione facilmente um link de login ou logout ao seu site. Este código de acesso pode ser usado em conjunto com o widget de login do WordPress.
O menu LoginPress Logout inclui uma variedade de códigos de acesso que podem ser usados para adicionar recursos personalizados ao seu login, botões de logout, link de perfil e nome de usuário. Você pode personalizar facilmente seus menus de logout de login usando os seguintes códigos de acesso. Códigos curtos para logins e saídas podem ser encontrados nesta página. O código de acesso a seguir pode ser usado para alterar o URL de redirecionamento e o texto do botão Login no menu Login. O código de acesso a seguir pode ser usado para alterar a URL redirecionada para o botão Logout, bem como o texto do botão Logout. Na página Conta/Perfil, há um código curto disponível, bem como um link para a página de registro. Para criar um link/botão de nome de usuário, você deve primeiro definir os parâmetros abaixo. Por favor, digite [login_logout_menu] username_link link = https:// loginpress.pro/myaccount/ register_text=Registrar.
