Cum să adăugați un link de conectare/deconectare la meniul dvs. WordPress
Publicat: 2022-09-17Pentru a adăuga un link de conectare/deconectare în meniul WordPress , va trebui să accesați codul site-ului dvs. prin intermediul tabloului de bord WordPress. Odată ce vă aflați în editor, găsiți fișierul etichetat „header.php”. Acesta este fișierul care controlează antetul site-ului dvs. și este locul în care va trebui să adăugați codul de conectare/deconectare. În partea de sus a fișierului, chiar sub eticheta de deschidere, adăugați următorul cod: Deconectare Conectare Salvați modificările și acum ar trebui să vedeți un link de conectare/deconectare în meniul dvs. WordPress.
Dacă aveți utilizatori înregistrați, poate fi util să includeți un link pentru a vă deconecta dacă aveți unul. Când vine vorba de crearea unui link de logare pe site-ul dvs., meniul de navigare este un loc bun pentru a începe. Vă puteți conecta atât la conectarea, cât și la deconectarea dvs. atunci când utilizați widgetul meta implicit din bara laterală. Puteți afișa în continuare un link adăugând un link text sau HTML în bara laterală dacă nu doriți să utilizați această opțiune.
Cum adaug autentificare la meniul meu WordPress?
 Credit: WPBeginner
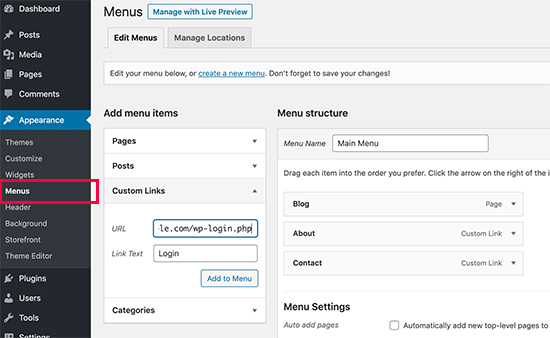
Credit: WPBeginnerDacă doriți să adăugați un link personalizat la un meniu, accesați tabloul de bord.
Urmând acești pași, puteți adăuga date de conectare și link-uri de ieșire în meniul dvs. WordPress ca membru suprem. Când cineva se conectează sau se deconectează de la WordPress, nu există nicio modalitate de a afișa link-uri către anumite secțiuni. Pentru a adăuga un link de conectare și de deconectare la meniurile dvs., puteți utiliza fie un cod personalizat, fie un plugin. Când activați Ultimate Member, pluginul creează mai multe pagini de bază, inclusiv o pagină de conectare și de deconectare. Când adăugați elemente în meniu, aceste două pagini vor fi adăugate automat la lista de pagini. Trebuie să selectați Utilizatori deconectați pentru linkul de conectare și Utilizatori conectați pentru linkul Deconectare, apoi alegeți pentru ce rol este vizibil linkul.
Adăugați următorul CSS la stilul meniului dropdown:.menu-dropdown-size 350px;.menu-dropdown-item-size 0xf; solid tip chenar; culoare-chenar #eee
Elementul din meniu derulant este: hover * culoare de fundal: #333;
Cum creez un buton de deconectare?
 Credit: Stack Overflow
Credit: Stack OverflowUn buton de deconectare poate fi creat prin adăugarea unui link către pagina care spune „deconectare” sau prin adăugarea unui buton care spune „deconectare”.
> Funcția de deconectare poate fi folosită și pentru a încheia sesiunea utilizatorului și a-i redirecționa către o adresă URL sau un mash-up. Când o funcție de deconectare este accesată, aceasta este legată de mecanismul de autentificare al platformei ThingWorx. Puteți să vă deconectați și să vă redirecționați înapoi către un login sau un index utilizând funcțiile session_start și session_destroy. Pe lângă funcția de deconectare, puteți, de asemenea, să redirecționați utilizatorii către un mashup sau o adresă URL prin închiderea sesiunii.
Cum mă deconectez de la contul meu WordPress?
 Credit: YouTube
Credit: YouTubeÎți poți schimba avatarul făcând clic pe el în partea din dreapta sus a paginii. Pentru a vă deconecta, faceți clic pe linkul „Deconectați-vă” de sub fotografia de profil mare de pe pagină.
Veți învăța cum să vă deconectați de la site-ul dvs. WordPress în această procedură pas cu pas. Dacă lăsați computerul nesupravegheat cu site-ul deschis, acesta poate consuma o mulțime de resurse de server într-o zi. Oricine are acces la computerul dvs. poate naviga în secțiunea dvs. de administrare conectându-vă la browser folosind un cookie. Cookie-urile vor fi eliminate din browserul dvs. web dacă faceți clic pe link-ul Deconectare . Pentru a adăuga securitate, WordPress vă permite să vă deconectați de la toate sesiunile curente, cu excepția sesiunii curente de browser. Acest lucru poate fi util dacă uitați informațiile contului dvs. pe un computer public, de exemplu, sau dacă pierdeți sau pierdeți telefonul. Puteți face capacitățile de deconectare ale site-ului dvs. mai robuste utilizând unul dintre pluginurile enumerate mai jos.
Când utilizați pluginul Deconectare inactivă, puteți specifica cât timp un utilizator poate rămâne inactiv înainte ca sesiunea sa să expire automat. Puteți instala pluginul accesând ecranul „Adăugați pluginuri” din tabloul de bord WordPress (Plugin-uri > Adăugați nou), introducând deconectare activă în câmpul de căutare a cuvintelor cheie. Când vă deconectați, profilul dvs. va fi deconectat automat. Un alt plugin, numit Buton de deconectare, este folosit pentru a adăuga un buton de deconectare la conținutul tău protejat prin parolă. Meta widgetul WordPress este înlocuit cu un widget personalizat care afișează un link către pagina de conectare sau de ieșire. După ce ați vizualizat conținutul privat, vă puteți deconecta imediat. Într-o notificare opțională, utilizatorii vor fi informați că s-au deconectat.
Cum schimb meniul după autentificare în WordPress?
Puteți ajunge la secțiunea Aspect făcând clic aici. Pagina de meniu este afișată în tabloul de bord WordPress. Dacă aveți deja un meniu de navigare pe care îl utilizați pentru toți utilizatorii de pe site-ul dvs., acesta ar putea fi meniul dvs. implicit. Pentru a crea un nou meniu personalizat pentru utilizatorii dvs. conectați, faceți clic pe linkul „creați un meniu nou”.

Ce este conectat Meniul cont în WordPress?
Accesați Aspect > Meniuri pentru a crea două meniuri: conectat și deconectat. Tot ce veți vedea este că meniul vizitatorilor dvs. conectați va fi afișat, în timp ce vizitatorii neînregistrați sau deconectați vor fi afișate separat.
Cum adaug un meniu utilizator în WordPress?
Navigați la Aspect > Meniuri din tabloul de bord. Pentru a extinde tipul de acordeon al elementului de meniu, faceți clic pe Linkuri utilizator în Adăugare un acordeon nou. Puteți adăuga linkuri la meniul dvs. făcând clic pe butonul Adăugați la meniu din secțiunile Conectare și Deconectare .
Cum să creezi un meniu în 5 pași simpli
Procesul de adăugare a unui meniu se poate face în următorul mod: Dacă nu aveți deja un meniu, veți putea crea unul foarte rapid. Primul pas în adăugarea unui meniu pe site-ul dvs. este să selectați elementul de meniu Administrator din coloana din stânga. Pagina Administrare site va fi afișată în colțul din dreapta sus al ecranului. „Meniul Administrator” va apărea în partea stângă. Făcând clic pe acest link, veți fi direcționat la pagina Adăugare nou element de meniu.
Când faceți clic pe acest ecran, introduceți un nume pentru meniul dvs., precum și locația în care va apărea meniul pe site-ul dvs. web. În funcție de site-ul dvs. web, puteți avea meniul să apară în partea de sus sau într-o locație secundară sub antetul site-ului. După ce ați introdus aceste detalii, faceți clic pe butonul „Adăugați un element nou de meniu”.
Noul dvs. element de meniu va fi acum vizibil în meniul Administrator. Butonul „Adăugați un articol nou” poate fi folosit pentru a adăuga un articol în meniul dvs.; pur și simplu faceți clic pe el și introduceți informațiile dorite. După ce ați introdus detaliile, le puteți salva făcând clic pe butonul „Salvați modificările”.
Pur și simplu faceți clic pe butonul „Eliminați articole” și completați informațiile despre elementul pe care doriți să îl eliminați din meniu. Vă puteți șterge articolul făcând clic pe butonul „Eliminați elementul” imediat ce introduceți detaliile.
Pentru a muta un articol din meniul dvs., faceți clic pe butonul „Mutați elementul” și introduceți informațiile pentru elementul pe care doriți să îl mutați. După ce ați introdus informațiile necesare, faceți clic pe butonul „Mutați elementul”.
Acum puteți accesa meniul de administrator nou proiectat și personalizat.
Meniu Conectare/Deconectare
Un meniu de conectare/ deconectare este un meniu care permite unui utilizator să se autentifice sau să se deconecteze de la un sistem. Acest meniu este de obicei accesat din meniul principal al sistemului. Meniul de conectare/deconectare poate oferi și opțiuni pentru schimbarea parolei utilizatorului sau a altor setări ale contului.
Meniul Woocommerce Conectare/Deconectare
Un meniu de conectare/deconectare woocommerce este o modalitate excelentă de a păstra informațiile contului clienților dvs. în siguranță și în siguranță. Având un meniu de conectare/deconectare, vă puteți asigura că numai utilizatorii autorizați pot accesa conturile clienților. Acest lucru poate ajuta la prevenirea furtului de identitate și a altor fraude. În plus, un meniu de conectare/deconectare woocommerce vă poate ajuta să urmăriți cine este conectat și deconectat de pe site-ul dvs. Acest lucru poate fi util pentru servicii pentru clienți și în scopuri de securitate.
Cum adaug un buton de deconectare în Woocommerce?
Pluginul WooCommerce poate fi folosit pentru a crea un link simplu de deconectare în meniul principal. Deconectarea va apărea când navigați la Meniuri Aspect Adăugați elemente de meniu puncte finale WooCommerce și selectați opțiunea Deconectare .
Conectare/deconectare Shortcode WordPress
Codul scurt de conectare/ deconectare pentru WordPress vă permite să adăugați cu ușurință un link de conectare sau de deconectare pe site-ul dvs. Acest cod scurt poate fi folosit împreună cu widgetul de conectare WordPress.
Meniul LoginPress Login Logout include o varietate de coduri scurte care pot fi utilizate pentru a adăuga caracteristici personalizate la Login, butoane de deconectare, link de profil și nume de utilizator. Vă puteți personaliza cu ușurință meniurile de conectare și deconectare folosind următoarele coduri scurte. Codurile scurte pentru autentificare și ieșire pot fi găsite pe această pagină. Următorul cod scurt poate fi folosit pentru a schimba adresa URL de redirecționare și textul butonului Conectare din meniul Conectare. Următorul cod scurt poate fi folosit pentru a schimba adresa URL redirecționată pentru butonul Deconectare, precum și textul butonului Deconectare. Pe pagina Cont/Profil, există un cod scurt disponibil, precum și un link către pagina de înregistrare. Pentru a crea un link/buton pentru nume de utilizator, trebuie mai întâi să definiți parametrii de mai jos. Vă rugăm să introduceți [login_logout_menu] username_link link =https:// loginpress.pro/myaccount/ register_text=Register.
