Adicionando um menu móvel ao seu site WordPress
Publicados: 2022-09-17Adicionar um menu móvel ao seu site WordPress é uma ótima maneira de melhorar a experiência móvel para seus visitantes. Existem algumas maneiras diferentes de adicionar um menu móvel, e o método escolhido dependerá do seu tema e de suas preferências. Uma maneira de adicionar um menu móvel é usar um plugin. Existem vários plugins excelentes disponíveis que adicionarão um menu móvel ao seu site. O Mobile Menu da WPBeginner é uma ótima opção fácil de usar e vem com vários recursos excelentes. Outra maneira de adicionar um menu móvel é editar o código do seu tema. Esse método é um pouco mais avançado, mas permite que você personalize seu menu móvel para combinar com o design do seu site. Se você se sente confortável em editar código, então esta é uma ótima opção para você. Seja qual for o método escolhido, adicionar um menu móvel ao seu site WordPress é uma ótima maneira de melhorar a experiência móvel para seus visitantes.
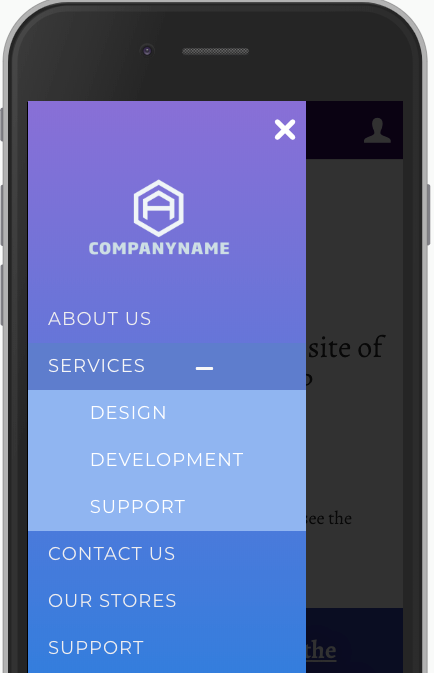
É fundamental ter um tema compatível com dispositivos móveis e responsivo para manter seus visitantes em dispositivos móveis por uma média de quase 50% do tempo. Se você deseja incluir um menu móvel, siga estas etapas. Você não precisa ser um gênio para usar jQuery e PHP para criar um aplicativo que funcione perfeitamente. Se você estiver familiarizado com esse recurso de alternância de menu para dispositivos móveis, adicione o código abaixo ao seu tema. Se você não conhece um plugin, você pode criar um plugin personalizado ou usar o elemento functions.php em seu tema filho. Quando você carregar o script, ele aparecerá em todas as páginas. Uma vez que o menu móvel tenha sido selecionado nas configurações do menu , as etapas abaixo serão usadas para exibi-lo.
Onde está o menu móvel no WordPress?
 Crédito: WordPress
Crédito: WordPressO menu móvel no WordPress geralmente está localizado no cabeçalho. Se você estiver usando um tema padrão, deve ser fácil encontrá-lo. Se você estiver usando um tema personalizado, ele pode estar em um local diferente.
Neste tutorial, mostraremos como criar facilmente um menu WordPress responsivo pronto para dispositivos móveis. O método de plug-in será coberto para iniciantes (sem codificação), enquanto o método de codificação será coberto para usuários mais avançados. Você aprenderá a criar um menu móvel deslizante e suspenso neste curso. Você também pode definir um menu móvel que pode ser usado quando estiver em trânsito. Você também pode adicionar um menu suspenso incorporando um plugin. Como iniciante, você não deve precisar de nenhuma experiência em codificação para usar esse método. Por exemplo, na maioria dos temas, o menu de navegação está localizado no arquivo header.php.
Os efeitos de alternância são o método mais usado para exibir um menu em telas de dispositivos móveis. Os arquivos do WordPress devem ser convertidos em código personalizado para executar esse processo. O método 4 exige que você copie e cole o código nos arquivos do seu tema WordPress. Este é um procedimento diferente do Método 1, no qual os resultados são os mesmos. Finalmente, devemos adicionar CSS para garantir que as classes CSS apropriadas sejam usadas para nosso menu. Para acessar seu menu de alternância, agora você pode visitar seu site. Você pode exibir o menu de navegação em seu tema usando o arquivo functions.php.
Se você quiser que o menu do painel de slides apareça em telas menores, envolva o menu de navegação em código HTML. O ícone do menu ficará oculto em telas maiores adicionando CSS. Se você tiver um tema diferente, talvez seja necessário ajustar o CSS para evitar conflitos.
Por que o menu móvel do WordPress não está funcionando?
É possível que um dos plugins que você desativou tenha causado o travamento do menu móvel. Reative cada plugin um por um até que o menu quebre novamente. O método a seguir pode ser usado para determinar a origem do problema e remover quaisquer plug-ins quebrados. É possível que algum javascript do widget esteja quebrado.
Atualize sua biblioteca para evitar problemas de visualização móvel
Se o seu tema o utiliza, é necessário atualizar esta biblioteca. Caso contrário, você pode encontrar problemas, como o visto no The Daily Meal, que não funciona em dispositivos móveis.
Como adiciono um menu no WordPress?
 Crédito: blog.hostonnet.com
Crédito: blog.hostonnet.comSelecione Menus no menu Aparência. Se você ainda não o fez, basta ir para Criar novo menu para começar. Você terá a opção de nomear seu menu ou selecionar onde ele aparecerá.
Criar um cardápio bem organizado é uma parte importante da sua rotina diária. Um menu bem elaborado também pode melhorar a experiência do usuário, como você deve ter adivinhado, e, como resultado, as taxas de conversão aumentarão. Você não pode compensar um site ruim com um ótimo design. Usando o Visual Composer, você poderá criar e gerenciar os menus do seu site com mais eficiência. Crie layouts impressionantes com centenas de elementos de conteúdo, modelos criados por você e complementos opcionais, como construtores de temas. Faça seus menus se destacarem incluindo uma variedade de elementos prontos para uso (menus básicos e sanduíche, bem como menus de barra lateral para designs mais personalizados).
É simples adicionar um item de menu. Ele estará na coluna da direita se você arrastá-lo da coluna da esquerda. Depois de concluir a alteração, clique nas setas para cima e para baixo ao lado do título do menu para alterar a ordem. Os itens do menu também podem ser reorganizados arrastando-os para a posição desejada. Depois de terminar o restante da seção, você verá um menu na seção Aparência do seu administrador do WordPress. Seu menu agora inclui um item individual que você pode adicionar.
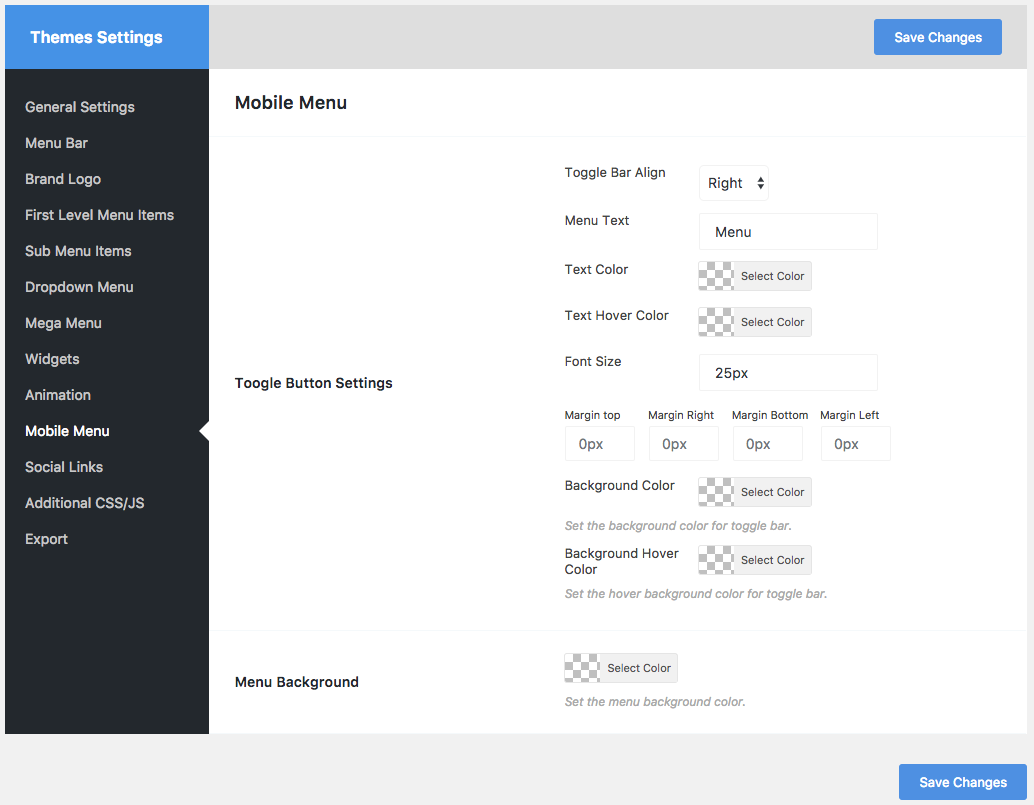
Configurações do menu móvel do WordPress
 Crédito: WordPress
Crédito: WordPressAdicionar um menu compatível com dispositivos móveis ao seu site WordPress é uma ótima maneira de torná-lo mais amigável para visitantes que usam dispositivos móveis. Existem algumas maneiras diferentes de configurar um menu para dispositivos móveis, e o melhor método dependerá do seu site e das necessidades individuais. Uma opção é usar um plugin como o WP Mobile Menu, que adicionará um menu compatível com dispositivos móveis ao seu site que será responsivo automaticamente. Outra opção é usar um tema móvel separado projetado especificamente para dispositivos móveis. Seja qual for o método escolhido, certifique-se de testar seu menu móvel em uma variedade de dispositivos para garantir que ele tenha a aparência e funcione da maneira que você deseja.

Veja a seguir um exemplo de como ocultar um menu móvel no WordPress por meio de um plug-in ou método. Usaremos um plug-in para ocultar seu menu móvel existente que vem com seu tema WordPress e, em seguida, usaremos um menu diferente ou nenhum menu em seu dispositivo móvel, dependendo de qual tema você usa. Os temas mais populares do WordPress usam tags identificadoras de elementos, que são fornecidas como parte do plugin. Com o plugin WP Mobile Menu, você pode alterar a cor da barra de menus , aumentar sua transparência e adicionar ícones. Você pode ocultar todos os itens do menu móvel usando CSS ou ocultar itens individuais usando CSS. Em vez de exibir o menu móvel do seu tema, ele ocultará um personalizado. Você pode criar um menu de navegação e exibir ou ocultar itens seletivamente usando esse método.
Esse método permite que você use o mesmo menu de navegação no celular e no desktop. Se você deseja ocultar itens de menu específicos da visualização em dispositivos móveis, agora você pode adicionar uma classe CSS às configurações do item de menu. Selecione a guia CSS Adicional na página Aparência > Personalizar para ativar o Personalizador de Tema. Se você quiser adicionar código CSS a uma caixa CSS, primeiro selecione o seguinte. Você notará que a tela do navegador e o menu do celular são menores quando você ajusta o tamanho da tela do navegador. Ao ler este artigo, você poderá ocultar facilmente um menu móvel no WordPress.
Menu móvel do WordPress não aparece
Se o seu menu móvel do WordPress não estiver aparecendo, existem alguns motivos possíveis. Primeiro, verifique se você tem um tema responsivo para dispositivos móveis ativado. Se você estiver usando um tema que não é responsivo a dispositivos móveis, o menu pode não estar aparecendo porque não foi projetado para isso. Segundo, verifique se você tem algum plugin ativado que possa estar interferindo na exibição do menu. Se você tiver algum plug-in conhecido por causar problemas com menus móveis , tente desativá-los e veja se isso resolve o problema. Por fim, se nenhuma das soluções acima funcionar, é possível que haja um conflito com o código do seu site. Nesse caso, talvez seja necessário consultar um desenvolvedor para ajudá-lo a solucionar o problema.
Por que o menu está ausente no aplicativo para dispositivos móveis? Verifique se o seu telefone exibe o seguinte CSS: Se não, verifique se ele está incluído no seu tema. O tamanho da fonte é 28,32 ppi, a família de fontes é incrível, a cor é #000, o float é importante e o bloco é importante. A navegação: ('click','menu', 'title', 'Menu' e 'link'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' Quando visito meu site de um PC ou laptop, altero o tamanho da janela para que apareça o menu do hambúrguer , ou quando o visito em um dispositivo móvel (iPhone), clico/clico no menu do hambúrguer, mas ele desaparece. Como o arquivo header.php foi modificado a partir de um tema filho, recomendamos tentar esta solução. Para usar a versão mais recente do tema principal do seu site, você deve fazer algumas alterações nesse arquivo. Suas instruções continuarão a funcionar ou isso não importa?
Solucionando problemas do seu menu móvel do WordPress
O WordPress permite que você crie menus personalizados à vontade, bem como uma ampla variedade de estilos de menu. Para ver se há um plug-in ou configuração que está causando o problema, procure a versão móvel do menu e copie e cole o menu na ferramenta fornecida.
CSS do menu móvel do WordPress
O menu móvel do WordPress é uma ótima maneira de tornar seu site mais responsivo e compatível com dispositivos móveis. Ao adicionar algumas linhas de CSS ao seu tema, você pode tornar seu menu mais amigável e responsivo.
Qual é o melhor menu responsivo móvel do WordPress? O WP Mobile Menu está disponível em dois sabores: gratuito e premium. As versões premium adicionam vários recursos avançados aos sites de comércio eletrônico, além da funcionalidade geral. Você deve ter a capacidade de monetizar o plug-in para fornecer atualizações contínuas e excelente suporte. O mergulho é excelente. A equipe de suporte foi excelente, eles foram rápidos em responder às minhas perguntas e foram fáceis de contatar. Você não pode ocultar um menu móvel em 1920×1080, e o plugue também é exibido em um monitor padrão e não pode ser desligado ou alterado.
O WP Mobile Menu – O Menu responsivo compatível com dispositivos móveis está disponível para download gratuito. Pode exigir um estilo CSS personalizado para o menu, mas pelo menos o plugin gerencia tudo isso. O que você faria com um menu móvel sem ele, diz o revisor.
Como adiciono CSS ao menu do WordPress?
Em Aparência > Menus, você encontrará uma maneira de incluir classes CSS em um menu do WordPress. A guia Opções de tela pode ser encontrada na parte inferior direita da tela. Você pode marcar a caixa rotulada CSS Classes depois de clicar em abrir o painel. Navegue até o menu que deseja editar e selecione o link para adicionar uma classe CSS.
