Hinzufügen eines mobilen Menüs zu Ihrer WordPress-Site
Veröffentlicht: 2022-09-17Das Hinzufügen eines mobilen Menüs zu Ihrer WordPress-Site ist eine großartige Möglichkeit, das mobile Erlebnis für Ihre Besucher zu verbessern. Es gibt verschiedene Möglichkeiten, ein mobiles Menü hinzuzufügen, und die Methode, die Sie wählen, hängt von Ihrem Thema und Ihren Vorlieben ab. Eine Möglichkeit, ein mobiles Menü hinzuzufügen, ist die Verwendung eines Plugins. Es gibt eine Reihe großartiger Plugins, die Ihrer Website ein mobiles Menü hinzufügen. Mobile Menu von WPBeginner ist eine großartige Option, die einfach zu bedienen ist und eine Reihe großartiger Funktionen bietet. Eine andere Möglichkeit, ein mobiles Menü hinzuzufügen, besteht darin, den Code Ihres Designs zu bearbeiten. Diese Methode ist etwas fortgeschrittener, ermöglicht es Ihnen jedoch, Ihr mobiles Menü an das Design Ihrer Website anzupassen. Wenn Sie mit dem Bearbeiten von Code vertraut sind, ist dies eine großartige Option für Sie. Welche Methode Sie auch wählen, das Hinzufügen eines mobilen Menüs zu Ihrer WordPress-Site ist eine großartige Möglichkeit, das mobile Erlebnis für Ihre Besucher zu verbessern.
Es ist entscheidend, ein mobilfreundliches, responsives Design zu haben, damit Ihre Besucher durchschnittlich fast 50 % ihrer Zeit auf mobilen Geräten bleiben. Wenn Sie ein mobiles Menü hinzufügen möchten, befolgen Sie diese Schritte. Sie müssen kein Genie sein, um mit jQuery und PHP eine App zu erstellen, die perfekt funktioniert. Wenn Sie mit dieser Funktion zum Umschalten des mobilen Menüs vertraut sind, fügen Sie bitte den folgenden Code zu Ihrem Design hinzu. Wenn Sie kein Plugin kennen, können Sie ein benutzerdefiniertes Plugin erstellen oder das Element functions.php in Ihrem untergeordneten Design verwenden. Wenn Sie das Skript laden, wird es auf jeder Seite angezeigt. Sobald das mobile Menü in den Menüeinstellungen ausgewählt wurde, werden die folgenden Schritte verwendet, um es anzuzeigen.
Wo ist das mobile Menü in WordPress?
 Quelle: WordPress
Quelle: WordPressDas mobile Menü in WordPress befindet sich normalerweise in der Kopfzeile. Wenn Sie ein Standarddesign verwenden, sollte es leicht zu finden sein. Wenn Sie ein benutzerdefiniertes Design verwenden, befindet es sich möglicherweise an einem anderen Ort.
In diesem Tutorial zeigen wir Ihnen, wie Sie ganz einfach ein responsives WordPress-Menü für Mobilgeräte erstellen. Die Plugin-Methode wird für Anfänger behandelt (keine Codierung), während die Codierungsmethode für fortgeschrittene Benutzer behandelt wird. In diesem Kurs lernen Sie, wie Sie ein Slide-In und ein Dropdown-Menü für Mobilgeräte erstellen. Sie können auch ein mobiles Menü einrichten, das Sie unterwegs verwenden können. Sie können auch ein Dropdown-Menü hinzufügen, indem Sie ein Plugin integrieren. Als Anfänger sollten Sie keine Programmiererfahrung benötigen, um diese Methode zu verwenden. Beispielsweise befindet sich das Navigationsmenü in den meisten Themes in der Datei header.php.
Toggle-Effekte sind die am häufigsten verwendete Methode zur Anzeige eines Menüs auf mobilen Bildschirmen. Die WordPress-Dateien müssen in benutzerdefinierten Code konvertiert werden, um diesen Prozess auszuführen. Methode 4 erfordert, dass Sie den Code kopieren und in die Dateien Ihres WordPress-Designs einfügen. Dies ist ein anderes Verfahren als Methode 1, bei der die Ergebnisse gleich sind. Schließlich müssen wir CSS hinzufügen, um sicherzustellen, dass die richtigen CSS-Klassen für unser Menü verwendet werden. Um auf Ihr Umschaltmenü zuzugreifen, können Sie jetzt Ihre Website besuchen. Sie können das Navigationsmenü in Ihrem Design anzeigen, indem Sie die Datei functions.php verwenden.
Wenn Sie möchten, dass Ihr Seitenmenü auf kleineren Bildschirmen angezeigt wird, packen Sie das Navigationsmenü in HTML-Code ein. Das Menüsymbol wird auf größeren Bildschirmen durch Hinzufügen von CSS ausgeblendet. Wenn Sie ein anderes Design haben, müssen Sie möglicherweise das CSS anpassen, um Konflikte zu vermeiden.
Warum funktioniert das WordPress Mobile-Menü nicht?
Es ist möglich, dass eines der von Ihnen deaktivierten Plugins das mobile Menü zum Absturz gebracht hat. Aktivieren Sie jedes Plugin nacheinander erneut, bis das Menü erneut unterbrochen wird. Die folgende Methode kann verwendet werden, um die Ursache des Problems zu ermitteln und alle defekten Plugins zu entfernen. Es ist möglich, dass ein Teil des Javascripts des Widgets defekt ist.
Aktualisieren Sie Ihre Bibliothek, um Probleme mit der mobilen Ansicht zu vermeiden
Wenn Ihr Thema es verwendet, ist es notwendig, diese Bibliothek zu aktualisieren. Wenn Sie dies nicht tun, können Probleme auftreten, wie z. B. bei The Daily Meal, das auf Mobilgeräten nicht funktioniert.
Wie füge ich ein Menü in WordPress hinzu?
 Bildnachweis: blog.hostonnet.com
Bildnachweis: blog.hostonnet.comWählen Sie Menüs aus dem Menü „Darstellung“. Wenn Sie es noch nicht getan haben, gehen Sie einfach zu Neues Menü erstellen, um loszulegen. Sie haben die Möglichkeit, Ihr Menü zu benennen oder auszuwählen, wo es erscheinen soll.
Das Erstellen eines gut organisierten Menüs ist ein wichtiger Bestandteil Ihrer täglichen Routine. Ein gut gestaltetes Menü kann auch die Benutzererfahrung verbessern, wie Sie vielleicht schon erraten haben, und infolgedessen werden die Konversionsraten steigen. Sie können eine schlechte Website nicht durch großartiges Design wettmachen. Mit Visual Composer können Sie Ihre Website-Menüs effektiver erstellen und verwalten. Erstellen Sie beeindruckende Layouts mit Hunderten von Inhaltselementen, von Ihnen entworfenen Vorlagen und optionalen Add-Ons wie Themenerstellern. Heben Sie Ihre Menüs hervor, indem Sie eine Vielzahl von gebrauchsfertigen Elementen (Basis- und Sandwich-Menüs sowie Seitenleistenmenüs für individuellere Designs) hinzufügen.
Es ist einfach, einen Menüpunkt hinzuzufügen. Es befindet sich in der rechten Spalte, wenn Sie es aus der linken Spalte ziehen. Nachdem Sie die Änderung abgeschlossen haben, klicken Sie auf die Aufwärts- und Abwärtspfeile neben dem Menütitel, um die Reihenfolge zu ändern. Die Menüpunkte können auch neu angeordnet werden, indem Sie sie an die gewünschte Position ziehen. Nachdem Sie den Rest des Abschnitts abgeschlossen haben, sehen Sie ein Menü im Abschnitt Aussehen Ihres WordPress-Administrators. Ihr Menü enthält jetzt ein einzelnes Element, das Sie hinzufügen können.
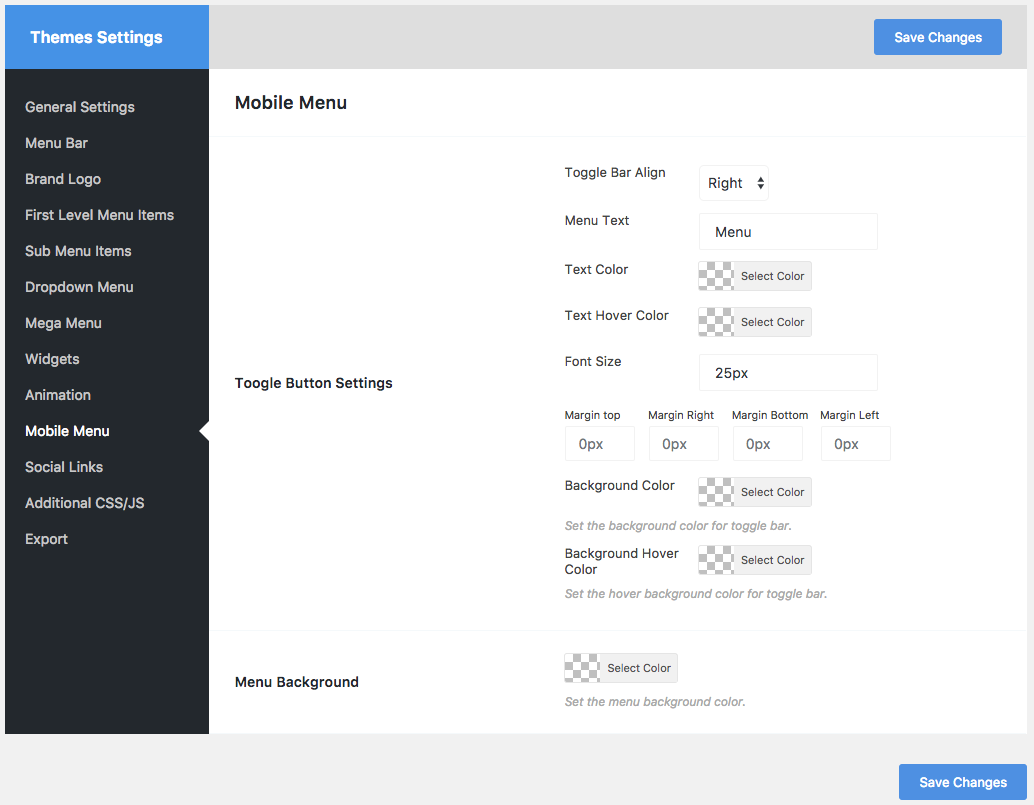
WordPress Mobile Menüeinstellungen
 Quelle: WordPress
Quelle: WordPressDas Hinzufügen eines mobilfreundlichen Menüs zu Ihrer WordPress-Site ist eine großartige Möglichkeit, sie für Besucher, die mobile Geräte verwenden, benutzerfreundlicher zu gestalten. Es gibt verschiedene Möglichkeiten, wie Sie ein mobiles Menü einrichten können, und die beste Methode hängt von Ihrer individuellen Website und Ihren Anforderungen ab. Eine Option ist die Verwendung eines Plugins wie WP Mobile Menu, das Ihrer Website ein mobilfreundliches Menü hinzufügt, das automatisch reagiert. Eine weitere Option ist die Verwendung eines separaten mobilen Designs, das speziell für mobile Geräte entwickelt wurde. Unabhängig davon, für welche Methode Sie sich entscheiden, testen Sie Ihr mobiles Menü auf einer Vielzahl von Geräten, um sicherzustellen, dass es so aussieht und funktioniert, wie Sie es möchten.

Das Folgende ist ein Beispiel dafür, wie man ein mobiles Menü in WordPress über ein Plugin oder eine Methode ausblendet. Wir verwenden ein Plugin, um Ihr vorhandenes mobiles Menü, das mit Ihrem WordPress-Theme geliefert wird, auszublenden, und verwenden dann ein anderes Menü oder kein Menü auf Ihrem mobilen Gerät, je nachdem, welches Thema Sie verwenden. Die meisten beliebten WordPress-Themen verwenden Elementkennzeichnungs-Tags, die als Teil des Plugins bereitgestellt werden. Mit dem Plugin WP Mobile Menu können Sie die Farbe der Menüleiste ändern, ihre Transparenz erhöhen und Symbole hinzufügen. Sie können entweder alle mobilen Menüpunkte per CSS ausblenden oder einzelne Menüpunkte per CSS ausblenden. Anstatt das mobile Menü Ihres Designs anzuzeigen, wird ein benutzerdefiniertes Menü ausgeblendet. Mit dieser Methode können Sie ein Navigationsmenü erstellen und dann Elemente selektiv anzeigen oder ausblenden.
Mit dieser Methode können Sie dasselbe Navigationsmenü sowohl auf Mobilgeräten als auch auf Desktops verwenden. Wenn Sie bestimmte Menüpunkte auf Mobilgeräten ausblenden möchten, können Sie jetzt eine CSS-Klasse zu den Menüpunkteinstellungen hinzufügen. Wählen Sie die Registerkarte „Zusätzliches CSS“ auf der Seite „Darstellung“ > „Anpassen“, um den Design-Anpasser zu aktivieren. Wenn Sie einem CSS-Feld CSS-Code hinzufügen möchten, müssen Sie zunächst Folgendes auswählen. Sie werden feststellen, dass sowohl Ihr Browser-Bildschirm als auch Ihr mobiles Menü kleiner sind, wenn Sie die Größe des Browser-Bildschirms anpassen. Wenn Sie diesen Artikel lesen, sollten Sie in der Lage sein, ein mobiles Menü in WordPress einfach auszublenden.
WordPress Mobile-Menü wird nicht angezeigt
Wenn Ihr mobiles WordPress-Menü nicht angezeigt wird, gibt es einige mögliche Gründe. Stellen Sie zunächst sicher, dass Sie ein auf Mobilgeräte ansprechendes Design aktiviert haben. Wenn Sie ein Design verwenden, das nicht auf Mobilgeräte reagiert, wird das Menü möglicherweise nicht angezeigt, da es nicht dafür vorgesehen ist. Überprüfen Sie zweitens, ob Sie Plugins aktiviert haben, die die Anzeige des Menüs stören könnten. Wenn Sie Plugins haben, von denen bekannt ist, dass sie Probleme mit mobilen Menüs verursachen, versuchen Sie, sie zu deaktivieren, und prüfen Sie, ob das Problem dadurch behoben wird. Wenn schließlich keine der oben genannten Lösungen funktioniert, besteht möglicherweise ein Konflikt mit dem Code auf Ihrer Website. In diesem Fall müssen Sie sich möglicherweise an einen Entwickler wenden, um das Problem zu beheben.
Warum fehlt das Menü in der Mobile App? Überprüfen Sie, ob Ihr Telefon das folgende CSS anzeigt: Wenn dies nicht der Fall ist, stellen Sie sicher, dass es in Ihrem Design enthalten ist. Die Schriftgröße beträgt 28,32 ppi, die Schriftfamilie ist großartig, die Farbe ist #000, der Float ist wichtig und der Block ist wichtig. Die Navigation: ('Klick', 'Menü', 'Titel', 'Menü' und 'Link'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' Wenn ich meine Website besuche Von einem PC oder Laptop ändere ich die Fenstergröße, sodass das Hamburger-Menü angezeigt wird, oder wenn ich es auf einem mobilen Gerät (iPhone) besuche, klicke/klicke ich auf das Hamburger-Menü, aber es verschwindet. Da die Datei header.php von einem Child-Theme geändert wurde, empfehlen wir, stattdessen diese Lösung auszuprobieren. Um die neuere Version des Hauptdesigns Ihrer Website zu verwenden, müssen Sie einige Änderungen an dieser Datei vornehmen. Wird Ihre Anleitung weiterhin funktionieren oder spielt es keine Rolle?
Fehlerbehebung für Ihr WordPress Mobile-Menü
Mit WordPress können Sie nach Belieben benutzerdefinierte Menüs sowie eine Vielzahl von Menüstilen erstellen. Um festzustellen, ob ein Plugin oder eine Einstellung das Problem verursacht, suchen Sie nach der mobilen Version des Menüs, kopieren Sie das Menü und fügen Sie es in das bereitgestellte Tool ein.
WordPress Mobile Menü Css
Das mobile WordPress-Menü ist eine großartige Möglichkeit, Ihre Website reaktionsschneller und mobilfreundlicher zu gestalten. Indem Sie Ihrem Design ein paar CSS-Zeilen hinzufügen, können Sie Ihr Menü benutzerfreundlicher und reaktionsschneller gestalten.
Was ist das beste reaktionsschnelle WordPress -Menü für Mobilgeräte ? WP Mobile Menu ist in zwei Varianten erhältlich: kostenlos und Premium. Premium-Versionen fügen E-Commerce-Websites zusätzlich zu den allgemeinen Funktionen eine Reihe erweiterter Funktionen hinzu. Sie müssen in der Lage sein, das Plugin zu monetarisieren, um kontinuierliche Updates und exzellenten Support bereitzustellen. Das Eintauchen ist hervorragend. Das Support-Team war ausgezeichnet, sie haben schnell auf meine Fragen geantwortet und waren einfach zu kontaktieren. Ein mobiles Menü kann man in 1920x1080 nicht ausblenden, außerdem wird der Plug auch auf einem Standardmonitor angezeigt und lässt sich weder abschalten noch verändern.
Das WP Mobile Menu – The Mobile- Friendly Responsive Menu steht zum kostenlosen Download zur Verfügung. Es kann ein benutzerdefiniertes CSS-Styling für das Menü erforderlich machen, aber zumindest verwaltet das Plugin all dies. Was würden Sie mit einem mobilen Menü ohne es machen, sagt der Rezensent.
Wie füge ich CSS zum WordPress-Menü hinzu?
Unter Darstellung > Menüs finden Sie eine Möglichkeit, CSS-Klassen in ein WordPress-Menü einzufügen. Die Registerkarte Bildschirmoptionen befindet sich unten rechts auf dem Bildschirm. Sie können das Kontrollkästchen CSS-Klassen aktivieren, nachdem Sie auf das Bedienfeld geklickt haben. Navigieren Sie zu dem Menü, das Sie bearbeiten möchten, und wählen Sie den Link zum Hinzufügen einer CSS-Klasse aus.
