Menambahkan Menu Seluler ke Situs WordPress Anda
Diterbitkan: 2022-09-17Menambahkan menu seluler ke situs WordPress Anda adalah cara yang bagus untuk meningkatkan pengalaman seluler bagi pengunjung Anda. Ada beberapa cara berbeda untuk menambahkan menu seluler, dan metode yang Anda pilih akan bergantung pada tema dan preferensi Anda. Salah satu cara untuk menambahkan menu mobile adalah dengan menggunakan plugin. Ada sejumlah plugin hebat yang tersedia yang akan menambahkan menu seluler ke situs Anda. Menu Seluler oleh WPBeginner adalah opsi hebat yang mudah digunakan dan dilengkapi dengan sejumlah fitur hebat. Cara lain untuk menambahkan menu seluler adalah dengan mengedit kode tema Anda. Metode ini sedikit lebih maju, tetapi memungkinkan Anda untuk menyesuaikan menu seluler agar sesuai dengan desain situs Anda. Jika Anda nyaman mengedit kode, maka ini adalah pilihan yang bagus untuk Anda. Metode apa pun yang Anda pilih, menambahkan menu seluler ke situs WordPress Anda adalah cara yang bagus untuk meningkatkan pengalaman seluler bagi pengunjung Anda.
Sangat penting untuk memiliki tema yang ramah seluler dan responsif agar pengunjung Anda tetap menggunakan perangkat seluler selama rata-rata hampir 50% dari waktu mereka. Jika Anda ingin menyertakan menu seluler, ikuti langkah-langkah ini. Anda tidak perlu menjadi seorang jenius untuk menggunakan jQuery dan PHP untuk membuat aplikasi yang bekerja dengan sempurna. Jika Anda sudah familiar dengan fitur ponsel-menu-toggle ini, silakan tambahkan kode di bawah ini ke tema Anda. Jika Anda tidak mengetahui plugin, Anda dapat membuat plugin khusus atau menggunakan elemen functions.php di tema anak Anda. Saat Anda memuat skrip, itu akan muncul di setiap halaman. Setelah menu ponsel dipilih dalam pengaturan menu , langkah-langkah di bawah ini akan digunakan untuk menampilkannya.
Di mana Menu Seluler Di WordPress?
 Kredit: WordPress
Kredit: WordPressMenu mobile di WordPress biasanya terletak di header. Jika Anda menggunakan tema default, itu akan mudah ditemukan. Jika Anda menggunakan tema khusus, tema tersebut mungkin berada di lokasi yang berbeda.
Dalam tutorial ini, kami akan menunjukkan kepada Anda cara membuat menu WordPress responsif mobile-ready dengan mudah. Metode plugin akan dibahas untuk pemula (tanpa coding), sedangkan metode coding akan dibahas untuk pengguna yang lebih mahir. Anda akan belajar cara membuat slide-in dan menu dropdown mobile dalam kursus ini. Anda juga dapat mengatur menu seluler yang dapat Anda gunakan saat bepergian. Anda juga dapat menambahkan menu tarik-turun dengan memasukkan plugin. Sebagai pemula, Anda tidak perlu memiliki pengalaman coding untuk menggunakan metode ini. Misalnya, di sebagian besar tema, menu navigasi terletak di file header.php.
Efek toggle adalah metode yang paling umum digunakan untuk menampilkan menu di layar ponsel. File WordPress harus dikonversi ke kode khusus untuk menjalankan proses ini. Metode 4 mengharuskan Anda untuk menyalin dan menempelkan kode ke file tema WordPress Anda. Ini adalah prosedur yang berbeda dari Metode 1, di mana hasilnya sama. Terakhir, kita harus menambahkan CSS untuk memastikan bahwa kelas CSS yang tepat digunakan untuk menu kita. Untuk mengakses menu sakelar Anda, sekarang Anda dapat mengunjungi situs web Anda. Anda dapat menampilkan menu navigasi di tema Anda dengan menggunakan file functions.php.
Jika Anda ingin menu panel slide Anda muncul di layar yang lebih kecil, bungkus menu navigasi dalam kode HTML. Ikon menu akan disembunyikan di layar yang lebih besar dengan menambahkan CSS. Jika Anda memiliki tema yang berbeda, Anda mungkin perlu menyesuaikan CSS untuk mencegah konflik.
Mengapa Menu Seluler WordPress Tidak Berfungsi?
Ada kemungkinan salah satu plugin yang Anda nonaktifkan menyebabkan menu seluler mogok. Aktifkan kembali setiap plugin satu per satu hingga menu rusak lagi. Metode berikut dapat digunakan untuk menentukan sumber masalah dan menghapus plugin yang rusak. Ada kemungkinan bahwa beberapa javascript widget rusak.
Perbarui Perpustakaan Anda Untuk Menghindari Masalah Tampilan Seluler
Jika tema Anda menggunakannya, perlu memperbarui perpustakaan ini. Jika tidak, Anda mungkin mengalami masalah, seperti yang terlihat di The Daily Meal, yang tidak berfungsi di perangkat seluler.
Bagaimana Saya Menambahkan Menu Di WordPress?
 Kredit: blog.hostonnet.com
Kredit: blog.hostonnet.comPilih Menu dari menu Appearance. Jika Anda belum melakukannya, cukup buka Create New Menu untuk memulai. Anda akan diberikan pilihan untuk menamai menu Anda atau memilih di mana menu itu akan muncul.
Membuat menu yang terorganisir dengan baik adalah bagian penting dari rutinitas harian Anda. Menu yang dirancang dengan baik juga dapat meningkatkan pengalaman pengguna, seperti yang mungkin sudah Anda duga, dan sebagai hasilnya, tingkat konversi akan meningkat. Anda tidak dapat menebus situs yang buruk dengan desain yang bagus. Menggunakan Visual Composer, Anda akan dapat membuat dan mengelola menu situs web Anda dengan lebih efektif. Buat tata letak yang menakjubkan dengan ratusan elemen konten, template yang dirancang oleh Anda, dan add-on opsional seperti pembuat tema. Jadikan menu Anda menonjol dengan menyertakan berbagai elemen siap pakai (menu dasar dan sandwich, serta menu bilah sisi untuk desain yang lebih personal).
Sangat mudah untuk menambahkan item menu. Itu akan berada di kolom kanan jika Anda menyeretnya dari kolom kiri. Setelah Anda selesai mengubah, klik panah atas dan bawah di sebelah judul menu untuk mengubah urutannya. Item menu juga dapat diatur ulang dengan menyeretnya ke posisi yang diinginkan. Setelah Anda menyelesaikan sisa bagian, Anda akan melihat menu di bagian Penampilan administrator WordPress Anda. Menu Anda sekarang menyertakan item individual yang dapat Anda tambahkan.
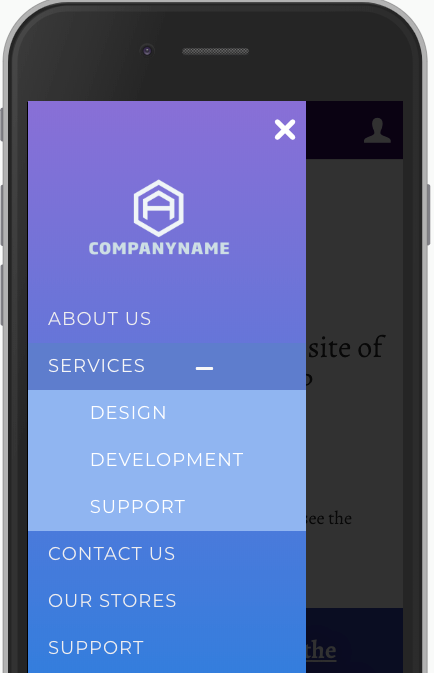
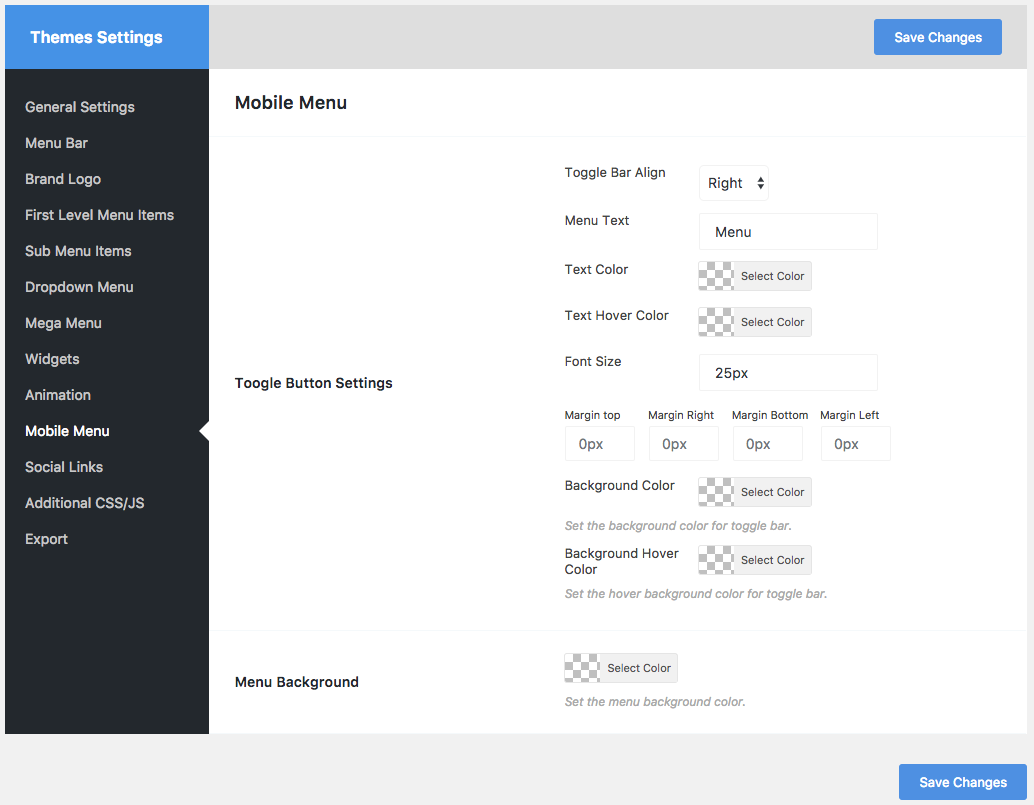
Pengaturan Menu Seluler WordPress
 Kredit: WordPress
Kredit: WordPressMenambahkan menu ramah seluler ke situs WordPress Anda adalah cara yang bagus untuk membuatnya lebih ramah pengguna bagi pengunjung yang menggunakan perangkat seluler. Ada beberapa cara berbeda yang dapat Anda lakukan untuk menyiapkan menu seluler, dan metode terbaik akan bergantung pada situs web dan kebutuhan Anda masing-masing. Salah satu opsinya adalah menggunakan plugin seperti WP Mobile Menu, yang akan menambahkan menu ramah seluler ke situs Anda yang secara otomatis responsif. Pilihan lainnya adalah menggunakan tema seluler terpisah yang dirancang khusus untuk perangkat seluler. Metode apa pun yang Anda pilih, pastikan untuk menguji menu seluler Anda di berbagai perangkat untuk memastikan tampilannya dan berfungsi seperti yang Anda inginkan.

Berikut ini adalah contoh cara menyembunyikan menu seluler di WordPress melalui plugin atau metode. Kami akan menggunakan plugin untuk menyembunyikan menu seluler Anda yang ada yang disertakan dengan tema WordPress Anda dan kemudian menggunakan menu yang berbeda atau tidak ada menu di perangkat seluler Anda, tergantung pada tema yang Anda gunakan. Tema WordPress paling populer menggunakan tag pengenal elemen, yang disediakan sebagai bagian dari plugin. Dengan plugin WP Mobile Menu, Anda dapat mengubah warna bilah menu , meningkatkan transparansi, dan menambahkan ikon. Anda dapat menyembunyikan semua item menu seluler menggunakan CSS atau Anda dapat menyembunyikan item individual menggunakan CSS. Alih-alih menampilkan menu seluler tema Anda, itu akan menyembunyikan yang khusus. Anda dapat membuat menu navigasi dan kemudian secara selektif menampilkan atau menyembunyikan item menggunakan metode ini.
Metode ini memungkinkan Anda untuk menggunakan menu navigasi yang sama di ponsel dan desktop. Jika Anda ingin menyembunyikan item menu tertentu dari tampilan di perangkat seluler, Anda sekarang dapat menambahkan kelas CSS ke pengaturan item menu. Pilih tab CSS tambahan pada halaman Appearance > Customize untuk mengaktifkan Theme Customizer. Jika Anda ingin menambahkan kode CSS ke kotak CSS, Anda harus memilih yang berikut ini terlebih dahulu. Anda akan melihat bahwa layar browser dan menu seluler keduanya lebih kecil saat Anda menyesuaikan ukuran layar browser. Dengan membaca artikel ini, Anda seharusnya dapat dengan mudah menyembunyikan menu seluler di WordPress.
Menu Seluler WordPress Tidak Ditampilkan
Jika menu seluler WordPress Anda tidak muncul, ada beberapa kemungkinan alasannya. Pertama, pastikan Anda mengaktifkan tema responsif seluler. Jika Anda menggunakan tema yang tidak responsif seluler, menu mungkin tidak muncul karena tidak dirancang untuk melakukannya. Kedua, periksa untuk melihat apakah Anda memiliki plugin yang diaktifkan yang dapat mengganggu tampilan menu. Jika Anda memiliki plugin yang diketahui menyebabkan masalah dengan menu seluler , coba nonaktifkan dan lihat apakah itu menyelesaikan masalah. Terakhir, jika tidak ada solusi di atas yang berfungsi, kemungkinan ada konflik dengan kode di situs Anda. Dalam hal ini, Anda mungkin perlu berkonsultasi dengan pengembang untuk membantu Anda memecahkan masalah tersebut.
Mengapa menu tidak ada di aplikasi Seluler? Periksa untuk melihat apakah ponsel Anda menampilkan CSS berikut: Jika tidak, pastikan itu disertakan dengan tema Anda. Ukuran font 28,32 ppi, keluarga font keren, warnanya #000, float penting, dan blok penting. Navigasi: ('klik','menu', 'judul', 'Menu', dan 'tautan'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' Saat saya mengunjungi situs web saya dari PC atau laptop, saya ubah ukuran jendela sehingga menu hamburger muncul, atau ketika saya mengunjunginya di perangkat seluler (iPhone), saya mengklik/mengklik menu hamburger tetapi menghilang. Karena file header.php telah dimodifikasi dari tema anak, kami sarankan untuk mencoba solusi ini. Untuk menggunakan versi terbaru dari tema utama situs Anda, Anda harus membuat beberapa perubahan pada file tersebut. Apakah instruksi Anda akan terus berfungsi atau tidak masalah?
Memecahkan Masalah Menu Seluler WordPress Anda
WordPress memungkinkan Anda membuat menu khusus sesuka hati, serta beragam gaya menu. Untuk melihat apakah ada plugin atau pengaturan yang menyebabkan masalah, cari versi seluler menu, lalu salin dan tempel menu ke alat yang disediakan.
Css Menu Seluler WordPress
Menu seluler WordPress adalah cara yang bagus untuk membuat situs Anda lebih responsif dan ramah seluler. Dengan menambahkan beberapa baris CSS ke tema Anda, Anda dapat membuat menu Anda lebih ramah pengguna dan responsif.
Apa menu responsif seluler WordPress terbaik? WP Mobile Menu tersedia dalam dua rasa: gratis dan premium. Versi premium menambahkan sejumlah fitur lanjutan ke situs web e-niaga selain fungsionalitas umum. Anda harus memiliki kemampuan untuk memonetisasi plugin untuk memberikan pembaruan berkelanjutan dan dukungan yang sangat baik. Terjunnya luar biasa. Tim dukungan sangat baik, mereka cepat menanggapi pertanyaan saya dan mudah dihubungi. Anda tidak dapat menyembunyikan menu seluler di 1920x1080, dan steker juga ditampilkan pada monitor standar dan tidak dapat dimatikan atau diubah.
Menu WP Seluler – Menu Responsif Ramah Seluler tersedia untuk diunduh gratis. Ini mungkin memerlukan gaya CSS khusus untuk menu, tetapi setidaknya plugin mengelola semua ini. Apa yang akan Anda lakukan dengan menu seluler tanpa itu, kata pengulas.
Bagaimana Cara Menambahkan Css ke Menu WordPress?
Di Appearance > Menus, Anda akan menemukan cara untuk memasukkan kelas CSS di menu WordPress. Tab Opsi Layar dapat ditemukan di kanan bawah layar. Anda dapat mencentang kotak berlabel Kelas CSS setelah mengklik buka panel. Arahkan ke menu yang ingin Anda edit dan pilih tautan untuk menambahkan kelas CSS.
