Ajouter un menu mobile à votre site WordPress
Publié: 2022-09-17L'ajout d'un menu mobile à votre site WordPress est un excellent moyen d'améliorer l'expérience mobile de vos visiteurs. Il existe plusieurs façons d'ajouter un menu mobile, et la méthode que vous choisirez dépendra de votre thème et de vos préférences. Une façon d'ajouter un menu mobile consiste à utiliser un plugin. Il existe un certain nombre d'excellents plugins disponibles qui ajouteront un menu mobile à votre site. Mobile Menu by WPBeginner est une excellente option facile à utiliser et dotée de nombreuses fonctionnalités intéressantes. Une autre façon d'ajouter un menu mobile consiste à modifier le code de votre thème. Cette méthode est un peu plus avancée, mais elle vous permet de personnaliser votre menu mobile pour qu'il corresponde au design de votre site. Si vous êtes à l'aise pour éditer du code, c'est une excellente option pour vous. Quelle que soit la méthode que vous choisissez, l'ajout d'un menu mobile à votre site WordPress est un excellent moyen d'améliorer l'expérience mobile de vos visiteurs.
Il est essentiel d'avoir un thème adapté aux mobiles et réactif afin de garder vos visiteurs sur les appareils mobiles pendant en moyenne près de 50% de leur temps. Si vous souhaitez inclure un menu mobile, procédez comme suit. Vous n'avez pas besoin d'être un génie pour utiliser jQuery et PHP pour créer une application qui fonctionne parfaitement. Si vous connaissez cette fonctionnalité de basculement de menu mobile, veuillez ajouter le code ci-dessous à votre thème. Si vous ne connaissez pas de plugin, vous pouvez créer un plugin personnalisé ou utiliser l'élément functions.php dans votre thème enfant. Lorsque vous chargez le script, il apparaîtra sur chaque page. Une fois le menu mobile sélectionné dans les paramètres du menu , les étapes ci-dessous seront utilisées pour l'afficher.
Où est le menu mobile dans WordPress ?
 Crédit : WordPress
Crédit : WordPressLe menu mobile de WordPress est généralement situé dans l'en-tête. Si vous utilisez un thème par défaut, il devrait être facile à trouver. Si vous utilisez un thème personnalisé, il se peut qu'il se trouve à un emplacement différent.
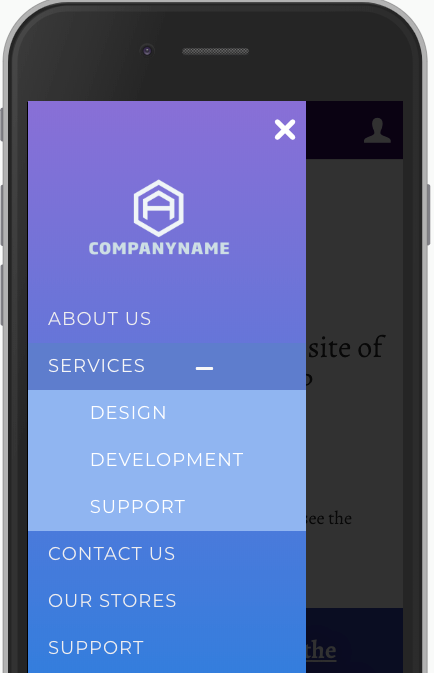
Dans ce tutoriel, nous allons vous montrer comment créer facilement un menu WordPress responsive prêt pour les mobiles. La méthode du plugin sera couverte pour les débutants (pas de codage), tandis que la méthode de codage sera couverte pour les utilisateurs plus avancés. Vous apprendrez à créer un slide-in et un menu mobile déroulant dans ce cours. Vous pouvez également définir un menu mobile que vous pouvez utiliser lorsque vous êtes en déplacement. Vous pouvez également ajouter un menu déroulant en incorporant un plugin. En tant que débutant, vous ne devriez pas avoir besoin d'expérience en codage pour utiliser cette méthode. Par exemple, dans la plupart des thèmes, le menu de navigation se trouve dans le fichier header.php.
Les effets de bascule sont la méthode la plus couramment utilisée pour afficher un menu sur les écrans mobiles. Les fichiers WordPress doivent être convertis en code personnalisé afin d'exécuter ce processus. La méthode 4 vous oblige à copier et coller le code dans les fichiers de votre thème WordPress. Il s'agit d'une procédure différente de la méthode 1, dans laquelle les résultats sont les mêmes. Enfin, nous devons ajouter CSS pour nous assurer que les bonnes classes CSS sont utilisées pour notre menu. Pour accéder à votre menu bascule, vous pouvez maintenant visiter votre site Web. Vous pouvez afficher le menu de navigation dans votre thème en utilisant le fichier functions.php.
Si vous souhaitez que le menu de votre panneau de diapositives apparaisse sur des écrans plus petits, enveloppez le menu de navigation dans du code HTML. L'icône de menu sera masquée sur les écrans plus grands en ajoutant du CSS. Si vous avez un thème différent, vous devrez peut-être ajuster le CSS pour éviter les conflits.
Pourquoi le menu WordPress Mobile ne fonctionne-t-il pas ?
Il est possible que l'un des plugins que vous avez désactivé ait provoqué le plantage du menu mobile. Réactivez chaque plugin un par un jusqu'à ce que le menu s'arrête à nouveau. La méthode suivante peut être utilisée pour déterminer la source du problème et supprimer tout plug-in défectueux. Il est possible qu'une partie du javascript du widget soit cassé.
Mettez à jour votre bibliothèque pour éviter les problèmes d'affichage mobile
Si votre thème l'utilise, il est nécessaire de mettre à jour cette bibliothèque. Si vous ne le faites pas, vous risquez de rencontrer des problèmes, comme celui vu sur The Daily Meal, qui ne fonctionne pas sur les appareils mobiles.
Comment ajouter un menu dans WordPress ?
 Crédit : blog.hostonnet.com
Crédit : blog.hostonnet.comSélectionnez Menus dans le menu Apparence. Si vous ne l'avez pas déjà fait, accédez simplement à Créer un nouveau menu pour commencer. Vous aurez la possibilité de nommer votre menu ou de sélectionner l'endroit où il apparaîtra.
Créer un menu bien organisé est une partie importante de votre routine quotidienne. Un menu bien conçu peut également améliorer l'expérience utilisateur, comme vous l'avez peut-être deviné, et, par conséquent, les taux de conversion augmenteront. Vous ne pouvez pas compenser un mauvais site avec un excellent design. Grâce à Visual Composer, vous pourrez créer et gérer plus efficacement les menus de votre site Web . Créez des mises en page époustouflantes avec des centaines d'éléments de contenu, des modèles conçus par vous et des modules complémentaires facultatifs tels que des générateurs de thèmes. Faites ressortir vos menus en incluant une variété d'éléments prêts à l'emploi (menus de base et sandwichs, ainsi que des menus latéraux pour des conceptions plus personnalisées).
Il est simple d'ajouter un élément de menu. Il sera dans la colonne de droite si vous le faites glisser depuis la colonne de gauche. Une fois la modification terminée, cliquez sur les flèches haut et bas à côté du titre du menu pour modifier l'ordre. Les éléments de menu peuvent également être réorganisés en les faisant glisser vers la position souhaitée. Après avoir terminé le reste de la section, vous verrez un menu dans la section Apparence de votre administrateur WordPress. Votre menu comprend désormais un élément individuel que vous pouvez ajouter.

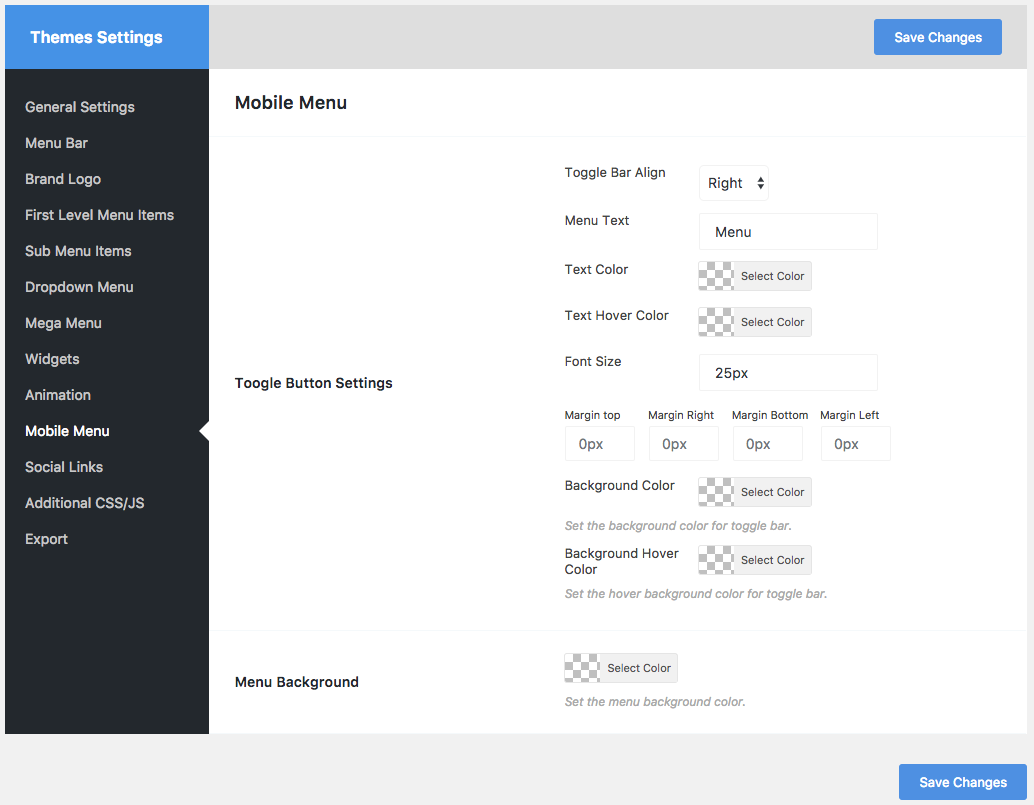
Paramètres du menu mobile WordPress
 Crédit : WordPress
Crédit : WordPressL'ajout d'un menu adapté aux mobiles à votre site WordPress est un excellent moyen de le rendre plus convivial pour les visiteurs qui utilisent des appareils mobiles. Il existe plusieurs façons de configurer un menu mobile, et la meilleure méthode dépendra de votre site Web et de vos besoins. Une option consiste à utiliser un plugin comme WP Mobile Menu, qui ajoutera un menu adapté aux mobiles sur votre site qui est automatiquement réactif. Une autre option consiste à utiliser un thème mobile distinct spécialement conçu pour les appareils mobiles. Quelle que soit la méthode que vous choisissez, assurez-vous de tester votre menu mobile sur une variété d'appareils pour vous assurer qu'il ressemble et fonctionne comme vous le souhaitez.
Voici un exemple de la façon de masquer un menu mobile dans WordPress via un plugin ou une méthode. Nous utiliserons un plugin pour masquer votre menu mobile existant fourni avec votre thème WordPress, puis utiliserons un menu différent ou aucun menu sur votre appareil mobile, selon le thème que vous utilisez. Les thèmes WordPress les plus populaires utilisent des balises d'identification d'éléments, qui sont fournies dans le cadre du plugin. Avec le plugin WP Mobile Menu, vous pouvez changer la couleur de la barre de menu , augmenter sa transparence et ajouter des icônes. Vous pouvez soit masquer tous les éléments du menu mobile à l'aide de CSS, soit masquer des éléments individuels à l'aide de CSS. Au lieu d'afficher le menu mobile de votre thème, il en masquera un personnalisé. Vous pouvez créer un menu de navigation, puis afficher ou masquer des éléments de manière sélective à l'aide de cette méthode.
Cette méthode vous permet d'utiliser le même menu de navigation sur mobile et sur ordinateur. Si vous souhaitez masquer des éléments de menu spécifiques sur les appareils mobiles, vous pouvez désormais ajouter une classe CSS aux paramètres des éléments de menu. Sélectionnez l'onglet CSS supplémentaire sur la page Apparence > Personnaliser pour activer le personnalisateur de thème. Si vous souhaitez ajouter du code CSS à une boîte CSS, vous devez d'abord sélectionner ce qui suit. Vous remarquerez que l'écran de votre navigateur et le menu mobile sont tous deux plus petits lorsque vous ajustez la taille de l'écran du navigateur. En lisant cet article, vous devriez pouvoir masquer facilement un menu mobile dans WordPress.
Le menu mobile de WordPress ne s'affiche pas
Si votre menu mobile WordPress ne s'affiche pas, il y a plusieurs raisons possibles. Tout d'abord, assurez-vous d'avoir activé un thème adapté aux mobiles. Si vous utilisez un thème qui n'est pas adapté aux mobiles, le menu peut ne pas s'afficher car il n'est pas conçu pour cela. Deuxièmement, vérifiez si vous avez des plugins activés qui pourraient interférer avec l'affichage du menu. Si vous avez des plugins connus pour causer des problèmes avec les menus mobiles , essayez de les désactiver et voyez si cela résout le problème. Enfin, si aucune des solutions ci-dessus ne fonctionne, il est possible qu'il y ait un conflit avec le code de votre site. Dans ce cas, vous devrez peut-être consulter un développeur pour vous aider à résoudre le problème.
Pourquoi le menu est-il manquant dans l'application mobile ? Vérifiez si votre téléphone affiche le CSS suivant : si ce n'est pas le cas, assurez-vous qu'il est inclus avec votre thème. La taille de la police est de 28,32 ppi, la famille de polices est géniale, la couleur est # 000, le flottant est important et le bloc est important. La navigation : ('clic','menu', 'titre', 'Menu' et 'lien') : 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' Lorsque je visite mon site Web depuis un PC ou portable, je modifie la taille de la fenêtre pour que le menu hamburger apparaisse, ou lorsque je le visite sur un appareil mobile (iPhone), je clique/clique sur le menu hamburger mais il disparaît. Étant donné que le fichier header.php a été modifié à partir d'un thème enfant, nous vous recommandons d'essayer cette solution à la place. Afin d'utiliser la nouvelle version du thème principal de votre site, vous devez apporter quelques modifications à ce fichier. Vos instructions continueront-elles à fonctionner ou cela n'a-t-il pas d'importance ?
Dépannage de votre menu mobile WordPress
WordPress vous permet de créer des menus personnalisés à volonté, ainsi qu'une gamme variée de styles de menus. Pour voir si un plug-in ou un paramètre est à l'origine du problème, recherchez la version mobile du menu, puis copiez et collez le menu dans l'outil fourni.
WordPress Mobile Menu CSS
Le menu mobile WordPress est un excellent moyen de rendre votre site plus réactif et adapté aux mobiles. En ajoutant quelques lignes de CSS à votre thème, vous pouvez rendre votre menu plus convivial et réactif.
Quel est le meilleur menu responsive mobile WordPress ? WP Mobile Menu est disponible en deux versions : gratuite et premium. Les versions Premium ajoutent un certain nombre de fonctionnalités avancées aux sites Web de commerce électronique en plus des fonctionnalités générales. Vous devez avoir la possibilité de monétiser le plugin afin de fournir des mises à jour continues et un excellent support. Le plongeon est excellent. L'équipe d'assistance était excellente, ils ont répondu rapidement à mes questions et étaient faciles à contacter. Vous ne pouvez pas masquer un menu mobile en 1920 × 1080, et la prise s'affiche également sur un moniteur standard et ne peut pas être désactivée ou modifiée.
Le menu mobile WP - Le menu réactif adapté aux mobiles est disponible en téléchargement gratuit. Cela peut nécessiter un style CSS personnalisé pour le menu, mais au moins le plugin gère tout cela. Que feriez-vous avec un menu mobile sans lui, dit le critique.
Comment ajouter du CSS au menu WordPress ?
Dans Apparence > Menus, vous trouverez un moyen d'inclure des classes CSS dans un menu WordPress. L'onglet Options d'écran se trouve en bas à droite de l'écran. Vous pouvez cocher la case intitulée Classes CSS après avoir cliqué sur ouvrir le panneau. Accédez au menu que vous souhaitez modifier et sélectionnez le lien pour ajouter une classe CSS.
