Aggiungere un menu mobile al tuo sito WordPress
Pubblicato: 2022-09-17L'aggiunta di un menu mobile al tuo sito WordPress è un ottimo modo per migliorare l'esperienza mobile per i tuoi visitatori. Esistono diversi modi per aggiungere un menu mobile e il metodo che scegli dipenderà dal tuo tema e dalle tue preferenze. Un modo per aggiungere un menu mobile è utilizzare un plug-in. Sono disponibili numerosi fantastici plugin che aggiungeranno un menu mobile al tuo sito. Mobile Menu di WPBeginner è un'ottima opzione facile da usare e dotata di una serie di fantastiche funzionalità. Un altro modo per aggiungere un menu mobile è modificare il codice del tuo tema. Questo metodo è un po' più avanzato, ma ti consente di personalizzare il tuo menu mobile in modo che corrisponda al design del tuo sito. Se ti senti a tuo agio nella modifica del codice, questa è un'ottima opzione per te. Qualunque sia il metodo che scegli, aggiungere un menu mobile al tuo sito WordPress è un ottimo modo per migliorare l'esperienza mobile per i tuoi visitatori.
È fondamentale disporre di un tema reattivo e ottimizzato per i dispositivi mobili per mantenere i visitatori sui dispositivi mobili per una media di quasi il 50% del loro tempo. Se desideri includere un menu mobile, segui questi passaggi. Non devi essere un genio per usare jQuery e PHP per creare un'app che funzioni perfettamente. Se hai familiarità con questa funzione di attivazione/disattivazione del menu mobile, aggiungi il codice seguente al tuo tema. Se non conosci un plug-in, puoi creare un plug-in personalizzato o utilizzare l'elemento functions.php nel tuo tema figlio. Quando carichi lo script, apparirà su ogni pagina. Una volta selezionato il menu mobile nelle impostazioni del menu, verranno utilizzati i passaggi seguenti per visualizzarlo.
Dov'è il menu mobile in WordPress?
 Credito: WordPress
Credito: WordPressIl menu mobile in WordPress si trova solitamente nell'intestazione. Se stai utilizzando un tema predefinito, dovrebbe essere facile da trovare. Se stai utilizzando un tema personalizzato, potrebbe trovarsi in una posizione diversa.
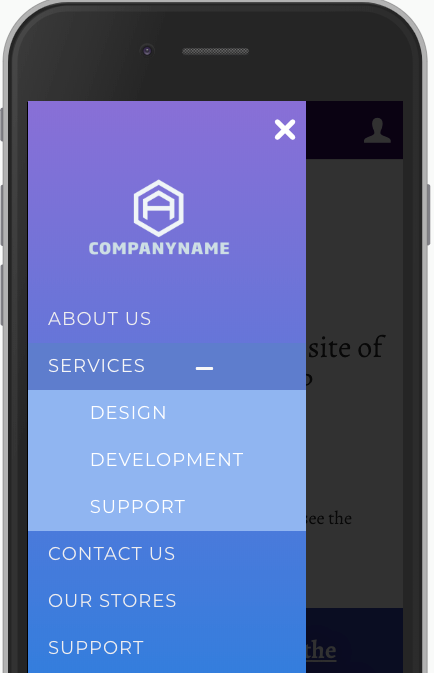
In questo tutorial, ti mostreremo come creare facilmente un menu WordPress reattivo pronto per dispositivi mobili. Il metodo del plug-in sarà coperto per i principianti (nessuna codifica), mentre il metodo di codifica sarà coperto per gli utenti più avanzati. Imparerai come creare una diapositiva e un menu mobile a discesa in questo corso. Puoi anche impostare un menu mobile che puoi utilizzare quando sei in movimento. Puoi anche aggiungere un menu a discesa incorporando un plug-in. Come principiante, non dovresti aver bisogno di alcuna esperienza di codifica per usare questo metodo. Ad esempio, nella maggior parte dei temi, il menu di navigazione si trova nel file header.php.
Gli effetti di commutazione sono il metodo più comunemente utilizzato per visualizzare un menu sugli schermi dei dispositivi mobili. I file di WordPress devono essere convertiti in codice personalizzato per eseguire questo processo. Il metodo 4 richiede di copiare e incollare il codice nei file del tuo tema WordPress. Questa è una procedura diversa rispetto al Metodo 1, in cui i risultati sono gli stessi. Infine, dobbiamo aggiungere CSS per garantire che le classi CSS appropriate vengano utilizzate per il nostro menu. Per accedere al tuo menu di commutazione, ora puoi visitare il tuo sito web. Puoi visualizzare il menu di navigazione nel tuo tema utilizzando il file functions.php.
Se vuoi che il menu del pannello diapositiva appaia su schermi più piccoli, avvolgi il menu di navigazione in codice HTML. L'icona del menu verrà nascosta su schermi più grandi aggiungendo CSS. Se hai un tema diverso, potresti dover modificare il CSS per prevenire conflitti.
Perché il menu mobile di WordPress non funziona?
È possibile che uno dei plugin che hai disattivato abbia causato l'arresto anomalo del menu mobile. Riattiva ogni plug-in uno per uno fino a quando il menu non si interrompe di nuovo. Il metodo seguente può essere utilizzato per determinare l'origine del problema e rimuovere eventuali plug-in danneggiati. È possibile che alcuni dei javascript del widget siano danneggiati.
Aggiorna la tua libreria per evitare problemi di visualizzazione mobile
Se il tuo tema lo utilizza, è necessario aggiornare questa libreria. In caso contrario, potresti riscontrare problemi, come quello visto su The Daily Meal, che non funziona sui dispositivi mobili.
Come aggiungo un menu in WordPress?
 Credito: blog.hostonnet.com
Credito: blog.hostonnet.comSeleziona Menu dal menu Aspetto. Se non l'hai già fatto, vai su Crea nuovo menu per iniziare. Ti verrà data la possibilità di nominare il tuo menu o selezionare dove apparirà.
La creazione di un menu ben organizzato è una parte importante della tua routine quotidiana. Un menu ben progettato può anche migliorare l'esperienza dell'utente, come avrai intuito, e, di conseguenza, i tassi di conversione aumenteranno. Non puoi compensare un brutto sito con un ottimo design. Utilizzando Visual Composer, sarai in grado di creare e gestire i menu del tuo sito Web in modo più efficace. Crea layout straordinari con centinaia di elementi di contenuto, modelli progettati da te e componenti aggiuntivi opzionali come i costruttori di temi. Fai risaltare i tuoi menu includendo una varietà di elementi pronti per l'uso (menu di base e sandwich, nonché menu della barra laterale per design più personalizzati).
È semplice aggiungere una voce di menu. Sarà nella colonna di destra se lo trascini dalla colonna di sinistra. Al termine della modifica, fai clic sulle frecce su e giù accanto al titolo del menu per modificare l'ordine. Le voci di menu possono anche essere riorganizzate trascinandole nella posizione desiderata. Dopo aver terminato il resto della sezione, vedrai un menu nella sezione Aspetto del tuo amministratore di WordPress. Il tuo menu ora include un singolo elemento che puoi aggiungere.
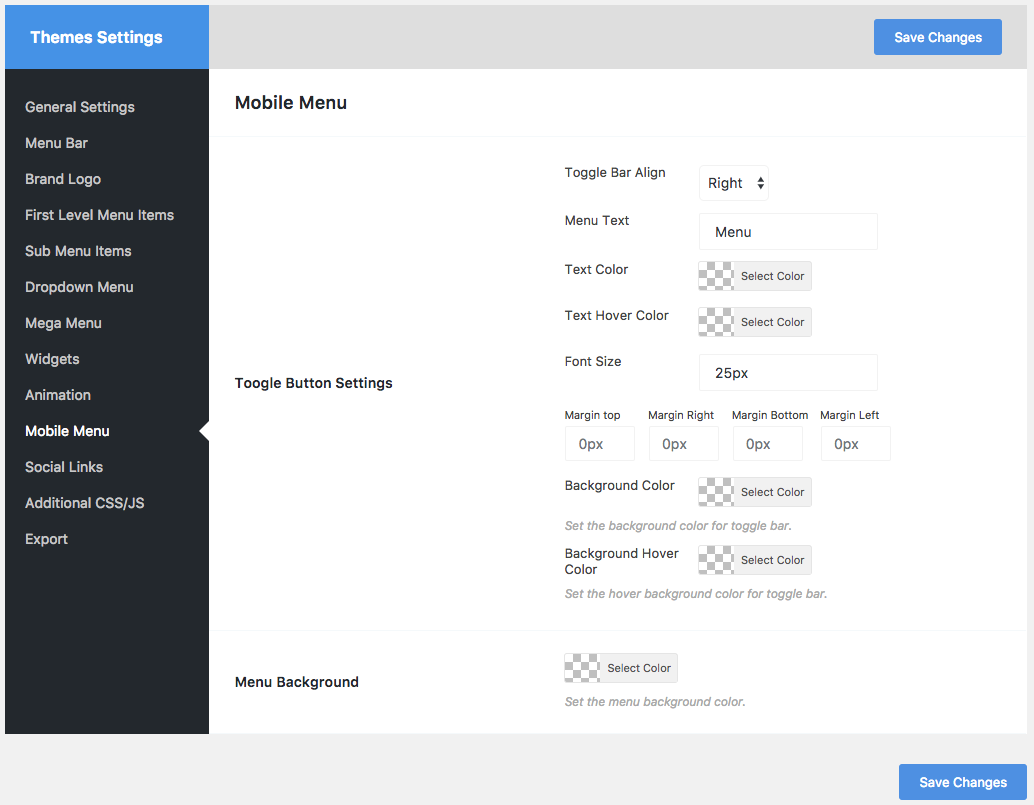
Impostazioni del menu mobile di WordPress
 Credito: WordPress
Credito: WordPressL'aggiunta di un menu ottimizzato per dispositivi mobili al tuo sito WordPress è un ottimo modo per renderlo più intuitivo per i visitatori che utilizzano dispositivi mobili. Esistono diversi modi in cui puoi impostare un menu mobile e il metodo migliore dipenderà dal tuo sito Web e dalle tue esigenze individuali. Un'opzione è utilizzare un plug-in come WP Mobile Menu, che aggiungerà al tuo sito un menu ottimizzato per dispositivi mobili che risponde automaticamente. Un'altra opzione consiste nell'utilizzare un tema mobile separato progettato specificamente per i dispositivi mobili. Qualunque metodo tu scelga, assicurati di testare il tuo menu mobile su una varietà di dispositivi per assicurarti che appaia e funzioni nel modo desiderato.

Quello che segue è un esempio di come nascondere un menu mobile in WordPress tramite un plug-in o un metodo. Utilizzeremo un plug-in per nascondere il menu mobile esistente fornito con il tema WordPress e quindi utilizzeremo un menu diverso o nessun menu sul dispositivo mobile, a seconda del tema utilizzato. I temi WordPress più popolari utilizzano tag di identificazione degli elementi, forniti come parte del plug-in. Con il plug-in WP Mobile Menu, puoi cambiare il colore della barra dei menu , aumentarne la trasparenza e aggiungere icone. Puoi nascondere tutte le voci di menu mobili utilizzando CSS o puoi nascondere singole voci utilizzando CSS. Invece di visualizzare il menu mobile del tuo tema, ne nasconderà uno personalizzato. È possibile creare un menu di navigazione e quindi visualizzare o nascondere gli elementi in modo selettivo utilizzando questo metodo.
Questo metodo consente di utilizzare lo stesso menu di navigazione sia su dispositivo mobile che desktop. Se desideri nascondere voci di menu specifiche dalla visualizzazione su dispositivi mobili, ora puoi aggiungere una classe CSS alle impostazioni delle voci di menu. Seleziona la scheda CSS aggiuntivo nella pagina Aspetto > Personalizza per abilitare la personalizzazione del tema. Se vuoi aggiungere codice CSS a una casella CSS, devi prima selezionare quanto segue. Noterai che lo schermo del browser e il menu del dispositivo mobile sono entrambi più piccoli quando regoli le dimensioni dello schermo del browser. Leggendo questo articolo, dovresti essere in grado di nascondere facilmente un menu mobile in WordPress.
Menu mobile di WordPress non visualizzato
Se il menu mobile di WordPress non viene visualizzato, ci sono alcuni possibili motivi. Innanzitutto, assicurati di avere attivato un tema mobile-responsive. Se stai utilizzando un tema che non risponde ai dispositivi mobili, il menu potrebbe non essere visualizzato perché non è progettato per farlo. In secondo luogo, controlla se hai dei plugin attivati che potrebbero interferire con la visualizzazione del menu. Se disponi di plug-in noti per causare problemi con i menu mobili , prova a disattivarli e verifica se ciò risolve il problema. Infine, se nessuna delle soluzioni di cui sopra funziona, è possibile che ci sia un conflitto con il codice sul tuo sito. In questo caso, potresti dover consultare uno sviluppatore per aiutarti a risolvere il problema.
Perché il menu non è presente nell'app mobile? Verifica se il tuo telefono visualizza il seguente CSS: In caso contrario, assicurati che sia incluso nel tuo tema. La dimensione del carattere è 28,32 ppi, la famiglia di caratteri è fantastica, il colore è #000, il float è importante e il blocco è importante. La navigazione: ('click', 'menu', 'title', 'Menu' e 'link'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' Quando visito il mio sito web da PC o laptop, modifico le dimensioni della finestra in modo che appaia il menu dell'hamburger , oppure quando lo visito su un dispositivo mobile (iPhone), clicco/clic sul menu dell'hamburger ma scompare. Poiché il file header.php è stato modificato da un tema figlio, consigliamo di provare questa soluzione. Per utilizzare la versione più recente del tema principale del tuo sito, devi apportare alcune modifiche a quel file. Le tue istruzioni continueranno a funzionare o non importa?
Risoluzione dei problemi del menu mobile di WordPress
WordPress ti consente di creare menu personalizzati a piacimento, nonché una vasta gamma di stili di menu. Per vedere se c'è un plug-in o un'impostazione che causa il problema, cerca la versione mobile del menu, quindi copia e incolla il menu nello strumento fornito.
Menu mobile WordPress Css
Il menu mobile di WordPress è un ottimo modo per rendere il tuo sito più reattivo e ottimizzato per i dispositivi mobili. Aggiungendo alcune righe di CSS al tuo tema, puoi rendere il tuo menu più intuitivo e reattivo.
Qual è il miglior menu mobile responsive di WordPress? WP Mobile Menu è disponibile in due versioni: gratuito e premium. Le versioni Premium aggiungono una serie di funzionalità avanzate ai siti Web di e-commerce oltre alle funzionalità generali. Devi avere la possibilità di monetizzare il plugin per fornire aggiornamenti continui e supporto eccellente. L'immersione è eccellente. Il team di supporto è stato eccellente, ha risposto rapidamente alle mie domande ed è stato facile contattarlo. Non è possibile nascondere un menu mobile in 1920×1080 e la presa viene visualizzata anche su un monitor standard e non può essere disattivata o modificata.
Il menu mobile WP – Il menu reattivo ottimizzato per dispositivi mobili è disponibile per il download gratuito. Potrebbe essere necessario uno stile CSS personalizzato per il menu, ma almeno il plugin gestisce tutto questo. Cosa faresti con un menu mobile senza di esso, dice il recensore.
Come aggiungo CSS al menu di WordPress?
In Aspetto > Menu, troverai un modo per includere classi CSS in un menu di WordPress. La scheda Opzioni schermo si trova nella parte inferiore destra dello schermo. Puoi selezionare la casella Classi CSS dopo aver fatto clic su Apri il pannello. Passa al menu che desideri modificare e seleziona il collegamento per aggiungere una classe CSS.
