วิธีเพิ่มตัวเลื่อนหลักใน WordPress
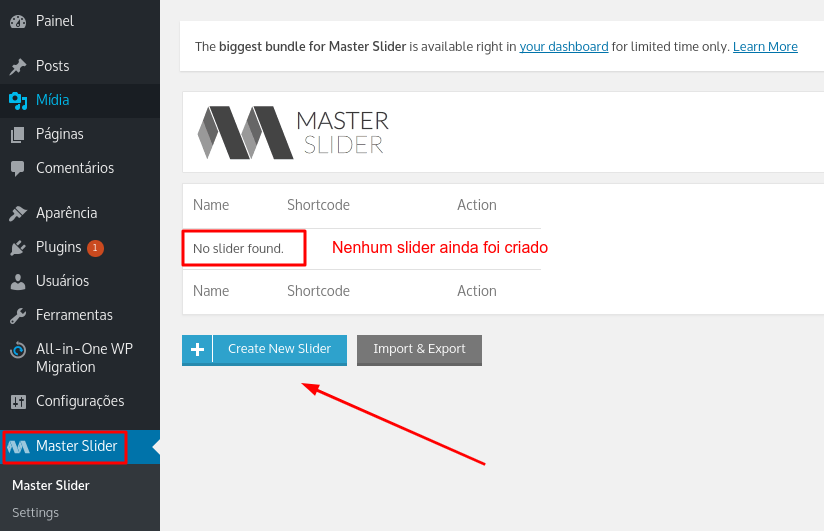
เผยแพร่แล้ว: 2022-09-17การเพิ่มตัวเลื่อนหลักไปยังไซต์ WordPress ของคุณ การเพิ่มตัวเลื่อนหลักลงในไซต์ WordPress ของคุณเป็นวิธีง่ายๆ ในการสร้างแถบเลื่อนที่สวยงามและตอบสนองได้ดีสำหรับหน้าแรกหรือหน้าอื่นๆ ของคุณ Master Slider เป็นปลั๊กอินตัวเลื่อนอันทรงพลังที่ตอบสนองได้อย่างเต็มที่และใช้งานง่าย ด้วย Master Slider คุณสามารถสร้างตัวเลื่อนได้หลากหลาย รวมถึง ตัวเลื่อนรูปภาพ ตัวเลื่อน วิดีโอ และตัวเลื่อนเนื้อหา คุณยังสามารถสร้างทรานซิชันและแอนิเมชั่นได้หลากหลายสำหรับตัวเลื่อนของคุณ Master Slider เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างตัวเลื่อนสำหรับไซต์ WordPress ของคุณ ในบทความนี้เราจะแสดงวิธีเพิ่ม Master Slider ให้กับไซต์ WordPress ของคุณ
ฉันจะสร้างสไลด์ต้นแบบใน WordPress ได้อย่างไร
 เครดิต: www.hostinger.com.br
เครดิต: www.hostinger.com.brในการสร้างสไลด์ต้นแบบใน WordPress คุณจะต้องสร้างเทมเพลตหน้าใหม่ ในการดำเนินการนี้ ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress และไปที่ส่วน "หน้า" คลิกที่ปุ่ม "เพิ่มใหม่" จากนั้นเลือก "เทมเพลตหน้า" จากเมนูแบบเลื่อนลง ในหน้าจอถัดไป คุณจะต้องป้อนชื่อสำหรับเทมเพลตของคุณ จากนั้นคลิกที่ปุ่ม "สร้างเทมเพลตหน้า" เมื่อสร้างเทมเพลตของคุณแล้ว คุณสามารถเพิ่ม เนื้อหาในสไลด์ต้นแบบ ได้ ในการดำเนินการนี้ ไปที่ส่วน "ลักษณะที่ปรากฏ" และคลิกลิงก์ "ตัวแก้ไข" ในหน้าจอถัดไป คุณจะต้องเลือกเทมเพลตหน้าเว็บจากเมนูแบบเลื่อนลง จากนั้นคลิกปุ่ม "อัปเดตไฟล์" เนื้อหาสไลด์ต้นแบบของคุณจะแสดงบนทุกหน้าของไซต์ WordPress ของคุณที่ใช้เทมเพลตนั้น
Master Slider: วิธีที่สมบูรณ์แบบในการแสดงภาพและวิดีโอของคุณ
ด้วยการใช้ Master Slider คุณสามารถอวดภาพถ่ายและวิดีโอของคุณได้อย่างทันสมัยและเป็นมืออาชีพ การออกแบบที่ตอบสนองได้ของแอปนี้ทำให้เหมาะสำหรับการใช้งานบนอุปกรณ์หลักๆ ทั้งหมด และการนำทางด้วยระบบสัมผัสทำให้ใช้งานง่าย นอกจากนี้ สไลด์โชว์ของคุณจะดูน่าทึ่งเมื่อการเปลี่ยนภาพราบรื่น
Master Slider ใน WordPress คืออะไร?
 เครดิต: wpneon.com
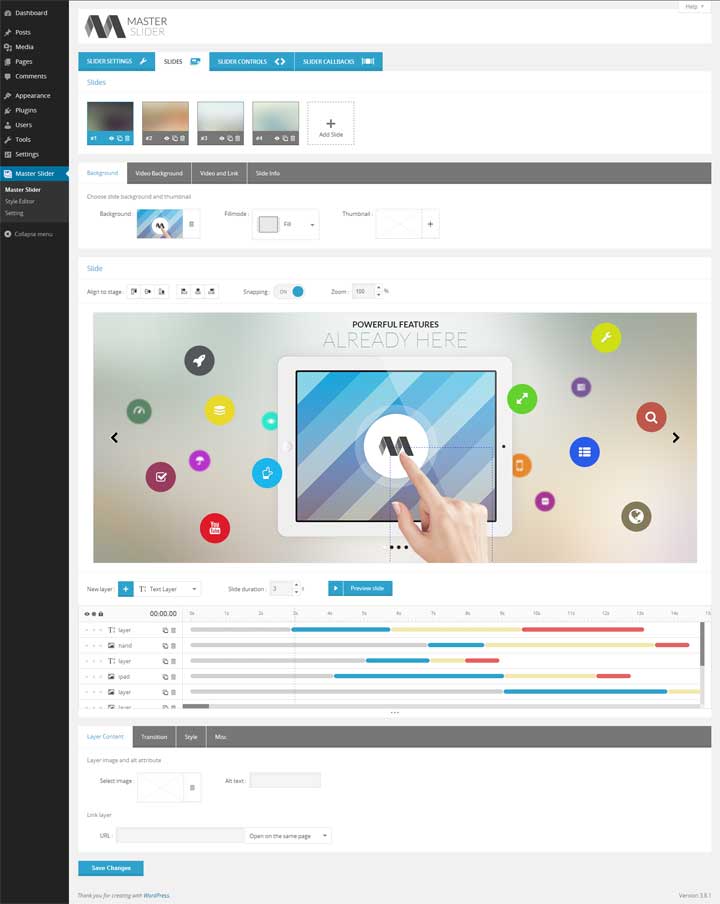
เครดิต: wpneon.comMaster Slider เป็นปลั๊กอิน WordPress อันทรงพลังที่ให้คุณสร้างตัวเลื่อนรูปภาพและวิดีโอที่สวยงามและตอบสนองได้อย่างง่ายดาย ด้วย Master Slider คุณสามารถสร้างตัวเลื่อนได้ทุกประเภท รวมถึงตัวเลื่อนรูปภาพ ตัวเลื่อนวิดีโอ และแม้แต่ตัวเลื่อนเนื้อหา ด้วยอินเทอร์เฟซที่ใช้งานง่าย คุณสามารถสร้างตัวเลื่อนที่สวยงามได้ในเวลาไม่นาน โดยไม่ต้องเขียนโค้ด
มีปลั๊กอินหลายตัวในตลาดที่นำเสนอคุณสมบัติและตัวเลือกที่หลากหลาย ตัวอย่างเช่น ปลั๊กอิน W3 Total Cache Slider ให้คุณปรับแต่งรูปลักษณ์และความรู้สึกของตัวเลื่อนของคุณ และปลั๊กอิน Add Slider ช่วยให้คุณกำหนดค่าฟังก์ชันของตัวเลื่อนได้ นอกจากนี้ยังมีปลั๊กอินฟรีและพรีเมียมจำนวนหนึ่งที่สามารถใช้สร้างตัวเลื่อนได้ Easy Slider เป็นหนึ่งในปลั๊กอินที่เป็นที่รู้จักมากที่สุด มีปลั๊กอินอื่น ๆ มากมายที่ให้บริการฟรี แต่ปลั๊กอินนี้มีคุณสมบัติที่เรียกว่าแอนิเมชั่นและทรานซิชันแบบกำหนดเอง มีหลายวิธีในการใช้ตัวเลื่อนบนไซต์ WordPress ของคุณ สามารถใช้เพื่อแสดงเนื้อหาได้หลายวิธี หากคุณต้องการแสดงพอร์ตโฟลิโอภาพถ่ายหรือคอลเลกชั่นวิดีโอ คุณสามารถใช้แถบเลื่อนได้ คุณยังสามารถใช้แถบเลื่อนเพื่อแสดงรายการเนื้อหาที่มีการอัปเดตเป็นประจำ เช่น เรื่องข่าวหรือโพสต์ในบล็อก หากคุณต้องการแสดงเนื้อหาของคุณ คุณสามารถใช้แถบเลื่อนได้เช่นกัน ตัวอย่างเช่น แถบเลื่อนสามารถใช้เพื่อแสดงชุดรูปภาพหรือชุดวิดีโอที่เกี่ยวข้องกับหัวข้อเฉพาะ คุณสามารถใช้แถบเลื่อนเพื่อแสดงรูปภาพหรือวิดีโอทั้งชุดที่เกี่ยวข้องกับเหตุการณ์เฉพาะ คุณสามารถใช้เพื่อเน้นเนื้อหาของคุณ จอแสดงผลประเภทนี้สามารถใช้เพื่อแสดงคอลเลกชันของภาพหรือคอลเลกชันของวิดีโอที่มีการอัปเดตเป็นประจำ

ตัวเลื่อนหลัก WordPress
Master Slider WordPress เป็นปลั๊กอินที่ทรงพลังที่ช่วยให้คุณสร้างตัวเลื่อนที่สวยงาม ตอบสนองและสัมผัสได้สำหรับไซต์ WordPress ของคุณ ด้วย Master Slider WordPress คุณสามารถสร้างตัวเลื่อนที่มีรูปภาพ วิดีโอ และข้อความ แล้วเพิ่มลงในไซต์ WordPress ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง Master Slider WordPress ยังตอบสนอง หมายความว่ามันจะปรับขนาดให้พอดีกับขนาดหน้าจอใด ๆ และยังเปิดใช้งานระบบสัมผัส ซึ่งหมายความว่ามันจะทำงานบนอุปกรณ์มือถือ
Master Slider เป็นแถบเลื่อนแบบสัมผัสที่ดีที่สุดในตลาด Master Slider ถูกใช้โดยเว็บไซต์มากกว่า 520,000+ เว็บไซต์เพื่อส่งเนื้อหา เนื่องจากเวอร์ชันฟรีและเวอร์ชันฟรีใช้งานร่วมกันได้ คุณจึงสามารถอัปเกรดเป็นเวอร์ชัน Pro ได้โดยไม่กระทบกับ แถบเลื่อนปัจจุบัน ของคุณ ข้อมูลต่อไปนี้สามารถพบได้ในส่วนที่เกี่ยวข้องกับใบอนุญาตประเภทต่างๆ ที่มีอยู่ ไม่เป็นไรถ้าใบอนุญาตทั้งหมดของคุณแชร์ในโดเมนเดียวกัน ข้อยกเว้นรวมถึงสิ่งที่เกี่ยวข้องกับการใช้รายการสำหรับลูกค้ารายหนึ่งแล้วขายให้กับลูกค้ารายอื่น
Master Slider Jquery
Master Slider เป็น ปลั๊กอินตัวเลื่อน jQuery ฟรี ที่ให้คุณสร้างตัวเลื่อนที่ปรับแต่งได้สูง ตอบสนองและเป็นมิตรกับมือถือพร้อมเอฟเฟกต์ที่น่าทึ่ง มันมาพร้อมกับคุณสมบัติมากมาย รวมถึงการนำทางด้วยการปัดด้วยการสัมผัส เอฟเฟกต์พารัลแลกซ์ สไลด์รูปภาพ/วิดีโอ เล่นอัตโนมัติ วนซ้ำ หยุดชั่วคราวเมื่อโฮเวอร์ และอีกมากมาย
ต้นแบบ Slider Carousel
ม้าหมุนตัวเลื่อนหลัก คือวงล้อประเภทหนึ่งที่ใช้ตัวเลื่อนหลักเพื่อควบคุมการเคลื่อนไหวของม้าหมุน ตัวเลื่อนหลักเป็นอุปกรณ์ที่ใช้ควบคุมความเร็วและทิศทางของวงล้อ ม้าหมุนสามารถตั้งค่าให้เคลื่อนที่ในทิศทางตามเข็มนาฬิกาหรือทวนเข็มนาฬิกาได้ ความเร็วของวงล้อสามารถควบคุมได้โดยตัวเลื่อนหลัก
ด้วยรูปภาพในร้านค้าของคุณ คุณจะดึงดูดสายตาและทำให้พวกเขาอยากรู้อยากเห็นมากขึ้น แถบเลื่อนสามารถใช้เพื่อแสดงผลิตภัณฑ์ที่ดีที่สุดของคุณในแบบหมุนผลิตภัณฑ์ ก่อนที่จะแสดงในฟรอนท์เอนด์ พวกเขาสามารถดูตัวอย่างได้ ด้วยเซิร์ฟเวอร์ที่ปลอดภัยของเรา ข้อมูลส่วนบุคคลของคุณจะปลอดภัย แอปมีการร้องเรียน GDPR 100% เมื่อใช้แอป Master Slider คุณสามารถสร้าง Banner Slider ที่กำหนดเองเพื่อเน้นสินค้าขายดีและโปรโมชันของคุณ คุณจะดึงดูดสายตาได้เร็วขึ้นด้วยรูปภาพในร้านค้าของคุณและกระตุ้นความสนใจของผู้มีโอกาสเป็นลูกค้า เมื่อใช้คุณสมบัติตัวจับเวลา คุณสามารถโค้ดแบนเนอร์แถบเลื่อนเหล่านี้จำนวนมากได้เช่นกัน สร้างเครื่องมือทางการตลาดที่มีประสิทธิภาพโดยเสนอข้อเสนอพิเศษและโปรโมชั่นบน e-store ของคุณ
Master Slider คืออะไร?
ต้นแบบสไลด์คือสไลด์บนสุดในลำดับชั้นของสไลด์ และมีข้อมูลเกี่ยวกับธีมการนำเสนอและ เค้าโครงสไลด์ เช่น สีพื้นหลัง ฟอนต์ เอฟเฟ็กต์ ขนาดพื้นที่ที่สำรองไว้ และการวางตำแหน่ง สามารถสร้างสไลด์ต้นแบบได้โดยคลิกปุ่มสไลด์ต้นแบบของแท็บมุมมอง
ฉันจะเพิ่มตัวเลื่อนหลักใน WordPress ได้อย่างไร
ในตัวแก้ไข WordPress ให้คลิกปุ่มตัวเลื่อนหลักเพื่อแทรกตัวเลื่อนลงในหน้าหรือโพสต์ ในรายการ ให้เลือกตัวเลื่อนที่คุณต้องการใช้ รหัส ย่อของตัวเลื่อน จะถูกเพิ่มไปยัง WordPress ในขั้นตอนต่อไปนี้ หน้านี้ได้รับการเผยแพร่แล้ว
ประโยชน์มากมายของการใช้แถบเลื่อนบนเว็บไซต์ของคุณ
แถบเลื่อนเป็นโปรแกรมเสริมภาพที่ยอดเยี่ยม ช่วยให้คุณแสดงเนื้อหาจำนวนมากในพื้นที่ขนาดเล็กโดยไม่ต้องเอาชนะ สามารถใช้เพื่อแสดงคอลเลกชันภาพถ่ายหรือวิดีโอ แถบเลื่อนสามารถตั้งค่าให้เปลี่ยนโดยอัตโนมัติหรือผ่านการป้อนข้อมูลของผู้ใช้ ทำให้เว็บไซต์ดูสวยงามและราบรื่น แถบเลื่อนที่ออกแบบมาอย่างดีสามารถใช้เพื่อแสดงแกลเลอรีรูปภาพหรือคอลเลกชันวิดีโอบนเว็บไซต์ของคุณ ไม่ว่าจะเป็นตัวเลื่อนหรือไม่ก็ตาม คุณสามารถดู ประสิทธิภาพของการใช้แถบเลื่อน บนเว็บไซต์ของคุณได้แล้ววันนี้
