3 способа изменить шрифты и цвета в WordPress
Опубликовано: 2022-10-21Если вы хотите изменить шрифты и цвета на своем сайте WordPress, есть несколько способов сделать это. Вы можете либо использовать плагин, либо напрямую редактировать файл CSS вашей темы. Если вам неудобно работать с кодом, то лучшим вариантом для вас будет использование плагина. Есть несколько разных плагинов, которые вы можете использовать, но мы рекомендуем использовать плагин Custom CSS Manager. После того, как вы установили и активировали плагин, вам нужно перейти в раздел «Внешний вид» на панели инструментов WordPress. Оттуда вы увидите новую опцию «Пользовательский CSS». Нажмите на нее, и вы сможете добавить свой собственный код CSS. Если вы хотите изменить шрифты на своем сайте, вам нужно будет добавить следующий код в поле «Пользовательский CSS»: body { font-family: «Ваш шрифт здесь»; } Вы можете заменить «Ваш шрифт здесь» на имя шрифта, который вы хотите использовать. Вы можете найти список бесплатных шрифтов, которые вы можете использовать здесь. Если вы хотите изменить цвета на своем сайте, вам нужно использовать следующий код: body { color: #000000; } Это изменит цвет текста на вашем сайте на черный. Вы можете изменить шестнадцатеричный код на любой желаемый цвет. После того, как вы добавили код CSS, который хотите использовать, обязательно нажмите кнопку «Сохранить изменения». Ваши новые шрифты и цвета теперь будут доступны на вашем сайте!
Изменение цвета шрифта на вашем сайте WordPress — это быстрый и простой способ сделать это. Это можно сделать в одном предложении или блоке текста. Вы также можете изменить цвет определенных элементов или класса CSS на своем сайте. Ваш сайт будет выглядеть непрофессионально, если вы будете использовать слишком много цветов. Класс CSS можно использовать для изменения цвета текстового блока. Если вы стилизуете класс в настройщике, у вас не возникнет проблем при обновлении темы. Изменение цвета шрифта в таблице стилей вашей темы — еще один отличный способ сделать это.
Если вы хотите изменить цвет существующих элементов на своем веб-сайте, вы должны сначала изменить таблицу стилей темы. Можно напрямую редактировать цвет шрифта, а также создать класс, а затем назначить ему CSS. Вы можете добиться красивого внешнего вида и ощущения своего веб-сайта с помощью нашего выбора профессионально разработанных тем WordPress .
Перейдя в Формат> Шрифт, вы можете изменить шрифт. Чтобы открыть диалоговое окно «Шрифт», нажмите клавишу D. Выбрав стрелку рядом с цветом шрифта, выберите нужный цвет. Выбрав По умолчанию, вы можете изменить настройку по умолчанию. Уместно применить изменение ко всем новым документам на основе шаблона.
Вы можете изменить цвет шрифта в HTML, добавив атрибут стиля. Атрибуты стиля используются для создания встроенных стилей элементов. Цвет тега свойства CSS назначается атрибуту с помощью HTML *p. Поскольку HTML5 не поддерживает тег font>, для добавления цвета к шрифту используется стиль CSS .
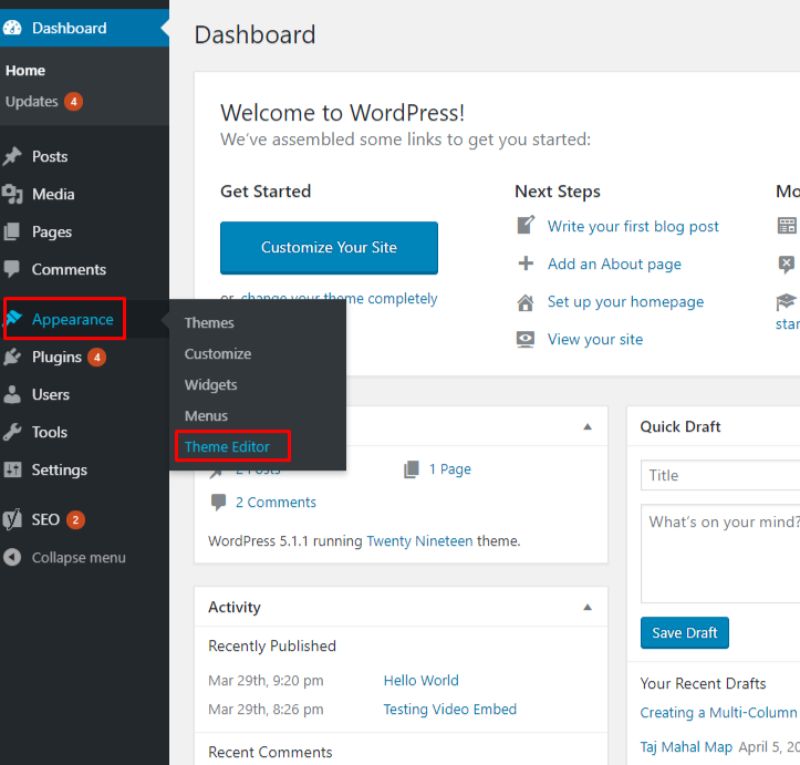
Способ 1. Откройте редактор темы, щелкнув элемент редактора на вкладке «Внешний вид» в разделе «Стили темы». Затем в разделе «Стили CSS» вы найдете таблицу стилей CSS темы. Категория шрифта находится в этом разделе темы.
Перейдите на вкладку «Редактор» в разделе «Внешний вид», чтобы найти редактор темы. Внизу страницы, в разделе «Таблица стилей CSS», находится таблица стилей CSS для темы. шрифт В большинстве случаев вам придется выбирать разные шрифты для разных областей вашего сайта, если вы используете разные типы шрифтов.
Как изменить шрифт и цвет в WordPress?

Чтобы изменить шрифт и цвет в WordPress, вам потребуется доступ к инструменту Customizer. Для этого перейдите на панель инструментов WordPress и нажмите ссылку «Настроить» на левой боковой панели. Отсюда вы можете изменить настройки шрифта и цвета для вашего сайта.
Некоторые темы WordPress не позволяют изменять цвет текста. Если вы не знакомы с кодированием, изменение цвета шрифта в WordPress с помощью кода — самый удобный способ, но это может быть пугающим для тех, кто хорошо в этом разбирается. Эта статья, написанная командой WpDataTables, проведет вас через весь процесс. Одна из самых важных задач для веб-дизайнера — научиться изменять цвет текста в WordPress. Плагин WPDataTables — лучший вариант для создания адаптивных таблиц и диаграмм. Вы можете создавать большие таблицы с миллионами строк или использовать расширенные фильтры и параметры поиска.
Вы можете изменить слова, которые хотите изменить, нажав маленькую стрелку вниз на панели инструментов редактора содержимого. Цвета всего блока теперь будут одного цвета. Также можно выбрать один из вариантов по умолчанию или щелкнуть ссылку « Пользовательский цвет », чтобы выбрать любой желаемый цвет. Перейдя в «Настройки», вы можете изменить свои настройки. Как только вы нажмете на дисплей, вы попадете на страницу. Вы также можете увеличить масштаб, коснувшись вкладки «Шрифт». У вас есть еще один вариант, и это стиль шрифта. Прежде чем изменить какие-либо слова, запишите те, которые вы хотите изменить. После того, как вы щелкнули маленькую стрелку вниз на панели инструментов редактора контента, вы можете запустить его.
Можете ли вы изменить шрифт в теме WordPress?

Если вы хотите увидеть шрифты, добавленные плагином, перейдите в раздел «Внешний вид». Чтобы настроить типографику, перейдите на панель инструментов WordPress и выберите вкладку «Типографика». Вы можете выбрать опцию «Типографика по умолчанию» на следующем экране. Если вы нажмете на нее, вы попадете на сайт. После этого вы можете изменить шрифт любого элемента на вашем сайте.
Крайне важно, чтобы текстовый шрифт вашего веб-сайта использовался, чтобы он выглядел привлекательно и соответствовал фирменному стилю вашей компании. Добавление шрифтов в дизайн вашего сайта WordPress является важной частью его внешнего вида и ощущений. В этом уроке мы познакомим вас с пятью различными способами изменения шрифта в WordPress. Если вы используете блочную тему WordPress, такую как Twenty Twenty-Two, для изменения шрифта вашего сайта можно использовать полнофункциональный редактор сайта. Выбрав шрифт в раскрывающемся меню «Семейство шрифтов», вы можете начать выбор любого элемента в семействе шрифтов. Вы также можете использовать плагин WordPress, такой как Easy Google Fonts, для изменения шрифтов WordPress . Шрифты Google — это бесплатный плагин для WordPress, который позволяет добавлять сотни шрифтов Google на ваш сайт.
Доступно несколько конструкторов целевых страниц, но SeedProd выделяется благодаря своему конструктору тем с перетаскиванием, который позволяет создавать собственные темы за считанные секунды. Многие конструкторы тем WordPress позволяют создавать собственные темы без необходимости редактирования кода. С помощью этих инструментов можно изменить шрифт различных элементов на вашем сайте. Когда вы нажмете кнопку «Темы» в правом верхнем углу, вы попадете на страницу с темами. Шаблоны тем можно создавать с помощью SeedProd. Каждый шаблон имеет собственную тему WordPress, которую можно настроить. У нас есть возможность вручную создать шаблон темы.
Вы также можете внести изменения в то, как ваши шрифты отображаются через редактор содержимого. Используя редактор контента WordPress, вы можете отредактировать или добавить сообщение. Перейдите в раздел «Типографика» на правой панели настроек. Щелкнув раскрывающееся меню, вы можете выбрать стиль для своего шрифта. Вы можете изменить размер шрифта, вставить регистр букв, настроить цвет и включить буквицы, чтобы назвать несколько вещей.
Как использовать пользовательские шрифты в WordPress
Самый простой способ сделать это — изменить файл, в котором хранится тема. Вы можете сделать это, открыв папку вашей темы в проводнике на вашем компьютере и выполнив поиск файла theme.php. Вы сможете найти папку своей темы в папке Theme установки WordPress или на WordPress.com. Вы также сможете найти его, щелкнув пункт меню «Темы» на WordPress.com. Чтобы получить доступ к файлу, введите следующий код вверху файла: *br. Тема должна иметь шрифт, соответствующий требованиям. Если вы хотите использовать собственный шрифт в существующей записи или странице WordPress, вы должны сначала загрузить файл шрифта в папку вашей темы. Щелкните файл style.html в веб-браузере, чтобы открыть сообщение или страницу. Проверьте папку, в которой появляется ваша запись или страница, когда вы щелкаете пункты меню «Запись» или «Страница» на WordPress.com, или найдите папку под названием «Стиль» в вашей установке WordPress, чтобы узнать, сможете ли вы найти эту папку. Style.css был загружен со следующим кодом: *br URL ('MyFont/MyWindow'); расширение ('.wtf'); и URL ('.wtf'). Существует также возможность использования плагина пользовательских шрифтов от WordPress. Эти плагины доступны во множестве вкусов и размеров. Если вам нужен плагин, который хорошо работает для ваших конкретных требований, ищите плагины пользовательских шрифтов WordPress или пользовательские шрифты WordPress. Если вы не хотите использовать какие-либо другие параметры, вы можете использовать шрифты Adobe Creative Suite. Это лучшее решение для людей, которые имеют большое количество шрифтов в своей коллекции и хотят использовать их в своих темах и постах WordPress без необходимости загружать каждый из них.

Цвет шрифта темы

На этот вопрос нет однозначного ответа, так как это зависит от используемой вами темы и выбранного вами шрифта. Как правило, вы можете изменить цвет шрифта, перейдя на вкладку «Дизайн» в настройщике WordPress и выбрав цвет в разделе «Цветовые палитры».
Цвет текста можно настроить в зависимости от выбранного вами цвета фона. Цвет шрифта по умолчанию — #7a7c84, а фон по умолчанию имеет цветовое соотношение 4,16:1. Если бы вам нужно было обновить Shoreditch, не могли бы вы сделать серый цвет темнее? С другой стороны, тема неплохая. Использование инструментов браузера. Мне удалось изменить цвет текста по умолчанию на вашей домашней странице и в сообщениях, используя следующий метод. С другой стороны, текст абзаца в верхнем нижнем колонтитуле был изменен. Когда я использую CSS для установки цвета шрифта, функция настройки цвета отключается, и текст, который стал бы белым на фоне темного изображения, остается темным.
Создание и изменение тем в текстовом редакторе
Выбрав «Файл» > «Создать», вы можете создать новую тему. Введя имя темы, вы можете выбрать ее в диалоговом окне «Новая тема». Я загрузил тему, и она готова к использованию.
Выберите Инструменты из меню. Текстовый редактор находится на вкладке «Шрифты и цвета» в меню «Текстовый редактор». Текстовый редактор доступен в списке Показать настройки для. Вы можете изменить шрифт и размер текста редактора, изменив параметры «Шрифт» и «Размер».
Как изменить цвет шрифта в заголовке WordPress
Перейдите в верхнюю часть страницы и выберите «Название сайта». Пожалуйста, не забудьте включить в этот раздел фактический текст, а также изменения семейства шрифтов. Также можно изменить цвет текста заголовка в дополнение к селектору шрифта. Выберите тот, который является наиболее подходящим для вас.
Как изменить шрифт и цвет заголовка в HTML?
В HTML вы можете изменить размер шрифта, используя свойство CSS font-size. Вы можете указать нужное значение и поместить его в атрибут стиля. Затем этот атрибут стиля можно использовать для создания элемента HTML, такого как предложение, заголовок, кнопка или диапазон.
Как изменить цвет текста
Есть несколько способов изменить цвет текста. Один из способов — использовать инструмент выбора цвета в текстовом редакторе. Другой способ — использовать кодирование HTML для изменения цвета текста.
Мы можем изменить цвет любого текста в HTML различными способами. Использование тега html. Встроенные стили могут быть созданы с использованием атрибута attribute. Можно использовать внутренние параметры CSS. Html-код теперь должен быть сохранен в текстовом редакторе, чтобы его можно было сохранить. Результат выполнения будет виден в браузере после завершения выполнения. Если мы хотим изменить цвет текста, используя внутреннюю каскадную таблицу стилей, мы должны выполнить следующие шаги.
Для начала мы должны сначала ввести Html-код в любом текстовом редакторе или открыть существующий Html-файл в одном из них. Затем мы должны вставить курсор в тег заголовка документа и определить стиль внутри него. Затем введите атрибут цвета в элементе selectors.
Семейство шрифтов необходимо изменить сейчас, когда проект завершен. Текст, который мы собираемся использовать, будет сгенерирован Roboto Slab. Для отображения шрифта цвет должен быть белым, а размер — 18×18.
На последнем этапе к правой стороне текстового поля добавляется небольшой отступ, чтобы текст не шел прямо к краю поля. Это достигается с помощью простого значения margin-right 10x.
Вы можете изменить размер шрифта, цвет, семейство и стиль текста в Elementor WordPress Page Builder, перейдя на вкладку «Настройки виджета»> «Стиль». Из-за того, что этот метод требует минимальной разметки, это отличный выбор для изменения текстового блока без необходимости изменения CSS.
После этого мы скрываем старый текст с помощью CSS и размещаем новое текстовое поле точно там, где находится старый текст. Мы используем CSS для изменения видимости старого текста и устанавливаем семейство шрифтов на Roboto Slab и размер шрифта на 18 пикселей.
Чтобы текст не подходил прямо к краю поля, значение margin-right, равное 10px, должно быть добавлено к правой стороне текстового поля.
Как изменить цвет текста в приложении обмена сообщениями
Однако, если вы хотите сохранить приложение для обмена сообщениями по умолчанию и цвет текста, вы можете изменить цвет текста, выполнив следующие действия. В результате у нас есть ссуда с нулевой процентной ставкой. Приложение должно быть открыто.
Вы можете получить доступ к главному экрану, нажав на стрелку.
Вы можете найти текстовое поле, нажав на него.
Текст, который вы хотите изменить, должен быть выделен.
Перейдите к цветному полю.
Чтобы изменить цвет, перейдите к опции цвета.
Вы можете закончить его, нажав кнопку OK.
Как изменить цвет шрифта в заголовке записи WordPress
Чтобы изменить цвета и фон, перейдите на WordPress.com/Appearance. «Основной» цвет используется для окраски шрифта заголовка.
Теги заголовков каждой страницы, записи и пункта меню на вашем сайте WordPress присутствуют. Когда вы измените теги заголовков, вы перейдете к цвету соответствующего заголовка. Нажав на меню «Внешний вид», вы можете настроить панель управления WordPress. Чтобы изменить шрифт, выберите основной цвет. Цвет шрифта вашего заголовка, который вы можете выбрать в зависимости от типа страницы, может повлиять на то, как он будет выглядеть. Руководство по изменению цвета WordPress может помочь вам дополнительно настроить внешний вид вашей страницы WordPress. Чтобы использовать дополнительный CSS на WordPress.com, у вас должен быть премиум-план.
Вы должны выбрать разработчика темы для своего бесплатного плана, который включает в себя параметры стиля . В настройщике тем есть пять различных областей, где вы можете изменить цвета в зависимости от цветов, представленных цветными кругами. Вы можете изменить цвет шрифта заголовка WordPress.com, щелкнув третий цветной кружок. Можно выбрать цвет из существующей цветовой палитры или выбрать другой цвет из раскрывающегося меню.
Как изменить цвет заголовка вашего блога
Чтобы изменить цвет заголовка вашего блога, перейдите в раздел Тема. Готово, а затем сохраните.
