3 modi per cambiare caratteri e colori su WordPress
Pubblicato: 2022-10-21Se stai cercando di cambiare i caratteri e i colori sul tuo sito WordPress, ci sono diversi modi in cui puoi farlo. Puoi utilizzare un plug-in o modificare direttamente il file CSS del tuo tema. Se non ti senti a tuo agio con il codice, l'utilizzo di un plug-in è l'opzione migliore per te. Esistono diversi plug-in che puoi utilizzare, ma ti consigliamo di utilizzare il plug-in Custom CSS Manager. Dopo aver installato e attivato il plug-in, dovrai andare alla sezione "Aspetto" della dashboard di WordPress. Da lì, vedrai una nuova opzione "CSS personalizzato". Cliccaci sopra e sarai in grado di aggiungere il tuo codice CSS. Se desideri modificare i caratteri del tuo sito, dovrai aggiungere il seguente codice nella casella CSS personalizzato: body { font-family: “Your Font Here”; } Puoi sostituire "Il tuo carattere qui" con il nome del carattere che desideri utilizzare. Puoi trovare un elenco di caratteri gratuiti che puoi utilizzare qui. Se vuoi cambiare i colori del tuo sito, dovrai utilizzare il seguente codice: body { color: #000000; } Questo cambierà il colore del testo sul tuo sito in nero. Puoi cambiare il codice esadecimale in qualsiasi colore desideri. Dopo aver aggiunto il codice CSS che desideri utilizzare, assicurati di fare clic sul pulsante "Salva modifiche". I tuoi nuovi caratteri e colori saranno ora disponibili sul tuo sito!
Cambiare il colore del carattere nel tuo sito WordPress è un modo semplice e veloce per farlo. Questo può essere fatto in una singola frase o in un blocco di testo. Puoi anche cambiare il colore di elementi specifici o di una classe CSS nel tuo sito. Farai sembrare il tuo sito poco professionale se usi troppi colori. Una classe CSS può essere utilizzata per cambiare il colore di un blocco di testo. Se stai impostando lo stile della classe nel Customizer, non avrai problemi quando aggiorni il tuo tema. Cambiare il colore del carattere nel foglio di stile del tuo tema è un altro modo eccellente per farlo.
Se vuoi cambiare il colore degli elementi esistenti nel tuo sito web, devi prima cambiare il foglio di stile del tema. È possibile modificare direttamente il colore del carattere, nonché creare una classe e quindi assegnarle CSS. Puoi ottenere un bell'aspetto e una sensazione per il tuo sito web con la nostra selezione di temi WordPress progettati professionalmente.
Andando su Formato> Carattere, puoi cambiare il carattere. Per aprire la finestra di dialogo Carattere, premere il tasto D. Dopo aver selezionato la freccia accanto al Colore del carattere, scegli il colore che desideri. Selezionando Predefinito, è possibile modificare l'impostazione predefinita. È opportuno applicare la modifica a tutti i nuovi documenti in base al modello.
Puoi cambiare il colore del carattere in HTML aggiungendo un attributo di stile. Gli attributi di stile vengono utilizzati per creare stili in linea per gli elementi. Il colore del tag di proprietà CSS è assegnato all'attributo dall'HTML *p. Poiché HTML5 non supporta il tag font>, lo stile CSS viene utilizzato per aggiungere colore al carattere.
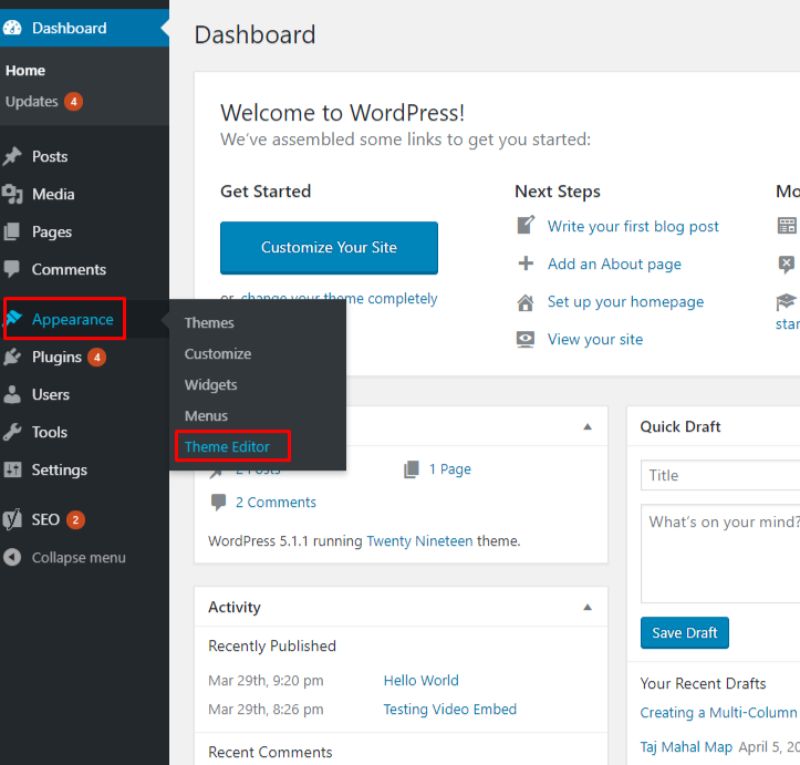
Metodo 1: apri l'editor del tema facendo clic sull'elemento dell'editor nella scheda Aspetto nella sezione Stili del tema. Quindi, sotto Stili CSS, troverai il foglio di stile CSS del tema . La categoria dei caratteri si trova in questa sezione del tema.
Passa alla scheda "editor" in Aspetto per trovare l'editor del tema. Nella parte inferiore della pagina, sotto la sezione "Foglio di stile CSS", c'è un foglio di stile CSS per il tema. font Nella maggior parte dei casi, dovrai scegliere un font diverso per le diverse aree del tuo sito se utilizzi diversi tipi di font.
Come posso cambiare carattere e colore in WordPress?

Per cambiare il carattere e il colore in WordPress, dovrai accedere allo strumento Personalizza. Per fare ciò, vai alla dashboard di WordPress e fai clic sul link "Personalizza" nella barra laterale di sinistra. Da qui, puoi modificare le impostazioni del carattere e del colore per il tuo sito.
Alcuni temi WordPress non ti consentono di cambiare il colore del testo. Se non hai dimestichezza con il codice, cambiare il colore del carattere in WordPress con il codice è il modo più conveniente, ma può intimidire chi lo conosce bene. Questo articolo, scritto dal team di WpDataTables, ti guiderà attraverso il processo. Uno dei compiti più importanti per un web designer è imparare a cambiare il colore del testo su WordPress. Il plug-in WPDataTables è l'opzione migliore per creare tabelle e grafici reattivi. Puoi creare tabelle di grandi dimensioni con milioni di righe o utilizzare filtri e opzioni di ricerca avanzati.
Puoi modificare le parole che desideri modificare toccando la piccola freccia rivolta verso il basso nella barra degli strumenti dell'editor di contenuti. I colori per l'intero blocco saranno ora dello stesso colore. È anche possibile selezionare da una delle opzioni predefinite o fare clic sul collegamento ' Colore personalizzato ' per selezionare il colore desiderato. Andando su Impostazioni, puoi modificare le tue impostazioni. Non appena tocchi il display, verrai indirizzato alla pagina. Puoi anche ingrandire toccando la scheda Font. Hai un'altra opzione, ed è Stile carattere. Prima di modificare qualsiasi parola, prendi nota di quelle che desideri modificare. Dopo aver fatto clic sulla piccola freccia verso il basso nella barra degli strumenti dell'editor di contenuti, puoi avviarlo.
Puoi cambiare il carattere su un tema WordPress?

Se vuoi vedere i caratteri che il plugin ha aggiunto, vai su Aspetto. Per personalizzare la tua tipografia, vai alla dashboard di WordPress e seleziona la scheda "Tipografia". Puoi selezionare l'opzione "Tipografia predefinita" dalla schermata successiva. Se fai clic su di esso, verrai reindirizzato al sito. Successivamente, puoi cambiare il carattere di qualsiasi elemento del tuo sito web.
È fondamentale che il carattere del testo del tuo sito Web venga utilizzato in modo che appaia accattivante e coerente con l'identità del marchio della tua azienda. L'aggiunta di caratteri al design del tuo sito WordPress è una parte fondamentale del suo aspetto e del suo aspetto. In questo tutorial, ti guideremo attraverso cinque diversi modi per cambiare il carattere in WordPress. Se stai utilizzando un tema WordPress basato su blocchi come Twenty Twenty-Two, l'editor completo del sito può essere utilizzato per cambiare il carattere del tuo sito. Selezionando un carattere dal menu a discesa "Famiglia di caratteri", puoi iniziare a selezionare qualsiasi elemento nella famiglia di caratteri. Puoi anche utilizzare un plug-in di WordPress come Easy Google Fonts per cambiare i caratteri di WordPress . I caratteri Google sono un plug-in gratuito per WordPress che ti consente di aggiungere centinaia di caratteri Google al tuo sito web.
Sono disponibili diversi costruttori di pagine di destinazione, ma SeedProd si distingue per il suo generatore di temi drag-and-drop, che ti consente di creare temi personalizzati in pochi secondi. Molti costruttori di temi WordPress ti consentono di creare un tema personalizzato senza dover modificare il codice. Il carattere di diversi elementi del tuo sito può essere modificato utilizzando questi strumenti. Quando fai clic sul pulsante "Temi" nell'angolo in alto a destra, verrai indirizzato a una pagina sui temi. I modelli di temi possono essere generati utilizzando SeedProd. Ogni modello ha il proprio tema WordPress che può essere personalizzato. Abbiamo la possibilità di creare manualmente un modello di tema.
Puoi anche apportare modifiche all'aspetto dei tuoi caratteri tramite l'editor di contenuti. Utilizzando l'editor di contenuti di WordPress, puoi modificare o aggiungere un post. Vai alla sezione "Tipografia" del pannello delle impostazioni di destra. Facendo clic sul menu a discesa, puoi selezionare uno stile per il tuo carattere. Puoi modificare la dimensione del carattere, inserire una lettera maiuscola, regolare il colore e abilitare i capilettera per nominare alcune cose.
Come utilizzare i caratteri personalizzati su WordPress
Il modo più semplice per farlo è modificare il file in cui è archiviato il tema. Puoi farlo aprendo la cartella del tuo tema in Esplora file del tuo computer e cercando il file theme.php. Dovresti riuscire a trovare la cartella del tuo tema nella cartella del tema dell'installazione di WordPress o su WordPress.com. Dovresti anche essere in grado di trovarlo quando fai clic sulla voce di menu Temi su WordPress.com. Per accedere al file, inserire il seguente codice nella parte superiore del file: *br. Il tema dovrebbe avere un carattere che soddisfi i requisiti. Se desideri utilizzare un carattere personalizzato in un post o una pagina WordPress esistente, devi prima caricare il file del carattere nella cartella del tuo tema. Fai clic sul file style.html nel tuo browser web per aprire il post o la pagina. Controlla la cartella in cui appare il tuo post o la tua pagina quando fai clic sulle voci di menu Post o Pagina su WordPress.com o cerca una cartella chiamata Stile nell'installazione di WordPress per vedere se riesci a trovare questa cartella. Style.css è stato caricato con il seguente codice: *br URL ('MyFont/MyWindow'); estensione ('.wtf'); e URL ('.wtf'). C'è anche la possibilità di utilizzare un plug-in di font personalizzati da WordPress. Questi plugin sono disponibili in una varietà di gusti e dimensioni. Se desideri un plug-in che funzioni bene per le tue esigenze specifiche, cerca i plug-in di font personalizzati di WordPress o i font personalizzati di WordPress. Se non desideri utilizzare nessuna delle altre opzioni, puoi utilizzare i caratteri Adobe Creative Suite. Questa è la soluzione migliore per le persone che hanno un gran numero di font nella loro collezione e vogliono usarli nei loro temi e post WordPress senza doverli caricare.

Colore del carattere del tema

Non c'è una risposta a questa domanda in quanto dipende dal tema che stai utilizzando e dal carattere che hai selezionato. In genere, puoi cambiare il colore del carattere andando alla scheda "Design" nel Personalizzatore di WordPress e selezionando un colore dalla sezione "Tavolozze dei colori".
Il colore del testo può essere regolato in base al colore del colore di sfondo scelto. Il colore del carattere predefinito è #7a7c84 e lo sfondo predefinito ha un rapporto colore di 4,16:1. Se dovessi aggiornare Shoreditch, prenderesti in considerazione di rendere il grigio più scuro? Il tema, invece, è abbastanza buono. Utilizzo degli strumenti del browser. Sono stato in grado di cambiare il colore del testo predefinito della tua home page e dei post utilizzando il metodo seguente. Il testo del paragrafo nel piè di pagina superiore, invece, è stato modificato. Quando utilizzo i CSS per impostare il colore del carattere, la funzione di regolazione del colore è disabilitata e il testo che sarebbe passato al bianco su un'immagine scura rimane scuro.
Creazione e modifica di temi nell'editor di testo
Selezionando File > Nuovo, puoi creare un nuovo tema. Inserendo un nome per il tema, puoi selezionarlo nella finestra di dialogo Nuovo tema. Ho caricato il tema ed è pronto per l'uso.
Seleziona Strumenti dal menu. L'editor di testo si trova nella scheda Font e colori nel menu Editor di testo. Editor di testo è disponibile nell'elenco Mostra impostazioni per. È possibile modificare il carattere e la dimensione del testo dell'editor modificando le opzioni Carattere e Dimensione.
Come cambiare il colore del carattere nell'intestazione di WordPress
Vai nella parte superiore della pagina e seleziona "Titolo del sito". Assicurati di includere il testo effettivo e le modifiche alla famiglia di caratteri in questa sezione. È anche possibile modificare il colore del testo dell'intestazione oltre al selettore dei caratteri. Scegli quello più adatto a te.
Come si cambia il carattere e il colore dell'intestazione in HTML?
In HTML, puoi modificare la dimensione del carattere utilizzando la proprietà CSS font-size. Puoi specificare il valore che desideri e inserirlo all'interno di un attributo di stile. Questo attributo di stile può quindi essere utilizzato per creare un elemento HTML come una frase, un'intestazione, un pulsante o uno span.
Come cambiare il colore del testo
Esistono diversi modi per cambiare il colore del testo. Un modo è utilizzare lo strumento di selezione del colore nel software di elaborazione testi. Un altro modo è usare la codifica HTML per cambiare il colore del testo.
Possiamo cambiare il colore di qualsiasi testo in HTML in vari modi. Usando il tag html. Gli stili in linea possono essere creati utilizzando l'attributo attributo. È possibile utilizzare le opzioni CSS interne. Il codice HTML deve ora essere salvato nell'editor di testo per poterlo salvare. L'output dell'esecuzione sarà visibile nel browser al termine dell'esecuzione. Se vogliamo cambiare il colore di un testo utilizzando un foglio di stile a cascata interno, dobbiamo seguire i passaggi seguenti.
Per iniziare, dobbiamo prima inserire il codice Html in qualsiasi editor di testo o aprire un file Html esistente in uno. Quindi, dobbiamo inserire il cursore nel tag head del documento e definire lo stile al suo interno. Quindi, inserisci l'attributo color nell'elemento selectors.
La famiglia di caratteri deve essere modificata ora che il progetto è completo. Il testo che useremo sarà generato da Roboto Slab. Per visualizzare il carattere, il colore deve essere bianco e la dimensione deve essere impostata su 18×18.
Nel passaggio finale, viene aggiunta una piccola spaziatura interna sul lato destro della casella di testo per evitare che il testo vada dritto fino al bordo della casella. Ciò si ottiene utilizzando il semplice valore del margine destro di 10x.
Puoi modificare la dimensione del carattere, il colore, la famiglia e lo stile del testo all'interno di Elementor WordPress Page Builder andando su Impostazioni del widget > scheda Stile. A causa del poco markup richiesto da questo metodo, è una scelta eccellente per modificare un blocco di testo senza dover cambiare il CSS.
Dopodiché, nascondiamo il vecchio testo usando CSS e posizioniamo una nuova casella di testo esattamente dove si trova il vecchio testo. Usiamo i CSS per modificare la visibilità del vecchio testo e impostiamo la famiglia di caratteri su Roboto Slab e la dimensione del carattere su 18px per ottenere ciò.
Per garantire che il testo non arrivi fino al bordo della casella, è necessario aggiungere il valore del margine destro di 10px sul lato destro della casella di testo.
Come cambiare il colore del testo nell'app di messaggistica
Se desideri mantenere l'app di messaggistica predefinita e il colore del testo, puoi, tuttavia, modificare il colore del testo seguendo questi passaggi. Il risultato è che abbiamo un prestito a tasso zero sui nostri libri. L'app dovrebbe essere aperta.
È possibile accedere alla schermata principale facendo clic sulla freccia.
Puoi trovare la casella di testo toccandola.
Il testo che vuoi modificare deve essere selezionato.
Passare al campo del colore.
Per cambiare il colore, vai all'opzione colore.
Puoi finirlo toccando il pulsante OK.
Come cambiare il colore del carattere nel titolo del post di WordPress
Per cambiare i colori e gli sfondi, vai su WordPress.com/Appearance. Il colore “Primario” viene utilizzato per colorare il carattere del titolo.
Sono presenti i tag di intestazione di ogni pagina, post e voce di menu sul tuo sito WordPress. Quando modifichi i tag di intestazione, verrai portato al colore del titolo corrispondente. Cliccando sul menu Aspetto, puoi personalizzare la dashboard di WordPress. Per cambiare il carattere, seleziona il colore principale. Il colore del carattere del titolo, che puoi selezionare in base al tipo di pagina, può influenzare il modo in cui appare. La guida al cambio colore di WordPress può aiutarti a personalizzare ulteriormente l'aspetto della tua pagina WordPress. Per utilizzare il CSS aggiuntivo su WordPress.com, devi disporre di un piano Premium.
Devi scegliere lo sviluppatore del tema per il tuo piano gratuito, che include opzioni di stile . Ci sono cinque diverse aree nel personalizzatore del tema in cui puoi cambiare i colori in base ai colori rappresentati dai cerchi colorati. Puoi cambiare il colore del carattere del titolo di WordPress.com facendo clic sul terzo cerchio colorato. È possibile selezionare un colore da una tavolozza colori esistente o selezionare un colore diverso dal menu a tendina.
Come cambiare il colore del titolo del tuo blog
Per cambiare il colore del titolo del tuo blog, vai su Tema. Fatto e poi salva.
