3 Möglichkeiten zum Ändern von Schriftarten und Farben in WordPress
Veröffentlicht: 2022-10-21Wenn Sie die Schriftarten und Farben auf Ihrer WordPress-Site ändern möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Sie können entweder ein Plugin verwenden oder die CSS-Datei Ihres Designs direkt bearbeiten. Wenn Sie nicht gerne mit Code arbeiten, ist die Verwendung eines Plugins die beste Option für Sie. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, aber wir empfehlen die Verwendung des Custom CSS Manager-Plugins. Sobald Sie das Plugin installiert und aktiviert haben, müssen Sie zum Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards gehen. Von dort aus sehen Sie eine neue Option „Benutzerdefiniertes CSS“. Klicken Sie darauf und Sie können Ihren eigenen CSS-Code hinzufügen. Wenn Sie die Schriftarten auf Ihrer Website ändern möchten, müssen Sie den folgenden Code zum Feld „Benutzerdefiniertes CSS“ hinzufügen: body { font-family: „Your Font Here“; } Sie können „Your Font Here“ durch den Namen der Schriftart ersetzen, die Sie verwenden möchten. Eine Liste mit kostenlosen Schriftarten, die Sie verwenden können, finden Sie hier. Wenn Sie die Farben auf Ihrer Website ändern möchten, müssen Sie den folgenden Code verwenden: body { color: #000000; } Dadurch wird die Farbe des Textes auf Ihrer Website in Schwarz geändert. Sie können den Hex-Code in eine beliebige Farbe ändern. Nachdem Sie den CSS-Code hinzugefügt haben, den Sie verwenden möchten, klicken Sie unbedingt auf die Schaltfläche „Änderungen speichern“. Ihre neuen Schriftarten und Farben sind jetzt live auf Ihrer Website!
Das Ändern der Schriftfarbe auf deiner WordPress-Seite ist eine schnelle und einfache Möglichkeit, dies zu tun. Dies kann in einem einzelnen Satz oder einem Textblock erfolgen. Sie können auch die Farbe bestimmter Elemente oder einer CSS-Klasse auf Ihrer gesamten Website ändern. Sie lassen Ihre Website unprofessionell aussehen, wenn Sie zu viele Farben verwenden. Eine CSS-Klasse kann verwendet werden, um die Farbe eines Textblocks zu ändern. Wenn Sie die Klasse im Customizer gestalten, werden Sie keine Probleme haben, wenn Sie Ihr Design aktualisieren. Das Ändern der Schriftfarbe im Stylesheet Ihres Designs ist eine weitere hervorragende Möglichkeit, dies zu tun.
Wenn Sie die Farbe vorhandener Elemente auf Ihrer Website ändern möchten, müssen Sie zuerst das Stylesheet des Themas ändern. Es ist möglich, die Schriftfarbe direkt zu bearbeiten, sowie eine Klasse zu erstellen und ihr dann CSS zuzuweisen. Mit unserer Auswahl an professionell gestalteten WordPress-Themes können Sie Ihrer Website ein ansprechendes Aussehen und Gefühl verleihen.
Unter Format > Schriftart können Sie die Schriftart ändern. Um das Dialogfeld Schriftart zu öffnen, drücken Sie die Taste D. Nachdem Sie den Pfeil neben der Schriftfarbe ausgewählt haben, wählen Sie die gewünschte Farbe aus. Durch Auswahl von Standard können Sie die Standardeinstellung ändern. Es ist angemessen, die Änderung auf alle neuen Dokumente anzuwenden, die auf der Vorlage basieren.
Sie können die Schriftfarbe in HTML ändern, indem Sie ein style-Attribut hinzufügen. Stilattribute werden verwendet, um Inline-Stile für Elemente zu erstellen. Die Farbe des CSS-Property-Tags wird dem Attribut durch das HTML *p zugewiesen. Da HTML5 das font>-Tag nicht unterstützt, wird der CSS-Stil verwendet, um der Schriftart Farbe hinzuzufügen.
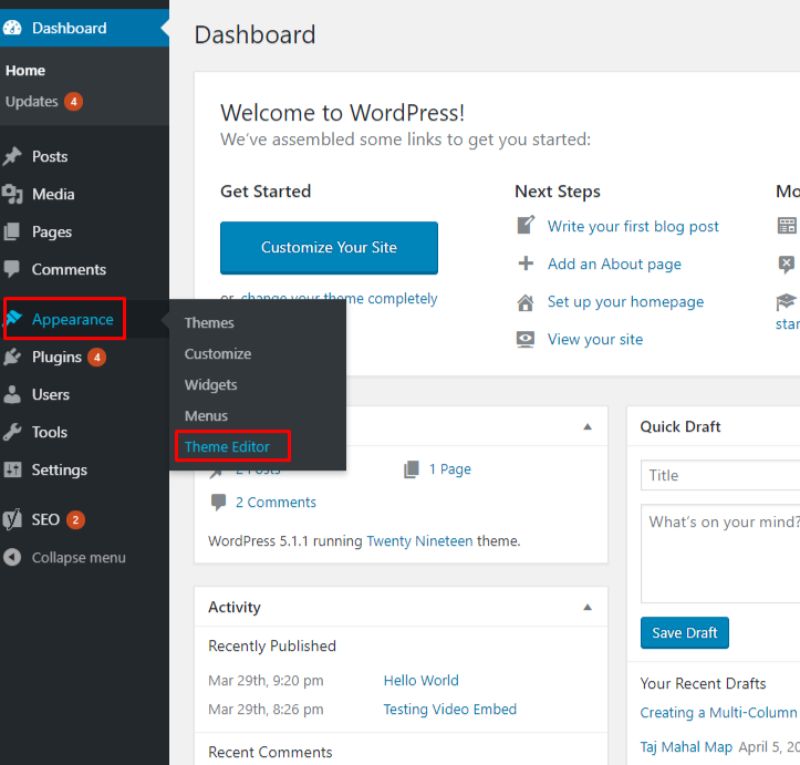
Methode 1: Öffnen Sie den Editor des Themes, indem Sie auf das Editor-Element auf der Registerkarte Aussehen im Abschnitt Styles des Themes klicken. Dann finden Sie unter CSS-Stile das CSS-Stylesheet des Themas. Die Schriftkategorie befindet sich in diesem Abschnitt des Themas.
Navigieren Sie unter „Erscheinungsbild“ zur Registerkarte „Editor“, um den Design-Editor zu finden. Unten auf der Seite, unter dem Abschnitt „CSS-Stylesheet“, befindet sich ein CSS-Stylesheet für das Design. Schriftart In den meisten Fällen müssen Sie für verschiedene Bereiche Ihrer Website eine andere Schriftart auswählen, wenn Sie unterschiedliche Schriftarten verwenden.
Wie ändere ich Schriftart und Farbe in WordPress?

Um die Schriftart und Farbe in WordPress zu ändern, müssen Sie auf das Customizer-Tool zugreifen. Gehen Sie dazu zu Ihrem WordPress-Dashboard und klicken Sie auf den Link „Anpassen“ in der linken Seitenleiste. Von hier aus können Sie die Schriftart- und Farbeinstellungen für Ihre Website ändern.
Bei einigen WordPress-Themes können Sie die Farbe des Textes nicht ändern. Wenn Sie mit Codierung nicht vertraut sind, ist das Ändern der Schriftfarbe in WordPress mit Code der bequemste Weg, aber es kann für diejenigen, die sich gut auskennen, einschüchternd sein. Dieser vom WpDataTables-Team verfasste Artikel führt Sie durch den Prozess. Eine der wichtigsten Aufgaben für einen Webdesigner ist es, zu lernen, wie man die Textfarbe in WordPress ändert. Das Plugin WPDataTables ist die beste Option zum Erstellen von responsiven Tabellen und Diagrammen. Sie können große Tabellen mit Millionen von Zeilen erstellen oder erweiterte Filter und Suchoptionen verwenden.
Sie können die Wörter ändern, die Sie ändern möchten, indem Sie auf den kleinen Abwärtspfeil in der Symbolleiste des Inhaltseditors tippen. Die Farben für den gesamten Block haben jetzt die gleiche Farbe. Sie können auch eine der Standardoptionen auswählen oder auf den Link „ Benutzerdefinierte Farbe “ klicken, um eine beliebige Farbe auszuwählen. In den Einstellungen können Sie Ihre Einstellungen ändern. Sobald Sie auf das Display tippen, gelangen Sie auf die Seite. Sie können auch hineinzoomen, indem Sie auf die Registerkarte Schriftart tippen. Sie haben eine weitere Option, und das ist Schriftstil. Bevor Sie Wörter ändern, notieren Sie sich die Wörter, die Sie ändern möchten. Nachdem Sie auf den kleinen Abwärtspfeil in der Symbolleiste des Inhaltseditors geklickt haben, können Sie ihn starten.
Können Sie die Schriftart in einem WordPress-Theme ändern?

Wenn Sie die Schriftarten sehen möchten, die das Plugin hinzugefügt hat, gehen Sie zu Aussehen. Um Ihre Typografie anzupassen, gehen Sie zu Ihrem WordPress-Dashboard und wählen Sie die Registerkarte „Typografie“. Auf dem nächsten Bildschirm können Sie die Option „Standardtypografie“ auswählen. Wenn Sie darauf klicken, werden Sie zur Website weitergeleitet. Anschließend können Sie die Schriftart jedes Elements auf Ihrer Website ändern.
Es ist wichtig, dass die Textschrift Ihrer Website verwendet wird, damit sie ansprechend erscheint und mit der Markenidentität Ihres Unternehmens übereinstimmt. Das Hinzufügen von Schriftarten zum Design Ihrer WordPress-Site ist ein entscheidender Teil ihres Erscheinungsbilds und ihrer Haptik. In diesem Tutorial führen wir Sie durch fünf verschiedene Möglichkeiten, die Schriftart in WordPress zu ändern. Wenn Sie ein blockbasiertes WordPress-Theme wie Twenty Twenty-Two verwenden, kann der vollständige Website-Editor verwendet werden, um die Schriftart Ihrer Website zu ändern. Indem Sie eine Schriftart aus dem Dropdown-Menü „Schriftfamilie“ auswählen, können Sie mit der Auswahl eines beliebigen Elements in der Schriftfamilie beginnen. Sie können auch ein WordPress-Plugin wie Easy Google Fonts verwenden, um WordPress-Schriftarten zu ändern. Google Fonts sind ein kostenloses Plugin für WordPress, mit dem Sie Hunderte von Google-Schriftarten zu Ihrer Website hinzufügen können.
Es sind mehrere Zielseitenersteller verfügbar, aber SeedProd zeichnet sich durch seinen Drag-and-Drop-Designersteller aus, mit dem Sie in Sekundenschnelle benutzerdefinierte Designs erstellen können. Viele WordPress-Designersteller ermöglichen es Ihnen, ein benutzerdefiniertes Design zu erstellen, ohne Code bearbeiten zu müssen. Mit diesen Tools kann die Schriftart verschiedener Elemente auf Ihrer Website geändert werden. Wenn Sie auf die Schaltfläche „Themen“ in der oberen rechten Ecke klicken, werden Sie zu einer Seite mit Themen weitergeleitet. Designvorlagen können mit SeedProd generiert werden. Jede Vorlage hat ein eigenes WordPress-Design, das angepasst werden kann. Wir haben die Möglichkeit, eine Designvorlage manuell zu erstellen.
Sie können auch über den Inhaltseditor Änderungen an der Darstellung Ihrer Schriftarten vornehmen. Mit dem Inhaltseditor von WordPress können Sie einen Beitrag bearbeiten oder hinzufügen. Navigieren Sie zum Abschnitt „Typografie“ Ihres rechten Einstellungsbereichs. Durch Klicken auf das Dropdown-Menü können Sie einen Stil für Ihre Schriftart auswählen. Sie können die Schriftgröße ändern, Groß- und Kleinschreibung einfügen, die Farbe anpassen und Initialen aktivieren, um einige Dinge zu benennen.
So verwenden Sie benutzerdefinierte Schriftarten in WordPress
Der einfachste Weg, dies zu tun, besteht darin, die Datei zu ändern, in der das Design gespeichert ist. Sie können dies tun, indem Sie den Ordner Ihres Designs im Datei-Explorer Ihres Computers öffnen und nach der Datei theme.php suchen. Du solltest den Ordner deines Themes im Theme-Ordner der WordPress-Installation oder auf WordPress.com finden können. Du solltest es auch finden können, wenn du auf WordPress.com auf den Menüpunkt Themes klickst. Um auf die Datei zuzugreifen, geben Sie den folgenden Code oben in der Datei ein: *br. Das Design sollte eine Schriftart haben, die den Anforderungen entspricht. Wenn Sie eine benutzerdefinierte Schriftart in einem vorhandenen WordPress-Beitrag oder einer Seite verwenden möchten, müssen Sie zuerst die Schriftartdatei in den Ordner Ihres Designs hochladen. Klicken Sie in Ihrem Webbrowser auf die Datei style.html, um den Beitrag oder die Seite zu öffnen. Überprüfen Sie den Ordner, in dem Ihr Beitrag oder Ihre Seite angezeigt wird, wenn Sie auf WordPress.com auf die Menüelemente „Post“ oder „Page“ klicken, oder suchen Sie in Ihrer WordPress-Installation nach einem Ordner namens „Style“, um zu sehen, ob Sie diesen Ordner finden können. Style.css wurde mit dem folgenden Code hochgeladen: *br URL ('MyFont/MyWindow'); Erweiterung ('.wtf'); und URL ('.wtf'). Es besteht auch die Möglichkeit, ein benutzerdefiniertes Schriftarten-Plugin von WordPress zu verwenden. Diese Plugins sind in einer Vielzahl von Geschmacksrichtungen und Größen erhältlich. Wenn Sie ein Plugin suchen, das für Ihre spezifischen Anforderungen gut geeignet ist, suchen Sie nach benutzerdefinierten WordPress-Schriftarten-Plugins oder benutzerdefinierten WordPress-Schriftarten. Wenn Sie keine der anderen Optionen verwenden möchten, können Sie Adobe Creative Suite-Schriftarten verwenden. Dies ist die beste Lösung für Leute, die eine große Anzahl von Schriftarten in ihrer Sammlung haben und sie in ihren WordPress-Designs und -Beiträgen verwenden möchten, ohne sie einzeln hochladen zu müssen.

Thema Schriftfarbe

Auf diese Frage gibt es keine allgemeingültige Antwort, da dies von dem von Ihnen verwendeten Thema und der von Ihnen ausgewählten Schriftart abhängt. Im Allgemeinen können Sie die Schriftfarbe ändern, indem Sie im WordPress Customizer auf die Registerkarte „Design“ gehen und eine Farbe aus dem Abschnitt „Farbpaletten“ auswählen.
Die Textfarbe kann basierend auf der Farbe der von Ihnen gewählten Hintergrundfarbe angepasst werden. Die Standardschriftfarbe ist #7a7c84 und der Standardhintergrund hat ein Farbverhältnis von 4,16:1. Wenn Sie Shoreditch aktualisieren müssten, würden Sie erwägen, das Grau dunkler zu machen? Das Motiv hingegen ist ganz gut. Verwendung von Browser-Tools. Ich konnte die Standardtextfarbe Ihrer Homepage und Posts mit der folgenden Methode ändern. Der Absatztext in Ihrer oberen Fußzeile wurde hingegen geändert. Wenn ich CSS zum Festlegen der Schriftfarbe verwende, wird die Farbanpassungsfunktion deaktiviert und der Text, der auf einem dunklen Bild zu Weiß gewechselt hätte, bleibt dunkel.
Erstellen und Ändern von Themen im Texteditor
Durch Auswahl von Datei > Neu können Sie ein neues Thema erstellen. Indem Sie einen Namen für das Thema eingeben, können Sie es im Dialogfeld „Neues Thema“ auswählen. Ich habe das Design geladen und es ist einsatzbereit.
Wählen Sie Werkzeuge aus dem Menü. Den Texteditor finden Sie unter der Registerkarte Schriftarten und Farben im Menü Texteditor. Der Texteditor ist in der Liste Einstellungen anzeigen für verfügbar. Sie können die Schriftart und Textgröße des Editors ändern, indem Sie die Optionen „Schriftart“ und „Größe“ ändern.
So ändern Sie die Schriftfarbe in der WordPress-Kopfzeile
Navigieren Sie zum oberen Rand der Seite und wählen Sie „Site-Titel“. Bitte stellen Sie sicher, dass Sie in diesem Abschnitt den tatsächlichen Text sowie Änderungen an der Schriftfamilie angeben. Zusätzlich zur Schriftartauswahl ist es auch möglich, die Farbe Ihres Kopfzeilentextes zu ändern. Wählen Sie diejenige, die für Sie am besten geeignet ist.
Wie ändern Sie die Schrift- und Kopfzeilenfarbe in HTML?
In HTML können Sie die Schriftgröße mithilfe der CSS-Eigenschaft font-size ändern. Sie können den gewünschten Wert angeben und ihn in ein Stilattribut einfügen. Dieses style-Attribut kann dann verwendet werden, um ein HTML-Element wie einen Satz, eine Überschrift, eine Schaltfläche oder eine Spanne zu erstellen.
So ändern Sie die Textfarbe
Es gibt verschiedene Möglichkeiten, die Farbe Ihres Textes zu ändern. Eine Möglichkeit besteht darin, das Farbwähler-Tool in Ihrer Textverarbeitungssoftware zu verwenden. Eine andere Möglichkeit besteht darin, HTML-Codierung zu verwenden, um die Farbe Ihres Textes zu ändern.
Wir können die Farbe von Text in HTML auf verschiedene Weise ändern. Verwenden des HTML-Tags. Mit dem Attribut Attribut können Inline-Stile erstellt werden. Interne CSS-Optionen können verwendet werden. Der Html-Code muss nun im Texteditor gespeichert werden, damit er gespeichert werden kann. Die Ausgabe der Ausführung wird im Browser sichtbar, nachdem die Ausführung abgeschlossen ist. Wenn wir die Farbe eines Textes mit einem internen Cascading Stylesheet ändern möchten, müssen wir die folgenden Schritte ausführen.
Zu Beginn müssen wir zunächst den Html-Code in einen beliebigen Texteditor eingeben oder eine vorhandene Html-Datei in einem öffnen. Dann müssen wir den Cursor in das Head-Tag des Dokuments einfügen und den Stil darin definieren. Geben Sie dann das Farbattribut in das Element selectors ein.
Die Schriftfamilie muss jetzt geändert werden, nachdem das Projekt abgeschlossen ist. Der Text, den wir verwenden werden, wird von Roboto Slab generiert. Um die Schriftart anzuzeigen, sollte die Farbe weiß sein und die Größe auf 18 × 18 eingestellt sein.
Im letzten Schritt wird an der rechten Seite des Textfeldes eine kleine Polsterung hinzugefügt, um zu verhindern, dass der Text direkt bis zum Rand des Feldes reicht. Dies wird durch die Verwendung des einfachen Randrechtswerts von 10x erreicht.
Sie können die Schriftgröße, Farbe, Familie und den Textstil im Elementor WordPress Page Builder ändern, indem Sie zur Registerkarte Einstellungen > Stil des Widgets gehen. Da diese Methode nur wenig Markup erfordert, ist sie eine ausgezeichnete Wahl, um einen Textblock zu ändern, ohne das CSS ändern zu müssen.
Danach blenden wir den alten Text mit CSS aus und positionieren ein neues Textfeld genau dort, wo der alte Text steht. Wir verwenden CSS, um die Sichtbarkeit des alten Textes zu ändern, und setzen die Schriftfamilie auf Roboto Slab und die Schriftgröße auf 18 Pixel, um dies zu erreichen.
Damit der Text nicht bis an den Rand der Box reicht, muss rechts neben der Textbox der Wert „Rand rechts“ von 10px hinzugefügt werden.
So ändern Sie die Textfarbe in der Messaging-App
Wenn Sie die Standard-Messaging-App und die Textfarbe beibehalten möchten, können Sie die Textfarbe jedoch mit diesen Schritten ändern. Das Ergebnis ist, dass wir ein zinsloses Darlehen in unseren Büchern haben. Die App sollte geöffnet sein.
Sie können auf den Hauptbildschirm zugreifen, indem Sie auf den Pfeil klicken.
Sie finden das Textfeld, indem Sie darauf tippen.
Der zu ändernde Text muss markiert sein.
Navigieren Sie zum Farbfeld.
Um die Farbe zu ändern, gehen Sie zur Farboption.
Sie können es abschließen, indem Sie auf die Schaltfläche OK tippen.
So ändern Sie die Schriftfarbe im Titel des WordPress-Beitrags
Um die Farben und Hintergründe zu ändern, gehe zu WordPress.com/Appearance. Die „Primary“-Farbe wird verwendet, um die Schriftart des Titels einzufärben.
Die Überschriften-Tags jeder Seite, jedes Beitrags und jedes Menüpunkts auf Ihrer WordPress-Site sind vorhanden. Wenn Sie die Überschriften-Tags ändern, werden Sie zur Farbe des entsprechenden Titels weitergeleitet. Durch Klicken auf das Menü Aussehen können Sie das WordPress-Dashboard anpassen. Um die Schriftart zu ändern, wählen Sie die Primärfarbe aus. Die Farbe Ihrer Titelschrift, die Sie je nach Seitentyp auswählen können, kann das Erscheinungsbild beeinflussen. Die WordPress-Farbänderungsanleitung kann Ihnen dabei helfen, das Erscheinungsbild Ihrer WordPress-Seite weiter anzupassen. Um das zusätzliche CSS auf WordPress.com zu verwenden, musst du über ein Premium-Paket verfügen.
Sie müssen den Theme-Entwickler für Ihren kostenlosen Plan auswählen, der Styling-Optionen enthält . Es gibt fünf verschiedene Bereiche im Design-Anpasser, in denen Sie die Farben basierend auf den Farben ändern können, die durch farbige Kreise dargestellt werden. Du kannst die Schriftfarbe des WordPress.com-Titels ändern, indem du auf den dritten farbigen Kreis klickst. Es ist möglich, eine Farbe aus einer vorhandenen Farbpalette auszuwählen oder eine andere Farbe aus dem Dropdown-Menü auszuwählen.
So ändern Sie die Farbe Ihres Blog-Titels
Um die Farbe Ihres Blog-Titels zu ändern, gehen Sie zu Thema. Fertig und dann speichern.
