WordPressでフォントと色を変更する3つの方法
公開: 2022-10-21WordPress サイトのフォントや色を変更したい場合、いくつかの方法があります。 プラグインを使用するか、テーマの CSS ファイルを直接編集できます。 コードの操作に慣れていない場合は、プラグインを使用するのが最適なオプションです。 使用できるプラグインはいくつかありますが、Custom CSS Manager プラグインの使用をお勧めします。 プラグインをインストールして有効化したら、WordPress ダッシュボードの「外観」セクションに移動する必要があります。 そこから、新しい「カスタム CSS」オプションが表示されます。 それをクリックすると、独自の CSS コードを追加できるようになります。 サイトのフォントを変更する場合は、カスタム CSS ボックスに次のコードを追加する必要があります。 「Your Font Here」を、使用するフォントの名前に置き換えることができます。 ここで使用できるフリーフォントのリストを見つけることができます。 サイトの色を変更したい場合は、次のコードを使用する必要があります: body { color: #000000; これにより、サイトのテキストの色が黒に変わります。 16 進コードを任意の色に変更できます。 使用する CSS コードを追加したら、必ず [変更を保存] ボタンをクリックしてください。 新しいフォントと色がサイトで公開されます。
WordPress サイトのフォントの色を変更すると、すばやく簡単に変更できます。 これは、1 つの文またはテキストのブロックで行うことができます。 サイト全体の特定の要素または CSS クラスの色を変更することもできます。 色を使いすぎると、サイトがプロフェッショナルに見えなくなります。 CSS クラスを使用して、テキスト ブロックの色を変更できます。 カスタマイザーでクラスのスタイルを設定している場合、テーマを更新しても問題はありません。 テーマのスタイルシートでフォントの色を変更することも、そのための優れた方法です。
Web サイトの既存の要素の色を変更する場合は、最初にテーマのスタイルシートを変更する必要があります。 フォントの色を直接編集したり、クラスを作成してそれに CSS を割り当てることができます。 プロがデザインしたWordPress テーマを使用して、Web サイトの美しい外観と雰囲気を実現できます。
[書式] > [フォント] に移動すると、フォントを変更できます。 [フォント] ダイアログ ボックスを開くには、D キーを押します。 [フォントの色] の横にある矢印を選択した後、目的の色を選択します。 デフォルトを選択すると、デフォルト設定を変更できます。 テンプレートに基づいて、すべての新しいドキュメントに変更を適用するのが適切です。
style 属性を追加することで、HTML のフォントの色を変更できます。 スタイル属性は、要素のインライン スタイルを作成するために使用されます。 CSS プロパティ タグの色は、HTML *p によって属性に割り当てられます。 HTML5 は font> タグをサポートしていないため、 CSS スタイルを使用してフォントに色を追加します。
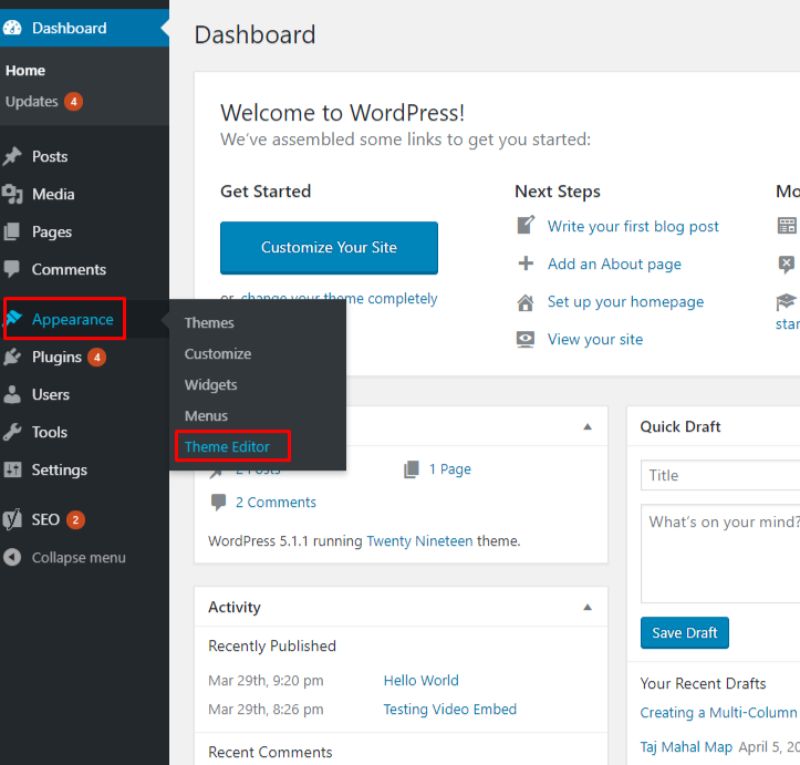
方法 1: テーマの [スタイル] セクションの [外観] タブにあるエディター項目をクリックして、テーマのエディターを開きます。 次に、CSS スタイルの下に、テーマのCSS スタイルシートがあります。 フォント カテゴリは、テーマのこのセクションにあります。
[外観] の下の [エディター] タブに移動して、テーマ エディターを見つけます。 ページの下部、「CSS スタイル シート」というセクションの下に、テーマの CSS スタイル シートがあります。 フォント ほとんどの場合、異なる種類のフォントを使用する場合、サイトのさまざまな領域に別のフォントを選択する必要があります。
WordPressでフォントと色を変更するにはどうすればよいですか?

WordPress でフォントと色を変更するには、カスタマイザー ツールにアクセスする必要があります。 これを行うには、WordPress ダッシュボードに移動し、左側のサイドバーにある [カスタマイズ] リンクをクリックします。 ここから、サイトのフォントと色の設定を変更できます。
一部の WordPress テーマでは、テキストの色を変更できません。 コーディングに慣れていない場合は、WordPress のフォントの色をコードで変更するのが最も便利な方法ですが、よく知っている人にとっては怖いかもしれません. WpDataTables チームによって書かれたこの記事では、プロセスを順を追って説明します。 Web デザイナーにとって最も重要なタスクの 1 つは、WordPress でテキストの色を変更する方法を学ぶことです。 WPDataTables プラグインは、レスポンシブなテーブルとグラフを作成するための最良のオプションです。 数百万行の大きなテーブルを作成したり、高度なフィルターや検索オプションを使用したりできます。
コンテンツ エディターのツールバーにある小さな下向き矢印をタップして、変更する単語を変更できます。 ブロック全体の色が同じ色になります。 また、デフォルト オプションの 1 つから選択することも、[カスタム カラー] リンクをクリックして任意の色を選択することもできます。 [設定] に移動すると、設定を変更できます。 ディスプレイをタップするとすぐにページに移動します。 [フォント] タブをタップして拡大することもできます。 もう 1 つのオプションがあります。それがフォント スタイルです。 単語を変更する前に、変更したい単語をメモしておいてください。 コンテンツ エディターのツールバーにある小さな下向き矢印をクリックすると、それを起動できます。
WordPressテーマのフォントを変更できますか?

プラグインが追加したフォントを確認したい場合は、外観に移動します。 タイポグラフィをカスタマイズするには、WordPress ダッシュボードに移動し、[タイポグラフィ] タブを選択します。 次の画面から「デフォルトのタイポグラフィ」オプションを選択できます。 クリックするとサイトに飛べます。 その後、Web サイトの任意の要素のフォントを変更できます。
Web サイトが魅力的で、会社のブランド アイデンティティと一致しているように見せるためには、Web サイトのテキスト フォントを使用することが重要です。 WordPress サイトのデザインにフォントを追加することは、その外観と感触の重要な部分です。 このチュートリアルでは、WordPress でフォントを変更する 5 つの方法について説明します。 Twenty Twenty-Two などのブロックベースの WordPress テーマを使用している場合、フル サイト エディターを使用してサイトのフォントを変更できます。 [フォント ファミリー] ドロップダウン メニューからフォントを選択すると、フォント ファミリー内の任意の要素の選択を開始できます。 Easy Google Fonts などの WordPress プラグインを使用して、WordPress フォントを変更することもできます。 Google フォントは、何百もの Google フォントをウェブサイトに追加できる WordPress の無料プラグインです。
利用可能なランディング ページ ビルダーはいくつかありますが、カスタム テーマを数秒で作成できるドラッグ アンド ドロップ テーマ ビルダーにより、SeedProd が際立っています。 多くの WordPress テーマ ビルダーでは、コードを編集しなくてもカスタム テーマを作成できます。 これらのツールを使用して、サイトのさまざまな要素のフォントを変更できます。 右上隅の「テーマ」ボタンをクリックすると、テーマのページに移動します。 テーマ テンプレートは、SeedProd を使用して生成できます。 各テンプレートには、カスタマイズ可能な独自の WordPress テーマがあります。 テーマ テンプレートを手動で作成するオプションがあります。
コンテンツ エディターを使用して、フォントの表示方法を変更することもできます。 WordPress のコンテンツ エディターを使用して、投稿を編集または追加できます。 右側の設定パネルの「タイポグラフィ」セクションに移動します。 ドロップダウン メニューをクリックすると、フォントのスタイルを選択できます。 フォント サイズの変更、大文字と小文字の挿入、色の調整、ドロップ キャップの有効化など、いくつかの名前を付けることができます。
WordPressでカスタムフォントを使用する方法
これを行う最も簡単な方法は、テーマが保存されているファイルを変更することです。 これを行うには、コンピューターのファイル エクスプローラーでテーマのフォルダーを開き、theme.php ファイルを検索します。 テーマのフォルダーは、WordPress インストールの Theme フォルダーまたは WordPress.com にあります。 また、WordPress.com の [テーマ] メニュー項目をクリックしても見つけることができるはずです。 ファイルにアクセスするには、ファイルの先頭近くに次のコードを入力します: *br. テーマには、要件を満たすフォントが必要です。 既存の WordPress 投稿またはページでカスタム フォントを使用する場合は、最初にフォント ファイルをテーマのフォルダーにアップロードする必要があります。 Web ブラウザーで style.html ファイルをクリックして、投稿またはページを開きます。 WordPress.com の [投稿] または [ページ] メニュー項目をクリックしたときに投稿またはページが表示されるフォルダーを確認するか、WordPress インストールで Style というフォルダーを探して、このフォルダーが見つかるかどうかを確認します。 Style.css は次のコードでアップロードされています: *br URL ('MyFont/MyWindow'); 拡張子 ('.wtf'); および URL ('.wtf')。 WordPress のカスタム フォント プラグインを使用するオプションもあります。 これらのプラグインは、さまざまなフレーバーとサイズで利用できます。 特定の要件に適したプラグインが必要な場合は、WordPress カスタム フォント プラグインまたは WordPress カスタム フォントを探してください。 他のオプションを使用したくない場合は、Adobe Creative Suite フォントを使用できます。 これは、コレクションに多数のフォントがあり、WordPress のテーマや投稿でフォントを 1 つずつアップロードせずに使用したい場合に最適なソリューションです。

テーマのフォントの色

使用しているテーマと選択したフォントによって異なるため、この質問に対する答えは 1 つではありません。 通常、WordPress カスタマイザーの [デザイン] タブに移動し、[カラー パレット] セクションから色を選択することで、フォントの色を変更できます。
テキストの色は、選択した背景色の色に基づいて調整される場合があります。 デフォルトのフォントの色は #7a7c84 で、デフォルトの背景の色の比率は 4.16:1 です。 ショーディッチを更新する必要がある場合、グレーをより暗くすることを検討していただけますか? 一方、テーマはかなり良いです。 ブラウザ ツールの使用。 次の方法を使用して、ホームページと投稿のデフォルトのテキストの色を変更できました。 一方、トップ フッターの段落テキストは変更されています。 CSS を使用してフォントの色を設定すると、色調整機能が無効になり、暗い画像に対して白に切り替わるはずのテキストが暗いままになります。
テキスト エディタでのテーマの作成と変更
[ファイル] > [新規] を選択すると、新しいテーマを作成できます。 テーマの名前を入力すると、[新しいテーマ] ダイアログ ボックスでテーマを選択できます。 テーマを読み込んで、すぐに使用できます。
メニューからツールを選択します。 テキスト エディターは、テキスト エディター メニューの [フォントと色] タブにあります。 Text Editor は、Show settings for リストで使用できます。 [フォント] オプションと [サイズ] オプションを変更することで、エディターのフォントとテキスト サイズを変更できます。
WordPressヘッダーのフォントの色を変更する方法
ページの上部に移動し、[サイト タイトル] を選択します。 このセクションには、実際のテキストとフォント ファミリの変更を必ず含めてください。 フォント セレクターに加えて、ヘッダー テキストの色を変更することもできます。 あなたに最も適したものを選択してください。
HTMLでフォントとヘッダーの色を変更するにはどうすればよいですか?
HTML では、CSS の font-size プロパティを使用してフォント サイズを変更できます。 必要な値を指定して、スタイル属性内に配置できます。 このスタイル属性を使用して、文、見出し、ボタン、スパンなどの HTML 要素を作成できます。
カラーテキストを変更する方法
テキストの色を変更するには、いくつかの方法があります。 1 つの方法は、ワープロ ソフトウェアでカラー ピッカー ツールを使用することです。 もう 1 つの方法は、HTML コーディングを使用してテキストの色を変更することです。
HTML のテキストの色は、さまざまな方法で変更できます。 html タグを使用します。 インライン スタイルは、attribute 属性を使用して作成できます。 内部 CSS オプションを使用できます。 Html コードを保存するには、テキスト エディターで保存する必要があります。 実行の出力は、実行が完了するとブラウザーに表示されます。 内部カスケード スタイルシートを使用してテキストの色を変更する場合は、次の手順に従う必要があります。
まず、テキスト エディターに Html コードを入力するか、既存の Html ファイルをテキスト エディターで開く必要があります。 次に、カーソルをドキュメントの head タグに挿入し、その中でスタイルを定義する必要があります。 次に、selectors 要素に color 属性を入力します。
プロジェクトが完了したら、フォント ファミリを変更する必要があります。 使用するテキストは、Roboto Slab によって生成されます。 フォントを表示するには、色を白、サイズを 18×18 に設定する必要があります。
最後のステップでは、テキスト ボックスの右側に小さなパディングを追加して、テキストがボックスの端までまっすぐにならないようにします。 これは、単純な margin-right 値 10x を使用して実現されます。
ウィジェットの [設定] > [スタイル] タブに移動して、Elementor WordPress ページ ビルダー内のテキストのフォント サイズ、色、ファミリ、およびスタイルを変更できます。 この方法ではマークアップがほとんど必要ないため、CSS を変更せずにテキスト ブロックを変更する場合に最適です。
その後、CSS を使用して古いテキストを非表示にし、新しいテキスト ボックスを古いテキストがあった場所に正確に配置します。 CSS を使用して古いテキストの可視性を変更し、font-family を Roboto Slab に、font-size を 18px に設定してこれを実現します。
テキストがボックスの端まで行かないようにするには、テキスト ボックスの右側に margin-right 値 10px を追加する必要があります。
メッセージ アプリでテキストの色を変更する方法
ただし、既定のメッセージング アプリとテキストの色を維持したい場合は、次の手順を使用してテキストの色を変更できます。 その結果、私たちの帳簿には無利子のローンがあります。 アプリが開いている必要があります。
矢印をクリックすると、メイン画面にアクセスできます。
タップするとテキストボックスが表示されます。
変更するテキストを選択する必要があります。
色フィールドに移動します。
色を変更するには、色のオプションに移動します。
OKボタンをタップすれば完了です。
WordPressの投稿タイトルのフォントの色を変更する方法
色と背景を変更するには、WordPress.com/Appearance にアクセスしてください。 「プライマリ」カラーは、タイトルのフォントの色付けに使用されます。
WordPress サイトのすべてのページ、投稿、およびメニュー項目の見出しタグが存在します。 見出しタグを変更すると、対応するタイトルの色になります。 外観メニューをクリックすると、WordPress ダッシュボードをカスタマイズできます。 フォントを変更するには、原色を選択します。 ページの種類に応じて選択できるタイトル フォントの色は、表示方法に影響を与える可能性があります。 WordPress の色変更ガイドは、WordPress ページの外観をさらにカスタマイズするのに役立ちます。 WordPress.com で追加 CSS を使用するには、プレミアム プランが必要です。
スタイリング オプションを含む無料プランのテーマ開発者を選択する必要があります。 テーマ カスタマイザーには、色付きの円で表される色に基づいて色を変更できる 5 つの異なる領域があります。 3 番目の色付きの円をクリックすると、WordPress.com タイトルのフォントの色を変更できます。 既存のカラー パレットから色を選択するか、ドロップダウン メニューから別の色を選択することができます。
ブログのタイトルの色を変更する方法
ブログのタイトルの色を変更するには、[テーマ] に移動します。 完了して保存します。
