Maya ブログ テンプレートのフォントを変更する方法
公開: 2022-10-21Maya ブログ テンプレートのフォントを変更する場合は、いくつかの手順に従う必要があります。 まず、好きなフォントを見つけて、コンピューターにダウンロードする必要があります。 次に、フォントを WordPress アカウントにアップロードし、それをデフォルトのフォントとして選択する必要があります。 最後に、フォントが正しく表示されるように、ブログの CSS コードを微調整する必要があります。
WordPress ブログのフォントを変更するにはどうすればよいですか?

WordPress ブログのフォントを変更するには、いくつかの方法があります。 1 つの方法は、組み込みの WordPress エディターを使用して、ブログ全体のフォントを変更することです。 もう 1 つの方法は、ブログの特定の部分のフォントを変更できる Easy Google Fonts などのプラグインを使用することです。
タイポグラフィの簡単な変更が大きな違いを生むのは驚くべきことです。 フォントには、デザインのデザイン文字と数字、およびスタイル情報が含まれています。 MS Word または Google Docs を使用して、テキストを太字、斜体、または斜体のテキストに変更できます。 Web フォントファイルを正しく読み込むには、4 種類のファイルから選択できます。 このパッケージには、TrueType ファイル、EOT ファイル、WOFF ファイル、および SVG ファイルが含まれています。 ローカルでホストされているフォントは、ローカル システムから利用できるフォントです。 Web フォントを使用すると、Web サイトがすべてのブラウザーで同じように表示されます。
このソフトウェアを使用するために何かをダウンロードまたはインストールする必要はありません。 次のコード行を HTML ページのフッター セクションに追加して、Font Awesome を使用します。 アイコンは、使用されているフォント サイズまたは色によって変化します。このコースでは、デフォルトのエディターと、Brizy や Elementor などのページ ビルダーの使用方法を説明します。 編集する投稿またはページのフォントを変更するには、変更する投稿またはページに移動します。 [スタイル] タブで、[タイポグラフィ] アイコンをクリックします。 Elementor のページ ビルダーを使用して、あらゆる種類のテキストを編集できます。
フォント サイズ、太さ、行の高さ、間隔、およびサイトのその他の側面を変更できます。 フォント プラグインを使用すると、WordPress で情報を入力することなくフォントを変更できます。 WordPress カスタマイザーを使用して、行った変更をリアルタイムでプレビューすることもできます。 このプラグインを使用すると、段落や見出しタグなど、 Google フォント アプリケーションのデフォルト要素を変更できます。 Web ページを右クリックして読み込むと、コンテナー名が表示されます。 コードを書くことに慣れている場合は、WordPress サイトの要素のフォントを知らないうちに簡単に変更できます。 もう 1 つの方法は、WordPress カスタマイザーを使用して WordPress のフォントを変更することです。
このレッスンでは、Elementor ページ ビルダーを使用して、ページ ビルダーを使用してフォントをカスタマイズする方法を紹介します。 ウェブサイトでホストされている Google フォントやその他のフォントは使用しないでください。 その結果、ユーザーがページに入るたびに、ブラウザは Google またはユーザーのフォント コピーのフォント ホストに HTTP リクエストを要求する必要があります。 リクエストが送信されると、ブラウザーは追加の処理を実行する必要があるため、ページの読み込みが遅くなります。 ブラウザーはページからフォント ファイルを直接ダウンロードできるため、追加の要求を行う必要はありません。 Google フォントのローカル WordPress ホスティングは、通常のフォントのホスティングに似ています。 CSS コードを生成する無料のツールを使用すると、WordPress サイトの見栄えが良くなります。
Astra には、セルフサービス プラットフォームでホストされるGoogle Fontが含まれています。 テーマのフォントを変更できない場合は、これを行うことができます。 このセクションでは、WordPress で利用できる最も人気のあるフォント プラグインのいくつかを見ていきます。 CustomFonts を使用すると、カスタム フォント ファイルを WordPress サイトに簡単に挿入できます。 プラグインと Astra テーマ、Beaver Builder、および Elementor ページ ビルダーとの組み合わせはシームレスです。 WP Google フォントを使用して、Google の無料で高品質なフォントを Web サイトに組み込むことができます。 特定の単語を強調したい場合は、テキストを大文字にすることをお勧めしますが、テキスト全体を大文字にすることはお勧めできません。
1 ページに使用する必要があるフォントの数を検討してください。 サイトでさまざまなフォントが使用されていると、専門的ではないように見えます。 ヘッダー内のすべての要素のフォントとデザインを変更することができます。 WordPress カスタマイザーを使用すると、フォントをリアルタイムで簡単にプレビューできます。 Web サイトをデザインする場合、フォントは非常に重要です。 WordPress を使用して Web サイトのフォントを変更するのは簡単で、ニーズに合わせてカスタマイズできます。 以前の記事では、WordPress で Google フォント、Roboto、およびその他のフォント変更ツールを使用する方法について説明しました。
ウェブサイトをデザインするとき、フォントは理解しにくいものですが、ウェブサイトにとって不可欠な要素です。 この記事では、Web サイトでフォントを使用する方法を紹介します。 開始するには、デバイスの [設定] に移動します。 メニューから表示オプションを選択します。 画面ズームをもう一度タップしてから、フォントをもう一度タップします。 ここをクリックすると、好みのフォント スタイルを選択できます。
WordPressでフォントを変更する方法
別の WordPress テーマを使用している場合は、カスタマイズ メニューで同様のオプションを探す必要がある場合があります。 WordPress 関数 WP_set_post_type() および WP_set_custom_css() を使用して、フォントを変更できます。 WordPress Codex と WordPress マニュアルの詳細については、こちらを参照してください。

WordPress ブログ投稿のフォント サイズを変更するにはどうすればよいですか?

WordPress ブログ投稿のフォント サイズを変更するには、投稿の HTML コードを編集する必要があります。 コード内でタグを見つけて、size 属性を目的のフォント サイズに変更します。
WordPressのフォントサイズを変更する方法を知ることは非常に有益です. 適切なヘッダー サイズを使用すると、訪問者はより簡単にサイトに引き寄せられます。 WordPress の従来のエディターを使用している場合は、[段落] ドロップダウン メニューをドラッグして見出しのフォントを変更できます。 ページ ビルダーを使用すると、メディアが豊富な投稿を簡単に編集できます。 カスタム CSS を使用すると、投稿のフォント サイズを簡単に変更できます。 この方法では、数行のコードを追加する必要があります。 続行する場合は、テーマの開発者に相談するか、変更を加える前にドキュメントを読んでください。
変更を開始する前に、必ず現在の CSS ファイルをバックアップしてください。 WordPressのフォントはプラグインを使用して変更できます。 既存のプログラムにプラグインを追加すると、コードが追加されます。 つまり、コードの読み込み回数を増やすことで、各ページの読み込み時間が長くなります。 WordPress のフォント サイズを変更するには、テーマの設定を使用します。 WordPress は、最も環境的、経済的に責任があり、最も安全な選択肢です。
WordPress 2022 でフォントを変更するにはどうすればよいですか?
プラグインは、外観に移動してフォント プロファイルへのアクセスも提供します。 タイポグラフィをカスタマイズするには、WordPress ダッシュボードに移動し、[カスタマイズ] タブをクリックします。 次の画面に「デフォルトのタイポグラフィ」が表示されます。 次に、それをクリックします。 その後、Web サイトのすべての要素のフォントを変更できます。
すべての投稿とページで同じフォント スタイル、フォント サイズ、フォントの色を使用すると、Web サイトが退屈で印象的ではなくなります。 WordPressではフォントを変更することができます。 見出しごとに異なるフォント サイズを追加すると、ページや投稿が人目を引くように見えます。 さまざまなフォント スタイルと色を使用すると、Web サイトを目立たせることができます。 Zakra テーマ カスタマイザーのタイポグラフィ オプションは、2 つの形式で利用できます。 ベースのタイポグラフィと見出し (H1) ヘッダー、フッター、サイドバー、投稿/ページのタイトルはすべて個別に変更できます。 プライマリ メニュー: ドロップダウン項目オプションを使用して、ドロップダウン メニューのフォントを変更できます。
WordPress ダッシュボードの [すべてのページ] セクションに移動します。 ページのフォントを変更する準備ができたら、[編集] ボタンをクリックします。 次のページまでスクロールして、ブログまたはアーカイブ投稿のタイトルのタイポグラフィを変更します。 小、標準、中、大、大など、さまざまな方法でフォントのサイズを変更することもできます。 WordPress ダッシュボードから、[すべてのページ] を選択します。 テキストを選択したら、[編集] ボタンをクリックします。 配置、太さ、およびフォントを変更するには、段落を見出し (h1 ~ h6) に変更します。 必要な変更を行った後、[更新] または [公開] ボタンを押すだけです。
WordPress 管理者のフォントを変更するにはどうすればよいですか?
フォントの種類とスタイルをカスタマイズするには、[管理ダッシュボード] > [設定] > [管理フォント] に移動します。
WordPress ウェブサイトに適したフォント サイズを選択する
WordPress は、世界中で何百万人もの人々が使用している人気のあるコンテンツ管理システム (CMS) です。 ユーザーはそれを使用して、独自の Web サイトを作成および管理できます。 ユーザーは、WordPress ベースの Web サイトを最大限に活用するために、外観を変更できる必要があります。 WordPress Web サイトのフォント サイズを変更して、見栄えを良くすることができます。
WordPress でフォント サイズを変更するには、段落ブロックをクリックし、右側の [タイポグラフィ] でフォント サイズを選択する必要があります。 ドロップダウン メニューで、必要なフォントの種類 (小、標準、中、大、大量など) を選択できます。
WordPressでウェブサイト全体のフォントを変更する方法
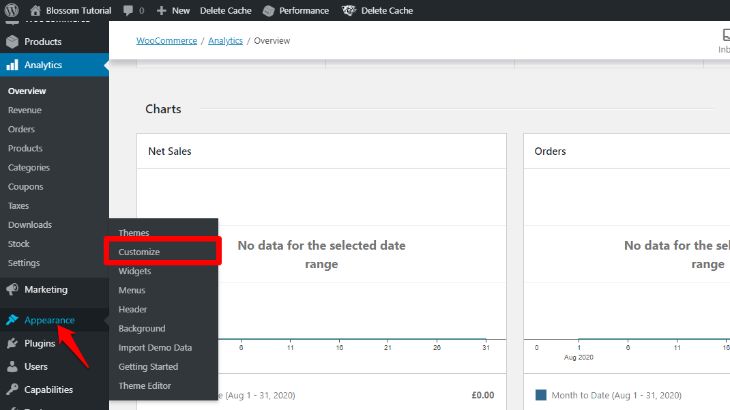
WordPress で Web サイト全体のフォントを変更する場合は、WordPress ダッシュボードの [外観] > [カスタマイズ] セクションに移動して変更できます。 カスタマイザーには、Web サイトの新しいフォントを選択できる [フォント] セクションが表示されます。 新しいフォントを選択すると、Web サイトに自動的に適用されます。
このチュートリアルでは、デフォルトのフォントを使用して WordPress テンプレートのフォントを変更する方法を紹介します。 サイト全体のフォントを変更するには、まずそのテーマの CSS を編集する必要があります。 Twenty Twenty テーマは、この記事のデフォルトの WordPress テーマとして提供されていますが、他の WordPress テーマも同様に反映されます。 フォントを使用する前に、まず追加のコードでフォントを使用できるようにする必要があります。 フォントを機能させるには、HTML コードに Google Fonts API を含める必要があります。 Web セーフ フォントを使用すると、最高のブラウジング エクスペリエンスが得られます。 フォントが変更されていない場合は、ブラウザのキャッシュをクリアする必要がある場合があります。
WordPressでフォントファミリーを変更する方法
br> WordPress では、フォントファミリーを変更できます。 3 つの方法のいずれかを使用して、WordPress サイトのフォント ファミリーを変更できます。 プラグインは、[設定] – [Google フォント] をクリックしてインストールできます。 Web サイトのフォント ファミリー全体を変更する方法と同様の CSS セレクターを追加する必要があります。 外観、テーマのタイポグラフィ、最後にタイポグラフィのカスタマイズを選択します。 サイトにフォント ファミリを追加する必要があります。
