Как изменить шрифт в шаблоне блога Maya
Опубликовано: 2022-10-21Если вы хотите изменить шрифт в своем шаблоне блога Maya, вам необходимо выполнить несколько шагов. Во-первых, вам нужно найти понравившийся шрифт и загрузить его на свой компьютер. Затем вам нужно будет загрузить шрифт в свою учетную запись WordPress, а затем выбрать его в качестве шрифта по умолчанию . Наконец, вам нужно настроить код CSS в своем блоге, чтобы убедиться, что шрифт отображается правильно.
Как изменить шрифт в моем блоге WordPress?

Есть несколько способов изменить шрифт в блоге WordPress. Один из способов — использовать встроенный редактор WordPress, чтобы изменить шрифт для всего вашего блога. Другой способ — использовать плагин, такой как Easy Google Fonts, который позволяет вам изменять шрифт для определенных частей вашего блога.
Удивительно, как простые изменения в типографике могут иметь большое значение. Шрифт содержит буквы и цифры дизайна дизайна, а также информацию о стиле. Используя MS Word или Google Docs, вы можете сделать текст жирным, курсивом или даже курсивом. Чтобы правильно загрузить файл веб-шрифтов , можно выбрать один из четырех типов файлов. В этот пакет включены файлы TrueType, файлы EOT, файлы WOFF и файлы SVG. Локально размещенные шрифты — это те, которые доступны в вашей локальной системе. Веб-шрифты гарантируют, что ваш сайт будет выглядеть одинаково во всех браузерах.
Вам не нужно ничего скачивать или устанавливать, чтобы использовать это программное обеспечение. Добавьте следующую строку кода в нижний колонтитул HTML-страницы, чтобы использовать Font Awesome. Значок меняется в зависимости от размера шрифта или цвета, в котором он используется. В этом курсе мы покажем вам, как использовать редактор по умолчанию, а также конструкторы страниц, такие как Brizy и Elementor. Чтобы изменить шрифт сообщения или страницы, которую вы хотите изменить, перейдите к сообщению или странице, которую вы хотите изменить. На вкладке «Стиль» щелкните значок «Типографика». Конструктор страниц Elementor можно использовать для редактирования любого типа текста.
Вы можете изменить размер шрифта, толщину, высоту строки, интервал и другие аспекты сайта. С помощью плагина шрифта вы можете изменить шрифт в WordPress без необходимости вводить какую-либо информацию. Настройщик WordPress также можно использовать для предварительного просмотра изменений, которые вы вносите в режиме реального времени. Этот подключаемый модуль позволяет изменять элементы по умолчанию в приложении Google Fonts , такие как абзацы и теги заголовков. Если вы щелкните правой кнопкой мыши веб-страницу и загрузите ее, вы сможете увидеть имя контейнера. Если вы умеете писать код, можно просто изменить шрифт любого элемента на вашем сайте WordPress, даже не подозревая об этом. Другой способ — использовать настройщик WordPress для изменения шрифта в WordPress.
В этом уроке мы покажем вам, как настраивать шрифты с помощью конструктора страниц, используя конструктор страниц Elementor. Вы не должны использовать шрифты Google или любой другой шрифт, размещенный на вашем веб-сайте. В результате всякий раз, когда пользователь заходит на страницу, браузер должен запрашивать HTTP-запрос к Google или хосту шрифтов для копии пользовательского шрифта. При размещении запроса браузеру требуется выполнить дополнительную обработку, что приводит к замедлению загрузки страницы. Поскольку браузер может загрузить файл шрифта прямо со страницы, нет необходимости делать какие-либо дополнительные запросы. Локальный хостинг WordPress для шрифтов Google аналогичен хостингу обычного шрифта. Ваш сайт WordPress будет отлично выглядеть, если вы используете бесплатный инструмент, который генерирует для него код CSS.
Astra включает в себя Google Font , который размещается на платформе самообслуживания. Вы можете сделать это, если вы не можете изменить шрифт в своей теме. В этом разделе мы рассмотрим некоторые из самых популярных плагинов шрифтов, доступных для WordPress. Используя CustomFonts, вы можете легко вставлять файлы пользовательских шрифтов на свой сайт WordPress. Плагин легко сочетается с темой Astra, конструкторами страниц Beaver Builder и Elementor. Вы можете использовать бесплатные и высококачественные шрифты Google на своем веб-сайте, используя шрифты WP Google. Написание текста с заглавной буквы — это хорошая идея, если вы хотите выделить определенное слово, но это не очень хорошая идея, если весь текст написан с заглавной буквы.
Подумайте, сколько шрифтов должно быть использовано на одной странице. Когда на сайте используются разные шрифты, это выглядит непрофессионально. Можно изменить шрифт каждого элемента в вашем заголовке, а также способ его оформления. Используя настройщик WordPress, вы можете легко просматривать свои шрифты в режиме реального времени. При разработке веб-сайта шрифты имеют решающее значение. Изменение шрифта на вашем веб-сайте с помощью WordPress очень просто и позволяет настроить его в соответствии с вашими потребностями. В наших предыдущих статьях мы описали, как использовать шрифты Google, Roboto и другие инструменты для изменения шрифтов в WordPress.
При разработке веб-сайта шрифты могут быть трудными для понимания, но они являются его неотъемлемой частью. В этой статье мы покажем вам, как использовать шрифты на вашем сайте. Перейдите в «Настройки» на своем устройстве, чтобы начать. Выберите пункт «Отображение» в меню. Нажмите «Масштаб экрана» еще раз, затем еще раз «Шрифт». Вы сможете выбрать предпочитаемый стиль шрифта, нажав здесь.
Как изменить шрифты в WordPress
Если вы используете другую тему WordPress, возможно, вам придется поискать аналогичные параметры в меню настройки. Функции WordPress WP_set_post_type() и WP_set_custom_css() можно использовать для изменения шрифта. Дополнительную информацию о Кодексе WordPress и руководстве по WordPress можно найти здесь.

Как изменить размер шрифта в записи блога WordPress?

Чтобы изменить размер шрифта в сообщении блога WordPress, вам необходимо отредактировать HTML-код сообщения. В коде найдите тег и измените атрибут size на нужный размер шрифта.
Чрезвычайно полезно знать, как изменить размер шрифта в WordPress. Когда вы используете правильный размер заголовка, ваши посетители будут легче привлекаться на ваш сайт. Если вы используете классический редактор WordPress, вы можете изменить шрифт заголовка, перетащив раскрывающееся меню «Абзац». С помощью конструктора страниц вы можете легко редактировать мультимедийные сообщения. Вы можете легко изменить размер шрифта сообщения, если используете собственный CSS. В этом методе вы должны добавить несколько строк кода. Если вы хотите продолжить, проконсультируйтесь с разработчиком темы или прочитайте документ, прежде чем вносить какие-либо изменения.
Убедитесь, что вы сделали резервную копию вашего текущего файла CSS, прежде чем начать вносить изменения. Шрифты WordPress можно изменить с помощью плагина. Добавление плагина в существующую программу приводит к добавлению кода. Другими словами, при увеличении количества загрузок кода увеличивается время загрузки каждой страницы. Чтобы изменить размер шрифта WordPress, используйте настройки темы; WordPress — самый экологически и экономически ответственный и безопасный вариант.
Как изменить шрифт в WordPress 2022?
Плагин также предоставляет доступ к профилям шрифтов, перейдя в Внешний вид. Чтобы настроить типографику, перейдите на панель управления WordPress и нажмите на вкладку «Настроить». На следующем экране отобразится «Типографика по умолчанию». Затем щелкните по нему. После этого вы можете изменить шрифт всех элементов на вашем сайте.
Вы сделаете свой сайт скучным и скучным, если у вас одинаковый стиль шрифта, размер шрифта и цвет шрифта на всех ваших постах и страницах. В WordPress можно изменить шрифт. Если вы добавите разные размеры шрифта для каждого заголовка, ваша страница или пост будут привлекательными. Разнообразие стилей и цветов шрифтов может помочь вашему сайту выделиться. Варианты типографики настройщика Zakra Theme доступны в двух формах. Базовая типографика и заголовки (H1) Верхний и нижний колонтитулы, боковая панель и заголовки постов/страниц могут быть изменены по отдельности. Основное меню: пункт выпадающего меню можно использовать для изменения шрифта выпадающего меню.
Перейдите в раздел «Все страницы» панели инструментов WordPress. Когда вы будете готовы изменить шрифт на странице, нажмите кнопку «Изменить». Прокрутите вниз до следующей страницы и измените типографику заголовка блога или архивного сообщения. Вы также можете изменить размер шрифта различными способами, в том числе установить его как маленький, нормальный, средний, большой или большой. На панели инструментов WordPress выберите «Все страницы». После того, как вы выбрали фрагмент текста, нажмите кнопку «Редактировать». Чтобы изменить выравнивание, толщину и шрифт, измените абзацы на заголовки (h1–h6). После внесения необходимых изменений просто нажмите кнопки «Обновить» или «Опубликовать».
Как изменить шрифт администратора WordPress?
Чтобы настроить тип и стиль шрифта , перейдите в «Панель администратора» > «Настройки» > «Шрифт администратора».
Выберите правильный размер шрифта для вашего сайта WordPress
WordPress — это популярная система управления контентом (CMS), которую используют миллионы людей по всему миру. Пользователи могут использовать его для создания и управления своими собственными веб-сайтами. Пользователи должны иметь возможность изменять внешний вид своих веб-сайтов на основе WordPress, чтобы максимально использовать их возможности. Размер шрифта веб-сайта WordPress можно изменить, чтобы улучшить его внешний вид.
Чтобы изменить размер шрифта в WordPress, вы должны щелкнуть блок абзаца, а затем выбрать размер шрифта в разделе «Типографика» справа. В раскрывающемся меню вы можете выбрать нужный тип шрифта, например, мелкий, нормальный, средний, крупный и массивный.
Как изменить шрифт всего сайта в WordPress
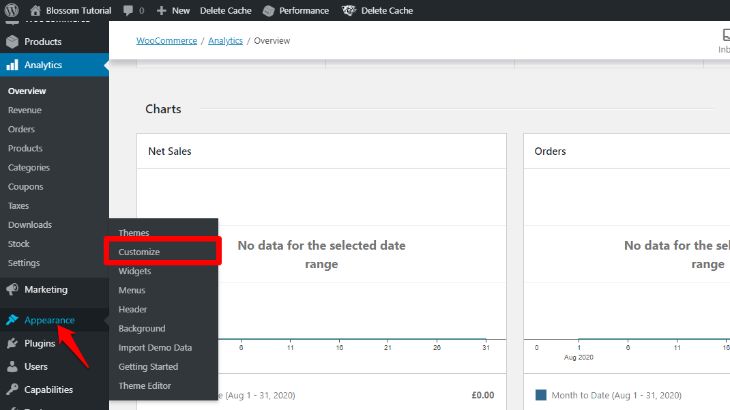
Если вы хотите изменить шрифт всего вашего веб-сайта в WordPress, вы можете сделать это, перейдя в раздел «Внешний вид»> «Настроить» на панели управления WordPress. В Настройщике вы увидите раздел «Шрифты», где вы можете выбрать новый шрифт для своего веб-сайта. Как только вы выберете новый шрифт, он будет автоматически применен к вашему сайту.
В этом уроке мы покажем вам, как изменить шрифт в шаблонах WordPress, используя шрифт по умолчанию. Чтобы изменить шрифт на всем сайте, вы должны сначала отредактировать CSS для этой темы. Тема Twenty Twenty предоставляется в качестве темы WordPress по умолчанию для этой статьи, но любая другая тема WordPress также будет отражена. Прежде чем вы сможете использовать шрифты, их необходимо сделать доступными с помощью дополнительного кода. API Google Fonts должен быть включен в ваш HTML-код, чтобы шрифты работали. У вас будет наиболее успешный опыт просмотра, если вы используете шрифты Web Safe. Если шрифт не изменился, вам может потребоваться очистить кеш браузера.
Как изменить семейство шрифтов в WordPress
br> В WordPress вы можете изменить семейство шрифтов. Вы можете изменить семейство шрифтов вашего сайта WordPress одним из трех способов. Плагин можно установить, нажав «Настройки» — «Шрифты Google». Следует добавить селектор CSS, аналогичный тому, как вы меняете все семейство шрифтов веб -сайта. Выберите «Внешний вид», затем «Типографика темы» и, наконец, «Настройка типографики». Вы должны добавить семейство шрифтов на свой сайт.
