Maya Blog Şablonunuzdaki Yazı Tipi Nasıl Değiştirilir
Yayınlanan: 2022-10-21Maya blog şablonunuzun yazı tipini değiştirmek istiyorsanız izlemeniz gereken birkaç adım var. Öncelikle, beğendiğiniz bir yazı tipi bulmanız ve bilgisayarınıza indirmeniz gerekir. Ardından, yazı tipini WordPress hesabınıza yüklemeniz ve ardından onu varsayılan yazı tipiniz olarak seçmeniz gerekir. Son olarak, yazı tipinin doğru görüntülendiğinden emin olmak için blogunuzdaki CSS kodunu değiştirmeniz gerekir.
WordPress Blogumdaki Yazı Tipini Nasıl Değiştiririm?

WordPress blogunuzdaki yazı tipini değiştirmenin birkaç farklı yolu vardır. Bir yol, tüm blogunuzun yazı tipini değiştirmek için yerleşik WordPress düzenleyicisini kullanmaktır. Başka bir yol, blogunuzun belirli bölümleri için yazı tipini değiştirmenize izin veren Easy Google Fonts gibi bir eklenti kullanmaktır.
Tipografideki basit değişikliklerin bu kadar büyük bir fark yaratabilmesi şaşırtıcı. Bir yazı tipi, tasarımın tasarım harflerini ve rakamlarını ve ayrıca stil bilgilerini içerir. MS Word veya Google Dokümanlar'ı kullanarak metni kalın, italik ve hatta italik metin olarak değiştirebilirsiniz. Bir Web yazı tipi dosyasını düzgün bir şekilde yüklemek için, aralarından seçim yapabileceğiniz dört tür dosya vardır. TrueType dosyaları, EOT dosyaları, WOFF dosyaları ve SVG dosyaları bu pakete dahildir. Yerel olarak barındırılan yazı tipleri, yerel sisteminizden edinilebilen yazı tipleridir. Web yazı tipleri, web sitenizin tüm tarayıcılarda aynı görünmesini sağlar.
Bu yazılımı kullanmak için herhangi bir şey indirmeniz veya yüklemeniz gerekmez. Font Awesome'i kullanmak için aşağıdaki kod satırını HTML sayfanızın altbilgi bölümüne ekleyin. Simge, kullanıldığı yazı tipi boyutuna veya rengine bağlı olarak değişir. Bu kursta, varsayılan düzenleyicinin yanı sıra Brizy ve Elementor gibi sayfa oluşturucuları nasıl kullanacağınızı göstereceğiz. Düzenlemek istediğiniz yazı veya sayfanın yazı tipini değiştirmek için değiştirmek istediğiniz yazı veya sayfaya gidin. Stil sekmesinde Tipografi simgesine tıklayın. Elementor'un sayfa oluşturucusu her tür metni düzenlemek için kullanılabilir.
Sitenin yazı tipi boyutunu, ağırlığını, satır yüksekliğini, aralığını ve diğer özelliklerini değiştirebilirsiniz. Bir yazı tipi eklentisi ile, herhangi bir bilgi girmek zorunda kalmadan WordPress'teki yazı tipini değiştirebilirsiniz. WordPress özelleştirici, yaptığınız değişiklikleri gerçek zamanlı olarak önizlemek için de kullanılabilir. Bu eklenti, Google yazı tipi uygulamasındaki paragraflar ve başlık etiketleri gibi varsayılan öğeleri değiştirmenizi sağlar. Bir web sayfasına sağ tıklayıp yüklerseniz, kapsayıcı adını görebileceksiniz. Kod yazarken rahatsanız, WordPress sitenizdeki herhangi bir öğenin yazı tipini bilmeden değiştirmek kolaydır. Başka bir yöntem, WordPress'teki yazı tipini değiştirmek için WordPress Özelleştirici'yi kullanmaktır.
Bu derste, Elementor sayfa oluşturucuyu kullanarak bir sayfa oluşturucu kullanarak yazı tiplerini nasıl özelleştireceğinizi göstereceğiz. Google yazı tiplerini veya web sitenizde barındırılan diğer yazı tiplerini kullanmamalısınız. Sonuç olarak, bir kullanıcı bir sayfaya girdiğinde, tarayıcının, kullanıcının yazı tipi kopyası için Google'dan veya yazı tipi ana bilgisayarından bir HTTP isteği istemesi gerekir. Bir istek yerleştirildiğinde, tarayıcının ek işlem yapması gerekir, bu da sayfanın daha yavaş yüklenmesine neden olur. Tarayıcı, yazı tipi dosyasını doğrudan sayfadan indirebildiğinden, herhangi bir ek istekte bulunmaya gerek yoktur. Google yazı tiplerinin yerel WordPress barındırması, normal yazı tipini barındırmaya benzer. WordPress siteniz, bunun için CSS kodu oluşturan ücretsiz bir araç kullanırsanız harika görünür.
Astra, self servis bir platformda barındırılan bir Google Yazı Tipi içerir. Temanızdaki yazı tipini değiştiremiyorsanız bunu yapabilirsiniz. Bu bölümde, WordPress için mevcut olan en popüler yazı tipi eklentilerinden bazılarına bakacağız. CustomFonts'u kullanarak, özel yazı tipi dosyalarını WordPress sitenize kolayca ekleyebilirsiniz. Eklentinin Astra teması, Beaver Builder ve Elementor sayfa oluşturucuları ile kombinasyonu kusursuz. WP Google yazı tiplerini kullanarak Google'ın ücretsiz ve yüksek kaliteli yazı tiplerini web sitenize dahil edebilirsiniz. Belirli bir kelimeyi vurgulamak istiyorsanız metninizi büyük harf yapmak iyi bir fikirdir, ancak metnin tamamının büyük harfle yazılması iyi bir fikir değildir.
Tek bir sayfada kaç tane yazı tipi kullanılması gerektiğini düşünün. Bir site çeşitli yazı tiplerini kullandığında, profesyonelce görünmüyor. Başlığınızdaki her öğenin yazı tipini ve tasarım şeklini değiştirmek mümkündür. WordPress özelleştiriciyi kullanarak yazı tiplerinizi gerçek zamanlı olarak kolayca önizleyebilirsiniz. Bir web sitesi tasarlarken yazı tipleri çok önemlidir. WordPress kullanarak web sitenizdeki yazı tipini değiştirmek basittir ve ihtiyaçlarınızı karşılayacak şekilde özelleştirmenize olanak tanır. Önceki makalelerimizde, WordPress'te Google yazı tiplerinin, Roboto'nun ve diğer yazı tipi değiştirme araçlarının nasıl kullanılacağını açıkladık.
Bir web sitesi tasarlarken yazı tiplerini anlamak zor olabilir, ancak onlar bunun önemli bir parçasıdır. Bu yazıda, web sitenizde yazı tiplerini nasıl kullanacağınızı göstereceğiz. Başlamak için cihazınızda Ayarlar'a gidin. Menüden Görüntüle seçeneğini seçin. Bir kez daha Ekran Yakınlaştırma'ya, ardından bir kez daha Yazı Tipi'ne dokunun. Buraya tıkladıktan sonra tercih ettiğiniz yazı tipi stilini seçebileceksiniz.
WordPress'te Yazı Tipleri Nasıl Değiştirilir
Farklı bir WordPress teması kullanıyorsanız, özelleştirme menüsünde benzer seçenekler aramanız gerekebilir. Yazı tipini değiştirmek için WordPress işlevleri WP_set_post_type() ve WP_set_custom_css() kullanılabilir. WordPress Kodeksi ve WordPress kılavuzu hakkında daha fazla bilgiyi burada bulabilirsiniz.

Bir WordPress Blog Yazısında Yazı Tipi Boyutunu Nasıl Değiştiririm?

Bir WordPress blog gönderisindeki yazı tipi boyutunu değiştirmek için gönderinin HTML kodunu düzenlemeniz gerekir. Kodda etiketi bulun ve size özniteliğini istediğiniz yazı tipi boyutuna değiştirin.
WordPress'in yazı tipi boyutunun nasıl değiştirileceğini bilmek son derece faydalıdır. Uygun başlık boyutunu kullandığınızda, ziyaretçileriniz sitenize daha kolay çekilecektir. WordPress' klasik düzenleyicisini kullanıyorsanız, 'Paragraf' açılır menüsünü sürükleyerek başlık yazı tipini değiştirebilirsiniz. Sayfa oluşturucu ile medya açısından zengin gönderileri kolayca düzenleyebilirsiniz. Özel CSS kullanıyorsanız, bir gönderinin yazı tipi boyutunu kolayca değiştirebilirsiniz. Bu yöntemde birkaç satır kod eklemeniz gerekir. Devam etmek istiyorsanız, herhangi bir değişiklik yapmadan önce tema geliştiricinize danışın veya belgeyi okuyun.
Değişiklik yapmaya başlamadan önce mevcut CSS dosyanızı yedeklediğinizden emin olun. WordPress yazı tipleri bir eklenti kullanılarak değiştirilebilir. Mevcut bir programa eklenti eklemek, kodun eklenmesiyle sonuçlanır. Yani kod yükleme sayısı artırılarak her sayfanın yüklenme süresi artar. WordPress'in yazı tipi boyutunu değiştirmek için temanın ayarlarını kullanın; WordPress, çevresel ve ekonomik açıdan en sorumlu ve en güvenli seçenektir.
WordPress 2022'de Yazı Tipini Nasıl Değiştiririm?
Eklenti ayrıca Görünüm'e giderek yazı tipi profillerine erişim sağlar. Tipografinizi özelleştirmek için WordPress panosuna gidin ve ardından 'Özelleştir' sekmesine tıklayın. Bir sonraki ekranda 'Varsayılan Tipografi' görüntülenecektir. Ardından, üzerine tıklayın. Bundan sonra, web sitenizdeki tüm öğelerin yazı tipini değiştirebilirsiniz.
Tüm yazılarınızda ve sayfalarınızda aynı yazı tipi stiline, yazı tipi boyutuna ve yazı tipi rengine sahipseniz, web sitenizi sıkıcı ve sönük hale getirirsiniz. WordPress'te yazı tipini değiştirmek mümkündür. Her başlık için farklı yazı tipi boyutları eklerseniz sayfanız veya yazınız göz alıcı görünecektir. Çeşitli yazı tipi stilleri ve renkleri web sitenizin öne çıkmasına yardımcı olabilir. Zakra Tema özelleştiricinin tipografi seçenekleri iki şekilde mevcuttur. Temel Tipografi ve Başlıklar (H1) Üstbilgi, altbilgi, kenar çubuğu ve yazı/sayfa başlıklarının tümü ayrı ayrı değiştirilebilir. Birincil menü: açılır öğe seçeneği, açılır menünün yazı tipini değiştirmek için kullanılabilir.
WordPress kontrol panelinizin Tüm Sayfalar bölümüne gidin. Sayfadaki yazı tipini değiştirmeye hazır olduğunuzda Düzenle düğmesini tıklayın. Sonraki sayfaya ilerleyin ve blogun tipografisini veya arşiv gönderisinin başlığını değiştirin. Ayrıca Yazı Tipinin boyutunu küçük, normal, orta, büyük veya büyük olarak ayarlamak da dahil olmak üzere çeşitli şekillerde değiştirebilirsiniz. WordPress kontrol panelinden Tüm Sayfalar'ı seçin. Bir metin parçası seçtikten sonra Düzenle düğmesini tıklayın. Hizalamayı, kalınlığı ve yazı tipini değiştirmek için paragrafları başlık olarak değiştirin (h1-h6). Gerekli değişiklikleri yaptıktan sonra Güncelle veya Yayınla düğmelerine basmanız yeterlidir.
WordPress Yönetici Yazı Tipimi Nasıl Değiştiririm?
Yazı tipi türünü ve stilini özelleştirmek için Yönetici Panosu > Ayarlar > Yönetici Yazı Tipi'ne gidin.
WordPress Web Siteniz İçin Doğru Yazı Tipi Boyutunu Seçin
WordPress, dünya çapında milyonlarca insan tarafından kullanılan popüler bir içerik yönetim sistemidir (CMS). Kullanıcılar bunu kendi web sitelerini oluşturmak ve yönetmek için kullanabilir. Kullanıcılar, bunlardan en iyi şekilde yararlanmak için WordPress tabanlı web sitelerinin görünümünü değiştirebilmelidir. Bir WordPress web sitesinin yazı tipi boyutu, görünümünü iyileştirmek için değiştirilebilir.
WordPress'te yazı tipi boyutunu değiştirmek için bir paragraf bloğuna tıklamanız ve ardından sağ taraftaki 'Tipografi' altında yazı tipi boyutunu seçmeniz gerekir. Açılır menüde küçük, normal, orta, büyük ve masif gibi istediğiniz yazı tipini seçebilirsiniz.
WordPress'te Tüm Web Sitesi Yazı Tipi Nasıl Değiştirilir
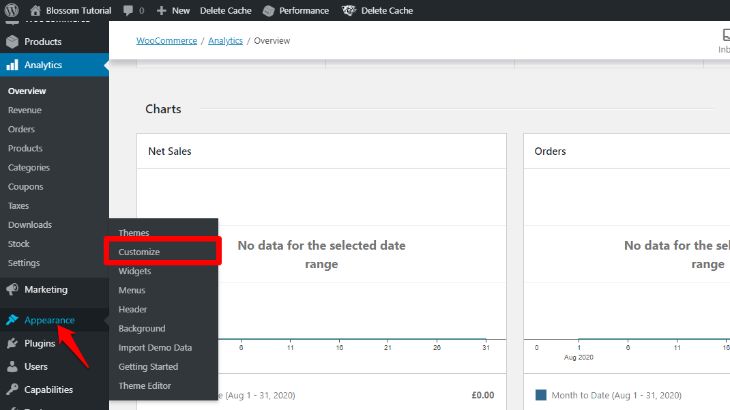
WordPress'teki tüm web sitenizin yazı tipini değiştirmek isterseniz, bunu WordPress kontrol panelinizin Görünüm > Özelleştir bölümüne giderek yapabilirsiniz. Özelleştirici'de, web siteniz için yeni bir yazı tipi seçebileceğiniz bir Yazı Tipleri bölümü göreceksiniz. Yeni bir yazı tipi seçtiğinizde, web sitenize otomatik olarak uygulanacaktır.
Bu eğitimde, varsayılan bir yazı tipi kullanarak WordPress şablonlarında yazı tipini nasıl değiştireceğinizi göstereceğiz. Sitenin her yerinde yazı tipini değiştirmek için öncelikle o temanın CSS'sini düzenlemelisiniz. Twenty Twenty teması, bu makale için varsayılan WordPress teması olarak sağlanmıştır, ancak diğer WordPress temaları da yansıtılacaktır. Yazı tiplerini kullanabilmeniz için önce ek kodla kullanıma sunulmaları gerekir. Yazı tiplerinin çalışması için HTML kodunuza bir Google Fonts API'si eklenmelidir. Web Güvenli yazı tiplerini kullanırsanız en başarılı tarama deneyimine sahip olacaksınız. Yazı tipi değişmediyse, tarayıcı önbelleğinizi temizlemeniz gerekebilir.
WordPress'te Yazı Tipi Ailesi Nasıl Değiştirilir
br> WordPress'te yazı tipi ailesini değiştirebilirsiniz. WordPress sitenizin yazı tipi ailesini üç yöntemden birini kullanarak değiştirebilirsiniz. Eklenti, Ayarlar - Google yazı tiplerine tıklayarak yüklenebilir. Tüm web sitesi yazı tipi ailesini nasıl değiştireceğinize benzer bir CSS seçici eklenmelidir. Görünüm'ü, ardından Tema Tipografisini ve son olarak Tipografiyi Özelleştirme'yi seçin. Sitenize bir yazı tipi ailesi eklemelisiniz.
