Maya 블로그 템플릿에서 글꼴을 변경하는 방법
게시 됨: 2022-10-21Maya 블로그 템플릿의 글꼴을 변경하려면 따라야 할 몇 가지 단계가 있습니다. 먼저 마음에 드는 글꼴을 찾아 컴퓨터에 다운로드해야 합니다. 다음으로 글꼴을 WordPress 계정에 업로드한 다음 기본 글꼴 로 선택해야 합니다. 마지막으로 글꼴이 올바르게 표시되도록 블로그의 CSS 코드를 조정해야 합니다.
내 WordPress 블로그에서 글꼴을 어떻게 변경합니까?

WordPress 블로그에서 글꼴을 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 내장된 WordPress 편집기를 사용하여 전체 블로그의 글꼴을 변경하는 것입니다. 또 다른 방법은 블로그의 특정 부분에 대한 글꼴을 변경할 수 있는 Easy Google Fonts와 같은 플러그인을 사용하는 것입니다.
타이포그래피의 간단한 변경이 얼마나 큰 차이를 만들 수 있는지 놀랍습니다. 글꼴에는 디자인의 디자인 문자와 숫자, 스타일 정보가 포함됩니다. MS Word 또는 Google 문서를 사용하여 텍스트를 굵게, 기울임꼴 또는 기울임꼴 텍스트로 변경할 수 있습니다. 웹 글꼴 파일을 제대로 로드하려면 4가지 유형의 파일 중에서 선택할 수 있습니다. TrueType 파일, EOT 파일, WOFF 파일 및 SVG 파일이 이 패키지에 포함되어 있습니다. 로컬에서 호스팅되는 글꼴은 로컬 시스템에서 사용할 수 있는 글꼴입니다. 웹 글꼴을 사용하면 웹 사이트가 모든 브라우저에서 동일하게 표시됩니다.
이 소프트웨어를 사용하기 위해 아무것도 다운로드하거나 설치할 필요가 없습니다. Font Awesome을 사용하려면 HTML 페이지의 바닥글 섹션에 다음 코드 줄을 추가하세요. 아이콘은 사용된 글꼴 크기 또는 색상에 따라 변경됩니다. 이 과정에서는 기본 편집기와 Brizy 및 Elementor와 같은 페이지 빌더를 사용하는 방법을 보여줍니다. 수정하려는 글이나 페이지의 글꼴을 변경하려면 변경하려는 글이나 페이지로 이동하세요. 스타일 탭에서 타이포그래피 아이콘을 클릭합니다. Elementor의 페이지 빌더는 모든 유형의 텍스트를 편집하는 데 사용할 수 있습니다.
사이트의 글꼴 크기, 두께, 줄 높이, 간격 및 기타 측면을 변경할 수 있습니다. 글꼴 플러그인을 사용하면 정보를 입력하지 않고도 WordPress에서 글꼴을 변경할 수 있습니다. WordPress 사용자 지정 프로그램을 사용하여 변경 사항을 실시간으로 미리 볼 수도 있습니다. 이 플러그인을 사용하면 단락 및 제목 태그와 같은 Google 글꼴 애플리케이션 의 기본 요소를 변경할 수 있습니다. 웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 로드하면 컨테이너 이름을 볼 수 있습니다. 코드 작성에 익숙하다면 워드프레스 사이트에 있는 모든 요소의 글꼴을 모르는 사이에 간단하게 변경할 수 있습니다. 또 다른 방법은 WordPress Customizer를 사용하여 WordPress에서 글꼴을 변경하는 것입니다.
이 단원에서는 Elementor 페이지 빌더를 사용하여 페이지 빌더를 사용하여 글꼴을 사용자 정의하는 방법을 보여줍니다. Google 글꼴이나 웹사이트에서 호스팅되는 다른 글꼴을 사용해서는 안 됩니다. 결과적으로 사용자가 페이지에 들어갈 때마다 브라우저는 사용자의 글꼴 사본에 대해 Google 또는 글꼴 호스트에 HTTP 요청을 요청해야 합니다. 요청이 있을 때 브라우저는 추가 처리를 수행해야 하므로 페이지 로드가 느려집니다. 브라우저는 페이지에서 직접 글꼴 파일을 다운로드할 수 있으므로 추가 요청이 필요하지 않습니다. Google 글꼴의 로컬 WordPress 호스팅은 일반 글꼴 호스팅과 유사합니다. CSS 코드를 생성하는 무료 도구를 사용하면 WordPress 사이트가 멋지게 보일 것입니다.
Astra에는 셀프 서비스 플랫폼에서 호스팅되는 Google 글꼴 이 포함되어 있습니다. 테마의 글꼴을 변경할 수 없는 경우 이 작업을 수행할 수 있습니다. 이 섹션에서는 WordPress에서 사용할 수 있는 가장 인기 있는 글꼴 플러그인을 살펴보겠습니다. CustomFont를 사용하면 사용자 정의 글꼴 파일을 WordPress 사이트에 쉽게 삽입할 수 있습니다. 플러그인과 Astra 테마, Beaver Builder 및 Elementor 페이지 빌더의 조합은 매끄럽습니다. WP Google 글꼴을 사용하여 Google의 무료 고품질 글꼴을 웹사이트에 통합할 수 있습니다. 특정 단어를 강조하려는 경우 텍스트를 대문자로 표시하는 것이 좋지만 전체 텍스트를 대문자로 표시하는 것은 좋지 않습니다.
한 페이지에 얼마나 많은 글꼴 을 사용해야 하는지 고려하십시오. 사이트에서 다양한 글꼴을 사용하면 비전문적으로 보입니다. 헤더 내의 모든 요소의 글꼴과 디자인 방식을 변경할 수 있습니다. 워드프레스 커스터마이저를 사용하면 실시간으로 글꼴을 쉽게 미리 볼 수 있습니다. 웹사이트를 디자인할 때 글꼴은 매우 중요합니다. WordPress를 사용하여 웹사이트의 글꼴을 변경하는 것은 간단하며 필요에 맞게 사용자 정의할 수 있습니다. 이전 기사에서 WordPress에서 Google 글꼴, Roboto 및 기타 글꼴 변경 도구를 사용하는 방법을 설명했습니다.
웹사이트를 디자인할 때 글꼴은 이해하기 어려울 수 있지만 글꼴은 필수적인 부분입니다. 이 기사에서는 웹사이트에서 글꼴을 사용하는 방법을 보여줍니다. 시작하려면 기기의 설정으로 이동하세요. 메뉴에서 표시 옵션을 선택합니다. 화면 확대를 한 번 더 누른 다음 글꼴을 한 번 더 누릅니다. 여기를 클릭하면 원하는 글꼴 스타일 을 선택할 수 있습니다.
WordPress에서 글꼴을 변경하는 방법
다른 WordPress 테마를 사용하는 경우 사용자 정의 메뉴에서 유사한 옵션을 찾아야 할 수 있습니다. WordPress 함수 WP_set_post_type() 및 WP_set_custom_css()를 사용하여 글꼴을 변경할 수 있습니다. WordPress Codex 및 WordPress 설명서에 대한 자세한 내용은 여기에서 찾을 수 있습니다.

WordPress 블로그 게시물의 글꼴 크기는 어떻게 변경합니까?

WordPress 블로그 게시물의 글꼴 크기를 변경하려면 게시물의 HTML 코드를 편집해야 합니다. 코드에서 태그를 찾아 크기 속성을 원하는 글꼴 크기로 변경합니다.
WordPress의 글꼴 크기를 변경하는 방법을 아는 것은 매우 유용합니다. 적절한 헤더 크기를 사용하면 방문자가 사이트에 더 쉽게 끌릴 것입니다. 워드프레스의 클래식 편집기를 사용하는 경우 '단락' 드롭다운 메뉴를 드래그하여 제목 글꼴을 변경할 수 있습니다. 페이지 빌더를 사용하면 미디어가 풍부한 게시물을 쉽게 편집할 수 있습니다. 사용자 정의 CSS를 사용하면 게시물의 글꼴 크기를 쉽게 변경할 수 있습니다. 이 방법에서는 몇 줄의 코드를 추가해야 합니다. 계속 진행하려면 테마 개발자에게 문의하거나 변경하기 전에 문서를 읽으십시오.
변경을 시작하기 전에 현재 CSS 파일을 백업했는지 확인하십시오. 플러그인을 사용하여 WordPress 글꼴 을 변경할 수 있습니다. 기존 프로그램에 플러그인을 추가하면 코드가 추가됩니다. 즉, 코드 로딩 횟수를 늘림으로써 각 페이지의 로딩 시간을 증가시킨다. WordPress의 글꼴 크기를 변경하려면 테마 설정을 사용하십시오. WordPress는 가장 환경적이고 경제적으로 책임감 있고 안전한 옵션입니다.
WordPress 2022에서 글꼴을 어떻게 변경합니까?
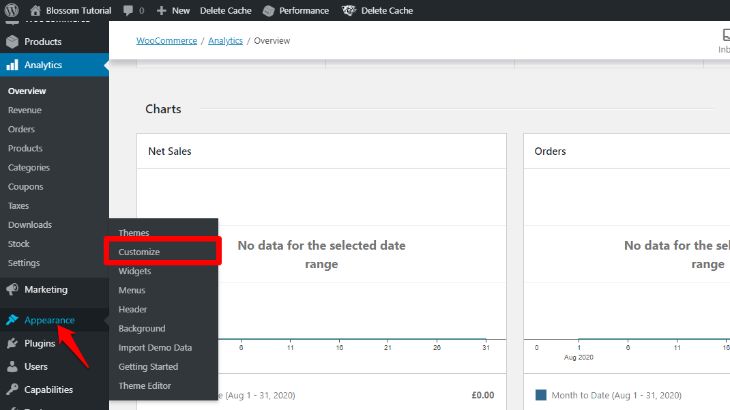
플러그인은 또한 모양으로 이동하여 글꼴 프로필에 대한 액세스를 제공합니다. 타이포그래피를 사용자 정의하려면 WordPress 대시보드로 이동한 다음 '사용자 정의' 탭을 클릭하십시오. 다음 화면에는 '기본 타이포그래피'가 표시됩니다. 그런 다음 클릭하십시오. 그런 다음 웹사이트에 있는 모든 요소의 글꼴을 변경할 수 있습니다.
모든 게시물과 페이지에 동일한 글꼴 스타일, 글꼴 크기 및 글꼴 색상을 사용하면 웹사이트가 지루하고 영감을 받지 못합니다. WordPress에서 글꼴을 변경할 수 있습니다. 각 제목에 다른 글꼴 크기를 추가하면 페이지나 게시물이 눈길을 사로잡습니다. 다양한 글꼴 스타일과 색상으로 웹사이트를 돋보이게 할 수 있습니다. Zakra 테마 커스터마이저의 타이포그래피 옵션은 두 가지 형태로 제공됩니다. 기본 타이포그래피 및 머리글(H1) 머리글, 바닥글, 사이드바 및 게시물/페이지 제목을 모두 개별적으로 변경할 수 있습니다. 기본 메뉴: 드롭다운 항목 옵션을 사용하여 드롭다운 메뉴의 글꼴을 변경할 수 있습니다.
WordPress 대시보드의 모든 페이지 섹션으로 이동합니다. 페이지의 글꼴을 변경할 준비가 되면 편집 버튼을 클릭합니다. 다음 페이지로 스크롤하여 블로그 또는 아카이브 게시물 제목의 타이포그래피를 변경합니다. 글꼴 크기를 작게, 보통, 중간, 크게 또는 크게 설정하는 등 다양한 방법으로 변경할 수도 있습니다. WordPress 대시보드에서 모든 페이지를 선택합니다. 텍스트를 선택한 후 편집 버튼을 클릭합니다. 정렬, 두께 및 글꼴을 변경하려면 단락을 제목(h1-h6)으로 변경합니다. 필요한 사항을 변경한 후 업데이트 또는 게시 버튼을 누르기만 하면 됩니다.
내 WordPress 관리자 글꼴을 어떻게 변경합니까?
글꼴 유형 및 스타일을 사용자 지정하려면 관리자 대시보드 > 설정 > 관리자 글꼴로 이동합니다.
WordPress 웹 사이트에 적합한 글꼴 크기 선택
WordPress는 전 세계 수백만 명의 사람들이 사용하는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 사용자는 이를 사용하여 자신의 웹사이트를 만들고 관리할 수 있습니다. 사용자는 WordPress 기반 웹 사이트를 최대한 활용하기 위해 모양을 변경할 수 있어야 합니다. WordPress 웹 사이트의 글꼴 크기는 모양을 개선하기 위해 변경할 수 있습니다.
WordPress에서 글꼴 크기를 변경하려면 단락 블록을 클릭한 다음 오른쪽의 'Typography'에서 글꼴 크기를 선택해야 합니다. 드롭다운 메뉴에서 작은 글꼴, 보통 글꼴, 중간 글꼴, 큰 글꼴, 큰 글꼴 등 원하는 글꼴 유형을 선택할 수 있습니다.
WordPress에서 전체 웹 사이트 글꼴을 변경하는 방법
WordPress에서 전체 웹사이트의 글꼴을 변경하려면 WordPress 대시보드의 모양 > 사용자 정의 섹션으로 이동하여 변경할 수 있습니다. 사용자 정의 프로그램에서 웹사이트의 새 글꼴 을 선택할 수 있는 글꼴 섹션이 표시됩니다. 새 글꼴을 선택하면 웹사이트에 자동으로 적용됩니다.
이 튜토리얼에서는 기본 글꼴을 사용하여 WordPress 템플릿의 글꼴을 변경하는 방법을 보여줍니다. 사이트 전체의 글꼴을 변경하려면 먼저 해당 테마의 CSS를 편집해야 합니다. Twenty Twenty 테마는 이 기사의 기본 WordPress 테마로 제공되지만 다른 WordPress 테마도 반영됩니다. 글꼴을 사용하려면 먼저 추가 코드와 함께 사용할 수 있어야 합니다. 글꼴이 작동하려면 HTML 코드에 Google 글꼴 API가 포함되어 있어야 합니다. Web Safe 글꼴을 사용하면 가장 성공적인 브라우징 경험을 할 수 있습니다. 글꼴이 변경되지 않은 경우 브라우저 캐시를 지워야 할 수 있습니다.
WordPress에서 글꼴 모음을 변경하는 방법
br> WordPress에서 글꼴 모음을 변경할 수 있습니다. 세 가지 방법 중 하나를 사용하여 WordPress 사이트의 글꼴 모음을 변경할 수 있습니다. 플러그인은 설정 - Google 글꼴을 클릭하여 설치할 수 있습니다. 전체 웹사이트 글꼴 모음 을 변경하는 방법과 유사한 CSS 선택기를 추가해야 합니다. 모양, 테마 타이포그래피, 마지막으로 타이포그래피 사용자 지정을 선택합니다. 사이트에 글꼴 모음을 추가해야 합니다.
