두드러진 WordPress 테마의 상단 표시줄을 변경하는 방법
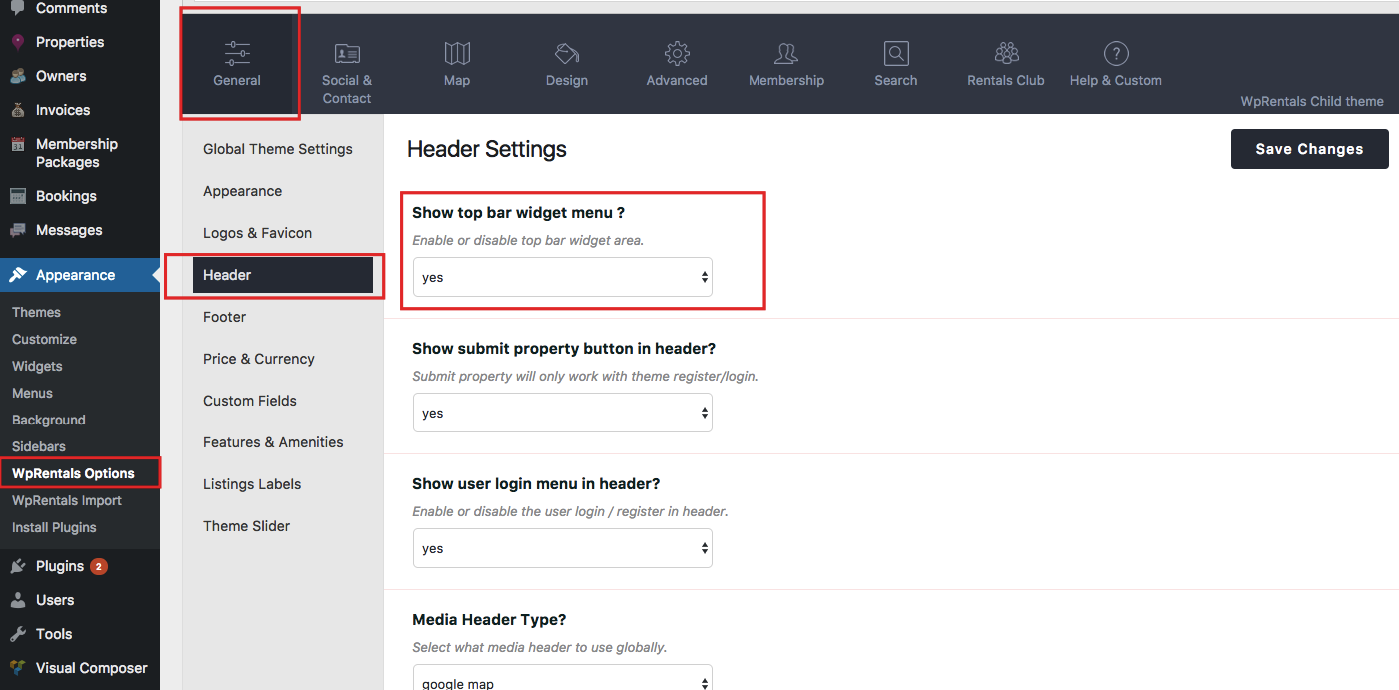
게시 됨: 2022-10-21Salient WordPress 테마의 상단 표시줄을 변경하려면 사용자 지정 프로그램에 액세스해야 합니다. 이렇게 하려면 WordPress 대시보드의 왼쪽 사이드바에서 모양 > 사용자 정의로 이동하면 됩니다. 사용자 지정 프로그램에 들어가면 Salient WordPress 테마를 사용자 지정하기 위한 여러 옵션이 표시됩니다. 여기에서 왼쪽 사이드바에서 "상단 표시줄" 옵션을 선택하여 상단 표시줄을 변경할 수 있습니다. 여기에서 상단 바의 배경색, 텍스트 색상, 링크 색상을 변경할 수 있습니다. 표시되는 소셜 미디어 아이콘뿐만 아니라 상단 표시줄의 정렬도 변경할 수 있습니다. 변경한 후에는 "게시" 버튼을 클릭하여 변경 사항을 저장하십시오. 이제 새로운 상단 표시줄이 웹사이트에 표시됩니다!
WordPress의 상단 표시줄을 어떻게 사용자 정의합니까?

WordPress의 상단 표시줄을 사용자 지정하려면 WordPress 대시보드에 액세스해야 합니다. 여기에서 모양 > 메뉴 페이지로 이동합니다. 이 페이지에서 새 메뉴를 만들거나 기존 메뉴를 편집할 수 있습니다. 기존 메뉴를 편집하려면 편집하려는 메뉴를 클릭하기만 하면 됩니다. 여기에서 메뉴에 항목을 추가하거나 제거하고 메뉴 항목의 순서를 변경할 수 있습니다. 변경을 완료했으면 "메뉴 저장" 버튼을 클릭하십시오.
코딩하려는 경우 원하는 플러그인을 사용하도록 선택할 수 있습니다. 플러그인 또는 하위 테마 를 사용하여 상단 표시줄을 만들 수 있습니다. 새 WordPress 개체 $WP_customize는 WordPress를 방문하여 액세스할 수 있습니다. 결과적으로 Appearance -> 사용자 정의 관리자 화면을 구성할 수 있습니다. 설정 및 컨트롤 외에도 몇 줄의 코드를 더 추가했습니다. 'storefront_before_header' 후크는 이미 테마에 있으며 헤더 앞에 출력을 표시하는 데 사용됩니다. 기본 WordPress 테마에는 작업 후크가 없습니다. 따라서 body 요소 바로 뒤에 bar를 포함시키려면 header.php에 다음 줄을 포함시키십시오.
WordPress의 상단 표시줄을 무엇이라고 합니까?
이 튜토리얼은 WordPress 관리 표시줄 에 중점을 둘 것입니다. WordPress 블로그 또는 웹사이트의 프런트 엔드에 있는 WordPress 관리 표시줄을 사용하면 WordPress CMS를 종료하지 않고도 프런트 엔드 컨트롤에 액세스할 수 있습니다.
WordPress에 상단 헤더 표시줄을 어떻게 추가합니까?

Windows에서 헤더 상단 표시줄을 어떻게 활성화합니까? 모양: 테마 왼쪽 콘텐츠/오른쪽 콘텐츠 옵션 아래에서 텍스트/HTML, 메뉴 및 위젯 하단에 표시되는 드롭다운 메뉴에서 테마를 선택할 수 있습니다.
웹 페이지의 헤더는 방문자에게 소개되는 영역입니다. 헤더는 일반적으로 웹사이트의 제목, 탐색 메뉴 , 비디오 또는 이미지, 검색 창, 버튼 또는 기타 항목을 포함하는 데 사용됩니다. 다음 섹션에서는 WordPress 사용자 정의 헤더를 사용자 정의하고 생성하는 방법을 배웁니다. WordPress 계정에 로그인하여 WordPress 대시보드의 모양 영역을 사용자 정의할 수 있습니다. 이 섹션에서는 웹사이트의 헤더를 사용자 정의할 수 있는 다양한 탭을 찾을 수 있습니다. Zakra는 가장 널리 사용되고 널리 사용되는 무료 WordPress 테마 중 하나입니다. WordPress 테마를 설치하는 방법을 배워야 하는 경우 'WordPress 테마를 설치하는 방법' 기사를 읽으십시오.

그것을 클릭하면 미디어 라이브러리에 로고를 추가할 수 있습니다. 아래 단계에 따라 Retina 로고 또는 사이트 아이콘 을 쉽게 업로드할 수 있습니다. 사이트 아이콘을 업로드하기 전에 사양을 확인하십시오. 다양한 방법으로 사이트의 제목과 URL을 변경할 수 있습니다. Zakra 테마의 Pro 버전으로 업그레이드하면 사용자가 이미지를 클릭할 때 연결되는 페이지를 선택할 수도 있습니다. 동영상이 8MB보다 큰 경우 YouTube에 업로드한 다음 맞춤설정 도구에 붙여넣어야 합니다. 동영상이 이미 생성되었는지 여부에 관계없이 헤더에 이미지를 포함하는 것이 좋습니다.
동영상이 8MB보다 크면 YouTube에 업로드했어야 합니다. 해당 비디오를 제거하려면 상자에서 링크를 제거하십시오. 또는 '비디오 변경' 메뉴에서 '비디오 변경' 옵션을 선택하여 WordPress 헤더 비디오 를 변경할 수 있습니다. Zakra를 사용하면 메뉴가 포함된 헤더를 만들 수 있습니다. WordPress의 위젯을 사용하면 콘텐츠 요소를 사이드바, 바닥글 및 정의된 영역으로 끌어다 놓을 수 있습니다. Zakra에는 두 개의 헤더 위치가 있습니다. 왼쪽 상단 모서리와 오른쪽 상단 모서리입니다. 예를 들어 ColorMag, Flash 및 eStore는 여러 헤더 옵션을 제공합니다.
WPCode를 사용하면 코딩하지 않고도 WordPress의 헤더를 편집할 수 있습니다. 이를 사용하여 웹사이트의 머리글, 본문 및 바닥글에 필요한 스크립트와 코드를 쉽게 추가할 수 있습니다. Elementor, Beaver Builder 또는 기타 최고의 페이지 빌더와 같은 플러그인을 사용하여 헤더를 만들 수도 있습니다. 헤더는 탐색, 에피타이저 및 사이트의 첫인상을 결정합니다. 좋은 헤더를 사용하면 이탈률을 낮출 수 있습니다. 헤더에 소셜 공유 옵션을 추가하는 것도 좋은 생각입니다. 헤더 코드를 변경하여 맞춤형 WordPress 헤더 를 생성할 수도 있습니다.
WordPress의 상단 헤더를 어떻게 사용자 정의합니까?
머리글 상단 표시줄 편집을 시작하려면 모양으로 이동합니다. 탭의 오른쪽에 헤더 표시줄 이 있습니다. 헤더 상단 표시줄 탭을 선택하여 헤더 상단 표시줄에 유지하려는 항목을 선택할 수 있습니다. 왼쪽 콘텐츠 섹션에서 헤더 상단 표시줄의 왼쪽에 유지할 항목을 선택할 수 있습니다.
일관된 머리글 및 바닥글에 대한 전체 페이지 활성화
사이트에 있는 각 페이지의 머리글과 바닥글을 표시하려면 'FullPage 활성화'를 활성화하십시오.
WordPress에서 상단 탐색 모음을 제거하려면 어떻게 해야 합니까?
다음 단계를 수행하면 모든 사용자의 관리 표시줄이 비활성화됩니다. 사용자 * 모든 사용자 페이지로 이동한 다음 해당 사용자에 대한 '편집' 링크를 클릭합니다. 이제 사용자 프로필 편집기가 표시됩니다. 다음 페이지로 이동하여 "사이트를 볼 때 도구 모음 표시" 옵션 옆의 확인란을 선택 취소합니다.
