Cum să schimbați bara de sus a temei dvs. WordPress proeminente
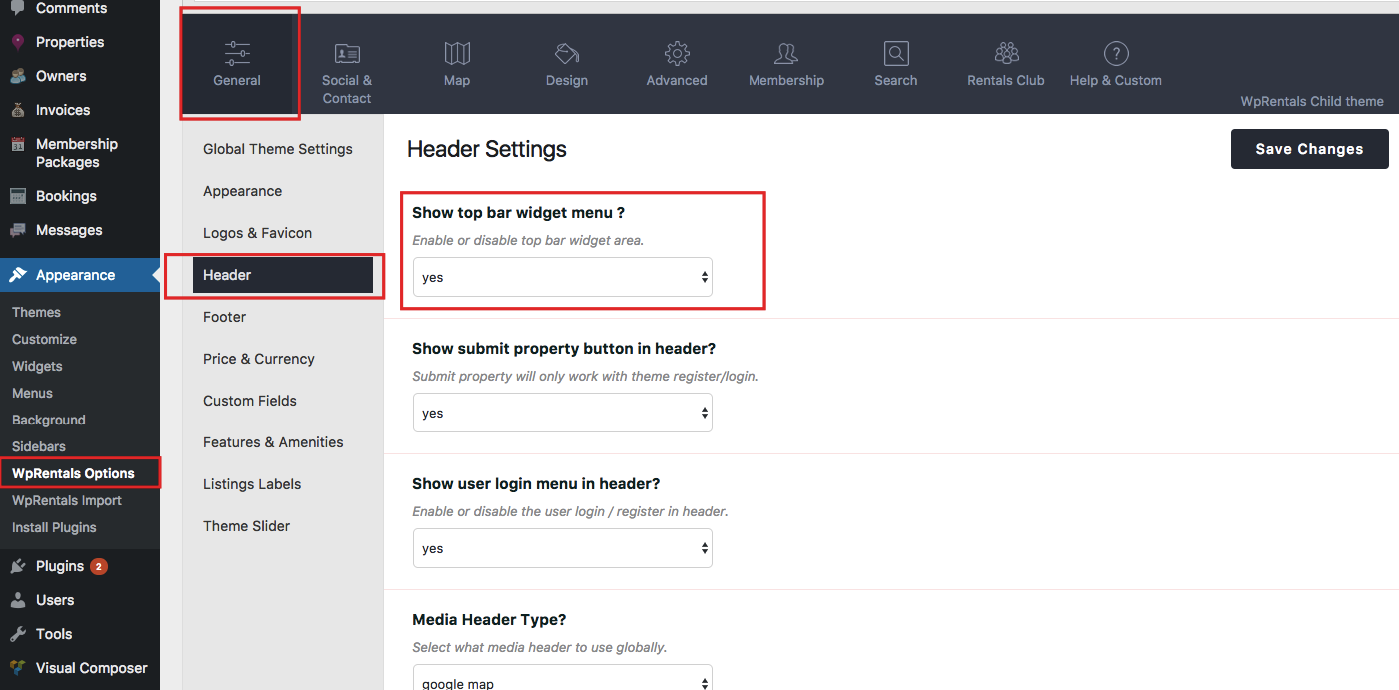
Publicat: 2022-10-21Pentru a schimba bara de sus a temei dvs. Salient WordPress, va trebui să accesați Personalizatorul. Pentru a face acest lucru, pur și simplu navigați la Aspect > Personalizare din bara laterală din stânga a tabloului de bord WordPress. Odată ce vă aflați în Customizer, veți vedea o serie de opțiuni pentru personalizarea temei dvs. Salient WordPress. De aici, puteți schimba bara de sus selectând opțiunea „Bară de sus” din bara laterală din stânga. Aici, veți putea schimba culoarea de fundal, culoarea textului și culoarea linkului din bara de sus. De asemenea, puteți modifica alinierea barei de sus, precum și pictogramele rețelelor sociale care sunt afișate. După ce ați făcut modificările, faceți clic pe butonul „Publicați” pentru a salva modificările. Noua ta bară de sus va fi acum live pe site-ul tău web!
Cum personalizez bara de sus în WordPress?

Pentru a personaliza bara de sus în WordPress, va trebui să accesați tabloul de bord WordPress. De aici, veți naviga la pagina Aspect > Meniuri. Pe această pagină, veți putea să creați un nou meniu sau să editați un meniu existent. Pentru a edita un meniu existent, faceți clic pe meniul pe care doriți să îl editați. De aici, veți putea să adăugați sau să eliminați articole din meniu, precum și să modificați ordinea articolelor din meniu. După ce ați făcut modificările, asigurați-vă că faceți clic pe butonul „Salvare meniu”.
Puteți alege să utilizați orice plugin doriți pentru acest lucru dacă doriți să îl codificați. Pluginul sau tema copil poate fi folosită pentru a crea bara de sus. Noul obiect WordPress $WP_customize poate fi accesat vizitând WordPress. Ca rezultat, putem configura Aspectul -> Personalizați ecranul de administrare. Pe lângă setări și controale, am mai adăugat câteva rânduri de cod. Cârligul 'storefront_before_header' este deja prezent în temă și este folosit pentru a afișa rezultatul înainte de antet. Tema implicită WordPress nu are un cârlig de acțiune. Ca urmare, dacă doriți să includeți bara imediat după elementul body, vă rugăm să includeți următoarea linie în header.php.
Cum se numește bara de sus din WordPress?
Acest tutorial se va concentra pe bara de administrare WordPress. Bara de administrare WordPress, situată pe front-end-ul blogului sau al site-ului dvs. WordPress, vă permite să accesați controalele front-end fără a fi nevoie să părăsiți CMS-ul WordPress.
Cum adaug bara de antet de sus în WordPress?

Cum activezi bara de sus anteturi pe Windows? Aspect: Teme de sub opțiunile Conținut din stânga/Conținut din dreapta, puteți selecta una din meniul drop-down care apare în partea de jos a Text/HTML, Meniu și widget.
Antetul unei pagini web este zona în care vizitatorii sunt introduși prin aceasta. Un antet este de obicei folosit pentru a include titlul site-ului dvs., un meniu de navigare , un videoclip sau o imagine, o bară de căutare, un buton sau altceva. În secțiunile care urmează, veți învăța cum să personalizați și să creați antet personalizat WordPress. Puteți personaliza zona Aspect a tabloului de bord WordPress conectându-vă la contul dvs. WordPress. În această secțiune, veți găsi o varietate de file pentru a personaliza antetul site-ului dvs. Zakra este una dintre cele mai vizualizate și utilizate teme gratuite WordPress. Dacă trebuie să învățați cum să instalați o temă WordPress, citiți articolul nostru „Cum se instalează o temă WordPress”.

Făcând clic pe el, puteți adăuga logo-ul dvs. în biblioteca media. Urmând pașii de mai jos, puteți încărca cu ușurință o siglă Retina sau o pictogramă de site . Înainte de a încărca pictograma site-ului, asigurați-vă că citiți specificațiile. Puteți modifica titlul și adresa URL a site-ului dvs. într-o varietate de moduri. Când faceți upgrade la versiunea Pro a temei Zakra, veți putea, de asemenea, să selectați la ce pagină este direcționat utilizatorul când faceți clic pe imagine. Dacă videoclipul dvs. este mai mare de 8 MB, trebuie să fie încărcat pe YouTube și apoi inserat în personalizarea dvs. Este de preferat să includeți o imagine în antet, indiferent dacă videoclipul a fost deja creat.
Ar fi trebuit să vă încărcați videoclipul pe YouTube dacă acesta este mai mare de 8 MB. Eliminați linkul din casetă pentru a elimina acel videoclip. Alternativ, puteți modifica antetul videoclipului WordPress selectând opțiunea „Schimbați videoclipul” din meniul „Schimbați videoclipul”. Cu Zakra, puteți crea un antet care să conțină meniuri. Widgeturile din WordPress vă permit să glisați și să plasați elemente de conținut în bare laterale, subsoluri și zone definite. Există două locații de antet pe Zakra: colțul din stânga sus și colțul din dreapta sus. ColorMag, Flash și eStore, de exemplu, oferă mai multe opțiuni de antet.
Cu WPCode, puteți edita antetul WordPress fără a fi nevoie să codificați. Folosind-o, puteți adăuga cu ușurință scripturile și codurile necesare la antetul, corpul și subsolul site-ului dvs. De asemenea, puteți utiliza un plugin precum Elementor, Beaver Builder sau oricare dintre cei mai buni generatori de pagini pentru a crea anteturi. Antetul este responsabil pentru navigare, aperitive și prima impresie a site-ului dvs. Puteți reduce rata de respingere folosind un antet bun. Adăugarea opțiunilor de partajare socială la antet este, de asemenea, o idee bună. Codul antetului poate fi modificat și pentru a crea un antet WordPress personalizat .
Cum personalizez antetul de sus în WordPress?
Pentru a începe editarea barei de sus antet, accesați Aspect. În partea dreaptă a filei, veți vedea o bară de antet . Puteți alege ce doriți să păstrați pe bara de sus a antetului selectând fila barei de sus a antetului. În secțiunea Conținut din stânga, puteți alege ce elemente să păstrați în partea stângă a barei de sus antet.
Activarea întregii pagini pentru anteturi și subsoluri consistente
Dacă doriți să apară antetul și subsolul fiecărei pagini de pe site-ul dvs., activați „Activați pagina completă”.
Cum scap de bara de navigare de sus din WordPress?
Următorii pași se vor asigura că bara de administrare pentru orice utilizator este dezactivată: Navigați la pagina Utilizatori * Toți utilizatorii și apoi faceți clic pe linkul „editați” pentru acel utilizator. Ar trebui să vedeți acum editorul de profil de utilizator. Accesați pagina următoare și debifați caseta de lângă opțiunea „Afișați bara de instrumente la vizualizarea site-ului”.
