Cara Mengubah Bilah Atas Tema WordPress Anda yang Menonjol
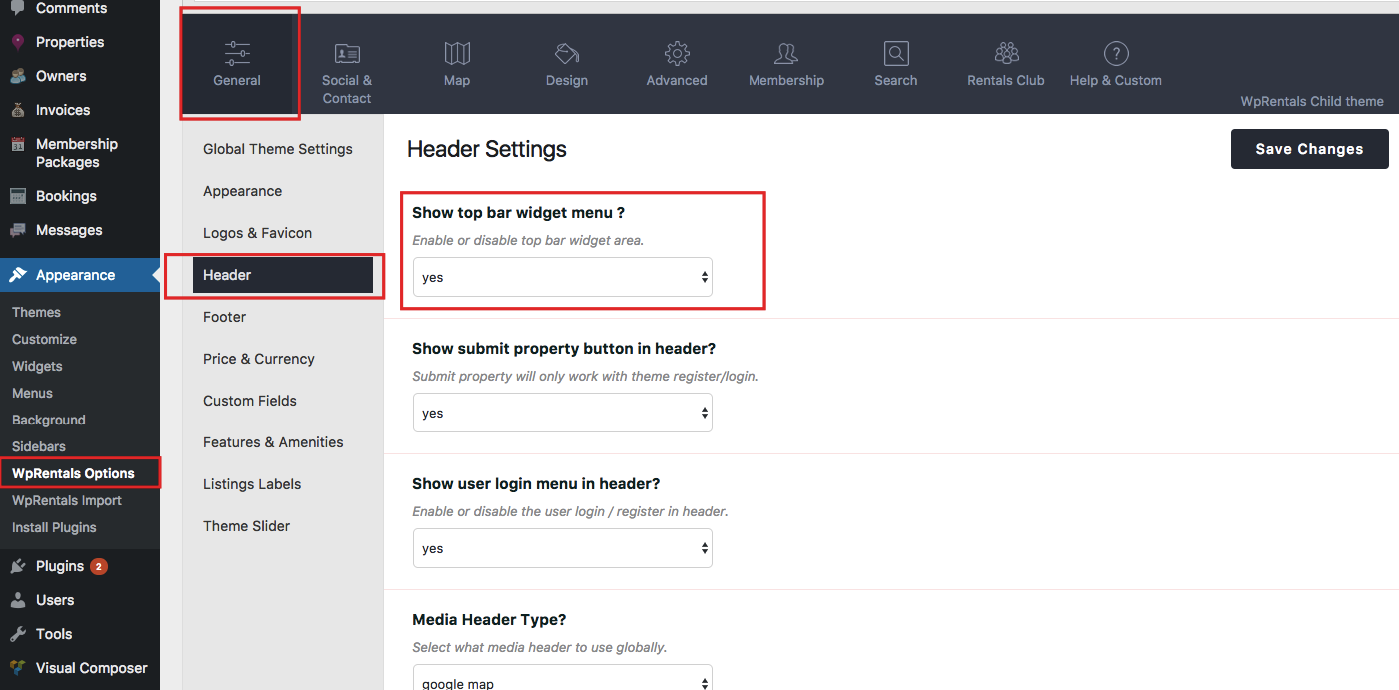
Diterbitkan: 2022-10-21Untuk mengubah bilah atas tema WordPress Salient Anda, Anda perlu mengakses Customizer. Untuk melakukan ini, cukup navigasikan ke Appearance > Customize dari sidebar kiri dasbor WordPress Anda. Setelah Anda berada di Customizer, Anda akan melihat sejumlah opsi untuk menyesuaikan tema WordPress Salient Anda. Dari sini, Anda dapat mengubah bilah atas dengan memilih opsi "Bilah Atas" dari bilah sisi kiri. Di sini, Anda akan dapat mengubah warna latar belakang, warna teks, dan warna tautan bilah atas. Anda juga dapat mengubah perataan bilah atas, serta ikon media sosial yang ditampilkan. Setelah Anda membuat perubahan, cukup klik tombol “Terbitkan” untuk menyimpan perubahan Anda. Bilah teratas baru Anda sekarang akan ditayangkan di situs web Anda!
Bagaimana Saya Menyesuaikan Bilah Teratas Di WordPress?

Untuk menyesuaikan bilah atas di WordPress, Anda perlu mengakses Dasbor WordPress Anda. Dari sini, Anda akan menavigasi ke halaman Appearance > Menus. Pada halaman ini, Anda akan dapat membuat menu baru atau mengedit menu yang sudah ada. Untuk mengedit menu yang ada, cukup klik menu yang ingin Anda edit. Dari sini, Anda akan dapat menambah atau menghapus item dari menu Anda, serta mengubah urutan item menu Anda. Setelah Anda membuat perubahan, pastikan untuk mengklik tombol "Simpan Menu".
Anda dapat memilih untuk menggunakan plugin apa pun yang Anda inginkan untuk ini jika Anda ingin mengkodekannya. Plugin atau tema anak dapat digunakan untuk membuat bilah atas. Objek WordPress baru $WP_customize dapat diakses dengan mengunjungi WordPress. Hasilnya, kita dapat mengonfigurasi Tampilan -> menyesuaikan layar admin. Selain pengaturan dan kontrol, saya telah menambahkan beberapa baris kode lagi. Kait 'storefront_before_header' sudah ada di tema dan digunakan untuk menampilkan output sebelum header. Tema WordPress default tidak memiliki kait tindakan. Akibatnya, jika Anda ingin memasukkan bilah segera setelah elemen tubuh, harap sertakan baris berikut di header.php Anda.
Apa yang Disebut Bilah Teratas Di WordPress?
Tutorial ini akan fokus pada Admin Bar WordPress. Bilah Admin WordPress, yang terletak di bagian depan blog atau situs web WordPress Anda, memungkinkan Anda mengakses kontrol ujung depan tanpa harus meninggalkan CMS WordPress.
Bagaimana Saya Menambahkan Bilah Header Teratas Di WordPress?

Bagaimana Anda mengaktifkan bilah atas tajuk di Windows? Penampilan: Tema Di bawah opsi Konten Kiri/Konten Kanan, Anda dapat memilih salah satu dari menu tarik-turun yang muncul di bagian bawah Teks/HTML, Menu, dan widget.
Header halaman web adalah area tempat pengunjung diperkenalkan olehnya. Header biasanya digunakan untuk menyertakan judul situs web Anda, menu navigasi , video atau gambar, bilah pencarian, tombol, atau yang lainnya. Di bagian selanjutnya, Anda akan mempelajari cara menyesuaikan dan membuat header kustom WordPress. Anda dapat menyesuaikan area Penampilan dasbor WordPress Anda dengan masuk ke akun WordPress Anda. Di bagian ini, Anda akan menemukan berbagai tab untuk menyesuaikan tajuk situs web Anda. Zakra adalah salah satu tema WordPress gratis yang paling banyak dilihat dan digunakan. Jika Anda perlu mempelajari cara memasang tema WordPress, baca artikel kami 'Cara Memasang Tema WordPress'.

Dengan mengkliknya, Anda dapat menambahkan logo Anda ke perpustakaan media. Dengan mengikuti langkah-langkah di bawah ini, Anda dapat dengan mudah mengunggah Logo Retina atau Ikon Situs . Sebelum mengunggah ikon situs, pastikan untuk membaca spesifikasinya. Anda dapat mengubah judul dan URL Situs Anda dengan berbagai cara. Saat Anda meningkatkan ke Zakra Theme versi Pro, Anda juga dapat memilih halaman mana yang akan dituju pengguna saat mengklik gambar. Jika video Anda lebih besar dari 8 MB, itu harus diunggah ke YouTube dan kemudian ditempelkan ke penyesuai Anda. Sebaiknya sertakan gambar di header Anda terlepas dari apakah video telah dibuat.
Anda harus mengunggah video Anda ke YouTube jika ukurannya lebih dari 8 MB. Hapus tautan dari kotak untuk menghapus video itu. Atau, Anda dapat mengubah video header WordPress dengan memilih opsi 'Ubah video' dari menu 'Ubah video'. Dengan Zakra, Anda dapat membuat header yang berisi menu. Widget di WordPress memungkinkan Anda untuk menarik dan melepas elemen konten ke bilah sisi, footer, dan area yang ditentukan. Ada dua lokasi header di Zakra: pojok kiri atas, dan pojok kanan atas. ColorMag, Flash, dan eStore, misalnya, menawarkan beberapa opsi header.
Dengan WPCode, Anda dapat mengedit header WordPress tanpa harus membuat kode. Dengan menggunakannya, Anda dapat dengan mudah menambahkan skrip dan kode yang diperlukan ke header, body, dan footer situs web Anda. Anda juga dapat menggunakan plugin seperti Elementor, Beaver Builder, atau pembuat halaman terbaik lainnya untuk membuat header. Header bertanggung jawab untuk navigasi, makanan pembuka, dan kesan pertama situs Anda. Anda dapat menurunkan rasio pentalan dengan menggunakan tajuk yang bagus. Menambahkan opsi berbagi sosial ke header Anda juga merupakan ide yang bagus. Kode header juga dapat diubah untuk membuat header WordPress kustom .
Bagaimana Saya Menyesuaikan Header Teratas Di WordPress?
Untuk mulai mengedit bilah atas header, buka Appearance. Di sisi kanan tab, Anda akan melihat bilah header . Anda dapat memilih apa yang ingin Anda simpan di bilah atas tajuk dengan memilih tab bilah atas tajuk. Di bagian Konten Kiri, Anda dapat memilih item mana yang akan disimpan di sisi kiri bilah atas header Anda.
Mengaktifkan Halaman Penuh Untuk Header dan Footer yang Konsisten
Jika Anda ingin header dan footer setiap halaman di situs Anda muncul, aktifkan 'Aktifkan Halaman Penuh'.
Bagaimana Saya Menyingkirkan Bilah Navigasi Teratas Di WordPress?
Langkah-langkah berikut akan memastikan bahwa bilah admin untuk setiap pengguna dinonaktifkan: Navigasikan ke halaman Pengguna * Semua Pengguna lalu klik tautan 'edit' untuk pengguna tersebut. Anda sekarang akan melihat editor profil pengguna. Buka halaman berikutnya dan hapus centang pada kotak di sebelah opsi "Tampilkan bilah alat saat melihat situs".
