كيفية تغيير الشريط العلوي لموضوع WordPress البارز
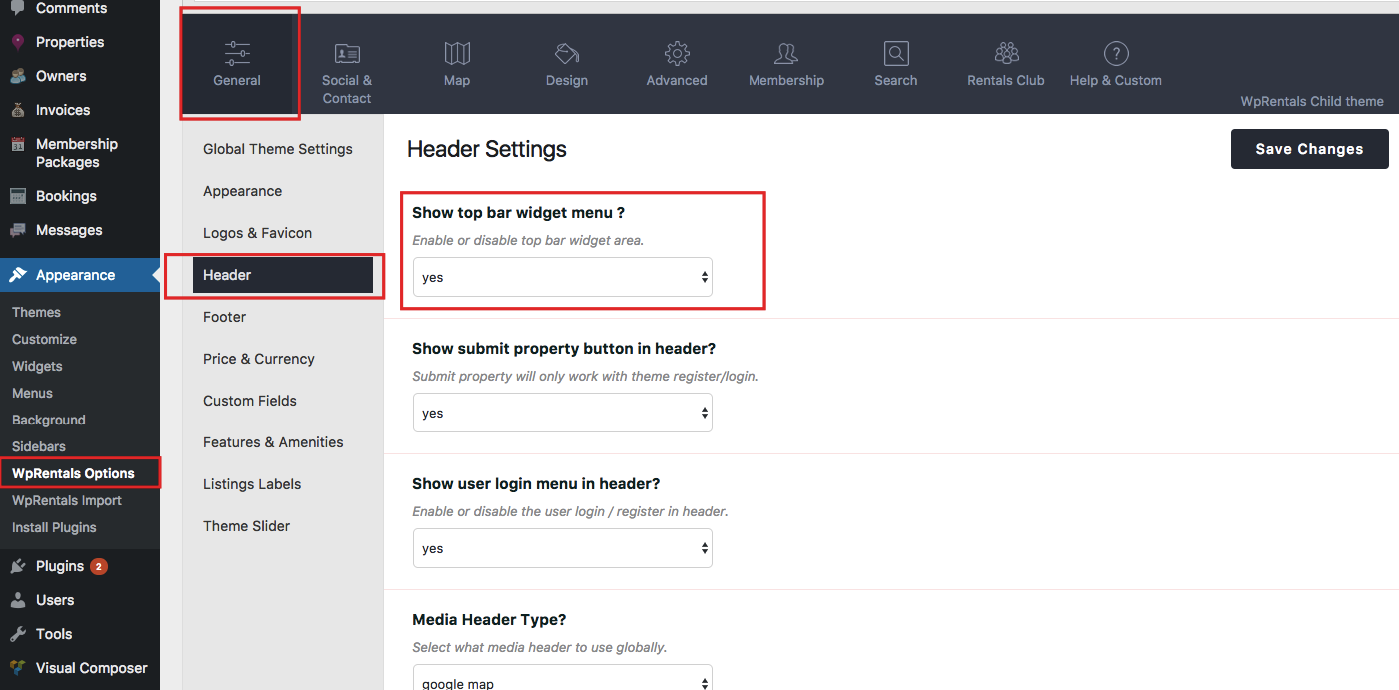
نشرت: 2022-10-21لتغيير الشريط العلوي لموضوع Salient WordPress الخاص بك ، ستحتاج إلى الوصول إلى Customizer. للقيام بذلك ، ما عليك سوى الانتقال إلى Appearance> Customize من الشريط الجانبي الأيسر من لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى Customizer ، سترى عددًا من الخيارات لتخصيص سمة Salient WordPress الخاصة بك. من هنا ، يمكنك تغيير الشريط العلوي عن طريق تحديد خيار "الشريط العلوي" من الشريط الجانبي الأيسر. هنا ، ستتمكن من تغيير لون الخلفية ولون النص ولون الارتباط في الشريط العلوي. يمكنك أيضًا تغيير محاذاة الشريط العلوي ، وكذلك رموز الوسائط الاجتماعية المعروضة. بمجرد إجراء التغييرات ، ما عليك سوى النقر فوق الزر "نشر" لحفظ التغييرات. سيظهر شريطك العلوي الجديد الآن على موقع الويب الخاص بك!
كيف يمكنني تخصيص الشريط العلوي في WordPress؟

لتخصيص الشريط العلوي في WordPress ، ستحتاج إلى الوصول إلى لوحة معلومات WordPress الخاصة بك. من هنا ، ستنتقل إلى صفحة المظهر> القوائم. في هذه الصفحة ، ستتمكن من إنشاء قائمة جديدة أو تحرير قائمة موجودة. لتحرير قائمة موجودة ، ما عليك سوى النقر فوق القائمة التي ترغب في تعديلها. من هنا ، ستتمكن من إضافة أو إزالة العناصر من القائمة الخاصة بك ، وكذلك تغيير ترتيب عناصر القائمة الخاصة بك. بمجرد إجراء التغييرات ، تأكد من النقر فوق الزر "حفظ القائمة".
يمكنك اختيار استخدام أي مكون إضافي تريده لهذا إذا كنت تريد ترميزه. يمكن استخدام المكون الإضافي أو المظهر الفرعي لإنشاء الشريط العلوي. يمكن الوصول إلى كائن WordPress الجديد $ WP_customize من خلال زيارة WordPress. نتيجة لذلك ، يمكننا تكوين المظهر -> تخصيص شاشة المسؤول. بالإضافة إلى الإعدادات وعناصر التحكم ، أضفت بضعة سطور أخرى من التعليمات البرمجية. الخطاف'storefront_before_header 'موجود بالفعل في السمة ويستخدم لعرض الإخراج قبل الرأس. لا تحتوي سمة WordPress الافتراضية على خطاف إجراء. نتيجة لذلك ، إذا كنت تريد تضمين الشريط مباشرةً بعد عنصر النص الأساسي ، فيرجى تضمين السطر التالي في header.php.
ما هو الشريط العلوي في ووردبريس يسمى؟
سيركز هذا البرنامج التعليمي على شريط إدارة WordPress. يتيح لك شريط إدارة WordPress ، الموجود في الواجهة الأمامية لمدونة WordPress أو موقع الويب الخاص بك ، الوصول إلى عناصر التحكم في الواجهة الأمامية دون الحاجة إلى مغادرة WordPress CMS.
كيف أضيف شريط الرأس العلوي في WordPress؟

كيف تقوم بتمكين الشريط العلوي للرؤوس على Windows؟ المظهر: السمات أسفل خيارات المحتوى الأيسر / المحتوى الأيمن ، يمكنك تحديد واحد من القائمة المنسدلة التي تظهر أسفل النص / HTML والقائمة والأداة.
رأس صفحة الويب هو المنطقة التي يتعرف عليها الزوار. عادةً ما يتم استخدام العنوان لتضمين عنوان موقع الويب الخاص بك ، أو قائمة التنقل ، أو مقطع فيديو أو صورة ، أو شريط بحث ، أو زر ، أو أي شيء آخر. في الأقسام التالية ، ستتعلم كيفية تخصيص رأس WordPress المخصص وإنشائه. يمكنك تخصيص منطقة المظهر في لوحة معلومات WordPress الخاصة بك عن طريق تسجيل الدخول إلى حساب WordPress الخاص بك. في هذا القسم ، ستجد مجموعة متنوعة من علامات التبويب لتخصيص رأس موقع الويب الخاص بك. Zakra هي واحدة من أكثر موضوعات WordPress المجانية انتشارًا واستخدامًا. إذا كنت بحاجة إلى معرفة كيفية تثبيت قالب WordPress ، فاقرأ مقالتنا "كيفية تثبيت سمة WordPress".

من خلال النقر عليه ، يمكنك إضافة شعارك إلى مكتبة الوسائط. باتباع الخطوات أدناه ، يمكنك بسهولة تحميل شعار Retina أو رمز موقع . قبل تحميل أيقونة الموقع تأكد من قراءة المواصفات. يمكنك تغيير عنوان موقعك وعنوان URL بعدة طرق. عند الترقية إلى الإصدار الاحترافي من Zakra Theme ، ستتمكن أيضًا من تحديد الصفحة التي يتم توجيه المستخدم إليها عند النقر فوق الصورة. إذا كان مقطع الفيديو الخاص بك أكبر من 8 ميجابايت ، فيجب تحميله على YouTube ثم لصقه في أداة التخصيص الخاصة بك. يفضل تضمين صورة في رأسك بغض النظر عما إذا كان الفيديو قد تم إنشاؤه بالفعل.
يجب أن تكون قد قمت بتحميل الفيديو الخاص بك على YouTube إذا كان حجمه أكبر من 8 ميغا بايت. أزل الرابط من المربع لإزالة هذا الفيديو. بدلاً من ذلك ، يمكنك تغيير رأس فيديو WordPress عن طريق تحديد خيار "تغيير الفيديو" من قائمة "تغيير الفيديو". باستخدام Zakra ، يمكنك إنشاء رأس يحتوي على القوائم. تتيح لك الأدوات في WordPress سحب عناصر المحتوى وإفلاتها في الأشرطة الجانبية والتذييلات والمناطق المحددة. يوجد رأسان في زكرا: الزاوية اليسرى العلوية ، والزاوية اليمنى العلوية. تقدم ColorMag و Flash و eStore ، على سبيل المثال ، العديد من خيارات الرأس.
باستخدام WPCode ، يمكنك تحرير رأس WordPress دون الحاجة إلى كتابة التعليمات البرمجية. باستخدامه ، يمكنك بسهولة إضافة البرامج النصية والرموز الضرورية إلى رأس وجسم وتذييل موقع الويب الخاص بك. يمكنك أيضًا استخدام مكون إضافي مثل Elementor أو Beaver Builder أو أي من أفضل أدوات إنشاء الصفحات الأخرى لإنشاء رؤوس. العنوان مسؤول عن التنقل والمقبلات والانطباع الأول لموقعك. يمكنك خفض معدل الارتداد باستخدام عنوان جيد. تعد إضافة خيارات المشاركة الاجتماعية إلى العنوان فكرة جيدة أيضًا. يمكن أيضًا تغيير رمز الرأس لإنشاء رأس WordPress مخصص .
كيف يمكنني تخصيص العنوان العلوي في WordPress؟
لبدء تحرير الشريط العلوي للرأس ، انتقل إلى المظهر. على الجانب الأيمن من علامة التبويب ، سترى شريط العنوان . يمكنك اختيار ما تريد الاحتفاظ به على شريط الرأس العلوي الخاص بك عن طريق تحديد علامة تبويب الشريط العلوي للرأس. في قسم المحتوى الأيسر ، يمكنك اختيار العناصر التي تريد الاحتفاظ بها على الجانب الأيسر من الشريط العلوي للرأس.
تمكين Fullpage للرؤوس والتذييلات المتسقة
إذا كنت تريد ظهور رأس وتذييل كل صفحة على موقعك ، فقم بتمكين "تمكين FullPage".
كيف يمكنني التخلص من أعلى شريط التنقل في WordPress؟
ستضمن الخطوات التالية تعطيل شريط المسؤول لأي مستخدم: انتقل إلى صفحة المستخدمين * كل المستخدمين ، ثم انقر على رابط "تحرير" لهذا المستخدم. يجب أن تشاهد الآن محرر ملف تعريف المستخدم. انتقل إلى الصفحة التالية وقم بإلغاء تحديد المربع المجاور لخيار "إظهار شريط الأدوات عند عرض الموقع".
