Comment changer la barre supérieure de votre thème WordPress saillant
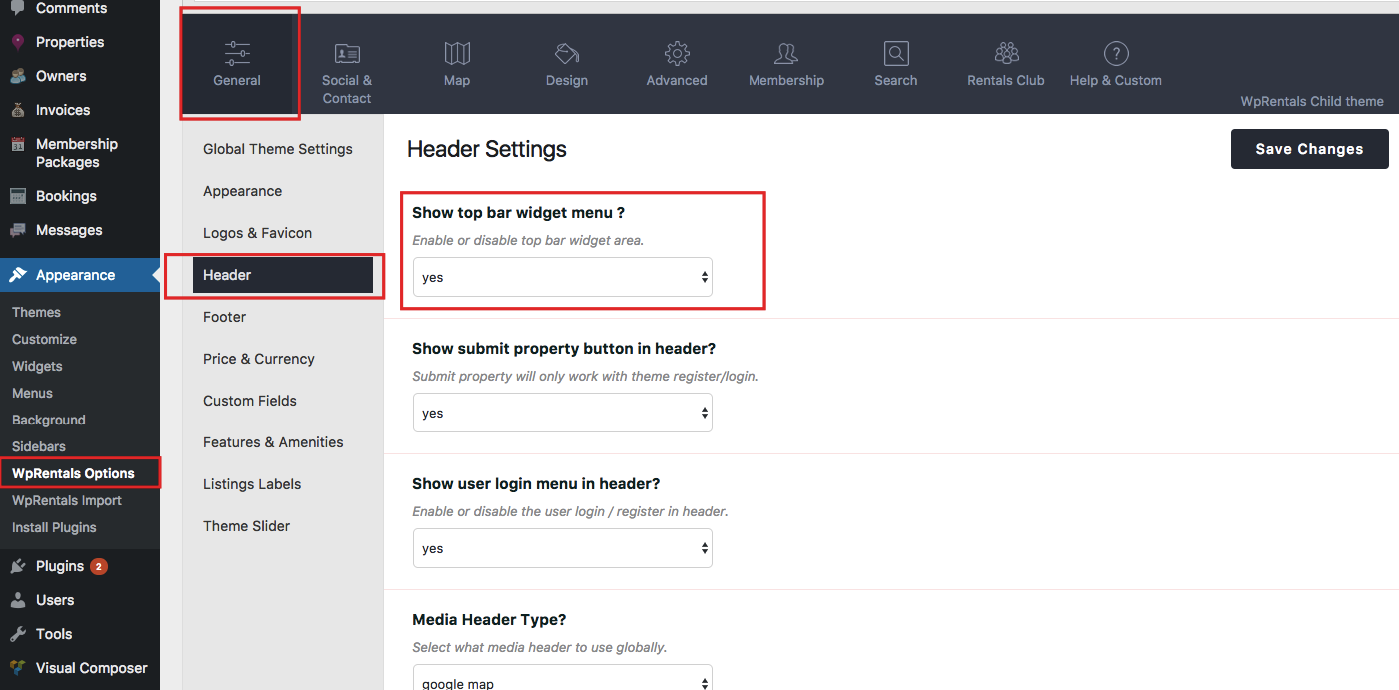
Publié: 2022-10-21Afin de changer la barre supérieure de votre thème Salient WordPress, vous devrez accéder au Customizer. Pour ce faire, accédez simplement à Apparence > Personnaliser dans la barre latérale gauche de votre tableau de bord WordPress. Une fois que vous êtes dans le Customizer, vous verrez un certain nombre d'options pour personnaliser votre thème Salient WordPress. À partir de là, vous pouvez modifier la barre supérieure en sélectionnant l'option "Barre supérieure" dans la barre latérale gauche. Ici, vous pourrez changer la couleur d'arrière-plan, la couleur du texte et la couleur du lien de la barre supérieure. Vous pouvez également modifier l'alignement de la barre supérieure, ainsi que les icônes de médias sociaux qui s'affichent. Une fois que vous avez effectué vos modifications, cliquez simplement sur le bouton "Publier" pour enregistrer vos modifications. Votre nouvelle barre supérieure sera désormais en ligne sur votre site !
Comment personnaliser la barre supérieure dans WordPress ?

Pour personnaliser la barre supérieure dans WordPress, vous devrez accéder à votre tableau de bord WordPress. De là, vous accéderez à la page Apparence > Menus. Sur cette page, vous pourrez créer un nouveau menu ou modifier un menu existant. Pour modifier un menu existant, cliquez simplement sur le menu que vous souhaitez modifier. À partir de là, vous pourrez ajouter ou supprimer des éléments de votre menu, ainsi que modifier l'ordre de vos éléments de menu. Une fois que vous avez effectué vos modifications, assurez-vous de cliquer sur le bouton "Enregistrer le menu".
Vous pouvez choisir d'utiliser n'importe quel plugin que vous voulez pour cela si vous voulez le coder. Le plugin ou le thème enfant peut être utilisé pour créer la barre supérieure. Le nouvel objet WordPress $WP_customize est accessible en visitant WordPress. En conséquence, nous pouvons configurer l'apparence -> personnaliser l'écran d'administration. En plus des paramètres et des contrôles, j'ai ajouté quelques lignes de code supplémentaires. Le hook 'storefront_before_header' est déjà présent dans le thème et est utilisé pour afficher la sortie avant l'en-tête. Le thème WordPress par défaut n'a pas de crochet d'action. Par conséquent, si vous souhaitez inclure la barre immédiatement après l'élément body, veuillez inclure la ligne suivante dans votre header.php.
Comment s'appelle la barre supérieure de WordPress ?
Ce tutoriel se concentrera sur la barre d'administration WordPress. La barre d'administration WordPress, située sur le front-end de votre blog ou site Web WordPress, vous permet d'accéder aux commandes du front-end sans avoir à quitter le CMS WordPress.
Comment ajouter la barre d'en-tête supérieure dans WordPress ?

Comment activer la barre supérieure des en-têtes sous Windows ? Apparence : Thèmes Sous les options Contenu gauche/Contenu droit, vous pouvez en sélectionner une dans le menu déroulant qui apparaît au bas du texte/HTML, du menu et du widget.
L'en-tête d'une page Web est la zone à laquelle les visiteurs sont introduits. Un en-tête est généralement utilisé pour inclure le titre de votre site Web, un menu de navigation , une vidéo ou une image, une barre de recherche, un bouton ou autre chose. Dans les sections qui suivent, vous apprendrez à personnaliser et à créer un en-tête personnalisé WordPress. Vous pouvez personnaliser la zone Apparence de votre tableau de bord WordPress en vous connectant à votre compte WordPress. Dans cette section, vous trouverez une variété d'onglets pour personnaliser l'en-tête de votre site Web. Zakra est l'un des thèmes WordPress gratuits les plus consultés et les plus utilisés. Si vous avez besoin d'apprendre à installer un thème WordPress, lisez notre article 'Comment installer un thème WordPress'.

En cliquant dessus, vous pouvez ajouter votre logo à la médiathèque. En suivant les étapes ci-dessous, vous pouvez facilement télécharger un logo Retina ou une icône de site . Avant de télécharger l'icône du site, assurez-vous de lire les spécifications. Vous pouvez modifier le titre et l'URL de votre site de différentes manières. Lorsque vous mettez à niveau vers la version Pro du thème Zakra, vous pourrez également sélectionner la page vers laquelle l'utilisateur est dirigé lorsqu'il clique sur l'image. Si votre vidéo fait plus de 8 Mo, elle doit être téléchargée sur YouTube, puis collée dans votre personnalisateur. Il est préférable d'inclure une image dans votre en-tête, que la vidéo ait déjà été créée ou non.
Vous devriez avoir téléchargé votre vidéo sur YouTube si elle dépasse 8 Mo. Supprimez le lien de la boîte pour supprimer cette vidéo. Alternativement, vous pouvez changer la vidéo d'en-tête WordPress en sélectionnant l'option « Changer de vidéo » dans le menu « Changer de vidéo ». Avec Zakra, vous pouvez créer un en-tête contenant des menus. Les widgets de WordPress vous permettent de faire glisser et de déposer des éléments de contenu dans des barres latérales, des pieds de page et des zones définies. Il y a deux emplacements d'en-tête sur Zakra : le coin supérieur gauche et le coin supérieur droit. ColorMag, Flash et eStore, par exemple, offrent plusieurs options d'en-tête.
Avec WPCode, vous pouvez modifier l'en-tête de WordPress sans avoir à coder. En l'utilisant, vous pouvez facilement ajouter les scripts et codes nécessaires à l'en-tête, au corps et au pied de page de votre site Web. Vous pouvez également utiliser un plugin comme Elementor, Beaver Builder ou l'un des meilleurs constructeurs de pages pour créer des en-têtes. L'en-tête est responsable de la navigation, des amuse-gueules et de la première impression de votre site. Vous pouvez réduire le taux de rebond en utilisant un bon en-tête. L'ajout d'options de partage social à votre en-tête est également une bonne idée. Le code d'en-tête peut également être modifié pour créer un en-tête WordPress personnalisé .
Comment personnaliser l'en-tête supérieur dans WordPress ?
Pour commencer à modifier la barre supérieure de l'en-tête, accédez à Apparence. Sur le côté droit de l'onglet, vous verrez une barre d'en-tête . Vous pouvez choisir ce que vous souhaitez conserver dans la barre supérieure de l'en-tête en sélectionnant l'onglet de la barre supérieure de l'en-tête. Dans la section Contenu de gauche, vous pouvez choisir les éléments à conserver sur le côté gauche de la barre supérieure de votre en-tête.
Activation de la pleine page pour des en-têtes et des pieds de page cohérents
Si vous souhaitez que l'en-tête et le pied de page de chaque page de votre site s'affichent, activez "Activer FullPage".
Comment puis-je me débarrasser de la barre de navigation supérieure dans WordPress ?
Les étapes suivantes garantiront que la barre d'administration de tout utilisateur est désactivée : Accédez à la page Utilisateurs * Tous les utilisateurs, puis cliquez sur le lien "Modifier" pour cet utilisateur. Vous devriez maintenant voir l'éditeur de profil utilisateur. Allez à la page suivante et décochez la case à côté de l'option "Afficher la barre d'outils lors de la visualisation du site".
