วิธีการเปลี่ยนแถบด้านบนของธีม WordPress ที่โดดเด่นของคุณ
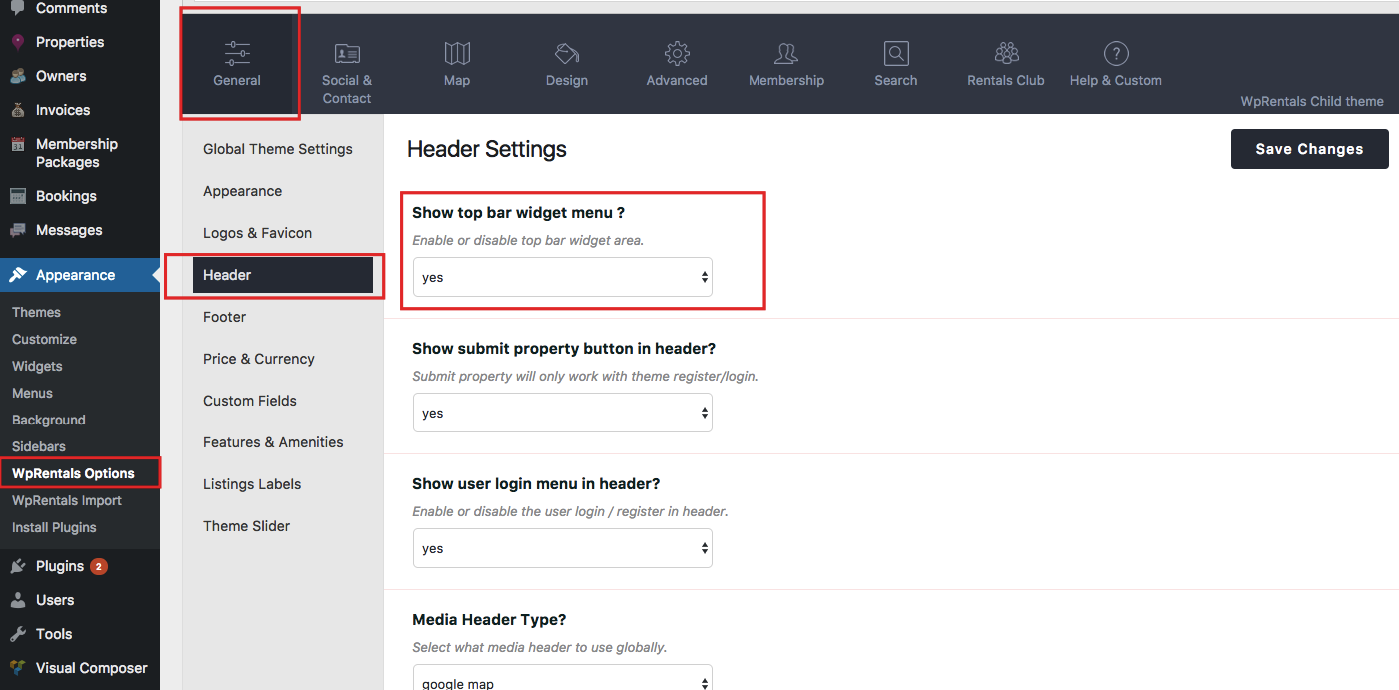
เผยแพร่แล้ว: 2022-10-21ในการเปลี่ยนแถบด้านบนของธีม Salient WordPress คุณจะต้องเข้าถึงเครื่องมือปรับแต่ง ในการดำเนินการนี้ เพียงไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากแถบด้านข้างทางซ้ายของแดชบอร์ด WordPress ของคุณ เมื่อคุณอยู่ในเครื่องมือปรับแต่งแล้ว คุณจะเห็นตัวเลือกมากมายสำหรับปรับแต่งธีม Salient WordPress ของคุณ จากที่นี่ คุณสามารถเปลี่ยนแถบด้านบนโดยเลือกตัวเลือก "แถบด้านบน" จากแถบด้านข้างทางซ้ายมือ ที่นี่ คุณจะสามารถเปลี่ยนสีพื้นหลัง สีข้อความ และสีลิงก์ของแถบด้านบนได้ คุณยังสามารถเปลี่ยนการจัดตำแหน่งของแถบด้านบน เช่นเดียวกับไอคอนโซเชียลมีเดียที่แสดง เมื่อคุณทำการเปลี่ยนแปลงแล้ว เพียงคลิกปุ่ม "เผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ แถบด้านบนใหม่ของคุณจะเผยแพร่บนเว็บไซต์ของคุณแล้ว!
ฉันจะปรับแต่งแถบด้านบนใน WordPress ได้อย่างไร?

ในการปรับแต่งแถบด้านบนใน WordPress คุณจะต้องเข้าถึงแดชบอร์ด WordPress ของคุณ จากที่นี่ คุณจะไปที่หน้า ลักษณะที่ปรากฏ > เมนู ในหน้านี้ คุณจะสามารถสร้างเมนูใหม่หรือแก้ไขเมนูที่มีอยู่ได้ หากต้องการแก้ไขเมนูที่มีอยู่ ให้คลิกที่เมนูที่คุณต้องการแก้ไข จากที่นี่ คุณจะสามารถเพิ่มหรือลบรายการออกจากเมนูของคุณ รวมทั้งเปลี่ยนลำดับของรายการเมนูของคุณได้ เมื่อคุณทำการเปลี่ยนแปลงแล้ว อย่าลืมคลิกปุ่ม "บันทึกเมนู"
คุณสามารถเลือกใช้ปลั๊กอินใดก็ได้ที่คุณต้องการสำหรับสิ่งนี้ หากคุณต้องการเขียนโค้ด ปลั๊กอินหรือ ธีมลูก สามารถใช้สร้างแถบด้านบนได้ วัตถุ WordPress ใหม่ $WP_customize สามารถเข้าถึงได้โดยไปที่ WordPress เป็นผลให้เราสามารถกำหนดค่าลักษณะที่ปรากฏ -> ปรับแต่งหน้าจอผู้ดูแลระบบ นอกจากการตั้งค่าและการควบคุมแล้ว ฉันยังเพิ่มโค้ดอีกสองสามบรรทัด เบ็ด 'storefront_before_header' มีอยู่แล้วในธีม และใช้เพื่อแสดงผลลัพธ์ก่อนส่วนหัว ธีม WordPress เริ่มต้นไม่มีตะขอดำเนินการ ดังนั้น หากคุณต้องการใส่แถบหลังองค์ประกอบร่างกาย โปรดใส่บรรทัดต่อไปนี้ใน header.php ของคุณ
แถบบนสุดใน WordPress เรียกว่าอะไร?
บทแนะนำนี้จะเน้นที่แถบผู้ ดูแลระบบ ของ WordPress แถบผู้ดูแลระบบ WordPress ซึ่งอยู่ที่ส่วนหน้าของบล็อกหรือเว็บไซต์ของคุณ WordPress ช่วยให้คุณเข้าถึงการควบคุมส่วนหน้าโดยไม่ต้องออกจาก WordPress CMS
ฉันจะเพิ่มแถบส่วนหัวบนบน WordPress ได้อย่างไร

คุณเปิดใช้งานแถบด้านบนของส่วนหัวบน Windows ได้อย่างไร ลักษณะที่ปรากฏ: ธีมใต้ ตัวเลือกเนื้อหาด้านซ้าย/เนื้อหาด้านขวา คุณสามารถเลือกหนึ่งรายการจากเมนูดรอปดาวน์ที่ปรากฏที่ด้านล่างของข้อความ/HTML เมนู และวิดเจ็ต
ส่วนหัวของหน้าเว็บคือพื้นที่ที่ผู้เข้าชมรู้จัก ส่วนหัวมักจะใช้เพื่อรวมชื่อเว็บไซต์ของคุณ เมนูนำทาง วิดีโอหรือรูปภาพ แถบค้นหา ปุ่ม หรืออย่างอื่น ในส่วนที่ตามมา คุณจะได้เรียนรู้วิธีปรับแต่งและสร้างส่วนหัวที่กำหนดเองของ WordPress คุณสามารถปรับแต่งพื้นที่ลักษณะที่ปรากฏของแดชบอร์ด WordPress ได้โดยลงชื่อเข้าใช้บัญชี WordPress ของคุณ ในส่วนนี้ คุณจะพบกับแท็บต่างๆ เพื่อปรับแต่งส่วนหัวของเว็บไซต์ของคุณ Zakra เป็นหนึ่งในธีม WordPress ฟรีที่มีคนดูและใช้กันอย่างแพร่หลายมากที่สุด หากคุณต้องการเรียนรู้วิธีติดตั้งธีม WordPress โปรดอ่านบทความ "วิธีการติดตั้งธีม WordPress"

คุณสามารถเพิ่มโลโก้ของคุณลงในไลบรารีสื่อได้เมื่อคลิก ทำตามขั้นตอนด้านล่างเพื่ออัปโหลดโลโก้ Retina หรือ ไอคอนเว็บไซต์ ก่อนอัปโหลดไอคอนไซต์ โปรดอ่านข้อกำหนด คุณสามารถเปลี่ยนชื่อและ URL ของไซต์ได้หลายวิธี เมื่อคุณอัปเกรดเป็นเวอร์ชัน Pro ของธีม Zakra คุณจะสามารถเลือกหน้าที่จะนำทางผู้ใช้ไปเมื่อคลิกที่ภาพ หากวิดีโอของคุณมีขนาดใหญ่กว่า 8MB จะต้องอัปโหลดไปยัง YouTube แล้ววางลงในเครื่องมือปรับแต่งของคุณ ขอแนะนำให้ใส่รูปภาพในส่วนหัวไม่ว่าวิดีโอจะถูกสร้างขึ้นแล้วหรือไม่ก็ตาม
คุณควรอัปโหลดวิดีโอของคุณไปยัง YouTube หากมีขนาดใหญ่กว่า 8MB นำลิงก์ออกจากช่องเพื่อนำวิดีโอนั้นออก หรือคุณสามารถเปลี่ยน วิดีโอส่วนหัวของ WordPress ได้โดยเลือกตัวเลือก 'เปลี่ยนวิดีโอ' จากเมนู 'เปลี่ยนวิดีโอ' ด้วย Zakra คุณสามารถสร้างส่วนหัวที่มีเมนูได้ วิดเจ็ตใน WordPress ช่วยให้คุณสามารถลากและวางองค์ประกอบเนื้อหาลงในแถบด้านข้าง ส่วนท้าย และพื้นที่ที่กำหนดได้ Zakra มีตำแหน่งส่วนหัวสองตำแหน่ง: มุมบนซ้ายและมุมบนขวา ตัวอย่างเช่น ColorMag, Flash และ eStore มีตัวเลือกส่วนหัวหลายแบบ
ด้วย WPCode คุณสามารถแก้ไขส่วนหัวของ WordPress ได้โดยไม่ต้องเขียนโค้ด คุณสามารถเพิ่มสคริปต์และโค้ดที่จำเป็นลงในส่วนหัว เนื้อหา และส่วนท้ายของเว็บไซต์ของคุณได้อย่างง่ายดาย คุณยังสามารถใช้ปลั๊กอิน เช่น Elementor, Beaver Builder หรือตัวสร้างเพจที่ดีที่สุดอื่นๆ เพื่อสร้างส่วนหัว ส่วนหัวมีหน้าที่ในการนำทาง อาหารเรียกน้ำย่อย และความประทับใจแรกพบของไซต์ของคุณ คุณสามารถลดอัตราตีกลับได้โดยใช้ส่วนหัวที่ดี การเพิ่มตัวเลือกการแบ่งปันทางสังคมในส่วนหัวของคุณก็เป็นความคิดที่ดีเช่นกัน โค้ดส่วนหัวสามารถเปลี่ยนแปลงได้เพื่อสร้าง ส่วนหัวของ WordPress ที่กำหนดเอง
ฉันจะปรับแต่งส่วนหัวบน WordPress ได้อย่างไร
หากต้องการเริ่มแก้ไขแถบด้านบนของส่วนหัว ให้ไปที่ลักษณะที่ปรากฏ ที่ด้านขวามือของแท็บ คุณจะเห็น แถบส่วนหัว คุณสามารถเลือกสิ่งที่คุณต้องการเก็บไว้ในแถบด้านบนของส่วนหัวได้โดยการเลือกแท็บแถบด้านบนของส่วนหัว ในส่วนเนื้อหาด้านซ้าย คุณสามารถเลือกรายการที่จะเก็บไว้ที่ด้านซ้ายของแถบด้านบนของส่วนหัวของคุณ
เปิดใช้งานเต็มหน้าสำหรับส่วนหัวและส่วนท้ายที่สอดคล้องกัน
หากคุณต้องการให้ส่วนหัวและส่วนท้ายของแต่ละหน้าในไซต์ของคุณปรากฏขึ้น ให้เปิดใช้งาน 'เปิดใช้งาน FullPage'
ฉันจะกำจัดแถบนำทางบน WordPress ได้อย่างไร
ขั้นตอนต่อไปนี้จะช่วยให้แน่ใจว่าแถบผู้ดูแลระบบสำหรับผู้ใช้ถูกปิดใช้งาน: ไปที่หน้า ผู้ใช้ * ผู้ใช้ทั้งหมด จากนั้นคลิกที่ลิงก์ 'แก้ไข' สำหรับผู้ใช้รายนั้น ตอนนี้คุณควรเห็นตัวแก้ไขโปรไฟล์ผู้ใช้ ไปที่หน้าถัดไปและยกเลิกการทำเครื่องหมายที่ช่องถัดจากตัวเลือก "แสดงแถบเครื่องมือเมื่อดูไซต์"
