顕著なWordPressテーマのトップバーを変更する方法
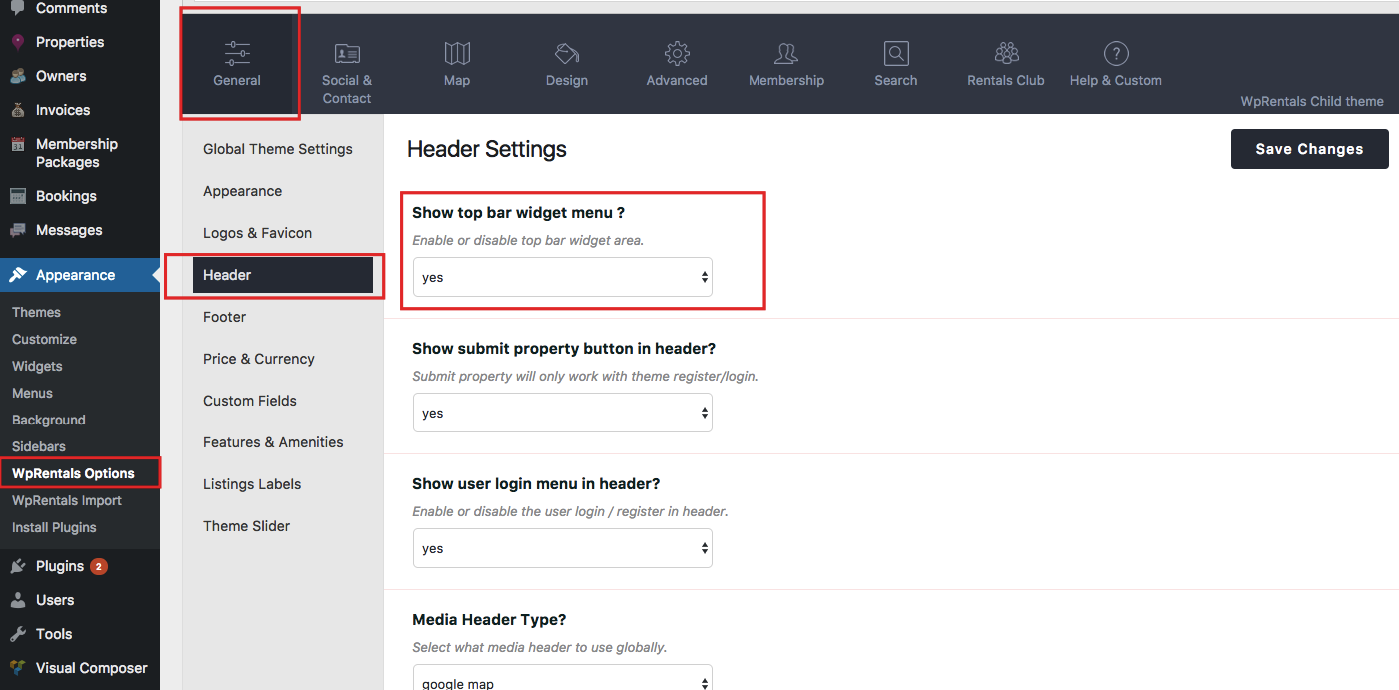
公開: 2022-10-21Salient WordPress テーマのトップバーを変更するには、カスタマイザーにアクセスする必要があります。 これを行うには、WordPress ダッシュボードの左側のサイドバーから [外観] > [カスタマイズ] に移動するだけです。 カスタマイザーに入ると、Salient WordPress テーマをカスタマイズするための多くのオプションが表示されます。 ここから、左側のサイドバーから「トップバー」オプションを選択して、トップバーを変更できます。 ここで、トップバーの背景色、テキスト色、リンク色を変更できます。 トップバーの配置や、表示されるソーシャルメディアのアイコンを変更することもできます. 変更を加えたら、[公開] ボタンをクリックして変更を保存します。 新しいトップ バーが Web サイトに表示されます。
WordPress のトップバーをカスタマイズするにはどうすればよいですか?

WordPress のトップバーをカスタマイズするには、WordPress ダッシュボードにアクセスする必要があります。 ここから、[外観] > [メニュー] ページに移動します。 このページでは、新しいメニューを作成したり、既存のメニューを編集したりできます。 既存のメニューを編集するには、編集したいメニューをクリックするだけです。 ここから、メニュー項目を追加または削除したり、メニュー項目の順序を変更したりできます。 変更が完了したら、必ず「メニューを保存」ボタンをクリックしてください。
コーディングしたい場合は、これに必要な任意のプラグインを使用することを選択できます。 プラグインまたは子テーマを使用して、トップ バーを作成できます。 WordPress にアクセスすると、新しい WordPress オブジェクト $WP_customize にアクセスできます。 その結果、外観を構成することができます -> 管理画面をカスタマイズします。 設定とコントロールに加えて、さらに数行のコードを追加しました。 「storefront_before_header」フックはテーマに既に存在し、ヘッダーの前に出力を表示するために使用されます。 デフォルトの WordPress テーマにはアクション フックがありません。 そのため、body 要素の直後にバーを含めたい場合は、header.php に次の行を含めてください。
WordPressのトップバーは何と呼ばれていますか?
このチュートリアルでは、WordPress管理バーに焦点を当てます。 WordPress ブログまたは Web サイトのフロントエンドにある WordPress 管理バーを使用すると、WordPress CMS を離れることなくフロントエンド コントロールにアクセスできます。
WordPress でトップ ヘッダー バーを追加するにはどうすればよいですか?

Windows でヘッダーのトップ バーを有効にするにはどうすればよいですか? 外観:テーマ左コンテンツ/右コンテンツ オプションの下で、テキスト/HTML、メニュー、およびウィジェットの下部に表示されるドロップダウン メニューからいずれかを選択できます。
Web ページのヘッダーは、訪問者がそれによって紹介される領域です。 ヘッダーは通常、ウェブサイトのタイトル、ナビゲーション メニュー、動画や画像、検索バー、ボタンなどを含めるために使用されます。 以下のセクションでは、WordPress カスタム ヘッダーをカスタマイズおよび作成する方法を学習します。 WordPress アカウントにログインして、WordPress ダッシュボードの外観領域をカスタマイズできます。 このセクションには、Web サイトのヘッダーをカスタマイズするためのさまざまなタブがあります。 Zakra は、最も広く閲覧され、広く使用されている無料の WordPress テーマの 1 つです。 WordPress テーマのインストール方法を学ぶ必要がある場合は、記事「WordPress テーマのインストール方法」をお読みください。

それをクリックすると、ロゴをメディア ライブラリに追加できます。 以下の手順に従って、Retina ロゴまたはサイト アイコンを簡単にアップロードできます。 サイトアイコンをアップロードする前に、必ず仕様をお読みください。 サイトのタイトルと URL はさまざまな方法で変更できます。 Zakra テーマの Pro バージョンにアップグレードすると、画像をクリックしたときにユーザーが移動するページを選択することもできます。 動画が 8 MB を超える場合は、YouTube にアップロードしてからカスタマイザーに貼り付ける必要があります。 動画が既に作成されているかどうかに関係なく、ヘッダーに画像を含めることをお勧めします。
動画が 8 MB を超える場合は、YouTube にアップロードしておく必要があります。 その動画を削除するには、ボックスからリンクを削除してください。 または、[ビデオの変更] メニューから [ビデオの変更] オプションを選択して、 WordPress のヘッダー ビデオを変更することもできます。 Zakra を使用すると、メニューを含むヘッダーを作成できます。 WordPress のウィジェットを使用すると、コンテンツ要素をサイドバー、フッター、および定義された領域にドラッグ アンド ドロップできます。 Zakra には、左上隅と右上隅の 2 つのヘッダー位置があります。 たとえば、ColorMag、Flash、および eStore には、いくつかのヘッダー オプションが用意されています。
WPCode を使えば、WordPress のヘッダーをコーディングせずに編集できます。 これを使用すると、必要なスクリプトとコードを Web サイトのヘッダー、本文、およびフッターに簡単に追加できます。 Elementor、Beaver Builder、または他の最高のページビルダーなどのプラグインを使用してヘッダーを作成することもできます. ヘッダーは、ナビゲーション、前菜、サイトの第一印象を左右します。 優れたヘッダーを使用すると、直帰率を下げることができます。 ヘッダーにソーシャル共有オプションを追加することもお勧めです。 ヘッダー コードを変更して、カスタム WordPress ヘッダーを作成することもできます。
WordPress のトップヘッダーをカスタマイズするにはどうすればよいですか?
ヘッダー トップ バーの編集を開始するには、[外観] に移動します。 タブの右側に、ヘッダー バーが表示されます。 ヘッダー トップ バー タブを選択して、ヘッダー トップ バーに保持するものを選択できます。 左側のコンテンツ セクションでは、ヘッダー トップ バーの左側に保持する項目を選択できます。
一貫したヘッダーとフッターのフルページを有効にする
サイトの各ページのヘッダーとフッターを表示するには、[フルページを有効にする] を有効にします。
WordPress のトップ ナビゲーション バーを削除するにはどうすればよいですか?
次の手順に従って、すべてのユーザーの管理バーを無効にします。 [ユーザー * すべてのユーザー] ページに移動し、そのユーザーの [編集] リンクをクリックします。 ユーザー プロファイル エディターが表示されます。 次のページに移動し、[サイトを表示するときにツールバーを表示する] オプションの横にあるボックスのチェックを外します。
