Belirgin WordPress Temanızın Üst Çubuğu Nasıl Değiştirilir
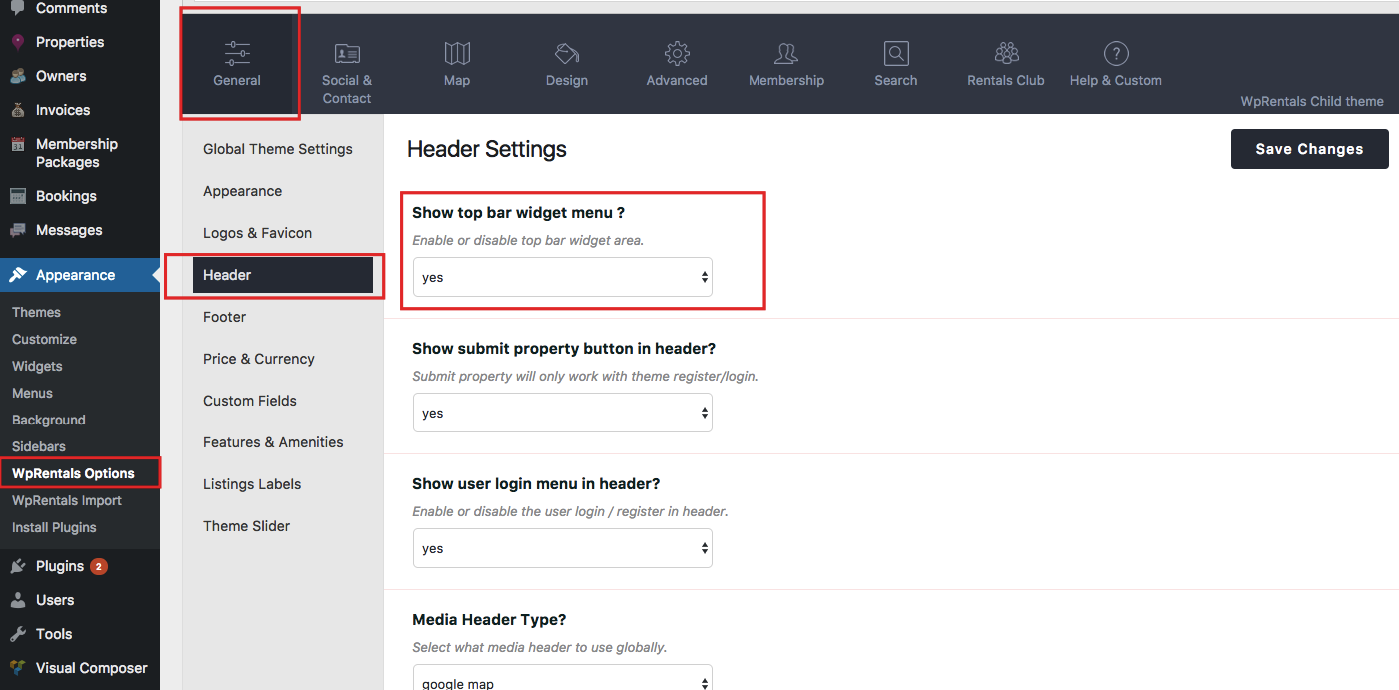
Yayınlanan: 2022-10-21Belirgin WordPress temanızın üst çubuğunu değiştirmek için Özelleştiriciye erişmeniz gerekir. Bunu yapmak için WordPress kontrol panelinizin sol kenar çubuğundan Görünüm > Özelleştir'e gidin. Özelleştiriciye girdikten sonra, Salient WordPress temanızı özelleştirmek için bir dizi seçenek göreceksiniz. Buradan, sol taraftaki kenar çubuğundan “Üst Çubuk” seçeneğini seçerek üst çubuğu değiştirebilirsiniz. Burada, üst çubuğun arka plan rengini, metin rengini ve bağlantı rengini değiştirebileceksiniz. Ayrıca, görüntülenen sosyal medya simgelerinin yanı sıra üst çubuğun hizalamasını da değiştirebilirsiniz. Değişikliklerinizi yaptıktan sonra, değişikliklerinizi kaydetmek için “Yayınla” düğmesine tıklamanız yeterlidir. Yeni üst çubuğunuz artık web sitenizde yayında olacak!
WordPress'teki Üst Çubuğu Nasıl Özelleştiririm?

WordPress'teki üst çubuğu özelleştirmek için WordPress Kontrol Panelinize erişmeniz gerekir. Buradan Görünüm > Menüler sayfasına gideceksiniz. Bu sayfada, yeni bir menü oluşturabilecek veya mevcut bir menüyü düzenleyebileceksiniz. Mevcut bir menüyü düzenlemek için düzenlemek istediğiniz menüyü tıklamanız yeterlidir. Buradan, menü öğelerinizin sırasını değiştirmenin yanı sıra menünüze öğe ekleyip çıkarabileceksiniz. Değişikliklerinizi yaptıktan sonra “Menüyü Kaydet” butonuna tıkladığınızdan emin olun.
Bunu kodlamak istiyorsanız, bunun için istediğiniz herhangi bir eklentiyi kullanmayı seçebilirsiniz. Eklenti veya alt tema , üst çubuğu oluşturmak için kullanılabilir. Yeni WordPress nesnesi $WP_customize, WordPress ziyaret edilerek erişilebilir. Sonuç olarak, Görünüm -> yönetici ekranını özelleştirebiliriz. Ayarlara ve kontrollere ek olarak, birkaç kod satırı daha ekledim. 'storefront_before_header' kancası temada zaten mevcut ve çıktıyı başlıktan önce görüntülemek için kullanılıyor. Varsayılan WordPress temasının bir eylem kancası yoktur. Sonuç olarak, barı body öğesinden hemen sonra eklemek istiyorsanız, lütfen header.php dosyanıza aşağıdaki satırı ekleyin.
WordPress'teki En İyi Çubuk Ne Adlandırılır?
Bu eğitim, WordPress Yönetici Çubuğuna odaklanacaktır. WordPress blogunuzun veya web sitenizin ön ucunda bulunan WordPress Yönetici Çubuğu, WordPress CMS'den ayrılmak zorunda kalmadan ön uç kontrollerine erişmenizi sağlar.
WordPress'te Üst Başlık Çubuğunu Nasıl Eklerim?

Windows'ta üstbilgi üst çubuğunu nasıl etkinleştirirsiniz? Görünüm: Temalar Sol İçerik/Sağ İçerik seçeneklerinin altında, Metin/HTML, Menü ve widget'ın altında görünen açılır menüden birini seçebilirsiniz.
Bir web sayfasının başlığı, ziyaretçilerin onun tarafından tanıtıldığı alandır. Başlık genellikle web sitenizin başlığını, gezinme menüsünü , video veya resmi, arama çubuğunu, düğmeyi veya başka bir şeyi eklemek için kullanılır. Takip eden bölümlerde, WordPress özel başlığını nasıl özelleştireceğinizi ve oluşturacağınızı öğreneceksiniz. WordPress hesabınıza giriş yaparak WordPress kontrol panelinizin Görünüm alanını özelleştirebilirsiniz. Bu bölümde, web sitenizin başlığını özelleştirmek için çeşitli sekmeler bulacaksınız. Zakra, en çok görüntülenen ve yaygın olarak kullanılan ücretsiz WordPress temalarından biridir. Bir WordPress temasının nasıl kurulacağını öğrenmeniz gerekiyorsa, 'Bir WordPress Teması Nasıl Kurulur' makalemizi okuyun.

Üzerine tıklayarak logonuzu medya kitaplığına ekleyebilirsiniz. Aşağıdaki adımları izleyerek kolayca Retina Logosu veya Site Simgesi yükleyebilirsiniz. Site simgesini yüklemeden önce, özellikleri okuduğunuzdan emin olun. Sitenizin başlığını ve URL'sini çeşitli şekillerde değiştirebilirsiniz. Zakra Theme'nin Pro sürümüne geçtiğinizde, görsele tıkladığınızda kullanıcının hangi sayfaya yönlendirileceğini de seçebileceksiniz. Videonuz 8 MB'den büyükse, YouTube'a yüklenmeli ve ardından özelleştiricinize yapıştırılmalıdır. Videonun önceden oluşturulmuş olup olmadığına bakılmaksızın, başlığınıza bir resim eklemeniz tercih edilir.
Videonuz 8MB'den büyükse YouTube'a yüklemiş olmalısınız. Bu videoyu kaldırmak için bağlantıyı kutudan kaldırın. Alternatif olarak, 'Videoyu değiştir' menüsünden 'Videoyu değiştir' seçeneğini seçerek WordPress başlık videosunu değiştirebilirsiniz. Zakra ile menüler içeren bir başlık oluşturabilirsiniz. WordPress'teki widget'lar, içerik öğelerini kenar çubuklarına, altbilgilere ve tanımlanmış alanlara sürükleyip bırakmanıza olanak tanır. Zakra'da iki başlık konumu vardır: sol üst köşe ve sağ üst köşe. Örneğin ColorMag, Flash ve eStore birkaç başlık seçeneği sunar.
WPCode ile WordPress'in başlığını kodlamaya gerek kalmadan düzenleyebilirsiniz. Bunu kullanarak, gerekli komut dosyalarını ve kodları web sitenizin üstbilgisine, gövdesine ve altbilgisine kolayca ekleyebilirsiniz. Başlıklar oluşturmak için Elementor, Beaver Builder veya diğer en iyi sayfa oluşturuculardan herhangi biri gibi bir eklenti de kullanabilirsiniz. Başlık, gezinme, mezeler ve sitenizin ilk izleniminden sorumludur. İyi bir başlık kullanarak hemen çıkma oranını düşürebilirsiniz. Başlığınıza sosyal paylaşım seçenekleri eklemek de iyi bir fikirdir. Başlık kodu, özel bir WordPress başlığı oluşturmak için de değiştirilebilir.
WordPress'te Üst Başlığı Nasıl Özelleştiririm?
Başlık üst çubuğunu düzenlemeye başlamak için Görünüm'e gidin. Sekmenin sağ tarafında bir başlık çubuğu göreceksiniz. Başlık üst çubuğu sekmesini seçerek başlık üst çubuğunuzda ne tutmak istediğinizi seçebilirsiniz. Sol İçerik bölümünde, başlık üst çubuğunuzun sol tarafında hangi öğelerin tutulacağını seçebilirsiniz.
Tutarlı Üstbilgiler ve Altbilgiler İçin Tam Sayfayı Etkinleştirme
Sitenizdeki her sayfanın üstbilgisinin ve altbilgisinin görünmesini istiyorsanız, 'Tam Sayfayı Etkinleştir'i etkinleştirin.
WordPress'teki En İyi Gezinme Çubuğundan Nasıl Kurtulurum?
Aşağıdaki adımlar, herhangi bir kullanıcı için yönetici çubuğunun devre dışı bırakılmasını sağlayacaktır: Kullanıcılar * Tüm Kullanıcılar sayfasına gidin ve ardından o kullanıcı için 'düzenle' bağlantısını tıklayın. Şimdi kullanıcı profili düzenleyicisini görmelisiniz. Sonraki sayfaya gidin ve "Siteyi görüntülerken araç çubuğunu göster" seçeneğinin yanındaki kutunun işaretini kaldırın.
