Как изменить верхнюю панель вашей темы WordPress Salient
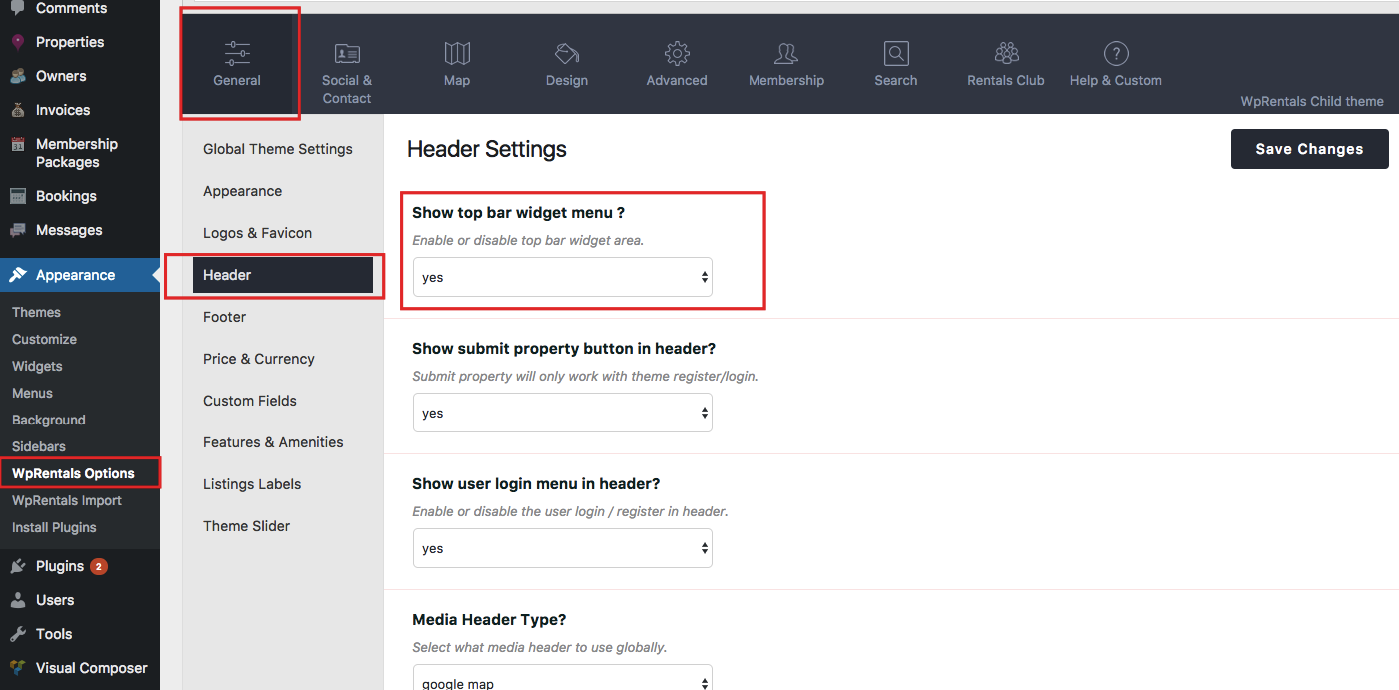
Опубликовано: 2022-10-21Чтобы изменить верхнюю панель вашей темы Salient WordPress, вам потребуется доступ к Customizer. Для этого просто перейдите в «Внешний вид» > «Настроить» на левой боковой панели панели инструментов WordPress. Как только вы окажетесь в настройщике, вы увидите несколько вариантов настройки темы Salient WordPress. Отсюда вы можете изменить верхнюю панель, выбрав опцию «Верхняя панель» на левой боковой панели. Здесь вы сможете изменить цвет фона, цвет текста и цвет ссылок верхней панели. Вы также можете изменить выравнивание верхней панели, а также отображаемые значки социальных сетей. После внесения изменений просто нажмите кнопку «Опубликовать», чтобы сохранить изменения. Ваша новая верхняя панель теперь будет работать на вашем сайте!
Как настроить верхнюю панель в WordPress?

Чтобы настроить верхнюю панель в WordPress, вам потребуется доступ к панели инструментов WordPress. Отсюда вы перейдете на страницу Внешний вид > Меню. На этой странице вы сможете создать новое меню или отредактировать существующее меню. Чтобы отредактировать существующее меню, просто нажмите на меню, которое вы хотите отредактировать. Отсюда вы сможете добавлять или удалять пункты из своего меню, а также изменять порядок пунктов меню. После внесения изменений не забудьте нажать кнопку «Сохранить меню».
Вы можете использовать для этого любой плагин, если хотите его закодировать. Для создания верхней панели можно использовать плагин или дочернюю тему . Доступ к новому объекту WordPress $WP_customize можно получить, посетив WordPress. В результате мы можем настроить внешний вид -> настроить экран администратора. В дополнение к настройкам и элементам управления я добавил еще несколько строк кода. Хук storefront_before_header уже присутствует в теме и используется для отображения вывода перед заголовком. Тема WordPress по умолчанию не имеет хука действия. В результате, если вы хотите включить панель сразу после элемента body, включите следующую строку в ваш header.php.
Как называется верхняя панель в WordPress?
В этом руководстве мы сосредоточимся на панели администратора WordPress. Панель администратора WordPress, расположенная в интерфейсе вашего блога или веб-сайта WordPress, позволяет вам получить доступ к элементам управления, не выходя из CMS WordPress.
Как добавить верхнюю панель заголовка в WordPress?

Как включить верхнюю панель заголовков в Windows? Внешний вид: Темы Под параметрами «Левый контент»/«Правый контент» вы можете выбрать один из раскрывающегося меню, которое появляется в нижней части элементов «Текст/HTML», «Меню» и «Виджет».
Заголовок веб-страницы — это область, с которой посетители знакомятся с ней. Заголовок обычно используется для включения заголовка вашего веб-сайта, меню навигации , видео или изображения, панели поиска, кнопки или чего-то еще. В следующих разделах вы узнаете, как настроить и создать собственный заголовок WordPress. Вы можете настроить внешний вид панели инструментов WordPress, войдя в свою учетную запись WordPress. В этом разделе вы найдете множество вкладок для настройки заголовка вашего веб-сайта. Zakra — одна из самых просматриваемых и широко используемых бесплатных тем WordPress. Если вам нужно узнать, как установить тему WordPress, прочитайте нашу статью «Как установить тему WordPress».

Нажав на нее, вы сможете добавить свой логотип в медиатеку. Следуя приведенным ниже инструкциям, вы можете легко загрузить логотип Retina или значок сайта . Перед загрузкой значка сайта обязательно ознакомьтесь с техническими характеристиками. Вы можете изменить название и URL-адрес своего сайта различными способами. Когда вы обновитесь до версии Zakra Theme Pro, вы также сможете выбрать, на какую страницу будет перенаправлен пользователь при нажатии на изображение. Если размер вашего видео превышает 8 МБ, его необходимо загрузить на YouTube, а затем вставить в настройщик. Предпочтительно включать изображение в заголовок независимо от того, было ли уже создано видео.
Вы должны были загрузить свое видео на YouTube, если оно больше 8 МБ. Удалите ссылку из поля, чтобы удалить это видео. Кроме того, вы можете изменить видео заголовка WordPress , выбрав опцию «Изменить видео» в меню «Изменить видео». С Zakra вы можете создать заголовок, содержащий меню. Виджеты в WordPress позволяют перетаскивать элементы контента в боковые панели, нижние колонтитулы и определенные области. На Zakra есть два местоположения заголовка: верхний левый угол и верхний правый угол. Например, ColorMag, Flash и eStore предлагают несколько вариантов заголовков.
С помощью WPCode вы можете редактировать заголовок WordPress без написания кода. Используя его, вы можете легко добавить необходимые скрипты и коды в шапку, тело и нижний колонтитул вашего сайта. Вы также можете использовать плагин, такой как Elementor, Beaver Builder или любой другой лучший конструктор страниц для создания заголовков. Заголовок отвечает за навигацию, закуски и первое впечатление о вашем сайте. Вы можете снизить показатель отказов, используя хороший заголовок. Добавление параметров социальных сетей в заголовок также является хорошей идеей. Код заголовка также можно изменить, чтобы создать собственный заголовок WordPress .
Как настроить верхний заголовок в WordPress?
Чтобы начать редактирование верхней панели заголовка, перейдите в раздел «Внешний вид». В правой части вкладки вы увидите панель заголовка . Вы можете выбрать, что вы хотите оставить на верхней панели заголовка, выбрав вкладку верхней панели заголовка. В разделе «Левое содержимое» вы можете выбрать, какие элементы следует оставить в левой части верхней панели заголовка.
Включение полной страницы для согласованных верхних и нижних колонтитулов
Если вы хотите, чтобы верхний и нижний колонтитулы отображались на каждой странице вашего сайта, включите параметр «Включить полноэкранный режим».
Как избавиться от верхней панели навигации в WordPress?
Следующие шаги обеспечат отключение панели администратора для любого пользователя: Перейдите на страницу «Пользователи * Все пользователи» и нажмите ссылку «Изменить» для этого пользователя. Теперь вы должны увидеть редактор профиля пользователя. Перейдите на следующую страницу и снимите флажок рядом с параметром «Показывать панель инструментов при просмотре сайта».
