So ändern Sie die obere Leiste Ihres hervorstechenden WordPress-Themes
Veröffentlicht: 2022-10-21Um die obere Leiste Ihres Salient WordPress-Themes zu ändern, müssen Sie auf den Customizer zugreifen. Navigieren Sie dazu einfach zu Darstellung > Anpassen in der linken Seitenleiste Ihres WordPress-Dashboards. Sobald Sie sich im Customizer befinden, sehen Sie eine Reihe von Optionen zum Anpassen Ihres Salient WordPress-Themes. Von hier aus können Sie die obere Leiste ändern, indem Sie die Option „Obere Leiste“ in der linken Seitenleiste auswählen. Hier können Sie die Hintergrundfarbe, die Textfarbe und die Linkfarbe der oberen Leiste ändern. Sie können auch die Ausrichtung der oberen Leiste sowie die angezeigten Social-Media-Symbole ändern. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern. Ihre neue Top-Leiste wird jetzt auf Ihrer Website live sein!
Wie passe ich die obere Leiste in WordPress an?

Um die obere Leiste in WordPress anzupassen, müssen Sie auf Ihr WordPress-Dashboard zugreifen. Von hier aus navigieren Sie zur Seite Darstellung > Menüs. Auf dieser Seite können Sie ein neues Menü erstellen oder ein vorhandenes Menü bearbeiten. Um ein bestehendes Menü zu bearbeiten, klicken Sie einfach auf das Menü, das Sie bearbeiten möchten. Von hier aus können Sie Elemente zu Ihrem Menü hinzufügen oder daraus entfernen sowie die Reihenfolge Ihrer Menüelemente ändern. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie unbedingt auf die Schaltfläche „Menü speichern“.
Sie können wählen, ob Sie dafür ein beliebiges Plugin verwenden möchten, wenn Sie es codieren möchten. Das Plugin oder Child-Theme kann verwendet werden, um die obere Leiste zu erstellen. Auf das neue WordPress-Objekt $WP_customize kann zugegriffen werden, indem Sie WordPress besuchen. Als Ergebnis können wir das Aussehen konfigurieren -> den Admin-Bildschirm anpassen. Zusätzlich zu den Einstellungen und Steuerelementen habe ich noch ein paar Codezeilen hinzugefügt. Der Hook ‚storefront_before_header‘ ist bereits im Theme vorhanden und wird verwendet, um die Ausgabe vor dem Header anzuzeigen. Das Standard-WordPress-Theme hat keinen Action-Hook. Wenn Sie also die Leiste direkt nach dem body-Element einfügen möchten, fügen Sie bitte die folgende Zeile in Ihre header.php ein.
Wie heißt die obere Leiste in WordPress?
Dieses Tutorial konzentriert sich auf die WordPress -Admin-Leiste . Die WordPress-Admin-Leiste, die sich am Front-End Ihres WordPress-Blogs oder Ihrer Website befindet, ermöglicht Ihnen den Zugriff auf die Front-End-Steuerelemente, ohne das WordPress-CMS verlassen zu müssen.
Wie füge ich die obere Kopfleiste in WordPress hinzu?

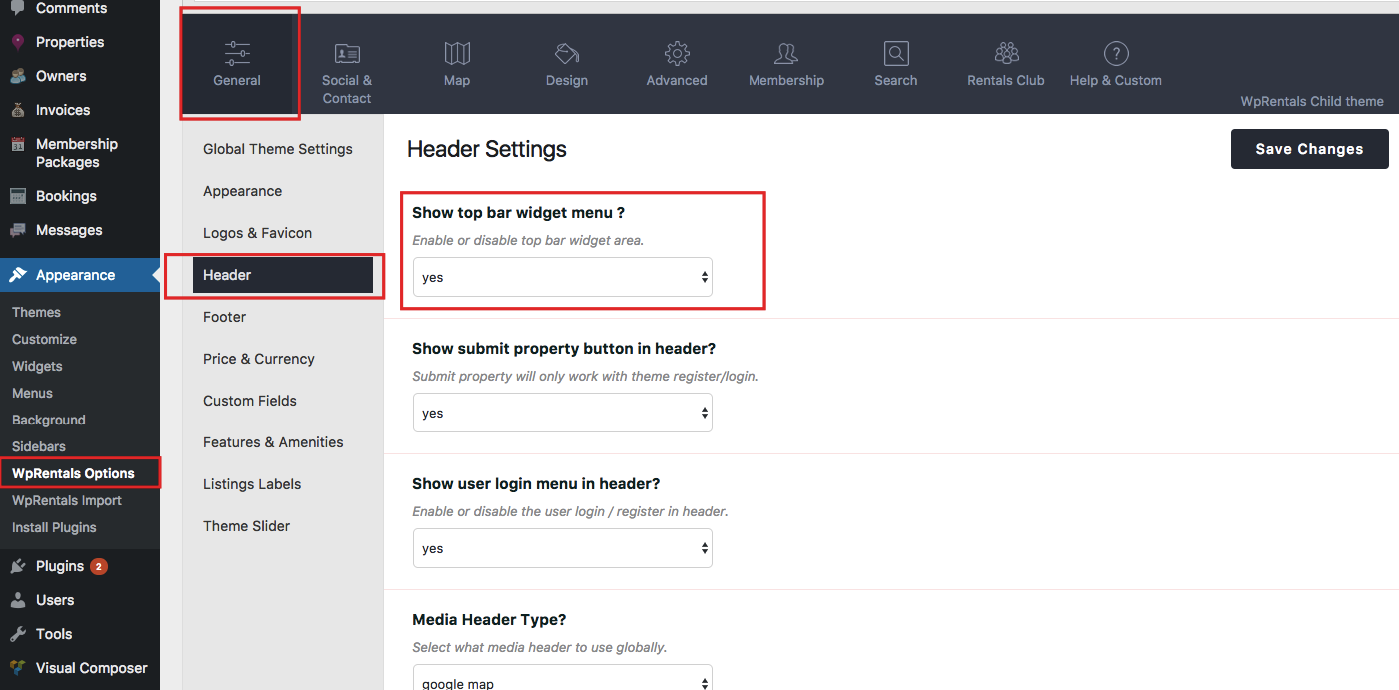
Wie aktivieren Sie die obere Kopfleiste unter Windows? Aussehen: Themen Unter den Optionen Linker Inhalt/Rechter Inhalt können Sie eines aus dem Dropdown-Menü auswählen, das am unteren Rand von Text/HTML, Menü und Widget angezeigt wird.
Der Header einer Webseite ist der Bereich, in den Besucher eingeführt werden. Ein Header wird normalerweise verwendet, um den Titel Ihrer Website, ein Navigationsmenü , ein Video oder Bild, eine Suchleiste, eine Schaltfläche oder etwas anderes einzuschließen. In den folgenden Abschnitten erfahren Sie, wie Sie benutzerdefinierte WordPress-Header anpassen und erstellen. Sie können den Darstellungsbereich Ihres WordPress-Dashboards anpassen, indem Sie sich bei Ihrem WordPress-Konto anmelden. In diesem Abschnitt finden Sie eine Vielzahl von Registerkarten, mit denen Sie die Kopfzeile Ihrer Website anpassen können. Zakra ist eines der meistgesehenen und am weitesten verbreiteten kostenlosen WordPress-Themes. Wenn Sie lernen möchten, wie man ein WordPress-Theme installiert, lesen Sie unseren Artikel „So installieren Sie ein WordPress-Theme“.

Durch Anklicken können Sie Ihr Logo der Mediathek hinzufügen. Indem Sie die folgenden Schritte befolgen, können Sie ganz einfach ein Retina-Logo oder Website-Symbol hochladen. Lesen Sie vor dem Hochladen des Site-Symbols unbedingt die Spezifikationen. Sie können den Titel und die URL Ihrer Website auf verschiedene Weise ändern. Wenn Sie auf die Pro-Version von Zakra Theme upgraden, können Sie auch auswählen, zu welcher Seite der Benutzer weitergeleitet wird, wenn er auf das Bild klickt. Wenn Ihr Video größer als 8 MB ist, muss es auf YouTube hochgeladen und dann in Ihren Customizer eingefügt werden. Es ist vorzuziehen, ein Bild in Ihren Header aufzunehmen, unabhängig davon, ob das Video bereits erstellt wurde.
Sie sollten Ihr Video auf YouTube hochgeladen haben, wenn es größer als 8 MB ist. Entfernen Sie den Link aus dem Feld, um dieses Video zu entfernen. Alternativ können Sie das WordPress-Header-Video ändern, indem Sie im Menü „Video ändern“ die Option „Video ändern“ auswählen. Mit Zakra können Sie eine Kopfzeile erstellen, die Menüs enthält. Mit den Widgets in WordPress können Sie Inhaltselemente per Drag & Drop in Seitenleisten, Fußzeilen und definierte Bereiche ziehen. Es gibt zwei Header-Positionen auf Zakra: die obere linke Ecke und die obere rechte Ecke. ColorMag, Flash und eStore bieten beispielsweise mehrere Header-Optionen.
Mit WPCode können Sie den Header von WordPress bearbeiten, ohne codieren zu müssen. Damit können Sie ganz einfach die erforderlichen Skripte und Codes in die Kopf-, Haupt- und Fußzeile Ihrer Website einfügen. Sie können auch ein Plugin wie Elementor, Beaver Builder oder einen der anderen besten Seitenersteller verwenden, um Kopfzeilen zu erstellen. Der Header ist für die Navigation, Vorspeisen und den ersten Eindruck Ihrer Website verantwortlich. Sie können die Absprungrate senken, indem Sie einen guten Header verwenden. Das Hinzufügen von Social-Sharing-Optionen zu Ihrem Header ist ebenfalls eine gute Idee. Der Header-Code kann auch geändert werden, um einen benutzerdefinierten WordPress-Header zu erstellen.
Wie passe ich die obere Kopfzeile in WordPress an?
Um mit der Bearbeitung der oberen Kopfleiste zu beginnen, gehen Sie zu Darstellung. Auf der rechten Seite des Tabs sehen Sie eine Kopfleiste . Sie können auswählen, was Sie in der oberen Kopfleiste behalten möchten, indem Sie die Registerkarte der oberen Kopfleiste auswählen. Im Abschnitt Linker Inhalt können Sie auswählen, welche Elemente auf der linken Seite Ihrer oberen Kopfleiste bleiben sollen.
Vollständige Seite für konsistente Kopf- und Fußzeilen aktivieren
Wenn Sie möchten, dass die Kopf- und Fußzeile jeder Seite Ihrer Website angezeigt werden, aktivieren Sie „Ganze Seite aktivieren“.
Wie werde ich die obere Navigationsleiste in WordPress los?
Die folgenden Schritte stellen sicher, dass die Admin-Leiste für alle Benutzer deaktiviert ist: Navigieren Sie zur Seite Benutzer * Alle Benutzer und klicken Sie dann auf den Link „Bearbeiten“ für diesen Benutzer. Sie sollten jetzt den Benutzerprofil-Editor sehen. Gehen Sie zur nächsten Seite und deaktivieren Sie das Kontrollkästchen neben der Option „Symbolleiste beim Anzeigen der Website anzeigen“.
