كيفية تغيير عدد المنشورات المعروضة على الصفحة الأولى لموضوع WordPress
نشرت: 2022-10-21إذا كنت تستخدم سمة WordPress وتريد تغيير عدد المنشورات التي يتم عرضها في الصفحة الأولى ، فيمكنك القيام بذلك عن طريق تحرير إعدادات WordPress. لتغيير عدد المنشورات التي تظهر في الصفحة الأولى: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك. 2. انقر على رابط "الإعدادات" في الشريط الجانبي الأيسر. 3. انقر على رابط "قراءة". 4. ضمن قسم "عرض الصفحة الأمامية" ، حدد خيار "الصفحة الثابتة". 5. حدد الصفحة التي تريد استخدامها كصفحتك الأمامية من القائمة المنسدلة. 6. ضمن قسم "صفحة المنشورات" ، حدد الصفحة التي تريد استخدامها كصفحة مشاركاتك من القائمة المنسدلة. 7. قم بالتمرير لأسفل وانقر فوق الزر "حفظ التغييرات". سيعرض قالب WordPress الخاص بك الآن عدد المشاركات التي حددتها في الصفحة الأولى.
كيف يمكنني تغيير رمز الموضوع في WordPress؟

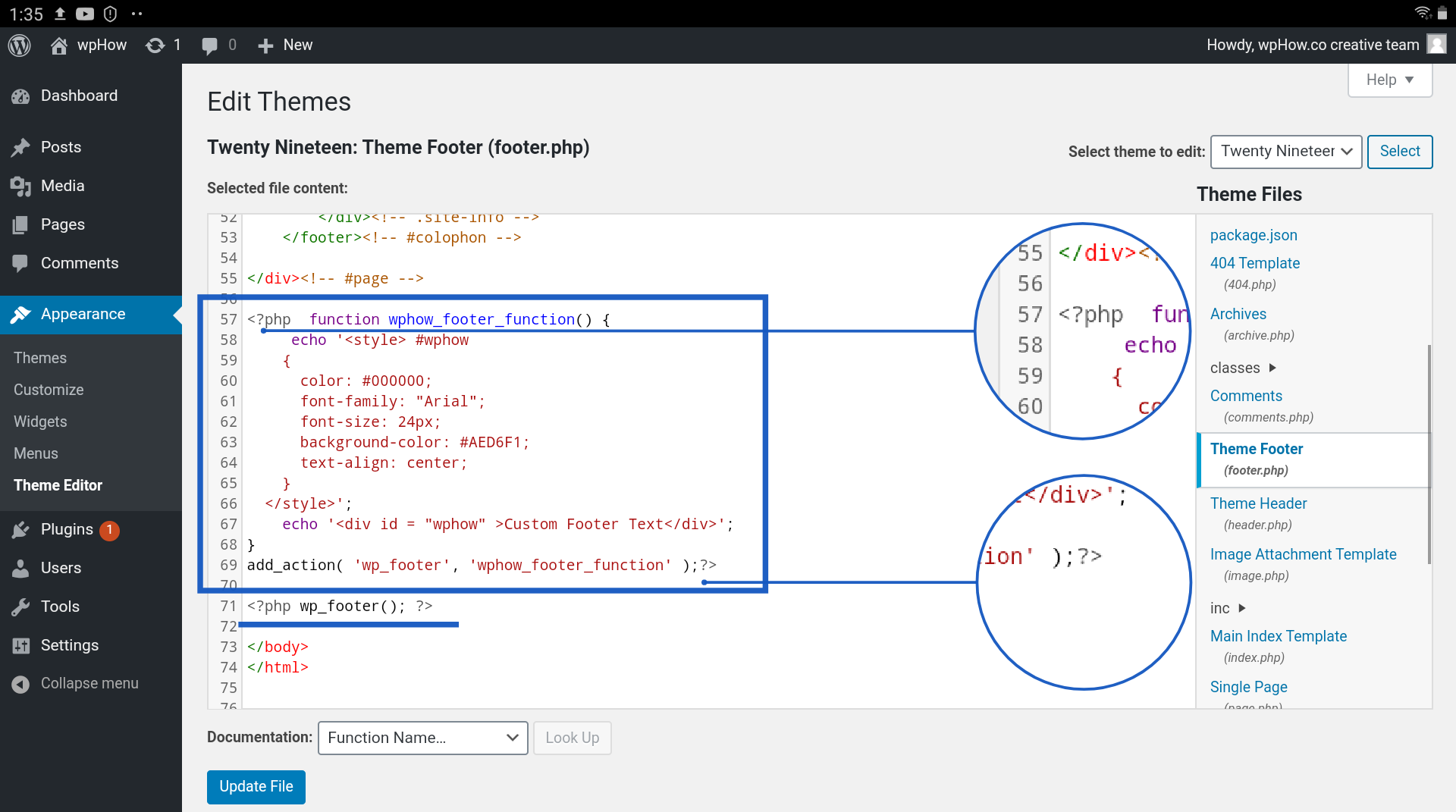
يحتوي قسم المظهر على محرر السمات الذي يمكن الوصول إليه. ستتمكن من الوصول إلى محرر الكود والشريط الجانبي على اليمين. من خلال تحديد أي من ملفات السمات في الشريط الجانبي ، يمكنك إجراء تغييرات عليها.
دليل خطوة بخطوة لتغيير سمة WordPress هناك ملفات تشكل سمة مسؤولة عن شكل وأسلوب موقع الويب. هناك مجموعة متنوعة من سمات WordPress المجانية والمتميزة المتاحة للتنزيل والشراء ، ويمكن العثور على دليل وأسواق قوالب WordPress الرسمية هنا. لا يمكن لموضوع WordPress الجديد تغيير مظهر موقعك فحسب ، بل يمكنه أيضًا تزويدك بميزات إضافية. إذا كنت بحاجة إلى سمة جديدة لموقعك ، فيمكنك أيضًا حل مجموعة متنوعة من المشكلات مع توفير وظائف جديدة أيضًا. تحقق من قائمة التحقق التالية للتأكد من تلبية جميع الإعدادات الضرورية قبل إجراء التغييرات.
كيفية إنشاء قالب ووردبريس من الصفر
ستحتاج إلى تنزيل نموذج من موقع WordPress.org لإنشاء سمة WordPress جديدة تمامًا. بعد تنزيل القالب وتثبيته ، ستحتاج إلى تثبيته على موقع WordPress الخاص بك. بمجرد تثبيت السمة ، ستتمكن من تعديل كل جانب.
هل يمكنني تغيير سمات WordPress دون فقد المحتوى؟

لن يتم اختراق قالب WordPress الخاص بك خلال الفترة الانتقالية ، وسيكون كل المحتوى الخاص بك ، مثل المنشورات والوسائط والتعليقات ، آمنًا. لن تضيع أيًا من هذه المعلومات ، ولن تضطر إلى نقل المحتوى لأنه سيبقى في لوحة المعلومات الخاصة بك.
قالب WordPress عبارة عن تمثيل مرئي لعلامتك التجارية يمكن استخدامه لتصميم موقع الويب الخاص بك. سيقوم العديد من مالكي مواقع الويب بإجراء تغييرات على سمات WordPress الخاصة بهم بشكل منتظم ، وتحديثها بميزات جديدة والبحث عن طرق جديدة لتقديم مواقعهم. ليس من الصعب تغيير السمة الخاصة بك دون فقد أي محتوى ، ولكنها أيضًا ليست سهلة. يجب عليك التحقق لمعرفة ما إذا كان موضوع WordPress الخاص بك يشغل مساحة كبيرة جدًا على موقعك. افحص صفحتك الرئيسية والصفحات الداخلية لترى ما يفعلونه جيدًا. نوصي بإنشاء مكون إضافي خاص بالموقع من أجل إضافة مقتطفات التعليمات البرمجية إلى موقعك. من الأهمية بمكان أن تقوم بعمل نسخة احتياطية من موقعك بالكامل قبل نقله.
يعد وضع موقعك في وضع الصيانة دائمًا فكرة جيدة إذا كنت لا تستخدم موقعًا مرحليًا. بصفتك منشئ الصفحات المقصودة الرائد في WordPress ، من الضروري استخدام SeedProd. هذا يجعل من السهل إنشاء تخطيطات مخصصة في WordPress دون أي خبرة في التصميم. نظرًا لعدم وجود العديد من الميزات التي تحتاجها ، تعد السمات المجانية خيارًا ممتازًا للمواقع الشخصية ومواقع الأعمال الصغيرة. يعد المكون الإضافي SeedProd WordPress builder نظامًا أساسيًا قويًا يعمل بالسحب والإفلات لبناء تطبيقات WordPress. باستخدام سمة WordPress هذه ، يمكنك إنشاء سمة مخصصة تعمل بكامل طاقتها دون الحاجة إلى الترميز أو الاستعانة بمطور. نتيجة لتكامله مع أفضل خدمات التسويق عبر البريد الإلكتروني ، Google Analytics ، Zapier ، ومكونات WordPress الشائعة مثل WPForms و MonsterInsights و All in One SEO ، يقدم SeedProd مجموعة واسعة من الميزات.
يمكنك إنشاء متجر عبر الإنترنت باستخدام Astra لأنه من السهل دمجه مع المكون الإضافي WooCommerce. إطار عمل قالب StudioPress Genesis هو عبارة عن منصة قوالب ووردبريس شائعة. OceanWP هو موضوع WordPress سريع الاستجابة ومتعدد الأوجه. هناك مجموعة كبيرة من القوالب التجريبية المصممة خصيصًا لأنشطة تجارية محددة. يوجد الآن عدد من شركات الاستضافة التي تقدم القدرة على استنساخ نسخة من موقع الويب الخاص بك في بيئة انطلاق منفصلة. نتيجة لذلك ، ستتمكن من اختبار التغييرات قبل نشرها. سيسمح لك اتباع هذه الخطوات بنشر نسقك الجديد في بيئة مرحلية.
ما لم يكن لديك خطة تتضمن التدريج ، فمن غير المحتمل أن تكون قادرًا على استخدام موقع التدريج مع الحد الأدنى من خطط الاستضافة المتاحة. نشجع مستخدمي WordPress الذين يفضلون تحميل الملفات عبر FTP على القيام بذلك. يفضل الآخرون استخدام لوحة تحكم استضافة WordPress الخاصة بهم ، ملف htaccess. لأن كل مضيف له واجهته الخاصة ، يجب عليك فحص وثائق ذلك المضيف. سيعلمك هذا الدليل كيفية تبديل WordPress من لوحة تحكم Bluehost إلى WordPress. باستخدام المكون الإضافي SeedProd ، يمكنك عرض نظرة عامة على صفحتك المقصودة عن طريق تحويل وضع الصيانة من نشط إلى غير نشط. MonsterInsights هو خيار ممتاز لإنشاء رموز تتبع Google Analytics.
ارجع إلى أداة اختبار سرعة WordPress واختبر نفس الصفحات مرة أخرى. لن تفقد أي محتوى إذا قمت باستبدال قالب WordPress الخاص بك. لا تؤثر تغييرات المظهر على تصميم أو وظائف موقع الويب الخاص بك. من الجيد حذف أي سمات WordPress غير مستخدمة لم تعد تستخدمها. إذا كنت ترغب في تحديث المكونات الإضافية والقوالب الخاصة بك دون كسر البنك ، فقد ترغب في الاطلاع على أفضل دليل مجاني لإضافات WordPress.

كيف يمكنني العثور على رمز موضوع WordPress؟

للعثور على رمز موضوع WordPress الخاص بك ، ستحتاج إلى الوصول إلى ملفات WordPress الخاصة بك إما من خلال لوحة تحكم الاستضافة أو باستخدام عميل FTP. بمجرد وصولك إلى ملفات WordPress الخاصة بك ، ستحتاج إلى الانتقال إلى مجلد "wp-content" ثم إلى مجلد "theme". ضمن مجلد "السمات" ، سترى مجلدًا لكل سمة WordPress مثبتة على موقعك. سيحتوي مجلد المظهر النشط الخاص بك على جميع الأكواد الخاصة بموضوع WordPress الخاص بك.
لديك خياران لتحديد الموضوع الأكثر ملاءمة لموقع WordPress الخاص بك. يمكنك استخدام أداة اكتشاف السمات للبحث عن سمة معينة ، ثم كتابة عنوان URL الخاص بالموقع. ثانيًا ، إذا كان الموقع يحتوي على ورقة أنماط مخصصة أو تم تعديل نسقها بشكل كبير. يتم إنشاء ملفات Style.css تلقائيًا عند تحميل التعليمات البرمجية المصدر لموقع الويب. موضوع WordPress هو منتج من WordPress. أداة أخرى مجانية على الإنترنت تكتشف سمات WordPress. يجب على المستخدم إدخال عنوان URL في حقل النص ثم النقر فوق What WordPress Theme هذا؟
إذا بحثت في الكود المصدري لصفحة URL ، يمكنك العثور على تفاصيل السمة . يحتوي الكود المصدري على طريقة لتحديد موقع سمات WordPress. عند النقر بزر الماوس الأيمن فوق رمز المصدر ، يمكن الوصول إليه على الفور. سيتناول هذا المنشور مدى كون Just Homemade لذيذًا ، وهو أحد مدونات الطعام المفضلة لدي. يجب وضع كتلة رأس السمة في أعلى الملف. إن معرفة الخيارات المختلفة المتاحة لك عند اختيار قالب WordPress يمكن أن يجعل عملية اتخاذ القرار أسهل. على سبيل المثال ، تبيع شركة فيست ديزاين موضوعًا احترافيًا لوجبة الإفطار المتأخرة يتم استخدامه في Just Homemade. عند اتخاذ قرار نهائي ، ضع في اعتبارك جمهورك المستهدف.
كيف يمكنني تغيير الشريط العلوي في WordPress؟
ما عليك سوى تسجيل الدخول إلى WordPress والانتقال إلى Appearance لإجراء أي تغييرات ضرورية على المنطقة.
كيفية تغيير السمة في ووردبريس
لتغيير المظهر في WordPress ، انتقل إلى قسم "المظهر" في الشريط الجانبي الأيسر من لوحة تحكم WordPress. ضمن "المظهر" ، يوجد خيار "المظاهر". سيؤدي النقر فوق هذا إلى نقلك إلى دليل سمات WordPress ، حيث يمكنك تصفح العديد من السمات وتثبيت الموضوع الذي ترغب في استخدامه على موقعك.
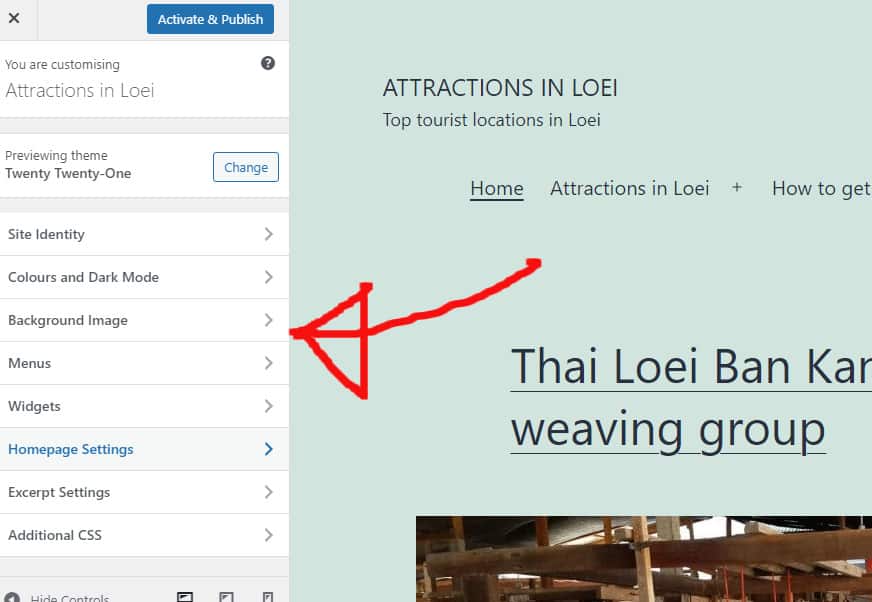
لن تتأثر غالبية عناصر الموقع الحالية بتغييرات المظهر. في أي حال ، قد تحتاج إلى إعادة ترتيب القوائم الموجودة لديك ومناطق عناصر واجهة المستخدم ؛ ومع ذلك ، لن تفقد الوظيفة نتيجة لذلك. إذا كنت تستخدم أي وظيفة من قالبك بدلاً من البرنامج المساعد أو برنامج WordPress الأساسي ، فقد تفقدها. لبدء استخدام المظهر الجديد ، يجب عليك أولاً تنزيله من WordPress.org. إذا قمت بشراء سمة مميزة أو ملف مضغوط ، فيمكنك تحميله بالنقر فوق الزر تحميل الموضوع. الخطوة التالية هي استخدام أداة تخصيص WordPress لمعاينة المظهر الجديد. باستخدام أداة التخصيص ، ستحصل على معاينة مباشرة لموقعك قبل تنشيطه.
لحل أي مشاكل قد تظهر ، استخدم خيارات القوائم وعناصر واجهة المستخدم في أداة التخصيص. إذا كنت راضيًا عن مظهر المظهر الجديد الخاص بك ، فيمكنك جعله مباشرًا بسهولة عن طريق النقر فوق الزر تنشيط:. الآن فقط ، هدأ الغبار. إذا كانت لديك أي أسئلة أخرى حول كيفية تغيير سمة WordPress ، فالرجاء ترك تعليق وسنعاود الاتصال بك في أقرب وقت ممكن.
كيفية تغيير سمة WordPress على الموقع المباشر
إذا كنت ترغب في تغيير سمة WordPress الخاصة بك على موقعك المباشر ، فستحتاج إلى اتباع الخطوات التالية:
1. قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك.
2. انتقل إلى المظهر> المظاهر.
3. قم بالمرور فوق السمة التي تريد استخدامها وانقر فوق الزر "تنشيط".
4. سيكون موضوعك الجديد نشطًا الآن على موقعك.
قد لا يكون لبعض سمات WordPress تأثير على موقع الويب بأي شكل من الأشكال. من ناحية أخرى ، قد يتسبب موضوع WordPress الجديد في تعطل الموقع في حالات قليلة. من الممكن اختبار سمات WordPress مع الحفاظ على موقع الويب المباشر الخاص بك. لا تتضمن منصة WP تحليلات في عروضها. يجب تكوين موقع WordPress باستخدام Google Analytics حتى يعمل Google Analytics بشكل صحيح. يمكن للمستخدمين تخصيص سمة WordPress باستخدام مقتطفات التعليمات البرمجية لـ Google Analytics و Adsense و Sitemaps و Google Search Console. الطرق الثلاث الأكثر شيوعًا لتغيير قالب WordPress دون أن يصبح جاهزًا للعمل.
ستوفر بعض خدمات استضافة الويب في WordPress بيئة انطلاق يمكن من خلالها استنساخ مواقع WordPress على الويب . يسمح للمستخدمين بتجربة السمة الجديدة قبل إصدارها. يمكن تحرير سمات WordPress والمكونات الإضافية ومحتوى الويب واختبارها ونشرها في بيئة التدريج. سيتم تطبيق التغييرات على سمة WordPress عبر الإنترنت بمجرد تحرير السمة بالكامل. نوضح لك كيفية تغيير سمات WordPress دون الحاجة إلى تثبيتها. يجب عليك مراجعة الخطوات مرة أخرى قبل الانتقال إلى موضوع جديد. قبل تحميل موقع الويب الخاص بك على الخادم ، تأكد من أن لديك نسخًا احتياطية منه. لضمان بقاء الصفحة نشطة بدلاً من صفحة معطلة ، قد ترغب في تنشيط وضع الصيانة.
