كيفية تغيير أقسام قوالب ووردبريس
نشرت: 2022-10-21تأتي معظم سمات WordPress مع عدد من ملفات القوالب المختلفة التي يمكنك استخدامها لتغيير كيفية عرض أجزاء مختلفة من موقع الويب الخاص بك. على سبيل المثال ، قد ترغب في تغيير طريقة عرض منشورات المدونة الخاصة بك على صفحتك الرئيسية ، أو قد ترغب في تغيير طريقة عرض الشريط الجانبي في صفحات المنشور الفردية الخاصة بك. عادةً ما يتم تقسيم ملفات النماذج إلى أقسام ، حيث يتوافق كل قسم مع منطقة مختلفة من موقع الويب الخاص بك. على سبيل المثال ، قد يحتوي قسم الرأس على رمز يتحكم في منطقة رأس موقع الويب الخاص بك ، بينما يحتوي قسم التذييل على رمز يتحكم في منطقة التذييل. لتغيير طريقة عرض قسم معين ، ستحتاج ببساطة إلى تحرير ملف القالب المقابل. على سبيل المثال ، لتغيير طريقة عرض قسم الرأس ، ستحتاج إلى تحرير ملف قالب header.php.
كيف يمكنني إضافة أقسام إلى موضوع WordPress الخاص بي؟

انقر فوق ارتباط مسؤول WordPress. ضمن المظهر ، يمكنك تخصيص الأقسام التي تريد استخدامها في صفحتك. إذا قمت بتعطيل قسم حول ، فلن يعمل. انتقل إلى منطقة إدارة WordPress. قم بإنشاء صفحة ثم قم بتحرير الصفحة الرئيسية.
كيف يمكنني استخدام أجزاء النموذج في WordPress؟

في WordPress ، جزء القالب هو جزء صغير من التعليمات البرمجية التي يمكن تضمينها في قالب أكبر. تُستخدم أجزاء النموذج عادةً لإنشاء قوالب معيارية يمكن إعادة استخدامها في أجزاء مختلفة من موقع WordPress. لاستخدام جزء قالب ، تحتاج أولاً إلى إنشاء ملف يسمى parts / my-template-part.php في نسقك. بعد ذلك ، يمكنك تضمين جزء القالب في أي ملف قالب آخر باستخدام الكود التالي: سيؤدي ذلك إلى قيام WordPress بالبحث عن ملف my-template-part.php في دليل الأجزاء من قالبك وإدراجه في القالب الحالي.
تقبل الدالة get_template_part معلمتين بالإضافة إلى slugs والأسماء. عند تحميل قالب ، يجب تحديد الرخويات كنوع عام للجزء. الاسم اختياري ، ويتم تحديد جزء القالب ، مثل post.php ، بشكل افتراضي. جزء النموذج عبارة عن مجموعة من الملفات التي يمكن استخدامها لتجميع مكونات التعليمات البرمجية التي تنشئ قسمًا محددًا من أدوات رأس الصفحة أو تعرض كتلة معينة من الإعلانات. تشير الحلقة إلى قسم الكود الذي تستخدمه معظم قوالب القوالب والذي يسمح بعرض مجموعة من المحتوى باستخدام PHP while loop. السمة التي لا تحتوي على الحلقة التكرارية في ملف قالب محكوم عليها بالفشل. عند مقارنتها بالسمات الأخرى ، يقلل Twenty Thirteen بشكل كبير من مقدار الكود في index.php عند استخدامه مع قالب.
نظرًا لأن التعليمات البرمجية الحلقية تنطبق على جميع القوالب التي تستخدمها ، فلا يمكن تعديل جزء القالب إلا مرة واحدة قبل أن يتم تطبيقه على كل قالب. قبل إنشاء أجزاء القالب ، يجب نسخ كود الحلقة بالكامل من ملف قالب إلى التالي. من خلال استدعاء get_template_part ، يمكنك بسهولة إنشاء قوالب مخصصة.
ما هي أجزاء القالب في ووردبريس؟
أجزاء القالب ، التي يمكن استخدامها عند تطوير موقع ويب باستخدام سمة WordPress ، هي أنماط مميزة من الكتل في قالب WordPress. إذا نظرت إلى الرأس والتذييلات ، ستلاحظ أنها قوالب أيضًا.
كيف أقوم بإضافة أجزاء القالب إلى WordPress؟
إنها مجموعة من قوالب WordPress PHP غير المكتملة والتي يتم سحبها بعد ذلك إلى ملفات PHP الخاصة بها. تتمثل الخطوة الأولى في إنشاء جزء نموذج في إنشاء ملف PHP جديد. فيما يلي مثال على ملف: template-example.
كيف يمكنني استخدام الجزئيات في ووردبريس؟
عند تصميم أجزاء WordPress ، أستخدم دائمًا القاعدة الأساسية التالية: إذا كان سيتم استخدام جزء من التعليمات البرمجية في قوالب متعددة ، فقم بتجريده في جزء. إذا كنت أنوي استخدام مجموعة من التعليمات البرمجية أكثر من مرة خلال السمة أو التطبيق الخاص بي ، فأنا أنقلها من جزئي إلى كامل.
كيف يمكنني استخدام قالب في WordPress؟
يمكنك عرض أو تغيير سمات الصفحة في محرر WordPress عن طريق تحديد "سمات الصفحة" ، التي تحتوي على قائمة منسدلة. ستتمكن من العثور على قائمة قوالب الصفحات المتاحة لموقع WordPress الخاص بك من خلال النقر عليها. إذا أردت ، يمكنك اختيار أيهما تريد أو حفظه أو تحديثه.

كيفية تحرير القالب الافتراضي في ووردبريس
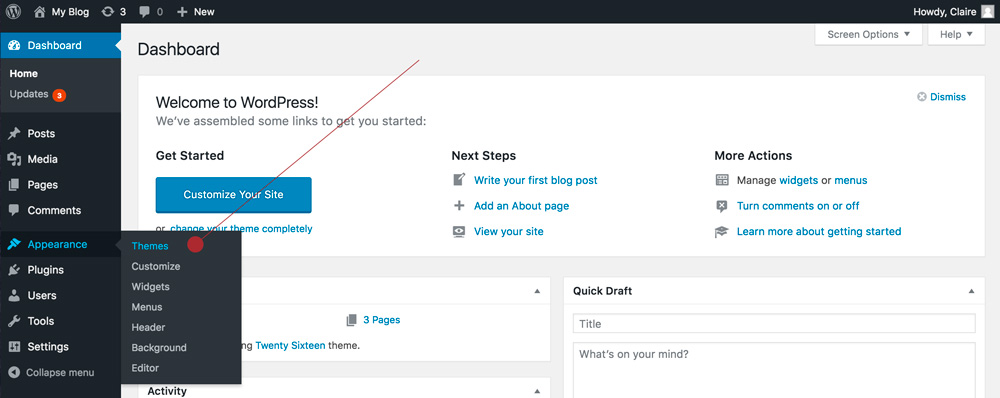
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث تختلف عملية تحرير قوالب WordPress الافتراضية وفقًا للموضوع الذي تستخدمه. ومع ذلك ، بشكل عام ، يمكنك تعديل قوالب WordPress الافتراضية من خلال الوصول إلى قائمة "Appearance" في لوحة معلومات WordPress الخاصة بك ، وتحديد خيار "Editor" ، ثم اختيار النموذج الذي تريد تحريره من قائمة الملفات على الجانب الأيمن . بمجرد إجراء التغييرات ، تأكد من النقر فوق الزر "تحديث الملف" لحفظ التغييرات.
يمكن استخدام رمز قلم رصاص في رمز قرص أزرق لتعديل بعض أقسام موقع الويب الخاص بك. يمكن العثور عليها في صفحة تخصيص قائمة المظهر. على الرغم من أنني أتذكر العثور عليها من خلال التقنية الأولى التي ذكرتها ، إذا كانت موجودة الآن ، فهي مخفية جيدًا. يمكن استخدام هذا المكون الإضافي لتصدير قاعدة البيانات بأكملها إلى ملف a.SQL ثم استيرادها إلى محرر نصوص للعثور على النص. إذا كان النص الخاص بك في ملف نسق ، فمن المرجح أن يكون في ملف header.php. يتم سرد الملفات الموجودة في المجلد على الجانب الأيمن ، حيث يمكنك تحديدها بالنقر فوق الزر تحديد. كانت إحدى توصياتي عبارة عن مكون إضافي يبحث في جميع الملفات في WordPress أو ملفات السمات أو ملفات البرنامج المساعد ؛ إذا كان النص الخاص بك في ملف موضوع ، فستجده مع هذا المكون الإضافي. بينما أقوم بفتح محرر السمات في الجذور النشطة الخاصة بي ، فإنه يعرض متزعزعًا ، ولا يمكنني تغيير أي شيء باستثناء الملف الأولي. أنا أستخدم Windows 10 على جميع أجهزتي ، وهو ما قد يكون عاملاً.
ما هو قالب الصفحة الافتراضية لـ WordPress؟
ملف القالب هو ملف مصمم مسبقًا يمكن استخدامه كنقطة بداية لتطوير قالب WordPress. من الشائع تسمية النماذج الافتراضية بعد نوع المنشور أو الصفحة المخصصة لتقديمها ، مثل "single. PHP "لمنشورات مدونة فردية أو" صفحة ".
إنشاء صفحة رئيسية مخصصة على Weebly
ستحتاج صفحتك الجديدة الآن إلى التكوين باستخدام رأس وتذييل مخصصين. يمكنك القيام بذلك عن طريق النقر فوق علامتي التبويب "رأس" و "تذييل الصفحة" في لوحة الصفحات وسحب عنصر واجهة مستخدم "رأس" و "تذييل" جديد إلى صفحتك. تعرض أداة "الرأس" عنوان موقعك ، بينما تعرض أداة "التذييل" إشعار حقوق النشر ، والارتباطات إلى منشورات المدونة الخاصة بك ، ومعلومات الاتصال.
لحفظ صفحتك ، أضف بضع كلمات إلى الأداة التي تتضمن رأس الصفحة.
ستحتاج إلى إضافة بعض المحتوى الجديد إلى صفحتك الرئيسية الجديدة الآن. من خلال سحب عنصر واجهة مستخدم "منشورات" جديد إلى صفحتك ، يمكنك تحقيق ذلك عن طريق تحديد علامة التبويب "منشورات" في لوحة الصفحات. باستخدام أداة المشاركات ، يمكنك مشاهدة جميع منشورات المدونة الخاصة بك.
لإضافة منشور جديد إلى أداة المنشورات ، انقر فوق الزر "إضافة جديد" ، واكتب عنوان المنشور ، ثم اضغط على الزر "إضافة جديد". إذا كنت تريد تضمين وصف ، فلا تتردد في القيام بذلك.
حدد علامة التبويب "صورة" من قائمة "الإعدادات" ، ثم اسحب صورة من جهاز الكمبيوتر الخاص بك إلى أداة المشاركات. يمكنك الارتباط بمدونة أو صورة على Flickr أيضًا إذا كنت تريد ذلك.
يمكنك إضافة مقطع فيديو إلى منشور عن طريق تحديد علامة التبويب "فيديو" وسحب مقطع فيديو من جهاز الكمبيوتر الخاص بك إلى أداة المشاركات. بدلاً من ذلك ، يمكنك الارتباط بمدونة أو مقطع فيديو على YouTube.
يمكنك إضافة تعليق مدونة بالنقر فوق علامة التبويب "التعليقات" ثم إدخال تعليقك أسفل المنشور.
ها هي صفحتك الرئيسية الجديدة. إذا قمت بالنقر فوق الزر "نشر" في لوحة الصفحات ، فستظهر الصفحة الرئيسية الجديدة التي تقوم بإنشائها على موقعك.
أين يتم تخزين القوالب في WordPress؟
لديك خيار وجود قوالب مستضافة على خادم مزود استضافة WordPress الخاص بك. يجب أن تكون على دراية بكيفية الوصول إلى القوالب من أجل تحريرها. يعد استخدام عميل FTP مثل FileZilla لتحديد موقع قوالب القالب طريقة رائعة للقيام بذلك.
Isitwp - طريقة رائعة لمعرفة السمات التي يتم استخدامها على موقع الويب
سيقوم IsItWP بإعلامك إذا كان موقع الويب الخاص بك ، على سبيل المثال ، يستخدم سمة Twenty Thirteen ، والتي يمكنك تنزيلها بالنقر هنا. عند استخدام سمة مختلفة على موقع ويب ، لن تتمكن IsItWP من إخبارك بذلك ، بل ستوفر معلومات عامة حول الموضوع مثل الاسم والوصف. باستخدام IsItWP ، يمكنك معرفة سمات WordPress التي يتم استخدامها على موقع الويب والمكونات الإضافية التي يتم استخدامها. من خلال معرفة هذه المعلومات ، يمكنك تخصيص موقع الويب الخاص بك أو اختيار سمة متوافقة مع المكونات الإضافية التي تحتاجها.
