So ändern Sie die Abschnitte der WordPress-Vorlagen
Veröffentlicht: 2022-10-21Die meisten WordPress-Themes enthalten eine Reihe verschiedener Vorlagendateien, mit denen Sie ändern können, wie verschiedene Teile Ihrer Website angezeigt werden. Beispielsweise möchten Sie möglicherweise die Art und Weise ändern, wie Ihre Blog-Posts auf Ihrer Homepage angezeigt werden, oder Sie möchten möglicherweise die Art und Weise ändern, wie Ihre Seitenleiste auf Ihren einzelnen Post-Seiten angezeigt wird. Vorlagendateien sind normalerweise in Abschnitte unterteilt, wobei jeder Abschnitt einem anderen Bereich Ihrer Website entspricht. Beispielsweise würde der Header-Bereich Code enthalten, der den Header-Bereich Ihrer Website steuert, während der Footer-Bereich Code enthält, der den Footer-Bereich steuert. Um die Art und Weise zu ändern, wie ein bestimmter Abschnitt angezeigt wird, müssten Sie einfach die entsprechende Vorlagendatei bearbeiten. Um beispielsweise die Art und Weise zu ändern, wie der Header-Abschnitt angezeigt wird, müssten Sie die Vorlagendatei header.php bearbeiten.
Wie füge ich Abschnitte zu meinem WordPress-Theme hinzu?

Klicken Sie auf den WordPress-Admin-Link. Unter Darstellung können Sie die Abschnitte anpassen, die Sie auf Ihrer Seite verwenden möchten. Wenn Sie den Abschnitt „Info“ deaktivieren, funktioniert er nicht. Navigieren Sie zum WordPress-Adminbereich. Erstellen Sie eine Seite und bearbeiten Sie dann die Homepage.
Wie verwende ich Vorlagenteile in WordPress?

In WordPress ist ein Vorlagenteil ein kleines Stück Code, das in eine größere Vorlage eingefügt werden kann. Vorlagenteile werden normalerweise verwendet, um modulare Vorlagen zu erstellen, die in verschiedenen Teilen einer WordPress-Site wiederverwendet werden können. Um einen Vorlagenteil zu verwenden, müssen Sie zunächst eine Datei namens partials/my-template-part.php in Ihrem Design erstellen. Als Nächstes können Sie den Vorlagenteil mit dem folgenden Code in jede andere Vorlagendatei einbinden: Dadurch sucht WordPress nach der Datei „my-template-part.php“ im Verzeichnis „partials“ Ihres Designs und fügt sie in die aktuelle Vorlage ein.
Die Funktion get_template_part akzeptiert zusätzlich zu Slugs und Namen zwei Parameter. Beim Laden einer Vorlage müssen Butzen als generischer Teiletyp angegeben werden. Der Name ist optional, und der Vorlagenteil, z. B. post.php, ist standardmäßig ausgewählt. Ein Vorlagenteil ist ein Satz von Dateien, die zum Zusammenstellen von Codekomponenten verwendet werden können, die einen bestimmten Abschnitt von Header-Widgets erstellen oder einen bestimmten Anzeigenblock anzeigen. Die Schleife bezieht sich auf den Codeabschnitt, der von den meisten Designvorlagen verwendet wird und die Anzeige einer Reihe von Inhalten mithilfe einer PHP-While-Schleife ermöglicht. Ein Design, das The Loop nicht in einer Vorlagendatei enthält, ist zum Scheitern verurteilt. Im Vergleich zu anderen Themes reduziert Twenty Thirteen die Menge an Code in index.php erheblich, wenn es mit einem Template verwendet wird.
Da der Loop-Code für alle Vorlagen gilt, die ihn verwenden, kann der Vorlagenteil nur einmal geändert werden, bevor er auf jede Vorlage angewendet werden muss. Bevor Vorlagenteile erstellt werden können, muss der gesamte Loop-Code von einer Vorlagendatei in die nächste kopiert werden. Durch den Aufruf von get_template_part können Sie ganz einfach benutzerdefinierte Vorlagen erstellen.
Was sind Vorlagenteile in WordPress?
Vorlagenteile, die bei der Entwicklung einer Website mit einem WordPress-Theme verwendet werden können, sind unterschiedliche Muster von Blöcken in einem WordPress-Theme. Wenn Sie sich die Kopf- und Fußzeilen ansehen, werden Sie feststellen, dass es sich auch um Vorlagen handelt.
Wie füge ich Vorlagenteile zu WordPress hinzu?
Es ist eine Sammlung unvollständiger WordPress-PHP-Vorlagen , die dann in ihre eigenen PHP-Dateien gezogen werden. Der erste Schritt beim Erstellen eines Vorlagenteils besteht darin, eine neue PHP-Datei zu erstellen. Hier ist eine Beispieldatei: template-example.
Wie verwende ich Partials in WordPress?
Beim Entwerfen von WordPress-Partials verwende ich immer die folgende Faustregel: Wenn ein Stück Code in mehreren Templates verwendet werden soll, abstrahieren Sie es in ein Partial. Wenn ich beabsichtige, einen Codesatz mehr als einmal in meinem Thema oder meiner Anwendung zu verwenden, verschiebe ich ihn von teilweise zu vollständig.
Wie verwende ich eine Vorlage in WordPress?
Sie können die Seitenattribute im WordPress-Editor anzeigen oder ändern, indem Sie „Seitenattribute“ auswählen, die über ein Dropdown-Menü verfügen. Sie können eine Liste der verfügbaren Seitenvorlagen für Ihre WordPress-Site finden, indem Sie darauf klicken. Wenn Sie möchten, können Sie die gewünschte auswählen, speichern oder aktualisieren.
So bearbeiten Sie die Standardvorlage in WordPress
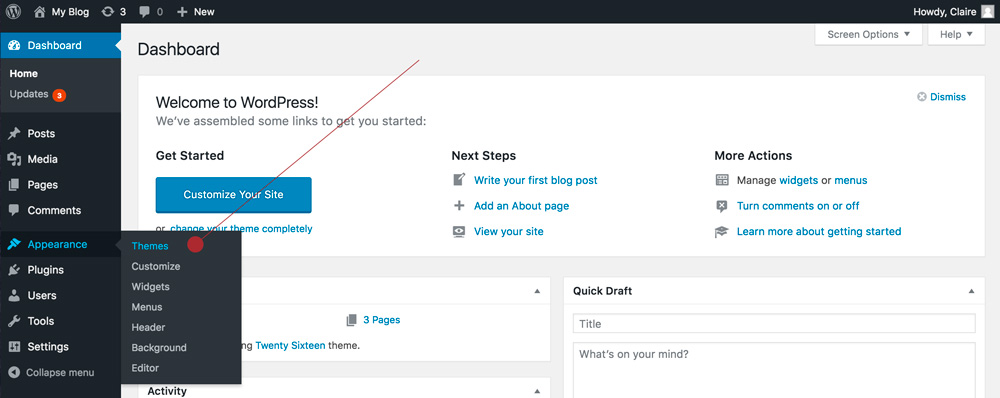
Auf diese Frage gibt es keine allgemeingültige Antwort, da der Prozess zum Bearbeiten von Standard- WordPress-Vorlagen je nach verwendetem Theme unterschiedlich ist. Im Allgemeinen können Sie jedoch standardmäßige WordPress-Vorlagen bearbeiten, indem Sie auf das Menü „Darstellung“ in Ihrem WordPress-Dashboard zugreifen, die Option „Editor“ auswählen und dann die Vorlage, die Sie bearbeiten möchten, aus der Liste der Dateien auf der rechten Seite auswählen . Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie unbedingt auf die Schaltfläche „Datei aktualisieren“, um Ihre Änderungen zu speichern.

Ein Bleistiftsymbol in einem blauen Diskettensymbol kann verwendet werden, um einige Bereiche Ihrer Website zu bearbeiten. Sie finden es auf der Anpassungsseite des Aussehen-Menüs. Obwohl ich mich erinnere, es durch die erste von Ihnen erwähnte Technik gefunden zu haben, ist es, wenn es jetzt vorhanden ist, sehr gut verborgen. Dieses Plugin kann verwendet werden, um die gesamte Datenbank in eine.SQL-Datei zu exportieren und sie dann in einen Texteditor zu importieren, um den Text zu finden. Wenn sich Ihr Text in einer Designdatei befindet, befindet er sich höchstwahrscheinlich in der Datei header.php. Die Dateien im Ordner werden auf der rechten Seite aufgelistet, wo Sie sie auswählen können, indem Sie auf die Schaltfläche „Auswählen“ klicken. Eine meiner Empfehlungen war ein Plugin, das alle Dateien in WordPress, die Theme-Dateien oder die Plugin-Dateien durchsucht; Wenn sich Ihr Text in einer Designdatei befindet, finden Sie ihn mit diesem Plugin. Während ich den Theme Editor in meinem aktiven Theme Roots öffne, zeigt er wackelig an und ich kann nichts außer der ursprünglichen Datei ändern. Ich verwende Windows 10 auf allen meinen Computern, was ein Faktor sein könnte.
Was ist die WordPress-Standardseitenvorlage?
Eine Vorlagendatei ist eine vorgefertigte Datei, die als Ausgangspunkt für die Entwicklung eines WordPress-Themes verwendet werden kann. Es ist üblich, Standardvorlagen nach dem Beitragstyp oder der Seite zu benennen, für die sie vorgesehen sind, z. B. „Single. PHP“ für einzelne Blogbeiträge oder „Seite“.
Erstellen einer benutzerdefinierten Homepage auf Weebly
Ihre neue Seite muss nun mit einer benutzerdefinierten Kopf- und Fußzeile konfiguriert werden. Klicken Sie dazu im Seitenbedienfeld auf die Registerkarten „Kopfzeile“ und „Fußzeile“ und ziehen Sie ein neues „Kopfzeile“- und „Fußzeile“-Widget auf Ihre Seite. Das Widget „Kopfzeile“ zeigt den Titel Ihrer Website an, während das Widget „Fußzeile“ den Urheberrechtshinweis, Links zu Ihren Blogbeiträgen und Kontaktinformationen anzeigt.
Um Ihre Seite zu speichern, fügen Sie dem Widget, das Ihre Kopfzeile enthält, ein paar Wörter hinzu.
Sie müssen Ihrer neuen Homepage jetzt einige neue Inhalte hinzufügen. Indem Sie ein neues „Beiträge“-Widget auf Ihre Seite ziehen, können Sie dies erreichen, indem Sie die Registerkarte „Beiträge“ im Seitenbedienfeld auswählen. Wenn Sie das Posts-Widget verwenden, können Sie alle Ihre Blog-Posts sehen.
Um einen neuen Beitrag zum Widget „Beiträge“ hinzuzufügen, klicken Sie auf die Schaltfläche „Neu hinzufügen“, geben Sie den Titel des Beitrags ein und klicken Sie auf die Schaltfläche „Neu hinzufügen“. Wenn Sie eine Beschreibung hinzufügen möchten, können Sie dies gerne tun.
Wählen Sie im Menü „Einstellungen“ die Registerkarte „Foto“ und ziehen Sie dann ein Foto von Ihrem Computer in das Widget „Beiträge“. Sie können auch auf einen Blogbeitrag oder ein Foto auf Flickr verlinken, wenn Sie möchten.
Sie können einem Beitrag ein Video hinzufügen, indem Sie die Registerkarte „Video“ auswählen und ein Video von Ihrem Computer in das Widget „Beiträge“ ziehen. Alternativ können Sie auf einen Blogbeitrag oder ein YouTube-Video verlinken.
Sie können einen Blogkommentar hinzufügen, indem Sie auf die Registerkarte „Kommentare“ klicken und dann Ihren Kommentar unter dem Beitrag eingeben.
Hier ist Ihre neue Homepage. Wenn Sie im Bereich „Seiten“ auf die Schaltfläche „Veröffentlichen“ klicken, wird die von Ihnen erstellte neue Startseite auf Ihrer Website angezeigt.
Wo werden Vorlagen in WordPress gespeichert?
Sie haben die Möglichkeit, Vorlagen auf dem Server Ihres WordPress-Hosting-Anbieters zu hosten. Sie müssen mit dem Zugriff auf die Vorlagen vertraut sein, um sie bearbeiten zu können. Die Verwendung eines FTP-Clients wie FileZilla zum Auffinden der Vorlagen Ihres Designs ist eine großartige Möglichkeit, dies zu tun.
Isitwp – Eine großartige Möglichkeit, um zu sehen, welche Themen auf einer Website verwendet werden
IsItWP benachrichtigt Sie, wenn Ihre Website beispielsweise das Twenty Thirteen-Theme verwendet, das Sie herunterladen können, indem Sie hier klicken. Wenn Sie ein anderes Theme auf einer Website verwenden, kann IsItWP Ihnen dies nicht mitteilen, sondern liefert allgemeine Informationen über das Theme wie Name und Beschreibung. Mit IsItWP können Sie sehen, welche WordPress-Themes auf einer Website verwendet werden und welche Plugins verwendet werden. Wenn Sie diese Informationen kennen, können Sie Ihre Website anpassen oder ein Design auswählen, das mit den von Ihnen benötigten Plugins kompatibel ist.
