Как изменить разделы шаблонов WordPress
Опубликовано: 2022-10-21Большинство тем WordPress поставляются с несколькими различными файлами шаблонов, которые вы можете использовать для изменения отображения различных частей вашего веб-сайта. Например, вы можете изменить способ отображения сообщений в блоге на главной странице или изменить способ отображения боковой панели на страницах отдельных сообщений. Файлы шаблонов обычно делятся на разделы, каждый из которых соответствует отдельной области вашего веб-сайта. Например, раздел заголовка будет содержать код, управляющий областью заголовка вашего веб-сайта, а раздел нижнего колонтитула будет содержать код, управляющий областью нижнего колонтитула. Чтобы изменить способ отображения определенного раздела, вам просто нужно отредактировать соответствующий файл шаблона. Например, чтобы изменить способ отображения раздела заголовка, вам потребуется отредактировать файл шаблона header.php.
Как добавить разделы в мою тему WordPress?

Щелкните ссылку администратора WordPress. В разделе «Внешний вид» вы можете настроить разделы, которые хотите использовать на своей странице. Если вы отключите раздел «О программе», он не будет работать. Перейдите в админку WordPress. Создайте страницу, а затем отредактируйте домашнюю страницу.
Как использовать части шаблона в WordPress?

В WordPress часть шаблона — это небольшой фрагмент кода, который можно включить в более крупный шаблон. Части шаблона обычно используются для создания модульных шаблонов , которые можно повторно использовать в разных частях сайта WordPress. Чтобы использовать часть шаблона, вам сначала нужно создать файл с именем partials/my-template-part.php в вашей теме. Затем вы можете включить часть шаблона в любой другой файл шаблона, используя следующий код: Это заставит WordPress искать файл my-template-part.php в каталоге partials вашей темы и включать его в текущий шаблон.
Функция get_template_part принимает два параметра в дополнение к слагам и именам. При загрузке шаблона слаги должны быть указаны как универсальный тип детали. Имя не является обязательным, а часть шаблона, такая как post.php, выбрана по умолчанию. Часть шаблона — это набор файлов, которые можно использовать для сборки компонентов кода, создающих определенный раздел виджетов заголовков или отображающих определенный блок объявлений. Цикл относится к разделу кода, используемому в большинстве шаблонов тем, который позволяет отображать набор содержимого с помощью цикла PHP while. Тема, в файле шаблона которой нет The Loop, обречена на провал. По сравнению с другими темами Twenty Thirteen значительно сокращает объем кода в index.php при использовании с шаблоном.
Поскольку код цикла применяется ко всем шаблонам, которые его используют, часть шаблона можно изменить только один раз, прежде чем ее нужно будет применить к каждому шаблону. Прежде чем можно будет создавать части шаблона, весь код лупа должен быть скопирован из одного файла шаблона в другой. Вызывая get_template_part, вы можете легко создавать настраиваемые шаблоны.
Что такое части шаблона в WordPress?
Части шаблона, которые можно использовать при разработке веб-сайта с темой WordPress , представляют собой отдельные шаблоны блоков в теме WordPress. Если вы посмотрите на верхний и нижний колонтитулы, вы заметите, что они также являются шаблонами.
Как добавить части шаблона в WordPress?
Это набор незавершенных PHP-шаблонов WordPress , которые затем перетаскиваются в собственные файлы PHP. Первым шагом в создании части шаблона является создание нового файла PHP. Вот пример файла: template-example.
Как использовать партиалы в WordPress?
При разработке партиалов WordPress я всегда использую следующее практическое правило: если фрагмент кода будет использоваться в нескольких шаблонах , абстрагируйте его в партиал. Если я намерен использовать набор кода более одного раза в своей теме или приложении, я перемещаю его с частичного на полный.
Как использовать шаблон в WordPress?
Вы можете просмотреть или изменить атрибуты страницы в редакторе WordPress, выбрав «Атрибуты страницы» в раскрывающемся меню. Вы сможете найти список доступных шаблонов страниц для вашего сайта WordPress, нажав на него. При желании вы можете выбрать нужный, сохранить его или обновить.

Как редактировать шаблон по умолчанию в WordPress
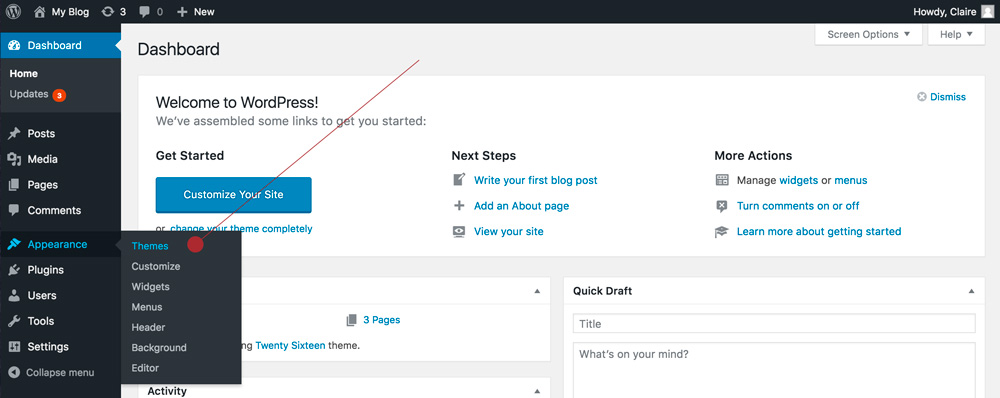
На этот вопрос нет универсального ответа, поскольку процесс редактирования шаблонов WordPress по умолчанию зависит от используемой вами темы. Однако, как правило, вы можете редактировать шаблоны WordPress по умолчанию, открыв меню «Внешний вид» на панели инструментов WordPress, выбрав параметр «Редактор», а затем выбрав шаблон, который вы хотите изменить, из списка файлов справа. . После внесения изменений обязательно нажмите кнопку «Обновить файл», чтобы сохранить изменения.
Значок карандаша на значке синего диска можно использовать для редактирования некоторых разделов вашего сайта. Его можно найти на странице настройки меню «Внешний вид». Хотя я помню, что нашел его с помощью первой упомянутой вами техники, если он и присутствует сейчас, то очень хорошо спрятан. Этот плагин можно использовать для экспорта всей базы данных в файл .SQL, а затем импортировать ее в текстовый редактор, чтобы найти текст. Если ваш текст находится в файле темы, скорее всего, он находится в файле header.php. Файлы в папке перечислены справа, где вы можете выбрать их, нажав кнопку выбора. Одной из моих рекомендаций был плагин, который ищет все файлы в WordPress, файлы темы или файлы плагинов; если ваш текст находится в файле темы, вы найдете его с помощью этого плагина. Пока я открываю редактор тем в своей активной теме Roots, он отображается шатко, и я не могу ничего изменить, кроме исходного файла. Я использую Windows 10 на всех своих машинах, что может быть фактором.
Что такое шаблон страницы WordPress по умолчанию?
Файл шаблона — это предварительно разработанный файл, который можно использовать в качестве отправной точки для разработки темы WordPress. Обычно шаблоны по умолчанию называют в честь типа публикации или страницы, для которой они предназначены, например, «single. PHP» для отдельных сообщений в блоге или «страницы».
Создание пользовательской домашней страницы на Weebly
Ваша новая страница теперь должна быть настроена с пользовательским верхним и нижним колонтитулом. Вы можете сделать это, щелкнув вкладки «Верхний колонтитул» и «Нижний колонтитул» на панели «Страницы» и перетащив новый виджет «Верхний колонтитул» и «Нижний колонтитул» на свою страницу. Виджет «Заголовок» отображает название вашего сайта, а виджет «Нижний колонтитул» отображает уведомление об авторских правах, ссылки на сообщения в вашем блоге и контактную информацию.
Чтобы сохранить свою страницу, добавьте несколько слов в виджет, содержащий заголовок.
Вам нужно прямо сейчас добавить новый контент на новую домашнюю страницу. Перетащив новый виджет «Сообщения» на свою страницу, вы можете сделать это, выбрав вкладку «Сообщения» на панели «Страницы». С помощью виджета «Сообщения» вы можете увидеть все свои сообщения в блоге.
Чтобы добавить новую публикацию в виджет «Сообщения», нажмите кнопку «Добавить новую», введите заголовок публикации и нажмите кнопку «Добавить новую». Если вы хотите включить описание, пожалуйста, не стесняйтесь делать это.
Выберите вкладку «Фото» в меню «Настройки», затем перетащите фотографию со своего компьютера в виджет «Сообщения». Вы также можете дать ссылку на сообщение в блоге или фотографию на Flickr, если хотите.
Вы можете добавить видео в сообщение, выбрав вкладку «Видео» и перетащив видео со своего компьютера в виджет «Сообщения». Кроме того, вы можете сделать ссылку на сообщение в блоге или видео на YouTube.
Вы можете добавить комментарий к блогу, щелкнув вкладку «Комментарии», а затем введя свой комментарий под сообщением.
Вот ваша новая домашняя страница. Если вы нажмете кнопку «Опубликовать» на панели «Страницы», новая домашняя страница, которую вы создадите, появится на вашем сайте.
Где хранятся шаблоны в WordPress?
У вас есть возможность разместить шаблоны на сервере вашего хостинг-провайдера WordPress. Вы должны знать, как получить доступ к шаблонам, чтобы редактировать их. Использование FTP-клиента, такого как FileZilla, для поиска шаблонов вашей темы — отличный способ сделать это.
Isitwp — отличный способ узнать, какие темы используются на веб-сайте
IsItWP уведомит вас, например, если на вашем веб-сайте используется тема Twenty Thirteen, которую вы можете скачать, нажав здесь. При использовании другой темы на веб-сайте IsItWP не сможет сообщить вам об этом, а предоставит общую информацию о теме, такую как название и описание. С IsItWP вы можете увидеть, какие темы WordPress используются на веб-сайте и какие плагины используются. Зная эту информацию, вы можете настроить свой веб-сайт или выбрать тему, совместимую с нужными вам плагинами.
