Cara Mengubah Bagian Template WordPress
Diterbitkan: 2022-10-21Sebagian besar tema WordPress hadir dengan sejumlah file template berbeda yang dapat Anda gunakan untuk mengubah cara berbagai bagian situs web Anda ditampilkan. Misalnya, Anda mungkin ingin mengubah cara posting blog Anda ditampilkan di beranda Anda, atau Anda mungkin ingin mengubah cara sidebar Anda ditampilkan di halaman posting tunggal Anda. File template biasanya dibagi menjadi beberapa bagian, dengan setiap bagian sesuai dengan area berbeda di situs web Anda. Misalnya, bagian header akan berisi kode yang mengontrol area header situs web Anda, sedangkan bagian footer akan berisi kode yang mengontrol area footer. Untuk mengubah cara bagian tertentu ditampilkan, Anda hanya perlu mengedit file template yang sesuai. Misalnya, untuk mengubah cara bagian header ditampilkan, Anda perlu mengedit file template header.php.
Bagaimana Saya Menambahkan Bagian ke Tema WordPress Saya?

Klik tautan admin WordPress. Di bawah Penampilan, Anda dapat menyesuaikan bagian yang ingin Anda gunakan di halaman Anda. Jika Anda menonaktifkan bagian Tentang, itu tidak akan berfungsi. Arahkan ke area admin WordPress. Buat halaman lalu edit halaman beranda.
Bagaimana Saya Menggunakan Bagian Template Di WordPress?

Di WordPress, bagian template adalah bagian kecil dari kode yang dapat dimasukkan ke dalam template yang lebih besar. Bagian template biasanya digunakan untuk membuat template modular yang dapat digunakan kembali di berbagai bagian situs WordPress. Untuk menggunakan bagian template, Anda harus terlebih dahulu membuat file bernama partials/my-template-part.php di tema Anda. Selanjutnya, Anda dapat memasukkan bagian template dalam file template lain menggunakan kode berikut: Ini akan menyebabkan WordPress mencari file my-template-part.php di direktori partial dari tema Anda dan memasukkannya ke dalam template saat ini.
Fungsi get_template_part menerima dua parameter selain slug dan nama. Saat memuat template, slug harus ditentukan sebagai jenis komponen generik. Nama ini opsional, dan bagian template, seperti post.php, dipilih secara default. Bagian template adalah kumpulan file yang dapat digunakan untuk merakit komponen kode yang membuat bagian tertentu dari widget header atau menampilkan blok iklan tertentu. Loop mengacu pada bagian kode yang digunakan oleh sebagian besar template tema yang memungkinkan tampilan sekumpulan konten dengan menggunakan loop while PHP. Tema yang tidak memiliki The Loop dalam file template pasti akan gagal. Jika dibandingkan dengan tema lain, Twenty Thirteen secara signifikan mengurangi jumlah kode di index.php saat digunakan dengan template.
Karena kode Loop berlaku untuk semua template yang menggunakannya, bagian template hanya bisa dimodifikasi satu kali sebelum harus diterapkan ke setiap template. Sebelum komponen template dapat dibuat, seluruh kode Loop harus disalin dari satu file template ke file template berikutnya. Dengan memanggil get_template_part, Anda dapat dengan mudah membuat template yang disesuaikan.
Apa Itu Bagian Template Di WordPress?
Bagian template, yang dapat digunakan saat mengembangkan situs web dengan tema WordPress , adalah pola blok yang berbeda dalam tema WordPress. Jika Anda melihat header dan footer, Anda akan melihat bahwa itu adalah template juga.
Bagaimana Saya Menambahkan Bagian Template Ke WordPress?
Ini adalah kumpulan template WordPress PHP yang tidak lengkap yang kemudian diseret ke file PHP mereka sendiri. Langkah pertama dalam membuat bagian template adalah membuat file PHP baru. Berikut adalah file contoh: template-example.
Bagaimana Saya Menggunakan Parsial Di WordPress?
Saat mendesain sebagian WordPress, saya selalu menggunakan aturan praktis berikut: jika sepotong kode akan digunakan pada banyak templat , abstrakkan menjadi sebagian. Jika saya bermaksud menggunakan satu set kode lebih dari sekali di seluruh tema atau aplikasi saya, saya memindahkannya dari sebagian ke penuh.
Bagaimana Saya Menggunakan Template Di WordPress?
Anda dapat melihat atau mengubah atribut halaman di editor WordPress dengan memilih 'Atribut Halaman', yang memiliki menu tarik-turun. Anda akan dapat menemukan daftar templat halaman yang tersedia untuk situs WordPress Anda dengan mengkliknya. Jika mau, Anda dapat memilih mana yang Anda inginkan, menyimpannya, atau memperbaruinya.

Cara Mengedit Template Default Di WordPress
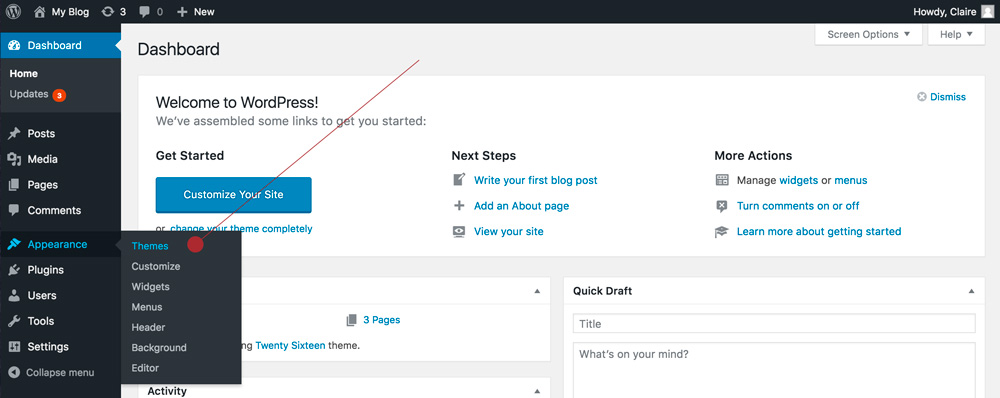
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena proses untuk mengedit template WordPress default bervariasi tergantung pada tema yang Anda gunakan. Namun, secara umum, Anda dapat mengedit template WordPress default dengan mengakses menu “Appearance” di dashboard WordPress Anda, memilih opsi “Editor”, lalu memilih template yang ingin Anda edit dari daftar file di sisi kanan. . Setelah Anda membuat perubahan, pastikan untuk mengklik tombol "Perbarui File" untuk menyimpan perubahan Anda.
Ikon pensil di ikon disk biru dapat digunakan untuk mengedit beberapa bagian situs web Anda. Itu dapat ditemukan di halaman kustomisasi menu Appearance. Meskipun saya ingat menemukannya melalui teknik pertama yang Anda sebutkan, jika itu ada sekarang, itu sangat tersembunyi. Plugin ini dapat digunakan untuk mengekspor seluruh database ke file a.SQL dan kemudian mengimpornya ke editor teks untuk menemukan teks. Jika teks Anda ada di file tema, kemungkinan besar ada di file header.php. File dalam folder terdaftar di sisi kanan, di mana Anda dapat memilihnya dengan mengklik tombol pilih. Salah satu rekomendasi saya adalah plugin yang mencari semua file di WordPress, file tema, atau file plugin; jika teks Anda ada dalam file tema, Anda akan menemukannya dengan plugin ini. Saat saya membuka Editor Tema di Roots tema aktif saya, ini menampilkan miring, dan saya tidak dapat mengubah apa pun kecuali file awal. Saya menggunakan Windows 10 di semua mesin saya, yang bisa menjadi faktor.
Apa itu Template Halaman Default WordPress?
File template adalah file pra-desain yang dapat digunakan sebagai titik awal untuk mengembangkan tema WordPress. Adalah umum untuk menamai template default setelah jenis posting atau halaman yang ingin mereka layani, seperti "tunggal. PHP" untuk posting blog tunggal atau "halaman."
Membuat Beranda Kustom Di Weebly
Halaman baru Anda sekarang perlu dikonfigurasi dengan header dan footer khusus. Anda dapat melakukannya dengan mengklik tab 'Header' dan 'Footer' pada panel Halaman dan menyeret widget 'Header' dan 'Footer' baru ke halaman Anda. Widget 'Header' menampilkan judul situs Anda, sedangkan widget 'Footer' menampilkan pemberitahuan hak cipta, link ke posting blog Anda, dan informasi kontak.
Untuk menyimpan halaman Anda, tambahkan beberapa kata ke widget yang menyertakan header Anda.
Anda harus menambahkan beberapa konten baru ke beranda baru Anda sekarang. Dengan menyeret widget 'Postingan' baru ke halaman Anda, Anda dapat melakukannya dengan memilih tab 'Postingan' di panel Halaman. Dengan menggunakan widget Posts, Anda dapat melihat semua posting blog Anda.
Untuk menambahkan posting baru ke widget Posts, klik tombol 'Tambah Baru', ketik judul posting, dan tekan tombol 'Tambah Baru'. Jika Anda ingin menyertakan deskripsi, jangan ragu untuk melakukannya.
Pilih tab 'Foto' dari menu 'Setelan', lalu seret foto dari komputer Anda ke widget Postingan. Anda juga dapat menautkan ke posting blog atau foto di Flickr jika Anda mau.
Anda dapat menambahkan video ke postingan dengan memilih tab 'Video' dan menyeret video dari komputer Anda ke widget Postingan. Atau, Anda dapat menautkan ke posting blog atau video YouTube.
Anda dapat menambahkan komentar blog dengan mengklik tab 'Komentar' dan kemudian memasukkan komentar Anda di bawah postingan.
Inilah beranda baru Anda. Jika Anda mengklik tombol 'Terbitkan' pada panel Halaman, beranda baru yang Anda buat akan muncul di situs Anda.
Di Mana Template Disimpan Di WordPress?
Anda memiliki pilihan untuk memiliki template yang dihosting di server penyedia hosting WordPress Anda. Anda harus terbiasa dengan cara mengakses template untuk mengeditnya. Menggunakan klien FTP seperti FileZilla untuk menemukan template tema Anda adalah cara yang bagus untuk melakukannya.
Isitwp – Cara Hebat Untuk Melihat Tema Yang Digunakan Di Situs Web
IsItWP akan memberi tahu Anda jika situs web Anda, misalnya, menggunakan tema Twenty Thirteen, yang dapat Anda unduh dengan mengklik di sini. Saat menggunakan tema yang berbeda di situs web, IsItWP tidak akan dapat memberi tahu Anda hal itu, melainkan akan memberikan informasi umum tentang tema tersebut seperti nama dan deskripsi. Dengan IsItWP, Anda dapat melihat tema WordPress mana yang digunakan di situs web dan plugin mana yang digunakan. Dengan mengetahui informasi ini, Anda dapat menyesuaikan situs web Anda atau memilih tema yang kompatibel dengan plugin yang Anda butuhkan.
